本文主要是介绍【嵌入式——QT】QTreeWidget,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
QTreeWidget类是创建和管理目录树结构的类,QTreeWidget每一个节点都是一个QTreeWidgetItem对象,添加一个节点前需先创建。QTreeWidget类是一个便利类,它提供了一个标准的树widget,具有经典的基于item的界面,类似于Qt 3中的QListView类所使用的界面。这个类基于Qt的Model/View架构,并使用默认模型来保存项目,每个项目都是一个QTreeWidgetItem。
不需要模型/视图框架的灵活性的开发人员可以使用这个类非常容易地创建简单的分层列表。更灵活的方法是将QTreeView与标准项模型相结合。这允许将数据的存储与其表示分开。
常用函数
- addTopLevelItem(QTreeWidgetItem *item):将该项添加为小部件中的顶级项;
- addTopLevelItems(const QList<QTreeWidgetItem *> &items):将项目列表添加为小部件中的顶级项目;
- closePersistentEditor(QTreeWidgetItem *item, int column = 0):关闭给定列中项目的持久编辑器。如果没有为项和列的组合打开持久编辑器,则此函数无效;
- columnCount() const:返回列数;
- currentColumn() const:返回树小部件中的当前列;
- currentItem() const:返回树部件中的当前项;
- editItem(QTreeWidgetItem *item, int column = 0):开始编辑给定列中的项目(如果它是可编辑的);
- findItems(const QString &text, Qt::MatchFlags flags, int column = 0) const:使用给定标志返回给定列中与给定文本匹配的项的列表;
- headerItem() const:返回树部件标题所用的项;
- indexOfTopLevelItem(QTreeWidgetItem *item) const:返回给定的顶级项的索引,如果找不到该项,则返回-1;
- insertTopLevelItem(int index, QTreeWidgetItem *item):在视图的最顶层的索引处插入项目;
- insertTopLevelItems(int index, const QList<QTreeWidgetItem *> &items):在视图的最顶层的索引处插入项目列表;
- invisibleRootItem() const:返回树小部件的不可见根项;
- isPersistentEditorOpen(QTreeWidgetItem *item, int column = 0) const:返回列中的项是否打开持久编辑器;
- itemAbove(const QTreeWidgetItem *item) const:返回给定项之上的项;
- itemAt(const QPoint &p) const:返回一个指向坐标p处元素的指针。坐标是相对于树部件的视口()的;
- itemAt(int x, int y) const
- itemBelow(const QTreeWidgetItem *item) const:返回给定项下方的项;
- itemWidget(QTreeWidgetItem *item, int column) const:返回显示在item和给定列指定的单元格中的小部件;
- openPersistentEditor(QTreeWidgetItem *item, int column = 0):为给定列中的项打开一个持久编辑器;
- removeItemWidget(QTreeWidgetItem *item, int column):删除给定列中给定项中设置的小部件;
- selectedItems() const:返回所有选定的非隐藏项的列表;
- setColumnCount(int columns):设置列数;
- setCurrentItem(QTreeWidgetItem *item):设置树部件中的当前项;
- setCurrentItem(QTreeWidgetItem *item, int column):设置树部件中的当前项;
- setCurrentItem(QTreeWidgetItem *item, int column, QItemSelectionModel::SelectionFlags command):设置树部件中的当前项;
- setHeaderItem(QTreeWidgetItem *item):设置树部件的标题项;
- setHeaderLabel(const QString &label):在标题中为labels列表中的每个项目添加一列,并为每一列设置标签;
- setHeaderLabels(const QStringList &labels):在标题中为labels列表中的每个项目添加一列,并为每一列设置标签;
- setItemWidget(QTreeWidgetItem *item, int column, QWidget *widget):设置给定的小部件在给定的项和列指定的单元格中显示;
- sortColumn() const:返回用于对小部件内容进行排序的列。;
- sortItems(int column, Qt::SortOrder order):根据给定列中的值,按指定顺序对小部件中的项进行排序;
- takeTopLevelItem(int index):删除树中给定索引处的顶层元素并返回该元素,否则返回nullptr;
- topLevelItem(int index) const:返回给定索引处的顶级项,如果项不存在则返回nullptr;
- topLevelItemCount() const:返回顶级元素的数量;
- visualItemRect(const QTreeWidgetItem *item) const:返回视口中每个元素所占据的矩形;
槽函数
- clear():删除树部件的所有项;
- collapseItem(const QTreeWidgetItem *item):关闭项目。这将导致包含子项的树被折叠;
- expandItem(const QTreeWidgetItem *item):展开项目。这将导致包含该项子项的树被扩展;
- scrollToItem(const QTreeWidgetItem *item, QAbstractItemView::ScrollHint hint = EnsureVisible):确保项目可见,并在必要时使用指定的提示滚动视图;
信号
- currentItemChanged(QTreeWidgetItem *current, QTreeWidgetItem *previous):当当前元素发生变化时,就会发出这个信号;
- itemActivated(QTreeWidgetItem *item, int column):当用户通过单击或双击或按下特殊键来激活一个项目时,就会发出此信号;
- itemChanged(QTreeWidgetItem *item, int column):当指定项中的列的内容发生更改时,就会发出此信号;
- itemClicked(QTreeWidgetItem *item, int column):当用户在widget内部单击时,就会发出这个信号;
- itemCollapsed(QTreeWidgetItem *item):这个信号是在折叠指定的元素而不显示其子项时发出的;
- itemDoubleClicked(QTreeWidgetItem *item, int column):当用户在widget内部双击时,就会发出这个信号;
- itemEntered(QTreeWidgetItem *item, int column):当鼠标光标在指定的列上输入一个项目时,就会发出这个信号。QTreeWidget鼠标跟踪需要启用此功能才能工作;
- itemExpanded(QTreeWidgetItem *item):当指定项展开时,会发出此信号,以便显示其所有子项;
- itemPressed(QTreeWidgetItem *item, int column):当用户在widget内按下鼠标按钮时,就会发出这个信号;
- itemSelectionChanged():当树部件中的选择发生变化时,就会发出这个信号。可以通过selectedItems()找到当前选区;
QTreeWidgetItem
树小部件项用于保存树小部件的信息行。行通常包含几列数据,每列可以包含一个文本标签和一个图标。
QTreeWidgetItem类是一个方便类,它取代了QListViewItem类在Qt 3。它提供了一个与QTreeWidget类一起使用的项。
QTreeWidgetItem常用函数
- addChild(QTreeWidgetItem *child):将子项添加到子项列表中;
- addChildren(const QList<QTreeWidgetItem *> &children):将给定的子项列表附加到项上;
- checkState(int column) const:返回给定列中标签的检查状态;
- child(int index) const:返回子项列表中指定索引处的项;
- childCount() const:返回子项的数量;
- columnCount() const:返回项中的列数;
- data(int column, int role) const:返回项的列和角色的值;
- removeChild(QTreeWidgetItem *child):删除由child指定的给定项。被删除的项目不会被删除;
- setData(int column, int role, const QVariant &value):设置项的列和角色的值为给定的值;
- setExpanded(bool expand):如果expand为true,则展开项,否则折叠项;
- setText(int column, const QString &text):将在给定列中显示的文本设置为给定文本;
- takeChild(int index):删除索引处的项并返回,否则返回0;
- treeWidget() const:返回包含该项的树部件;
- setFlags(Qt::ItemFlags flags):将项的标志设置为给定的标志。它们决定了是否可以选择或修改;
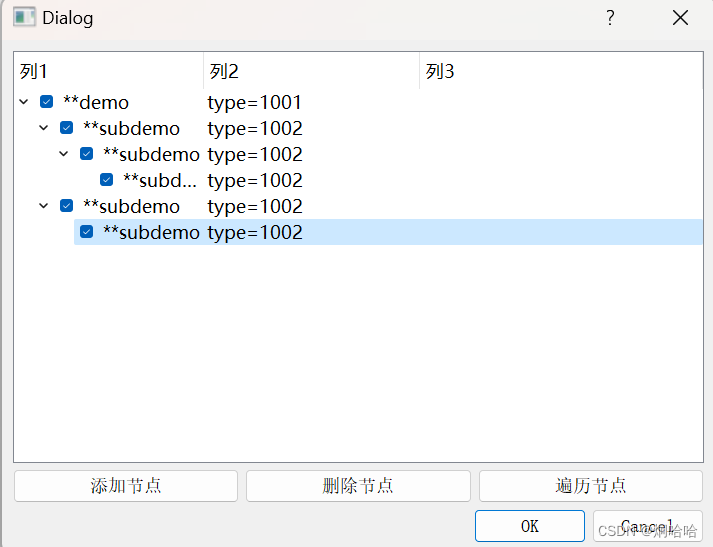
图片示例

代码示例
QTreeWidgetDialog.h
#ifndef QTREEWIDGETDIALOG_H
#define QTREEWIDGETDIALOG_H#include <QDialog>
#include <QTreeWidgetItem>
namespace Ui
{class QTreeWidgetDialog;
}class QTreeWidgetDialog : public QDialog
{Q_OBJECTpublic:explicit QTreeWidgetDialog(QWidget* parent = nullptr);~QTreeWidgetDialog();void init();private slots:void on_add_clicked();void on_remove_clicked();void on_treeWidget_currentItemChanged(QTreeWidgetItem* current, QTreeWidgetItem* previous);void on_pushButton_clicked();void changeItemCaption(QTreeWidgetItem* item);private:Ui::QTreeWidgetDialog* ui;
};#endif // QTREEWIDGETDIALOG_HQTreeWidgetDialog.cpp
#include "QTreeWidgetDialog.h"
#include "ui_QTreeWidgetDialog.h"
#include <QTreeWidget>
QTreeWidgetDialog::QTreeWidgetDialog(QWidget* parent): QDialog(parent), ui(new Ui::QTreeWidgetDialog)
{ui->setupUi(this);ui->treeWidget->clear();init();
}QTreeWidgetDialog::~QTreeWidgetDialog()
{delete ui;
}void QTreeWidgetDialog::init()
{QTreeWidgetItem* item = new QTreeWidgetItem(1001);QIcon icon;icon.addFile("");item->setIcon(0, icon);item->setText(0, "demo");item->setText(1, "type=1001");item->setFlags(Qt::ItemIsSelectable | Qt::ItemIsUserCheckable|Qt::ItemIsEnabled | Qt::ItemIsAutoTristate);item->setCheckState(0, Qt::Checked);item->setData(0, Qt::UserRole, QVariant("aaaa"));ui->treeWidget->addTopLevelItem(item);
}void QTreeWidgetDialog::on_add_clicked()
{QTreeWidgetItem* curItem = ui->treeWidget->currentItem();QTreeWidgetItem* newItem = new QTreeWidgetItem(1002);QIcon icon;icon.addFile("");newItem->setIcon(0, icon);newItem->setText(0, "subdemo");newItem->setText(1, "type=1002");newItem->setFlags(Qt::ItemIsSelectable | Qt::ItemIsUserCheckable|Qt::ItemIsEnabled | Qt::ItemIsAutoTristate);newItem->setCheckState(0, Qt::Checked);newItem->setData(0, Qt::UserRole, QVariant("aaaa"));curItem->addChild(newItem);
}void QTreeWidgetDialog::on_remove_clicked()
{//删除顶部节点// ui->treeWidget->takeTopLevelItem(0);QTreeWidgetItem* curItem = ui->treeWidget->currentItem();QTreeWidgetItem* parentItem = curItem->parent();parentItem->removeChild(curItem);delete curItem;
}//节点变化信号
void QTreeWidgetDialog::on_treeWidget_currentItemChanged(QTreeWidgetItem* current, QTreeWidgetItem* previous)
{Q_UNUSED(previous);if(current == NULL) {return ;}int var = current->type();switch(var) {case 1001:ui->add->setEnabled(true);ui->remove->setEnabled(false);break;case 1002:ui->add->setEnabled(true);ui->remove->setEnabled(true);break;}
}//遍历节点
void QTreeWidgetDialog::on_pushButton_clicked()
{int count=ui->treeWidget->topLevelItemCount();for(int i=0; i<count; i++) {QTreeWidgetItem* item = ui->treeWidget->topLevelItem(i);changeItemCaption(item);}
}void QTreeWidgetDialog::changeItemCaption(QTreeWidgetItem* item)
{QString str = "*" +item->text(0);item->setText(0, str);int childCount = item->childCount();if(childCount > 0) {for(int i=0; i<childCount; i++) {changeItemCaption(item->child(i));}}
}这篇关于【嵌入式——QT】QTreeWidget的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







