关于前端开发神器--WebStorm
从sublime text 转到webstorm ,但发现里面主题颜色很丑
webstorm搭配Monokai-Sublime主题颜色方法:打开fhttps://github.com/OtaK/jetbrains-monokai-sublime 链接,然后点击右边的下载ZIP文件即可。解压之后,会得到一个Monokai-Sublime.jar文件,这个文件就是配色的打包文件,可以使用 webstorm 导入即可。 字体推荐用consola
快捷键:ctrl+alt+t 环绕

===========================================================================================
三个 js 内置对象 输出
1.Window 对象 窗口 一般情况是可以省略的
2.Console.log()
3.document.write() 文档打印输出 (document 文档对象 它不可以省略)
结构
document.getElementById("demo").style.width = "200px";
Get 获取 element 元素 by 通过 id 名字
通过 id 名字为 demo的 得到这个元素
因为这个div 是在 文档中,文档中很多个div其中的一个。所以我们
先document
变量命名的规则
1.变量命名必须以字母或是下标符号”_”或者”$”为开头。 (我经常会无意使用var close-all = XXX,这是错误的)
2.变量名长度不能超过255个字符。
3.变量名中不允许使用空格。
4.不用使用脚本语言中保留的关键字及保留符号作为变量名。
5.变量名区分大小写。(javascript是区分大小写的语言)
变量作用域
1 var a = 10;
2 function fun()
3 { a = "global"; }
4 console.log(a);
5 //输出 ? a是10 ,因为方法没调用
6 var a;
7 function fun()
8 { a = "global"; }
9 fun();
10 console.log(a); //输出是"global"根据变量的作用范围 可以分为 全局变量 和 局部变量
全局变量:
- 在最外层声明的变量。
- 在函数体内部,但是没有声明var 的变量也是全局变量
局部变量:
在函数体内部的 声明的变量
小知识点:
隐式的全局变量
11 在函数体内部,但是没有声明var 的变量也是全局变量。
12 var a = 1
13 function func() {
14 a = b = 2
15 }
16 func()
17 alert(a)
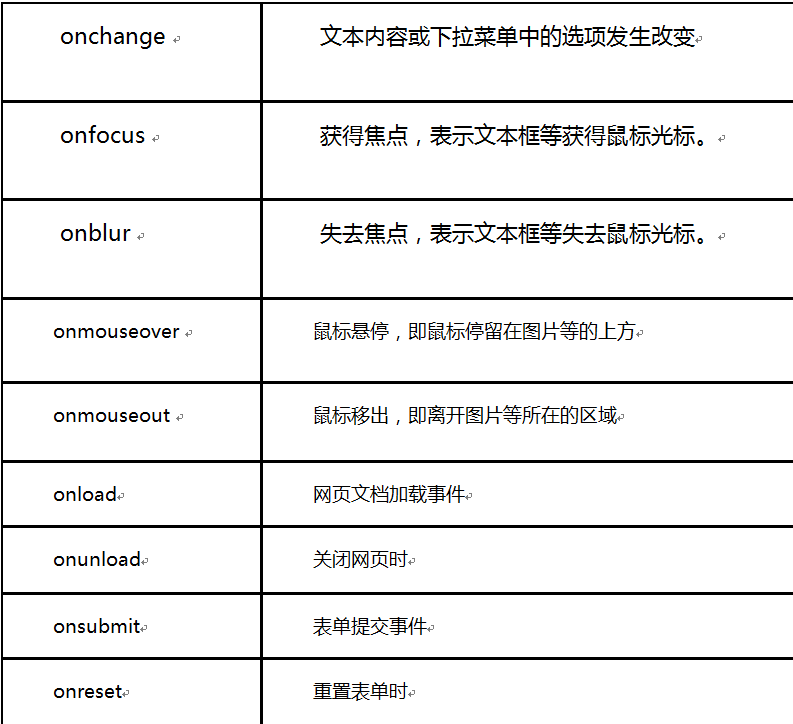
18 alert(b) 事件三要素
事件源 = 被触发者
事件 = 点击 双击 移开 ……

事件处理 : = function(){ }
使用公式:
入口函数
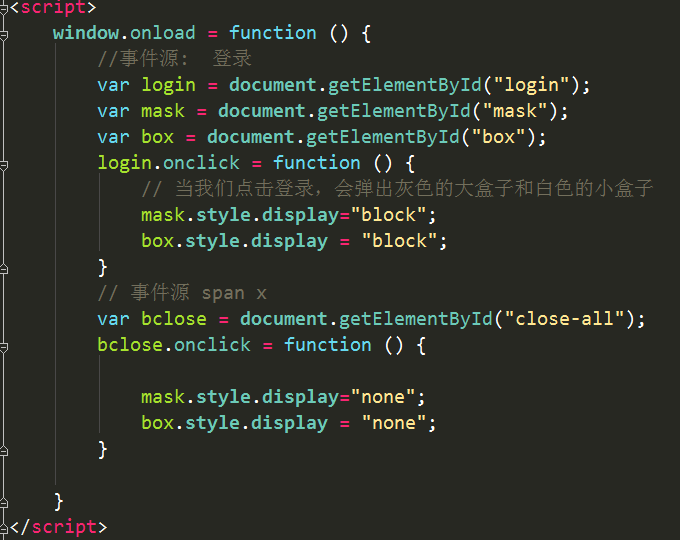
window.onload = function(){ 内部放js}这个函数的意思就是说,当我们页面加载完毕之后,采取执行函数体里面的js部分。 就是说等 页面的结构 样式 节点等加载完毕。。。
模态框效果

Padding 的小细节牢记
内边距 会影响盒子大小
行内元素 尽量不用 上下的padding和margin
继承的宽度 padding不会挤开, 注意:如果padding的值>父盒子宽度,那么它还是会挤开的。另外:子盒子如果不设置自己的宽度,用了padding 就会挤开 变大。
一般父盒子有宽高,子盒子只需设自己的高度即可。因为这里它有自己的高度,所以用padding 会挤开。
Js 的书写位置与叫法
Js 的书写位置非常的自由
行内式
<button onclick="alert('你好吗')">点击我</button>
一般情况,单双引号是一样 的 但是出现 了包裹的情况。
我们一般采取的是 外双内单的格式。
内嵌式
<script type=”text/javascript”> </script> 任何一个地方
外链式
<script type=”text/javascript” src=”xx.js”></script>
这对标记之间不能写任何的东西。
数据类型
Js 的数据类型分为:
字符型 数值型 布尔型 null undefined
Js 是一个是一种弱数据类型 (Js 的变量你给什么值,他就是什么数据类型)
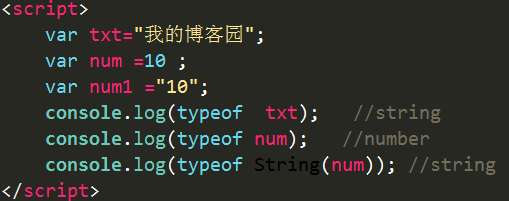
字符型 (string):
- 利用 “” (双引号)
加了引号的都是字符型。 - 利用String(); 转换为字符型

布尔型 (boolean):
就两个值 正确的和错误的 true 和 false
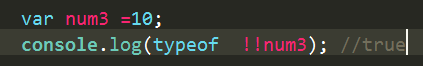
数据类型转换为布尔型:
利用 !!

利用 Boolean()
false、undefined 、null、0、”” 为 false
true、1、”somestring”、[Object] 为** true**
数值型:
Var num = 10
数值的前面带 0 表示 八进制
Var num = 020;
080+281 = 16
数值的前面带 0x 表示 十六进制
var result = 0xb; 11
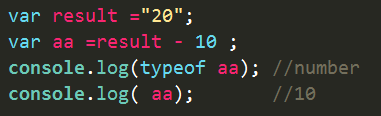
转换为数值型:
- 利用 - * / 都可以转换

2 利用Number( )
小心溢出位:尽量避免小数计算。若用可用约进
ParseInt() parseFloat():
parseInt(值, 进制)
Null undefined
Null 空的 没有值 。
Undefined 未定义的 应该有值,但是没有给。
Null “”
============================================
考题:var a="15.15abc" , b='10.15' , c='10.0abc'; alert(parseInt(a)+Number(b)+parseFloat(c)); //15.15 + 10.15 +10.0=35.15

额外笔记:换图片时,JS 没有../的概念

![[iOS]UITableView或UICollectionView的cell中嵌套UICollectionView后,第二层的CollectionViewCell点击无响应的问题](https://i-blog.csdnimg.cn/blog_migrate/5b658aca8b929d26ce2fdccc361d1c0c.jpeg)