本文主要是介绍Android开发学习(9)--BeatBox(2),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 前言
- 一、实验步骤
- 1.颜色资源
- a 定义几种颜色(res/values/colors.xml)
- b 添加样式(res/values/styles.xml)
- c 使用样式(res/layout/list_item_sound.xml)
- d 继承样式(res/layout/styles.xml)
- 2. 添加主题颜色
- a 自定义主题属性(res/values/styles.xml)
- b 设置窗口背景(res/values/styles.xml)
- c 使用BeatBoxButton样式(res/values/styles.xml)
- 二、模拟器运行结果
- 三、真机运行结果
前言
既然BeatBox应用的音效能吓退人,它的用户界面也应透出一定的威慑力。
当前,BeatBox应用依然还是一副Android千年不变的老面孔。按钮普通,配色灰暗。整个应 用看上去毫不起眼,没有品牌特色。
不过我们有技术,使用样式和主题,就能定制出漂亮的用户界面。与之前相比,新界面更加美观、惹眼,独具风格。
一、实验步骤
1.颜色资源
a 定义几种颜色(res/values/colors.xml)
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color> <color name="red">#F44336</color> <color name="dark_red">#C3352B</color> <color name="gray">#607D8B</color> <color name="soothing_blue">#0083BF</color> <color name="dark_blue">#005A8A</color> </resources>

b 添加样式(res/values/styles.xml)
<resources> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> <style name="BeatBoxButton"> <item name="android:background">@color/dark_blue</item> </style>
</resources>

c 使用样式(res/layout/list_item_sound.xml)
<Button
style="@style/BeatBoxButton"
android:layout_width="match_parent"
android:layout_height="120dp"
android:onClick="@{() -> viewModel.onButtonClicked()}"
android:text="@{viewModel.title}"
tools:text="Sound name"/>
d 继承样式(res/layout/styles.xml)
<style name="BeatBoxButton"> <item name="android:background">@color/dark_blue</item> </style>
<style name="BeatBoxButton.Strong">
<item name="android:textStyle">bold</item>
</style>
2. 添加主题颜色
a 自定义主题属性(res/values/styles.xml)
<style name="AppTheme" parent="Theme.AppCompat">
<item name="colorPrimary">@color/red</item>
<item name="colorPrimaryDark">@color/dark_red</item>
<item name="colorAccent">@color/gray</item>
</style>
b 设置窗口背景(res/values/styles.xml)
<style name="AppTheme" parent="Theme.AppCompat">
<item name="colorPrimary">@color/red</item>
<item name="colorPrimaryDark">@color/dark_red</item>
<item name="colorAccent">@color/gray</item> <item name="android:windowBackground">@color/soothing_blue</item> </style>
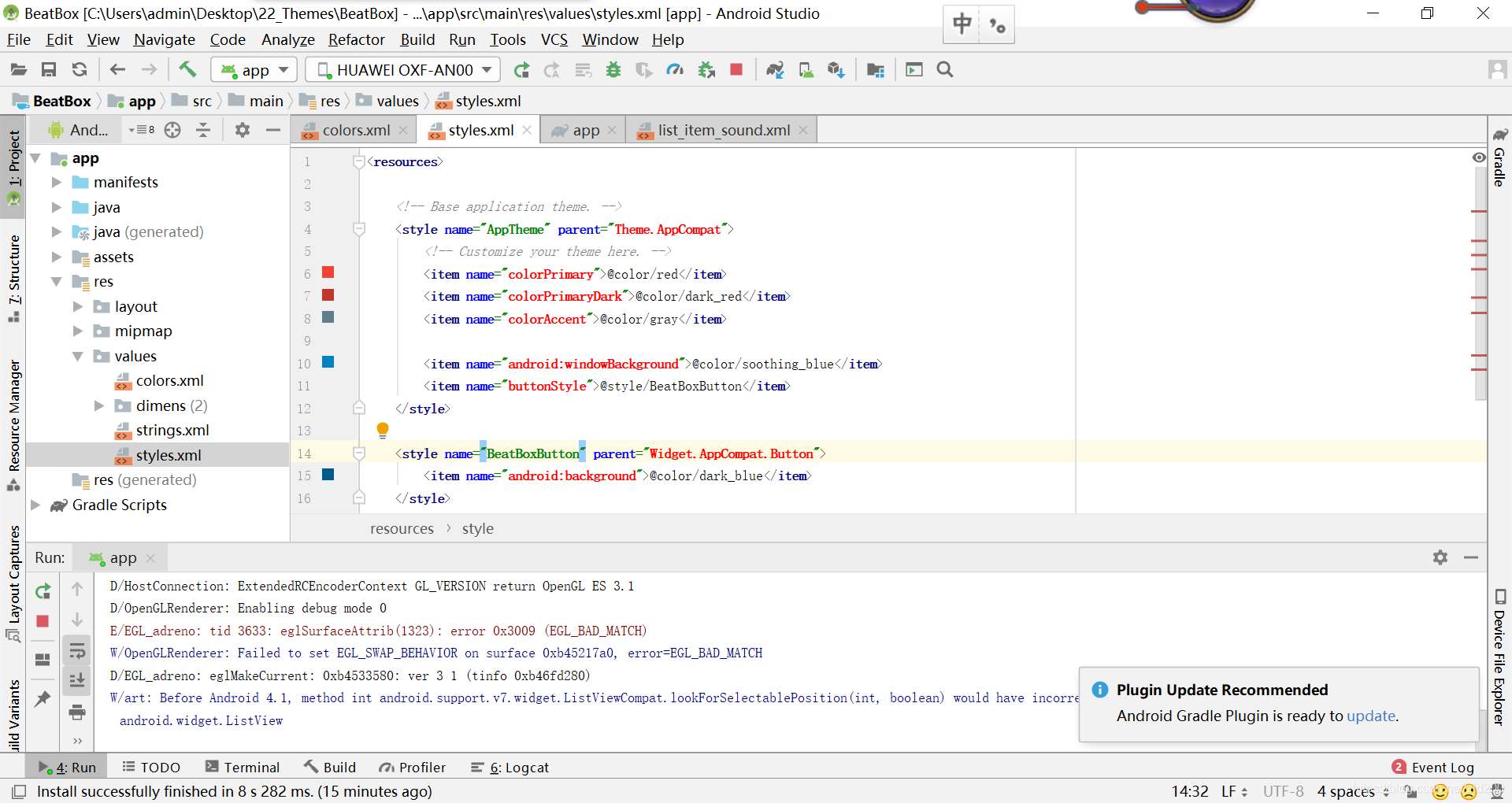
c 使用BeatBoxButton样式(res/values/styles.xml)
<resources> <style name="AppTheme" parent="Theme.AppCompat"> <item name="colorPrimary">@color/red</item> <item name="colorPrimaryDark">@color/dark_red</item> <item name="colorAccent">@color/gray</item> <item name="android:windowBackground">@color/soothing_blue</item> <item name="buttonStyle">@style/BeatBoxButton</item> </style> <style name="BeatBoxButton" parent="Widget.AppCompat.Button"> <item name="android:background">@color/dark_blue</item> </style>
</resources>
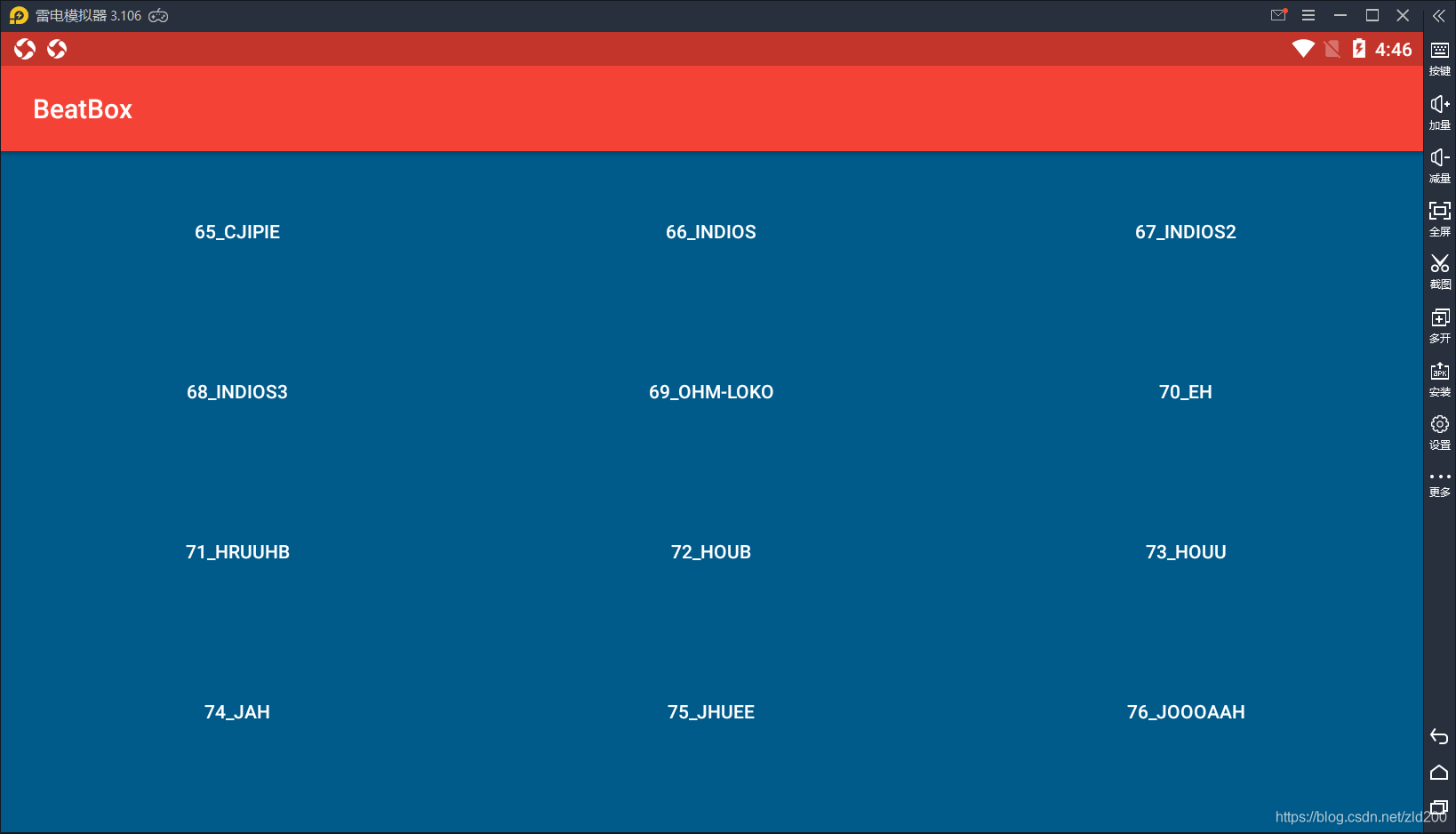
二、模拟器运行结果

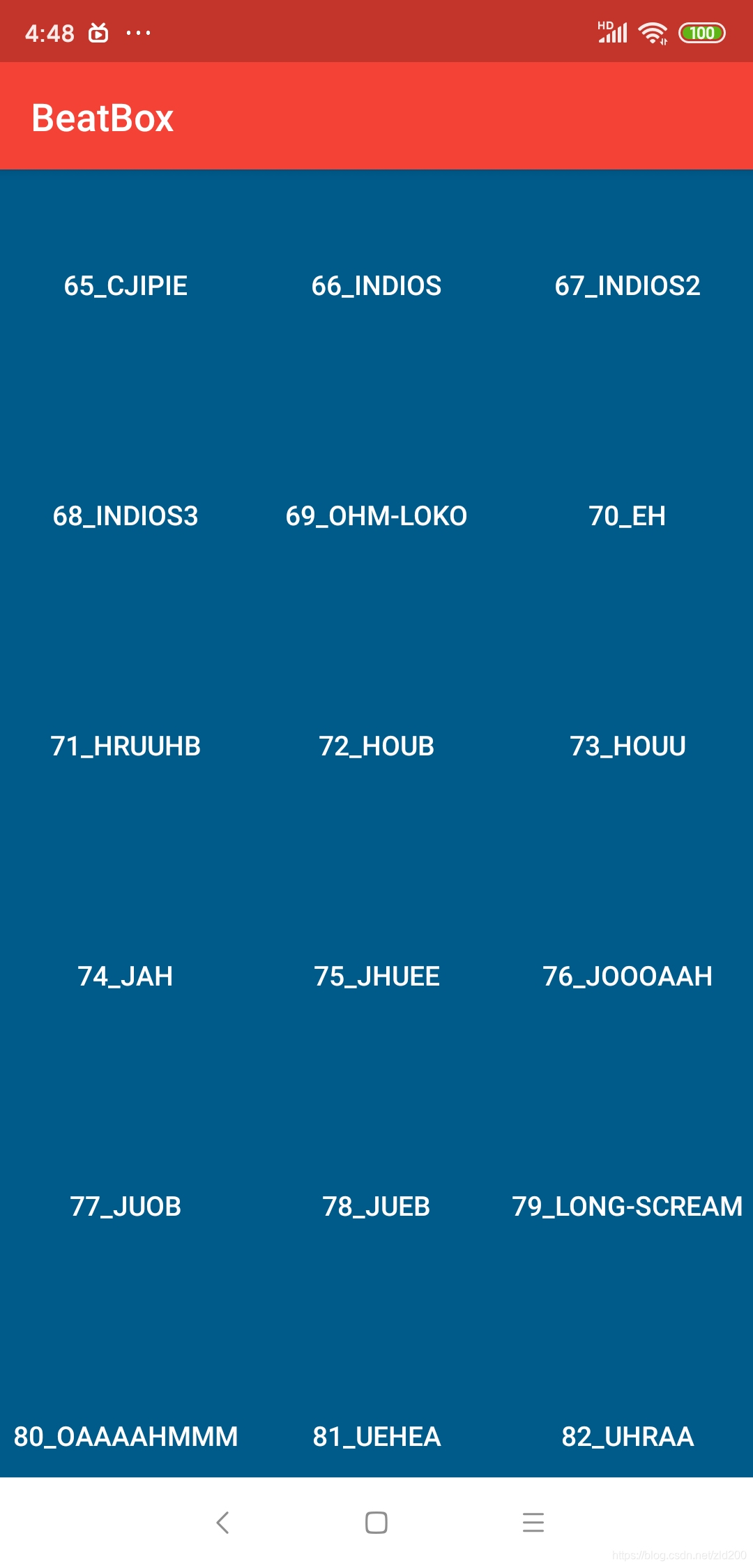
三、真机运行结果

这篇关于Android开发学习(9)--BeatBox(2)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





