本文主要是介绍div中文字超过指定数量后不显示并且以省略号结尾,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
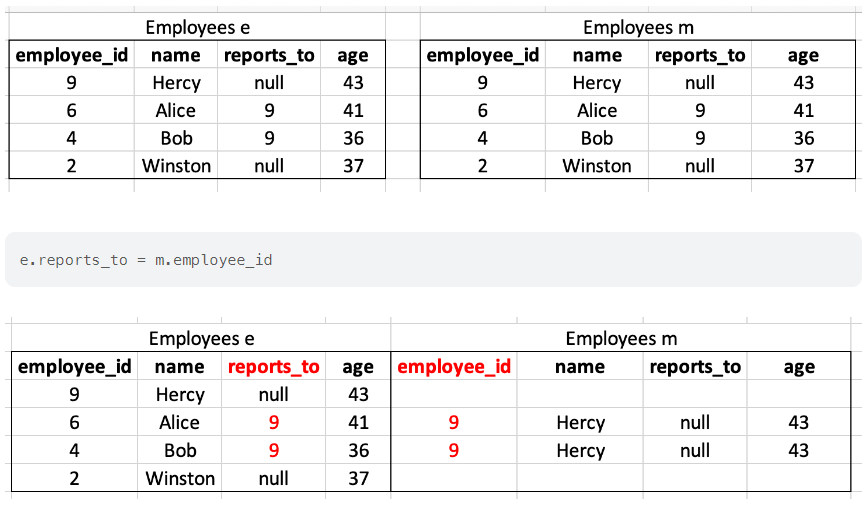
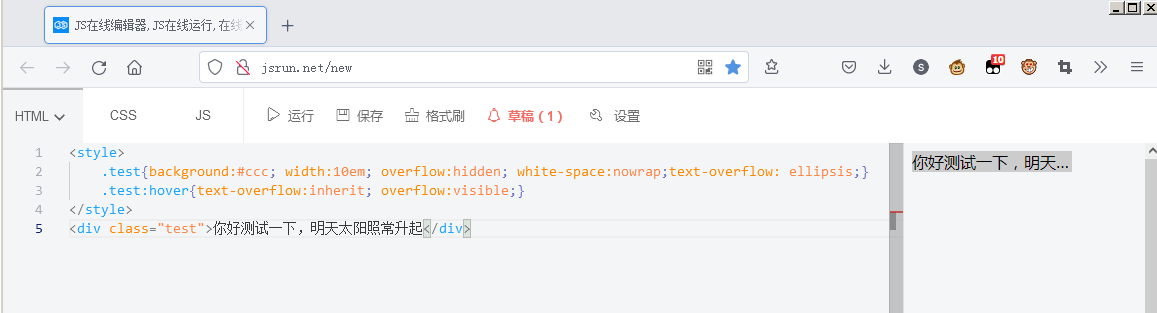
<style>.test{background:#ccc; width:10em; overflow:hidden; white-space:nowrap;text-overflow: ellipsis;}.test:hover{text-overflow:inherit; overflow:visible;}
</style>
<div class="test">你好测试一下,明天太阳照常升起</div>
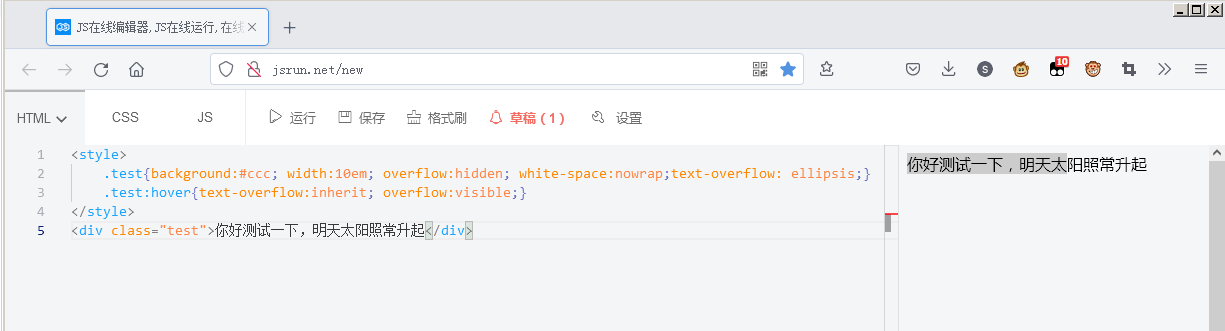
鼠标移动上去后自动都显示:

手机端的效果是点击“...”会显示所有文字,点击其他地方恢复
解析:
省略号是靠overflow: ellipsis;实现的,如果要将文字显示为“更多”就写成:overflow: '更多'; 后面是可以自由设置的,尝试设置为:overflow: '666';看看。
拓展:
如果要控制显示3行,超出后末尾用...怎样用css实现?答案是只能通过js控制字数,即便chrome支持但是非标准方法,在火狐是没效果的。只能用控制字数来处理。
这篇关于div中文字超过指定数量后不显示并且以省略号结尾的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!