本文主要是介绍关于opacity的实例应用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
关于opacity的实例应用
综合应用
- 制作透明背景,凸显文字内容(实例一)
- 天猫商品栏图片鼠标移入透明度减低的效果(实例二)
实例一
<style type="text/css">* {margin:0;padding:0;}.autumn {width:440px;height:227px;background:url('./image/autumn.jpg') no-repeat;margin:60px auto;padding:100px;}.content {width:440px;margin:0 auto;opacity:0.8;padding:20px;background-color:rgb(230, 212, 212);box-shadow:5px 6px 8px #777;}</style></head><body><div class="autumn"><div class="content"><p>薄雾浓云愁永昼,瑞脑销金兽。佳节又重阳,玉枕纱厨,半夜凉初透。(厨 通:橱;销金兽 一作:消金兽)东篱把酒黄昏后,有暗香盈袖。莫道不销魂,帘卷西风,人比黄花瘦。</p> <p>薄雾弥漫,云层浓密,日子过得郁闷愁烦,龙脑香在金兽香炉中缭袅。又到了重阳佳节,卧在玉枕纱帐中,半夜的凉气刚将全身浸透。在东篱边饮酒直到黄昏以后,淡淡的黄菊清香溢满双袖。此时此地怎么能不令人伤感呢?风乍起,卷帘而入,帘内的人儿因过度思念身形竟比那黄花还要瘦弱。</p></div></div></body>
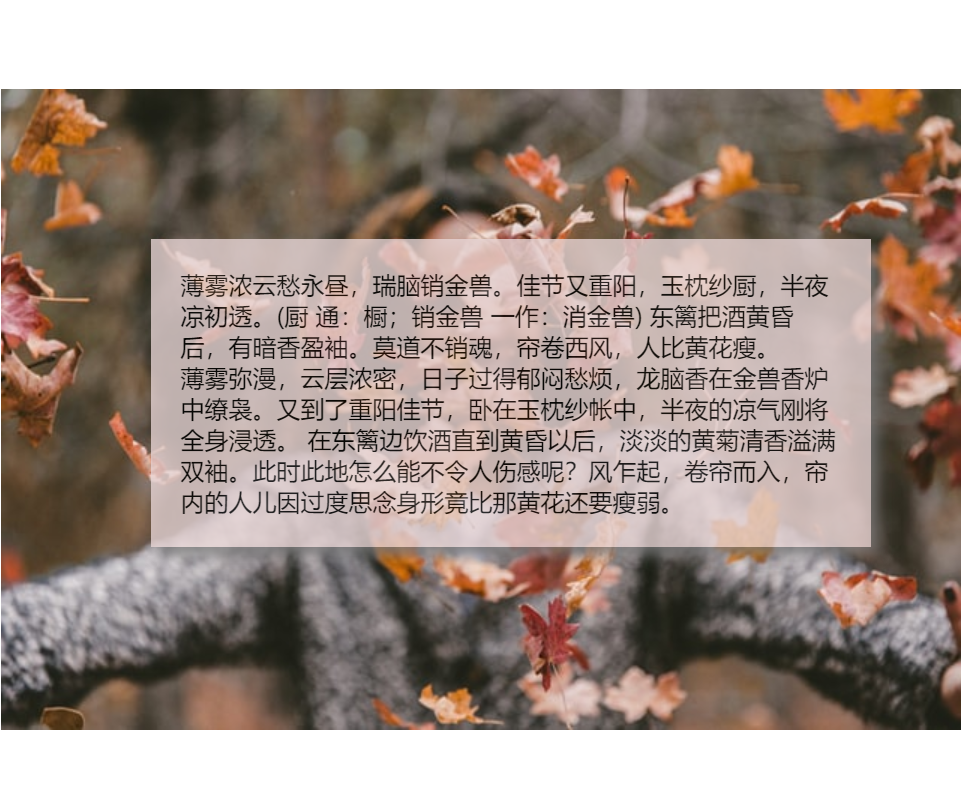
效果

实例二
<!DOCTYPE html>
<html><head><title>利用opacity制作透明的背景图</title><meta charset="utf-8"/><meta name="viewport" content="width-device-width initial-scale=1.0"/><style type="text/css">* {margin:0;padding:0;}body {background-color:#f5f5f5;}.goodsKind{width:500px;margin:100px auto;overflow:hidden;}.goods {width:187px;text-align:center;background-color:#fff;padding:3px;float:left;margin:6px;cursor: pointer;border:1px solid rgb(255,0,0,0);}.goods:hover{border:1px solid rgb(255,0,0,1)}.goods:hover .corePic {opacity:0.6;}.corePic {transition:all .8s;}.corePic img {width:187px;height:187px;}.goodsDec {width:150px;padding:20px 18px;height:40px;}.goodsPri {color:#f00;margin-bottom:15px;}</style></head><body><div class="goodsKind"><div class="goods"><div class="corePic"><img src="./image/baicao.jpg" alt="baicao"/></div><div class="goodsDec">百草味零食大礼包网红爆款休闲充饥夜宵</div><div class="goodsPri">¥58.9</div></div><div class="goods"><div class="corePic"><img src="./image/weida.jpg" alt="weida"/></div><div class="goodsDec">全新维达手帕纸超韧4层8张18包卫生纸巾</div><div class="goodsPri">¥11.9</div></div></div></body>
</html>
效果

这篇关于关于opacity的实例应用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



