本文主要是介绍用html语言做聊天室,利用html 5 websocket做個山寨版web聊天室(手寫C#服務器),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在之前的博客中提到過看到html5 的websocket后很感興趣,終於可以擺脫長輪詢(websocket之前的實現方式可以看看Developer Works上的一篇文章,有簡單提到,同時也說了websocket基本概念)等方式做一個山寨版的web聊天室。
什么是websocket
WebSocket 協議是html5引入的一種新的協議,其目的在於實現了瀏覽器與服務器全雙工通信。看了上面鏈接的同學肯定對過去怎么低效率高消耗(輪詢或comet)的做此事已經有所了解了,而在websocket API,瀏覽器和服務器只需要要做一個握手的動作,然后,瀏覽器和服務器之間就形成了一條快速通道。兩者之間就直接可以數據互相傳送。同時這么做有兩個好處
1.通信傳輸字節減少:比起以前使用http傳輸數據,websocket傳輸的額外信息很少,據百度說只有2k
2.服務器可以主動向客戶端推送消息,而不用客戶端去查詢
關於概念和好處,網上到處都是,不再贅述,簡單看看其原理,然后動手寫一個web版聊天室吧
握手
除了TCP連接的三次握手,websocket協議中客戶端與服務器想建立連接需要一次額外的握手動作,在最新版的協議中是這個樣子的
客戶端向服務器發送請求

GET / HTTP/1.1
Upgrade: websocket
Connection: Upgrade
Host: 127.0.0.1:8080
Origin: http://test.com
Pragma: no-cache
Cache-Control: no-cache
Sec-WebSocket-Key: OtZtd55qBhJF2XLNDRgUMg==
Sec-WebSocket-Version: 13
Sec-WebSocket-Extensions: x-webkit-deflate-frame
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_9_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/31.0.1650.57 Safari/537.36

服務器給出響應
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: xsOSgr30aKL2GNZKNHKmeT1qYjA=
在請求中的“Sec-WebSocket-Key”是隨機的,服務器端會用這些數據來構造出一個SHA-1的信息摘要。把“Sec-WebSocket-Key”加上一個魔幻字符串“258EAFA5-E914-47DA-95CA-C5AB0DC85B11”。使用 SHA-1 加密,之后進行 BASE-64編碼,將結果做為 “Sec-WebSocket-Accept” 頭的值,返回給客戶端(來自維基百科)。
websocket API
經過握手之后瀏覽器與服務器建立連接,兩者就可以互相通信了。websocket的API真心很簡單,看看W3C的定義

enum BinaryType { "blob", "arraybuffer"};
[Constructor(DOMString url, optional (DOMString or DOMString[]) protocols)]
interface WebSocket : EventTarget {
readonly attribute DOMString url;//ready state
const unsigned short CONNECTING = 0; const unsignedshort OPEN = 1; const unsignedshort CLOSING = 2; const unsignedshort CLOSED = 3;
readonly attribute unsignedshortreadyState;
readonly attribute unsignedlongbufferedAmount;//networking
attribute EventHandler onopen; attribute EventHandler onerror; attribute EventHandler onclose;
readonly attribute DOMString extensions;
readonly attribute DOMString protocol;void close([Clamp] optional unsigned shortcode, optional DOMString reason);//messaging
attribute EventHandler onmessage;
attribute BinaryType binaryType;voidsend(DOMString data);voidsend(Blob data);voidsend(ArrayBuffer data);voidsend(ArrayBufferView data);
};

創建websocket
ws=new WebSocket(address); //ws://127.0.0.1:8080
調用其構造函數,傳入地址,就可以創建一個websocket了,值得注意的是地址協議得是ws/wss
關閉socket
ws.close();
調用webservice實例的close()方法就可以關閉webservice,當然也可以傳入一個code和string說明為什么關了
幾個回調函數句柄
由於其異步執行,回調函數自然少不了,有四個重要的
onopen:連接創建后調用
onmessage:接收到服務器消息后調用
onerror:出錯時調用
onclose:關閉連接的時候調用
看名字就知道是干什么的了,每個回調函數都會傳入一個Event對象,可以通過event.data訪問消息
使用API
我們可以在創建socket成功后為其回調函數賦值

ws=newWebSocket(address);
ws.onopen=function(e){var msg=document.createElement('div');
msg.style.color='#0f0';
msg.innerHTML="Server > connection open.";
msgContainer.appendChild(msg);
ws.send('{}');
};

也可以通過事件綁定的方式

ws=newWebSocket(address);
ws.addEventListener('open',function(e){var msg=document.createElement('div');
msg.style.color='#0f0';
msg.innerHTML="Server > connection open.";
msgContainer.appendChild(msg);
ws.send('{}');
});

客戶端實現
其實客戶端的實現比較簡單,除了websocket相關的幾句就是一些自動focus、回車鍵事件處理、消息框自動定位到底部等簡單功能,不一一說明了

View Code
服務器支持
其實websocket的服務器實現網上可以找到很多了,向維基百科中列出的
但是我希望加入一些自己特定的處理,比如用戶名識別啊、廣播啊什么的,所以自己實現了一個簡單的C#版本
websocket 聊天室C#服務器實現
我上篇博客C# socket編程實踐——支持廣播的簡單socket服務器中介紹了怎么實現一個簡單的C#廣播服務器,在這上面擴展兩個部分就能作為websocket服務器了
1.wecsocket握手處理
當服務器收到瀏覽器握手請求后,首先需要識別握手信息,我簡單粗暴的使用了包含字符串處理,當然加入了是否握過手的判斷

client.BeginReceive (buffer, 0, buffer.Length, SocketFlags.None, newAsyncCallback (Recieve), client);string msg = Encoding.UTF8.GetString (buffer, 0, length);if (!clientPool [client].IsHandShaked && msg.Contains ("Sec-WebSocket-Key")) {
client.Send (PackageHandShakeData (buffer, length));
clientPool [client].IsHandShaked= true;return;
}

識別成功后就可以生成服務器響應發送給客戶端了

///
///打包服務器握手數據///
/// The hand shake data.
/// Hand shake bytes.
/// Length.
private byte[] PackageHandShakeData (byte[] handShakeBytes, intlength)
{string handShakeText = Encoding.UTF8.GetString (handShakeBytes, 0, length);string key = string.Empty;
Regex reg= new Regex (@"Sec\-WebSocket\-Key:(.*?)\r\n");
Match m=reg.Match (handShakeText);if (m.Value != "") {
key= Regex.Replace (m.Value, @"Sec\-WebSocket\-Key:(.*?)\r\n", "$1").Trim ();
}byte[] secKeyBytes =SHA1.Create ().ComputeHash (
Encoding.ASCII.GetBytes (key+ "258EAFA5-E914-47DA-95CA-C5AB0DC85B11"));string secKey =Convert.ToBase64String (secKeyBytes);var responseBuilder = newStringBuilder ();
responseBuilder.Append ("HTTP/1.1 101 Switching Protocols" + "\r\n");
responseBuilder.Append ("Upgrade: websocket" + "\r\n");
responseBuilder.Append ("Connection: Upgrade" + "\r\n");
responseBuilder.Append ("Sec-WebSocket-Accept:" + secKey + "\r\n\r\n");returnEncoding.UTF8.GetBytes (responseBuilder.ToString ());
}

2.解析瀏覽器消息和處理發送給瀏覽器的消息
websocket中數據並不完全是消息本身,我們需要做一些處理

解析客戶端發送來的數據

把發送給客戶端消息打包處理
如果看不懂我在寫什么,並且對C#版websocket感興趣的同學需要看一下我上一篇博客了
有圖有真相
看看我們寫的聊天室運行效果吧
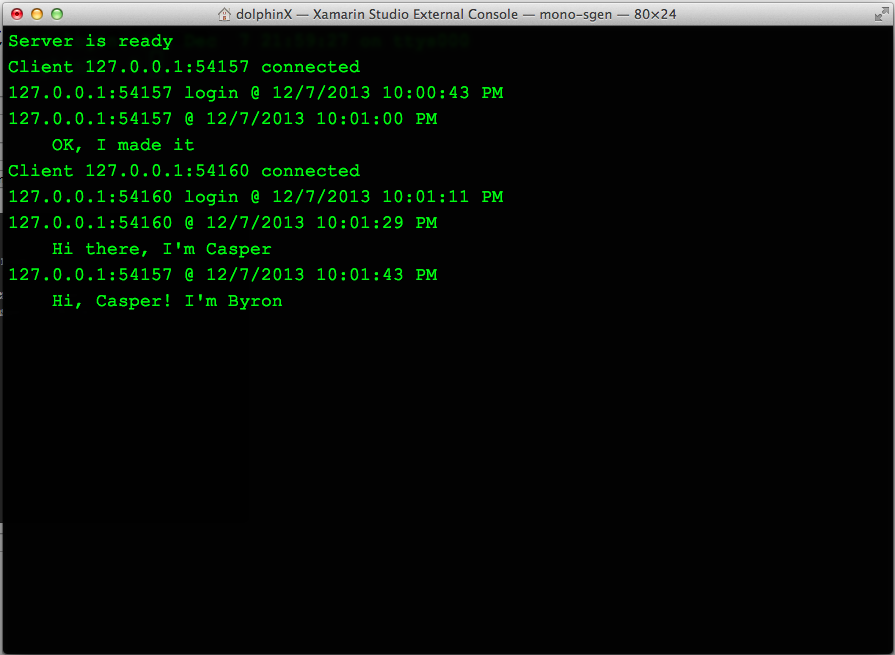
服務器

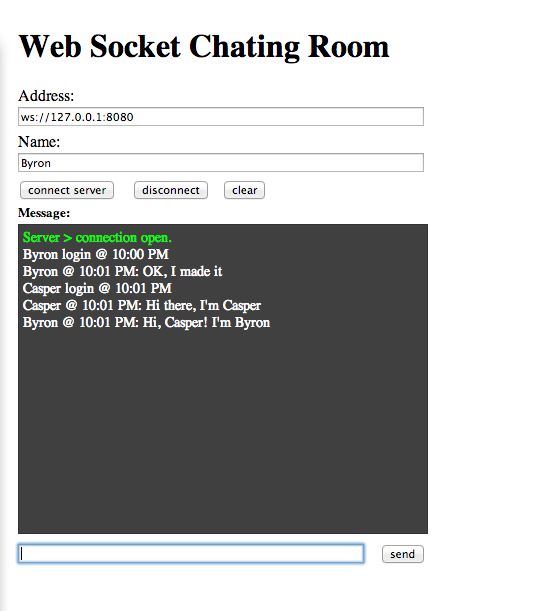
客戶端——Byron

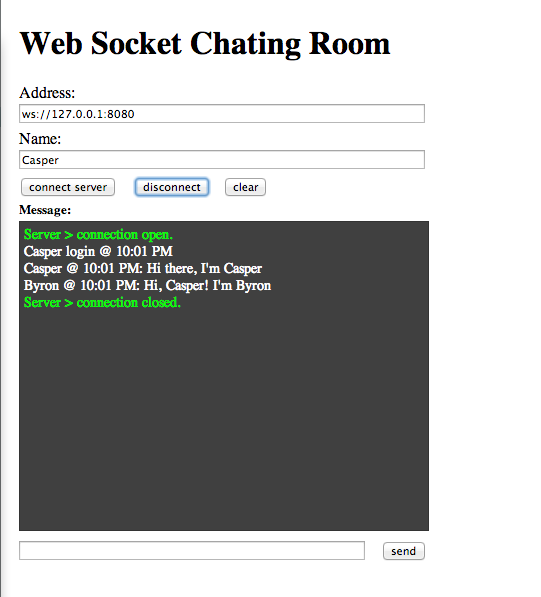
客戶端——Casper

源代碼
源代碼我已經上傳到了我的github上,對github不感冒的同學可以直接點擊這里下載,有興趣的同學可以下載看看,因為我在Mac+mono+Xamarin Studio上開發的(忽然感覺自己好極品在Mac上用C#。。。),所以代碼編碼和Windows可能會有些差距,改成Windows兼容的應該就可以直接運行了,不過沒在Window下跑過,如果有錯誤還請大家多多指正。
这篇关于用html语言做聊天室,利用html 5 websocket做個山寨版web聊天室(手寫C#服務器)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



