本文主要是介绍深入对比PHP和JavaScript两种最常见的脚本语言,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
PHP和JavaScript都是Web 开发人员经常使用的脚本语言。但每个都有自己的细微差别和用例。
在这篇文章中,我们将探讨PHP与JavaScript两者之间的差异,以及何时应该在开发项目中使用每种语言。让我们首先看看这些语言是如何产生的。
PHP与JavaScript:起源
PHP是Rasmus Lerdorf于2004年创建的一种开源语言。这个名字来自个人主页工具——一组Rasmus用来跟踪对他的网站的访问的脚本。
随着PHP 3.0的推出,该语言有了一个反向首字母缩写词:PHP: Hypertext Preprocessor。它现在简称为PHP。
JavaScript由Netscape的Brendan Eich于1995年创建,旨在为Web带来交互性。最初称为Mocha,后来更名为LiveScript,后来更名为JavaScript,以利用Java语言的流行。
今天,JavaScript正式被称为ECMAScript,但JavaScript仍然是大多数人所称的。
因此,这两种语言已经存在一段时间了。
现在我们将看看它们的其他一些相似之处。
PHP和JavaScript的相似之处
下面我们将从多个方面介绍这两种编程语言的相似之处:
语言类型
PHP和JavaScript都是脚本语言。这与Java或C++等“纯”编程语言相反。
脚本语言倾向于解释而不是编译。这意味着它们是通过第三方而不是直接翻译成机器代码的。这会影响它们的运行时间。
可以这样想:假设您想将网页从您的母语翻译成纳瓦霍语。如果您不懂纳瓦霍语,则需要口译员来帮助您,而且翻译需要更多时间。
这就是为什么编译语言往往比解释语言更快的原因。
变量类型
另一个共同点是PHP和JavaScript是弱类型的。
这意味着当您使用任何一种语言创建变量时,您都不需要分配其数据类型:它是假定的。
因此,您可以在PHP中编写以下内容:
$x = 'Hello world';$y = 'Bonjour le monde';或者在JavaScript中:
var x = 'Coding is fun';let y = 'No, honestly';在两种语言中,这些变量都将被识别为字符串(字符集)。
这与像Java这样的强类型语言相反,在这种语言中,您必须在声明时说明使用的变量类型:
int x = 5;PHP和JavaScript都是动态类型的:换句话说,您可以通过在代码中重新定义类型来轻松更改类型:
$x = 5;在PHP中,$x 现在是一个整数。
x = 3.14195;在JavaScript中,x 现在是一个数字。
因为类型不是在PHP或JavaScript中明确定义的,所以您需要函数来告诉您正在使用的数据类型。
JavaScript有typeof函数可以做到这一点。
PHP有gettype函数来返回变量的类型。将gettype,一个新的,改进的版本get_debug_type,是部分PHP 8版本。
类和对象
PHP和JavaScript最初都不是面向对象的。随着语言的发展,面向对象被添加到它们中。
2004年PHP 5提供了创建对象和类的能力。
JavaScript直到很久以后才使用对象或类。它们于2015年随着ES6的引入而进入该语言。
一类是对象的通用分组。
一个对象是与实体属性(特性)和方法(行为)。
该游戏龙与地下城(d&d)提供了一个很好的比喻。
一个玩家角色对应一个对象。每个角色都属于一个角色类别,例如野蛮人、盗贼或巫师。
对象可以具有任意数量的您需要定义的属性。
因此,角色的属性可能包括:
- 姓名
- 种族
- 能力(力量、智力、智慧、敏捷、体质和魅力)
- 性格类型(例如大胆、胆小、好奇)
- 阵营(守序,混乱,善良,邪恶)
您可以使用对象方法来检索有关对象的信息。
这是一个类和对象定义的PHP代码示例:
<?phpclass Sorcerer {// Define propertiespublic $name;public $race;public $intelligence;// Constructor function for the object// takes 3 arguments, name, race and intelligencefunction __construct($name, $race, $intelligence) {$this->name = $name;$this->race = $race;$this->intelligence = $intelligence;}# Define object methods// Get the namefunction get_name() {return $this->name;}// Get the racefunction get_race() {return $this->race;}// Get intelligencefunction get_intelligence() {return $this->intelligence;}} // end Sorcerer class// Create a Sorcerer$yensid = new Sorcerer("Yen Sid", "Human", 18);# Output the object properties in the browserecho $yensid->get_name();echo "<br>";echo $yensid->get_race();echo "<br>";echo 'Intelligence: ';echo $yensid->get_intelligence();?>将此代码添加到HTML文件后,浏览器中的输出应如下所示:
- 颜锡德
- 人类
- 智力:18
您还可以定义方法,这些方法是对象采取的或已对其执行的操作。
在D&D中,它们可能是:
- surpriseAttack()
- disarmTrap()
- castSpell()
- resistPoison()
在对象上运行方法时,结果可能取决于对象的属性。因此,巫师的学徒对象将无法像经验丰富的巫师对象那样有效地施展法术。
市场需求
PHP和JavaScript的另一个共同点是对两种语言的开发人员都有很高的需求。
使用JavaScript和PHP的开发人员也得到了很好的报酬。
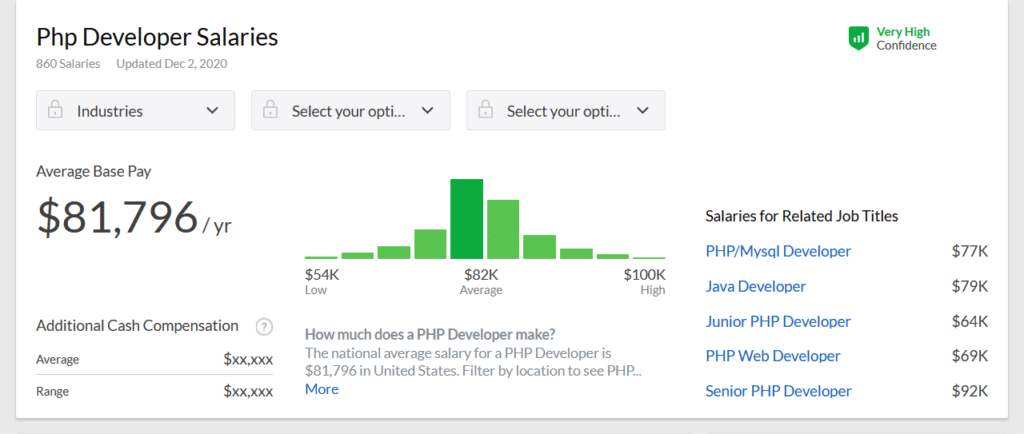
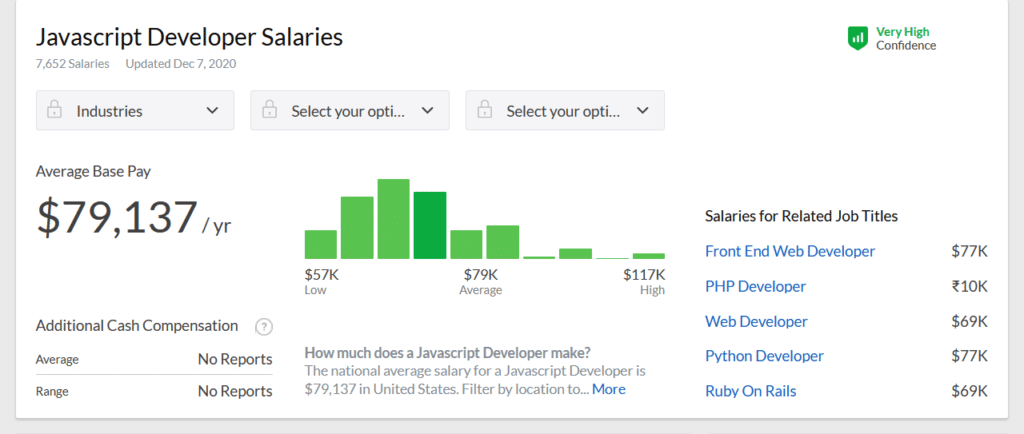
在美国,他们的平均年收入约为80,000美元。

PHP开发人员薪水,Glassdoor.com

JavaScript开发人员薪水,Glassdoor.com
文档
对于PHP或JavaScript的新手来说,不太好的消息是这两种语言的官方文档都不是很人性化。它是为有经验的开发人员而不是初学者编写的。
您可以在此处查看每种语言的文档:
- PHP文档
- ECMAScript 2020语言规范
JavaScript老师Chris Ferdinandi感叹缺乏良好的JavaScript文档,称这是他花了这么长时间才掌握这门语言的原因之一。
此时,您可能想知道,“PHP与JavaScript之间有什么区别?” 实际上,有几个。
PHP与JavaScript之间有什么区别?
接下来我们一起来看看这两种编程语言之前的不同点有哪些?
服务器端与客户端脚本
PHP 是一种服务器端脚本语言。这意味着它在Web服务器上运行,而不是在客户端计算机上运行。
服务器端编程对于向用户提供动态内容(通常来自数据库)非常有用,例如用户登录时的欢迎消息(Hi, Claire!)。
更严重的是,服务器端脚本用于电子商务。例如,有超过100个WooCommerce扩展程序通过API(应用程序编程接口)连接到不同的支付提供商以处理交易。
JavaScript是一种客户端语言,因此它可以在用户的笔记本电脑、手机或平板电脑上运行。
JavaScript可以操作代表文档对象模型的DOM,您可以将其视为由网页的HTML形成的树状结构。
如果您曾经遇到过手风琴或切换开关,也许是作为常见问题插件的一部分,您就会看到客户端JavaScript的运行情况。当您单击或点击问题时,JavaScript事件处理程序会打开或关闭CSS显示或可见性属性,显示或隐藏相关答案。
前端与后端
PHP运行在网站的后端——访问者看不到的部分!在WordPress中,这意味着PHP在Web服务器和WordPress管理员中完成所有工作。
JavaScript传统上在前端运行,但在2009年启动后端运行时Node.js时,情况发生了变化。今天,JavaScript是真正的全栈语言。
与其他语言的结合
PHP作为后端语言,它是LAMP堆栈(Linux、Apache、MySQL、PHP)的一部分。
PHP可以与HTML合并。您将通过检查许多Web应用程序(包括 WordPress)的代码来了解这一点。
以下是来自2020主题index.php文件的示例:
<header class="archive-header has-text-align-center header-footer-group"><div class="archive-header-inner section-inner medium"><?php if ( $archive_title ) { ?><h1 class="archive-title"><?php echo wp_kses_post( $archive_title ); ?></h1><?php } ?><?php if ( $archive_subtitle ) { ?><div class="archive-subtitle section-inner thin max-percentage intro-text"><?php echo wp_kses_post( wpautop( $archive_subtitle ) ); ?></div><?php } ?></div><!-- .archive-header-inner --></header><!-- .archive-header -->但是,如果您在Web应用程序中将PHP与其他后端语言混合使用,则很难维护它们。另外,您不仅要了解PHP,还必须学习并熟练掌握其他语言!
JavaScript开发人员在编写代码时有更多的自由。他们可以将这种语言与HTML、XML和Ajax结合使用。
区分大小写
区分大小写是在语言中命名实体时区分大小写字母。
PHP部分区分大小写。大小写对某些事情很重要,对其他事情不重要。
PHP变量是区分大小写的。
因此,如果您在PHP中创建一个变量:
$dog = "chihuahua";并尝试稍后在您的代码中获取$DOG的值,它将不起作用。
但是,PHP函数不区分大小写。
如果您在PHP中创建此函数:
function dogFetch() {// your code to run when the function is called}稍后在您的代码中调用DogFetch(),您的函数仍将运行。
然而,这不是好的编码习惯,因为它不一致。
另一方面,JavaScript完全区分大小写。因此,称为 beagle、BEAGLE和Beagle的变量都将彼此不同。
句法
语法是管理语言的一组规则。这包括词序、语法和标点符号。
在英语中,我们可能会说:
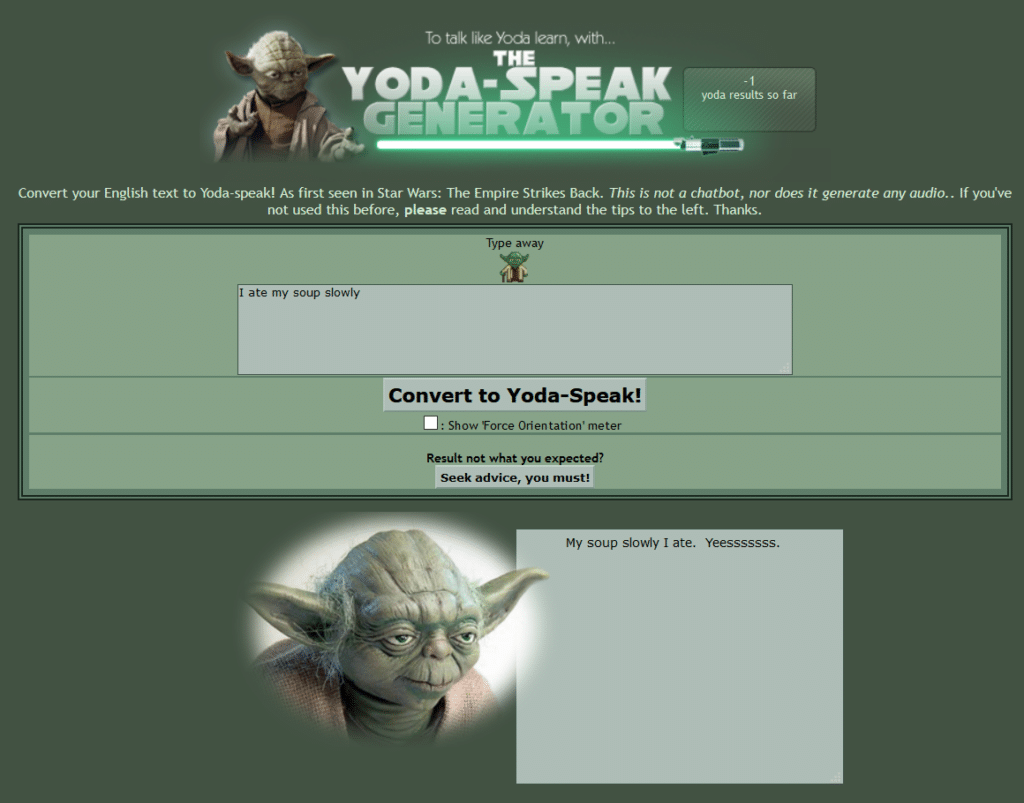
I ate my soup slowly.
但如果你是Yoda大师,你会说:
My soup slowly I ate.
为什么?语法不同。同样的话,不同的顺序。

尤达语生成器
有些语言使用看起来相同的词,但它们具有不同的含义。

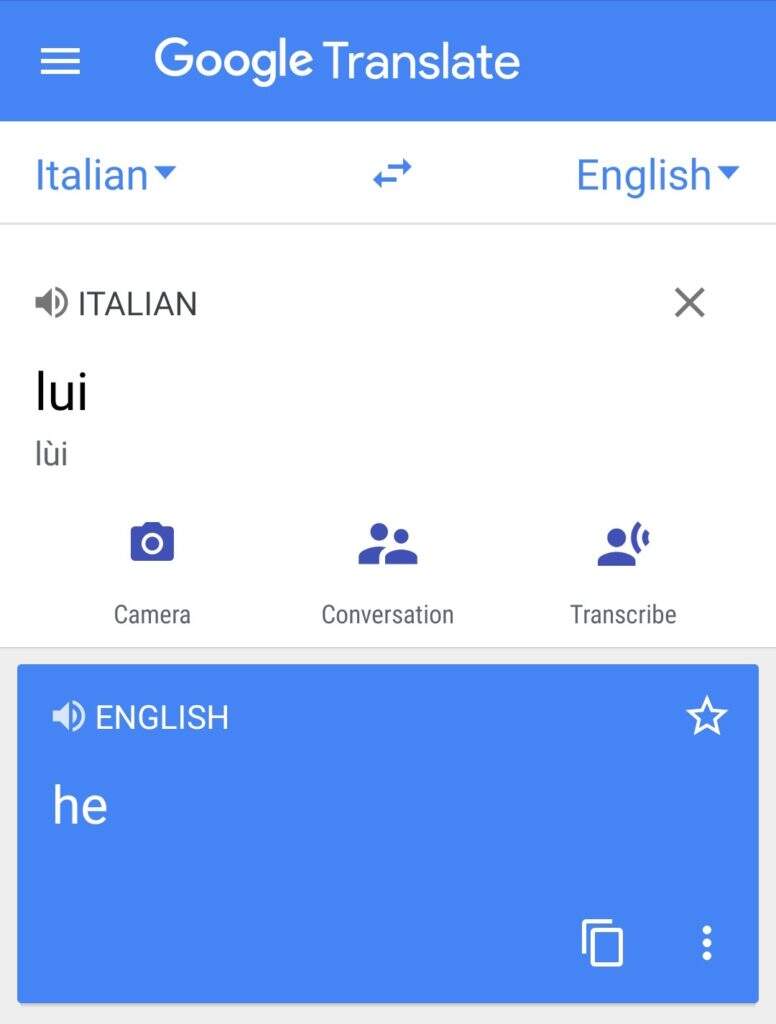
Lui在法语中的意思是“him”在英语中的意思

Lui在意大利语中的意思是英语中的“he”
如果我们使用错误的词,人类会很宽容,但计算机却是字面上的。如果我们在编程语法中犯了错误,计算机通常不知道我们的意思,这通常会导致错误。
在JavaScript和PHP中,对于单行代码注释,它们都具有相同的双正斜杠语法:
// This is a comment但是PHP也有另一种形式的注释语法:
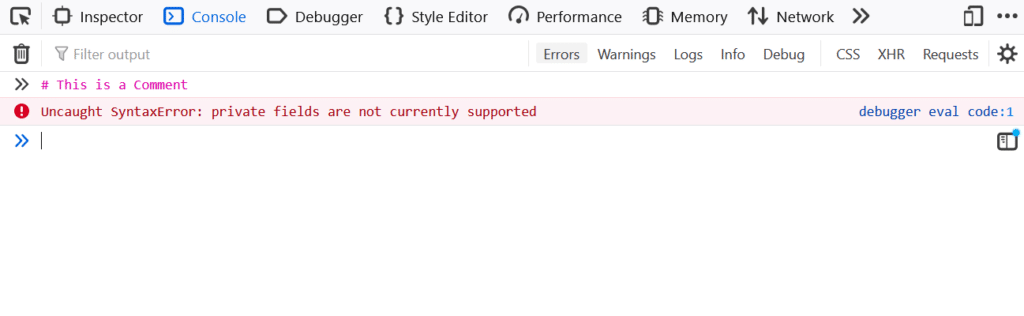
# This is a comment如果您尝试在JavaScript中使用 PHP 注释语法,则会出现错误:
# This is a CommentUncaught SyntaxError: private fields are not currently supported
JavaScript未捕获的语法错误
其他语法错误对于JavaScript和PHP都是常见的,例如:
- 代码行末尾缺少分号 (;)。
- 不为条件语句使用一对花括号 {}。
变量和常量定义
正如我们之前看到的,JavaScript和PHP有不同的声明变量的方式。
他们也以不同的方式定义常量。
JavaScript使用以下语法:
const x = 6;对于像这样的简单常量,其值以后无法更改。
而PHP对常量使用 define() 函数。
define(name, value, case-insensitive)按照惯例,PHP常量的样式是大写的。一个例子是:
define('MONSTER', 'Sulley');括号内的前两个参数是不言自明的。
第三个不区分大小写,默认值为false。只有当它设置为true时,常量才会不区分大小写。
那是:
define('MONSTER', 'Sulley', true);数组
数组是可以存储不止一件事的变量。
在PHP中,数组是关联数组或有序映射。也就是说数组中的项有相关的键值对。
<?php$array(key => value,key2 => value2,...)下面是一个不太抽象的例子,其中键是名字,值是姓氏。
<?php$array = array("Frodo" => "Baggins","Sam" => "Gamgee","Merry" => "Brandybuck","Pippin" => "Took",);为方便使用,可以将PHP对象转为数组,将数组转为对象。
但是,JavaScript只能拥有带有编号索引的数组。例如:
var mountains = ["Everest","Kilimanjaro","Fuji"];要检索值,您必须引用 0开始的数组索引。
var mountain = mountains[1];JavaScript不支持带有命名索引的关联数组。
数据库集成
PHP可以出色地完成的一件事是连接到数据库。PHP与MySQL或MariaDB集成得特别好,WordPress都使用这两种方式。许多PHP框架还提供了简单的数据库集成。
使用数据库可用于搜索、排序和过滤信息以呈现给用户,例如在线商店中的产品。
从历史上看,JavaScript不与数据库集成,尽管这种情况已经开始发生变化。
PouchDB是JavaScript数据库的一个例子。

PouchDB开源JavaScript数据库
线程
线程是指编程语言可以处理的指令。
PHP是多线程的,这意味着它可以并行处理多条指令。
相反是一种单线程语言,如JavaScript,一次只能处理一个命令。
为了说明线程,开发人员Samim Yaquby使用了为客户服务的咖啡店的类比。
对于只有一名咖啡师的小咖啡馆,咖啡师可以更轻松、更高效地为顾客提供更简单的订单,一次一个。这类似于JavaScript的单线程。
相比之下,一家大型星巴克很可能有几个咖啡师同时完成相同的订单。这与PHP的多线程方法相呼应。
速度
一般来说,在相同的硬件上,JavaScript的执行速度比PHP快。但是,由于JavaScript在客户端上运行,如果客户端机器旧且运行缓慢,则会对执行时间产生连锁反应。
自PHP 7发布以来,PHP速度得到了突飞猛进的提升,这要归功于新引擎,性能翻倍并改善了内存消耗。与PHP 5.6相比,PHP 7.0可以处理两倍以上的请求,并且随着每个7.x版本的发布,性能进一步提高。
当您构建聊天机器人或游戏等实时应用程序时,PHP也比JavaScript运行得更好。
带有Just in Time Compiler的PHP 8的发布有望使PHP更快。
包管理器
每种语言都有自己的包管理器来管理包:为项目添加额外功能的第三方可重用代码模块。一些包依赖于其他包运行,因此它们被称为依赖项。
PHP有两个包管理器,PEAR和Composer,它们可以在Packagist存储库中下载PHP包。
JavaScript有几个著名的包管理器,包括npm、Yarn和Bower。

JavaScript包管理器
其中,npm最受欢迎,全球有超过1100万开发人员在使用它。
网络使用
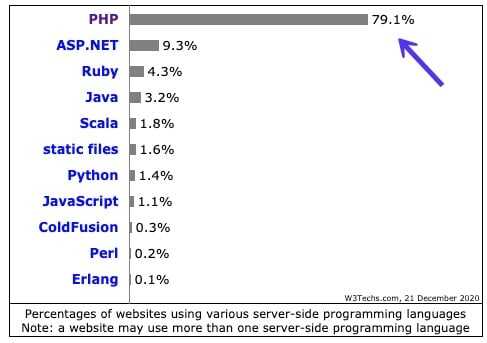
PHP是当今网络上最常用的服务器端语言,在近80%的网站使用它的情况下轻松击败了它的竞争对手。

W3Techs服务器端编程语言
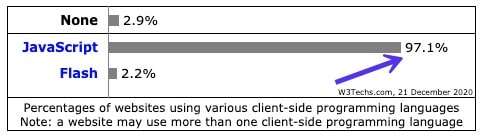
虽然PHP非常流行,但JavaScript在网站上几乎无处不在,97%的网站都在使用它。

W3Techs客户端编程语言
PHP用于什么?
PHP具有广泛的用途。
它可能以创建动态网页而闻名。根据BuiltWith的说法,PHP被超过3400万个网站使用,它为网络上一些最著名和收入最高的网站提供支持,包括Nike、Salesforce和Walmart。

使用PHP的网站估计销售额超过100万美元
如果您的项目需要用户的安全身份验证,PHP是一个完美的选择。这包括cookie和会话处理、用户名和密码身份验证以及两因子身份验证。
如前所述,PHP非常适合处理数据库,因为它可以与范围广泛的数据库交互。它还具有用于处理用户输入的内置数据安全性,以防范SQL注入攻击等威胁。
PHP还常用于构建即时消息等实时应用程序。
最后,即使您在前端完成大部分工作,您也需要一个服务器后端。PHP 是一个理想的选择,因为它就是为此而创建的。
JavaScript用于什么?
JavaScript变得如此流行,以至于可能正确的问题是“ JavaScript不用于什么?”
除了网站和Web应用程序之外,JavaScript还用于构建以下所有内容:
- 移动应用
- 网络服务器
- 游戏
- 幻灯片
- 聊天机器人
- ……甚至可编程无人机

Super Chrono Portal Maker,一个HTML5和JavaScript游戏
JavaScript可以与PHP一起使用吗?
答案是肯定的,绝对的。
一个常见的例子是Web表单,在将用户输入保存到数据库之前验证用户输入很有用。
您可以使用JavaScript进行客户端验证,例如检查电子邮件的格式是否正确。之后,您可以使用PHP进行服务器端验证,例如检查电子邮件是否存在于您的数据库中。
WordPress如何使用JavaScript和PHP
传统上,WordPress使用了这两种语言,但PHP比JavaScript多得多。随着Gutenberg编辑器的推出,这种情况开始发生变化。
在2015年在美国WordCamp上Matt Mullenweg的State of the Word中,他通过敦促观众了解JavaScript将变得多么重要
“深入学习JavaScript。”
就目前情况而言,以下是两种语言在WordPress中的使用方式。
PHP用于主题模板文件、循环、身份验证、验证和数据库访问。
JavaScript为主题和插件交互性、客户端验证和事件处理提供支持。最值得注意的是,区块开发需要一些JavaScript知识,因为块依赖于React JS 框架。
学习PHP与JavaScript
因为它们相当容易学习,所以您没有理由不能同时学习PHP和JavaScript。
这两种语言依赖于某些编程基础,例如变量、循环、条件语句、作用域和对象。
因为它是如此成熟和流行的语言,所以很容易学习PHP。
由于PHP是一种服务器端语言,您需要一个服务器来编写代码。那可能是一个真正的 Web 服务器,也可能是一个模拟服务器,例如本地开发环境。一些示例是XAMPP、WAMP或MAMP。
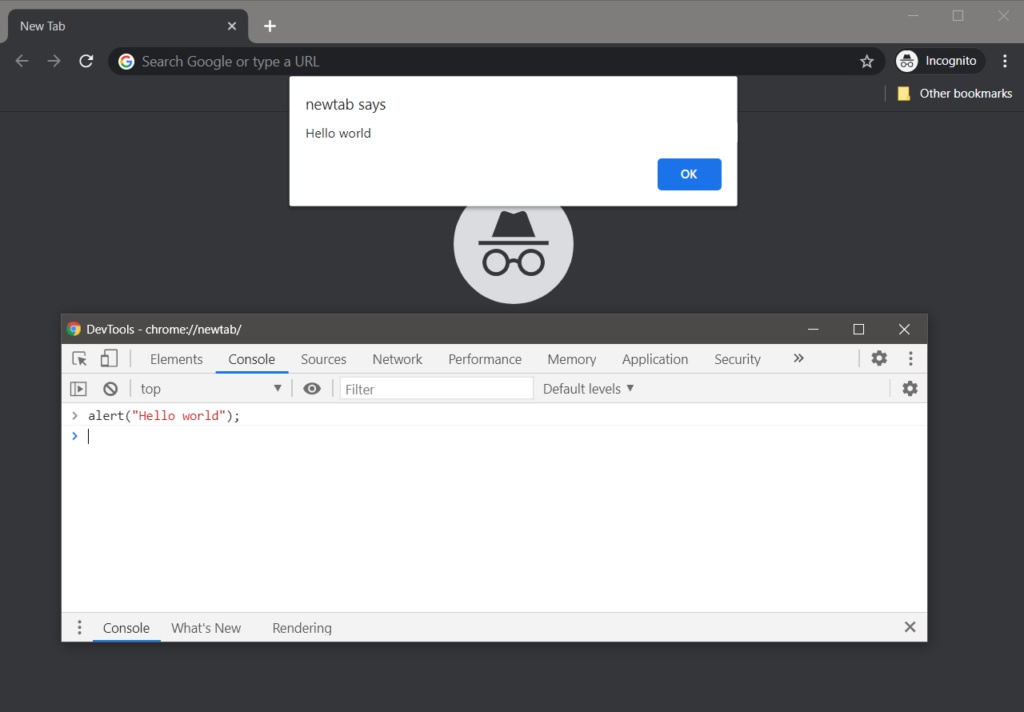
通过在浏览器控制台中练习,您可以轻松地开始学习JavaScript。
在Chrome浏览器上,您可以通过Windows上的 Control+Shift+J 快捷方式或Mac上的 Command+Option+J 来访问控制台。

Chrome的JavaScript控制台中的一个简单的Hello World程序
JavaScript变得更难掌握的地方在于其生态系统的庞大规模。
JavaScript语言已经从普通的JavaScript扩展到了大量的框架。Angular、Vue、jQuery和React只是现在存在的众多工具中的一部分。

一些JavaScript框架
对于初学者来说,一个很好的资源来自他们JavaScript文档中的MDN Web Docs 。
克里斯·费迪南迪 (Chris Ferdinandi) 以教授普通 JavaScript 的人而闻名,他说JavaScript只有在他学习了jQuery之后才真正吸引了他。
他对JS新手的建议是:
“不要纠结于学习的顺序。不要浪费时间去挑选完美的东西,因为没有完美的东西。”
在不了解HTML和CSS的基础知识的情况下,只需注意JavaScript框架的闪亮对象综合症。HTML是Web上一切事物的基础,如果过于热心的JavaScript开发人员对其处理不当,它可能会真正崩溃。
PHP与JavaScript-比较表
| PHP | JavaScript |
| 服务器端脚本 | 客户端脚本 |
| 后台使用 | 在前端使用(现在使用Node.js全栈) |
| 仅与HTML结合 | 结合多种语言 |
| 部分区分大小写 | 完全区分大小写 |
| 语法差异,例如#允许注释 | 语法差异,例如#不允许注释 |
| 用$前缀声明的变量 | 用var或let关键字声明的变量 |
| 有关联数组 | 没有关联数组 |
| 与许多数据库集成 | 数据库支持不佳或不存在 |
| 多线程 | 单线程 |
| PHP 7.0或以上版本快 | 通常比PHP快 |
| 使用PEAR和Composer包管理器 | 使用npm、Yarn和Bower包管理器 |
| 如果PHP版本>7.x运行速度快 | 一般比PHP快 |
| 在大约80%的网站上使用 | 在几乎所有网站上使用 |
小结
在深入探讨PHP与JavaScript的过程中,没有真正的赢家。他们都有自己的优点和缺点。
PHP稳定可靠,而JavaScript已成为该领域的酷孩子。但这并不意味着一个比另一个更好。
无论您为下一个项目选择哪个 – 可能两者兼而有之!— 如果您花时间了解该语言,您可以确定您将构建一个让用户满意的网站或应用程序。
这篇关于深入对比PHP和JavaScript两种最常见的脚本语言的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




