本文主要是介绍颤振稳定性叶瓣图_颤振异步redux graphql,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
颤振稳定性叶瓣图
Developing an application in Flutter using Async Redux and GraphQL.
使用异步Redux和GraphQL在Flutter中开发应用程序。

First of all, if you fell here with a parachute, what will be shown here is just a proof of concept (PoC) to validate an idea. It will probably be useful for you to understand and abstract new knowledge.
首先,如果您是带着降落伞降落在这里的,那么这里显示的仅仅是概念验证(PoC)来验证一个想法。 这可能对您理解和抽象新知识很有用。
This is a version translated from Portuguese 🇧🇷 to English. the original article you can find here: https://medium.com/@oguibueno/flutter-async-redux-graphql-b581d8097b84
这是从葡萄牙语translated到英语的版本。 您可以在此处找到原始文章: https : //medium.com/@oguibueno/flutter-async-redux-graphql-b581d8097b84
扑 (Flutter)
It is an open source SDK to develop in Dart, an object-oriented programming language created by Google, where the first version was launched in 2013 with the main intention of replacing JavaScript. In 2018, version 2.0 was released, fully optimised, and improved in many ways, one of which is the client-side focus on apps, web, and desktop.
它是一个开放源代码的SDK,可以在Dart中开发,Dart是Google创建的一种面向对象的编程语言,该版本的第一版于2013年推出,其主要目的是取代JavaScript。 2018年,发布了2.0版本,并在许多方面进行了全面优化和改进,其中之一是客户端侧重于应用程序,Web和桌面。
Flutter does not use native components, so they are all rendered by the graphics engine itself, such as buttons, text, media, background, etc. However, it was inspired by React, where the components (A.K.A Widgets) are declaratively written, and of course, it has a hot reload.
Flutter不使用本机组件,因此它们都是由图形引擎本身呈现的,例如按钮,文本,媒体,背景等。但是,它是受React启发的,其中声明性地编写了组件(AKA小部件),并且当然,它具有热装。

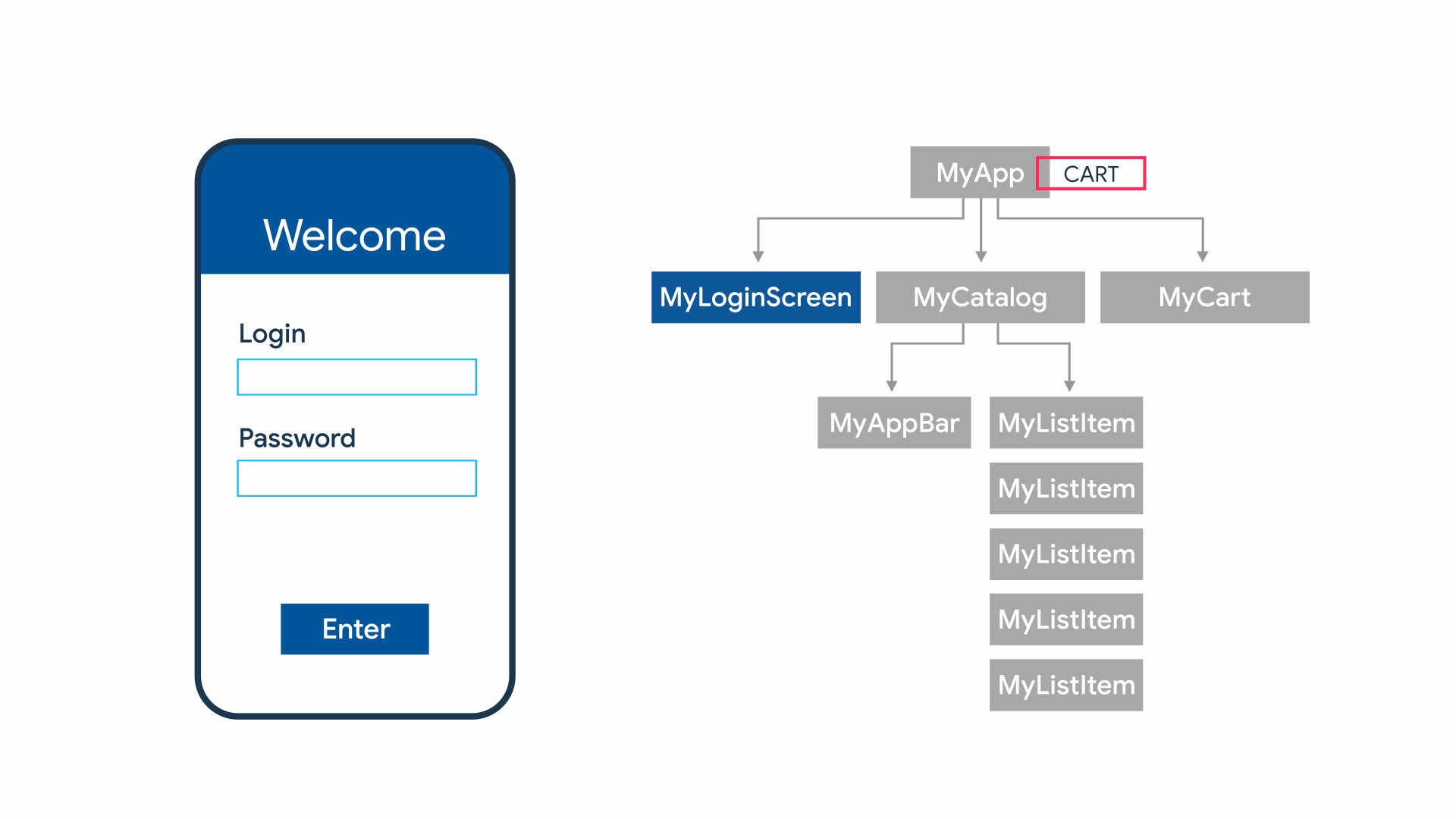
国家管理 (State Management)
In an application, State Management is the interface between your data (from whatever your backend is) or local change and the representation of that data with user interface elements on the front end. State can keep data from different components in sync, because each state update renders all relevant components again. State management can also serve as a means of communication between different components.
在应用程序中,状态管理是数据(来自后端的任何内容)或本地更改与数据的表示之间的接口,该数据具有前端的用户界面元素。 状态可以使来自不同组件的数据保持同步,因为每个状态更新都会再次呈现所有相关组件。 状态管理还可以用作不同组件之间的通信方式。

In Flutter, there are some options to manage the state, and in the link below, you can find those recommended by the Flutter team itself.
在Flutter中,有一些选项可以管理状态,在下面的链接中,您可以找到Flutter团队本身推荐的选项。
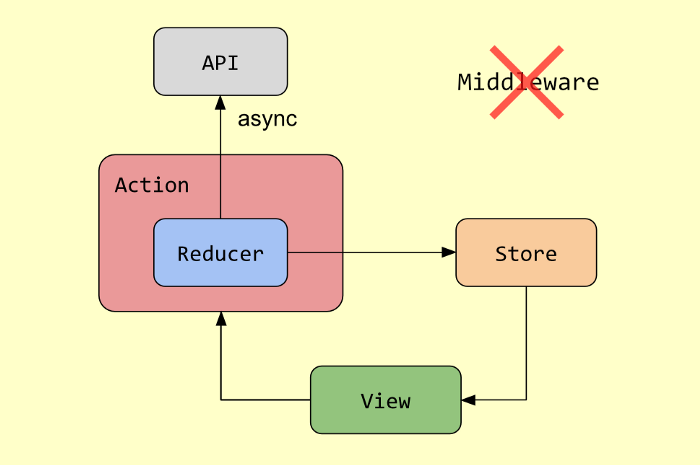
异步Redux (Async Redux)
As I have already worked with Redux and React, I looked for a library that would allow me to develop in the same “way” because I already know the power that Redux has as a state manager. So, I found a library called Flutter Redux, but it has a lot of boilerplate, which ended up making me look for another one. The one I liked the most is called Async Redux, very easy to understand and implement, has many features and the documentation is something incredible! Congratulations Marcelo Glasberg for the great job and thanks for the code review on this app!
在使用Redux和React之前,我一直在寻找一个可以让我以同样的“方式”进行开发的库,因为我已经知道Redux作为状态管理器所具有的功能。 因此,我找到了一个名为Flutter Redux的库,但是它有很多样板,最终使我不得不寻找另一个库。 我最喜欢的一个称为Async Redux,非常易于理解和实现,具有许多功能,文档令人难以置信! 祝贺Marcelo Glasberg的出色工作,并感谢您对该应用程序进行的代码审查!

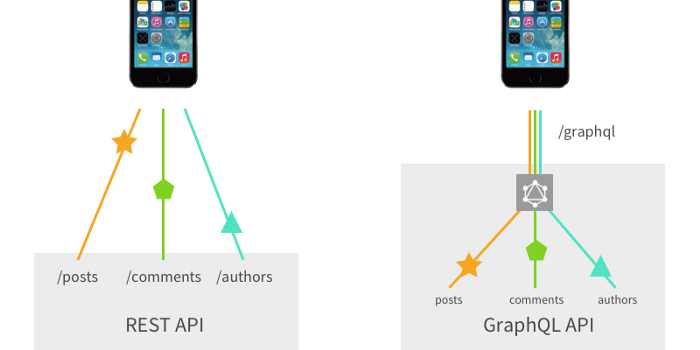
GraphQL (GraphQL)
It is a query language for APIs that was developed and launched by Facebook in 2015. Its main tools are: Query, Mutation and Subscription. In this example, we will only use queries and mutations.
它是Facebook在2015年开发和发布的一种API查询语言。它的主要工具是:查询,变异和订阅。 在此示例中,我们将仅使用查询和变异。

In April 2019 I gave a lecture on the .NET Architecture trail, at The Developers Conference in Florianópolis. I talked about how to evolve an existing REST architecture, with a practical example in .NET Core. Below I leave the repository:
在2019年4月,我在弗洛里亚诺波利斯的开发人员会议上进行了有关.NET体系结构跟踪的演讲。 我通过.NET Core中的实际示例讨论了如何发展现有的REST体系结构。 下面,我离开存储库:
https://github.com/oguibueno/TDC2019
https://github.com/oguibueno/TDC2019
动手! (Hands on!)
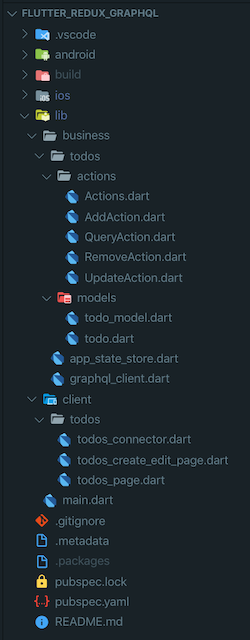
The project is structured as follows, with the separation between business and client. Where the business has our state manager and access to the API and the client has our Widgets where there is not much logic and coupling.
该项目的结构如下,业务与客户之间是分离的。 在企业拥有我们的状态管理器并可以访问API的地方,而客户拥有我们的Widget的地方,这些地方没有太多的逻辑和耦合。

The libraries in which they were used can be found in the pubspec.yaml file.
可以在pubspec.yaml文件中找到使用它们的库。
async_redux: 2.1.5graphql: ^2.1.0
async_redux:2.1.5graphql:^ 2.1.0
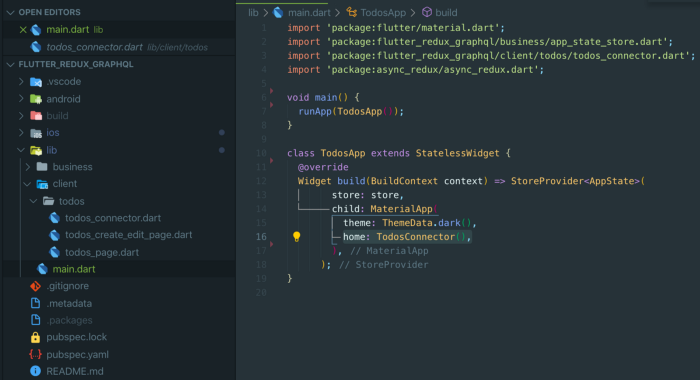
First, we will “plug in” Async Redux at the root of our main.dart application. This will make it possible for our entire application to “access” the data of our state.
首先,我们将在main.dart应用程序的根目录下“插入”异步Redux。 这将使我们整个应用程序可以“访问”我们状态的数据。

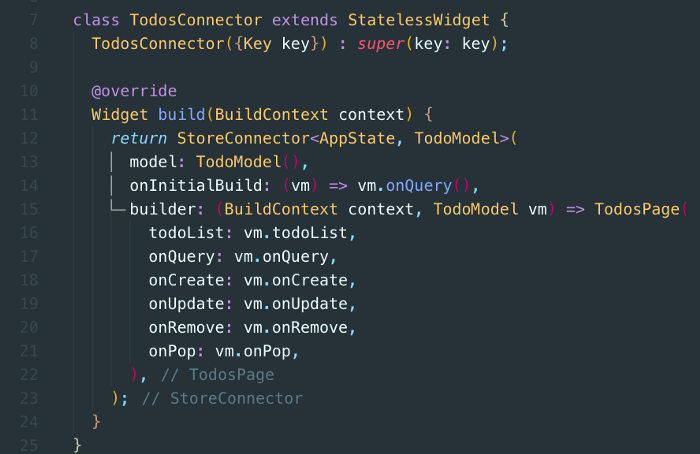
The main entry will be the TodosConnector, which works as a kind of “plug” for our TodosPage and TodoModel, and this means that our Widget has no dependency on the state manager. Making our code much cleaner and more modularised.
主要条目将是TodosConnector ,它充当TodosPage和TodoModel的一种“插件”,这意味着我们的Widget不依赖状态管理器。 使我们的代码更简洁,更模块化。
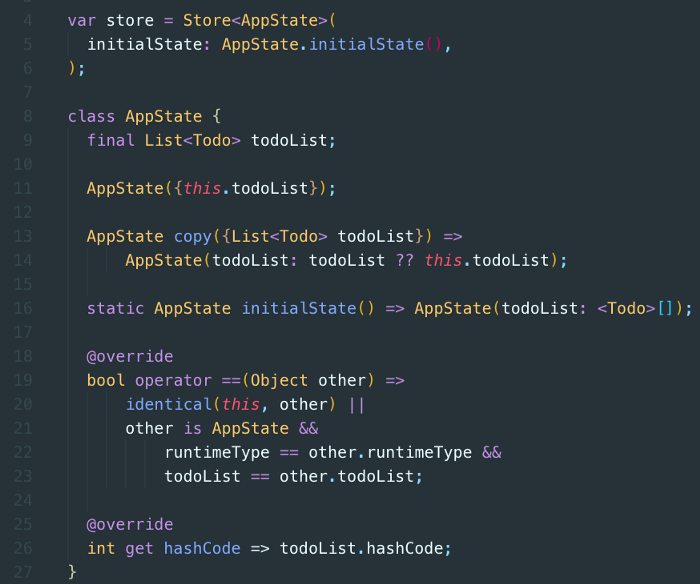
AppState is the key part of Async Redux, as it is there that we can access information about our state. There will be only one AppState for the entire application.
AppState是异步Redux的关键部分,因为在那里我们可以访问有关状态的信息。 整个应用程序只有一个AppState 。
The copy method is responsible for generating a new state, making a “run-in” between the old and the new, on lines 13 and 14.todoList is initialised with an empty Todo array, on line 16.
copy方法负责在第13行和第14行生成新状态,在新旧状态之间进行“磨合” 。todoList在第16行使用空的Todo数组进行初始化。

This is where all actions that TodosPage can do are mapped, thus injecting it into its constructor.
这是TodosPage可以执行的所有操作的映射,因此将其注入到其构造函数中。

For the listing to contain data when opening the application, we will use onInitialBuild to execute the query in the GraphQL API, as soon as the Widget is built for the first time.
为了使清单包含打开应用程序时的数据,我们将在第一次构建Widget时使用onInitialBuild在GraphQL API中执行查询。
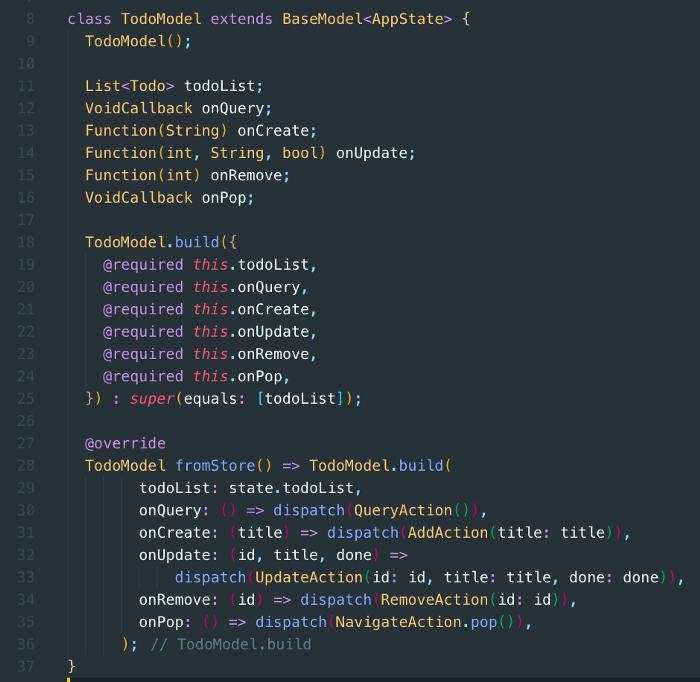
It is in TodoModel that we map the necessary actions to dispatch. It is also mapped here, the data that we want to expose in this context, coming from our state. In this case, we have a property called todoList where it is populated from the state.todoList that comes from fromStore(). Both dispatch and state are injected by Async Redux itself, which greatly reduces the amount of code, making it much cleaner and easier to read.
在TodoModel中 ,我们映射了要调度的必要动作。 它也映射到这里,我们要在这种情况下公开的数据来自我们的州。 在这种情况下,我们有一个名为todoList的属性,该属性由来自fromStore()的state.todoList填充。 调度和状态都由Async Redux本身注入,这大大减少了代码量,使其更简洁易读。

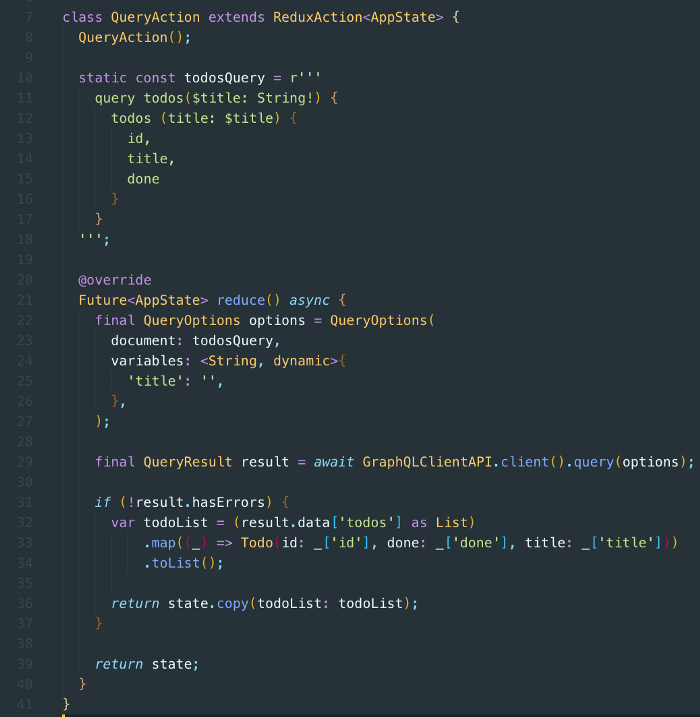
We need to define a reducer that is asynchronous, so we define it as async. Since the call to the GraphQL endpoint is Future, then we must await this external query method on line 29.
我们需要定义一个异步的减速器 ,因此我们将其定义为异步。 由于对GraphQL端点的调用是Future ,因此我们必须在第29行上等待此外部查询方法。
https://pub.dev/packages/async_redux#async-reducer
https://pub.dev/packages/async_redux#async-reducer

QueryOptions is an object that is sent to GraphQL, containing, in this case, a query, which is located on line 10.
QueryOptions是一个发送到GraphQL的对象,在这种情况下,该对象包含位于第10行的查询。
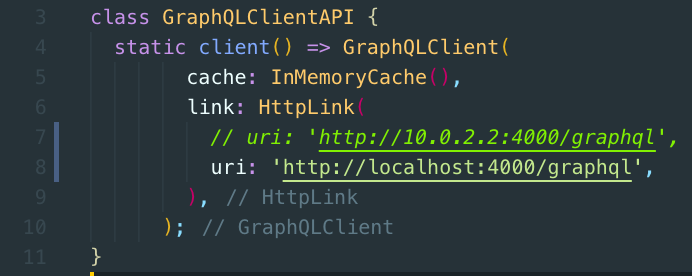
GraphQLClientAPI is the configuration of our API, I put in line 7 the URL of the Android emulator, and in line 8, the URL of the iOS emulator.
GraphQLClientAPI是我们API的配置,我在第7行中输入了Android模拟器的URL,在第8行中输入了iOS模拟器的URL。

If the request has no error, the result is converted into a list, mapped to the Todo type, and thus, we update our state, making a state.copy.
如果请求没有错误,则将结果转换为列表,映射为Todo类型,因此,我们更新状态,制作一个state.copy 。
This is the Todo our model.
这就是Todo我们的模型。

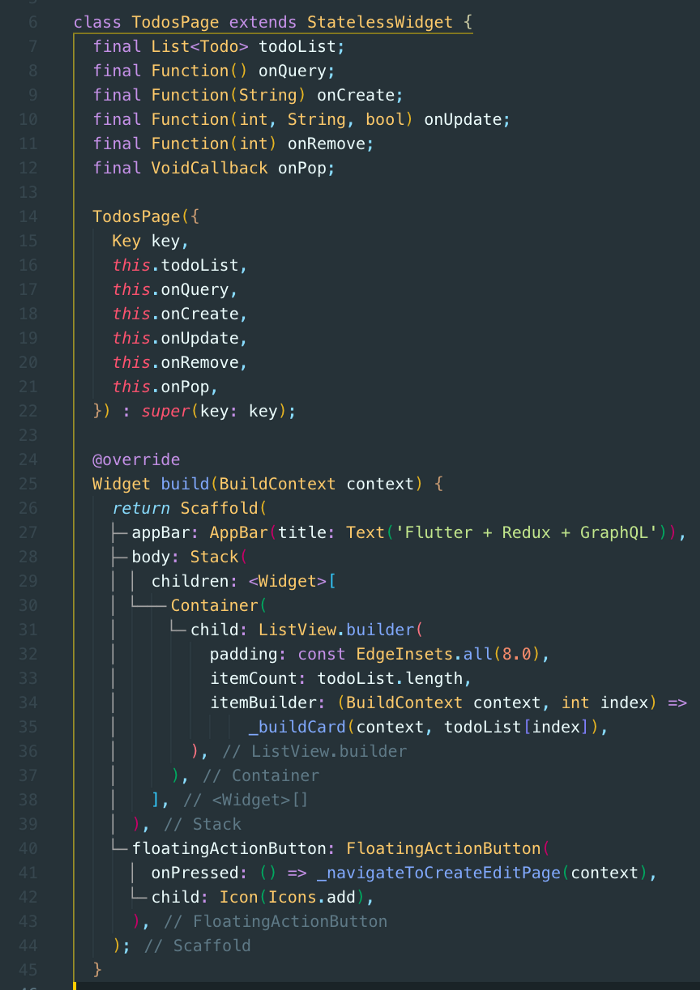
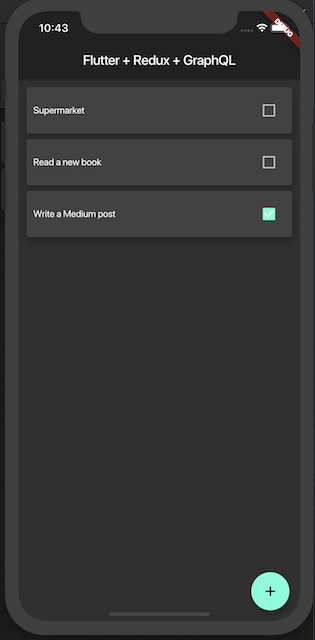
After requesting the API, the reducer will create a new copy with the new status, with the changes made there. As our TodosPage is plugged through TodoModel with StoreConnector, and todoList was injected in the construction of TodosPage, we populate the ListView with the data coming from the API and thus cards are assembled, in line 31.
请求API后, Reducer将创建具有新状态的新副本,并在其中进行更改。 当我们的TodosPage通过StoreConnector通过TodoModel插入,并且todoList被注入到TodosPage的构造中时 ,我们用来自API的数据填充ListView,从而在第31行中组装了卡。
PS: if you don’t want to update the status, just return null.
PS:如果您不想更新状态,请返回null。

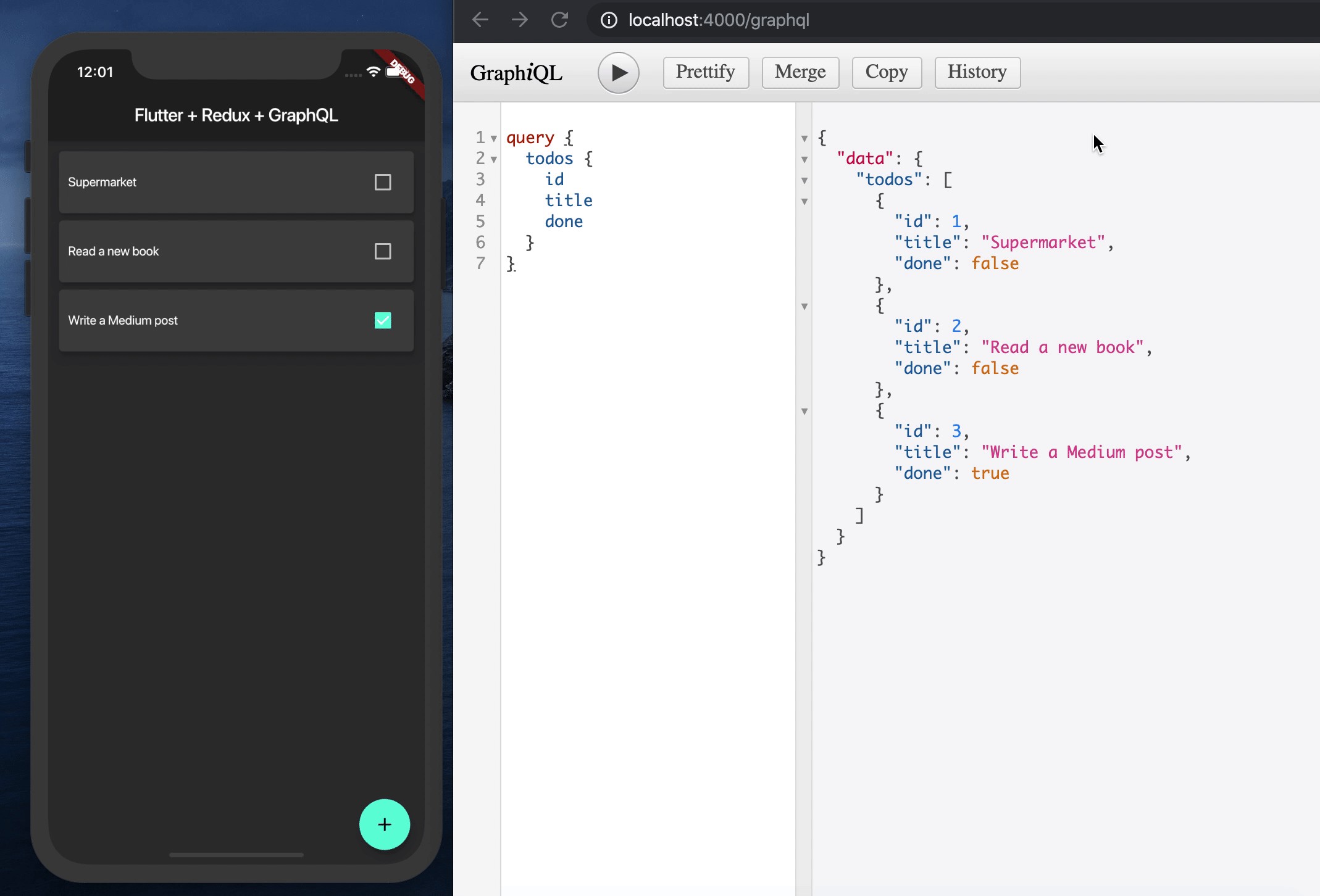
Our main listing looks like this:
我们的主要清单如下:

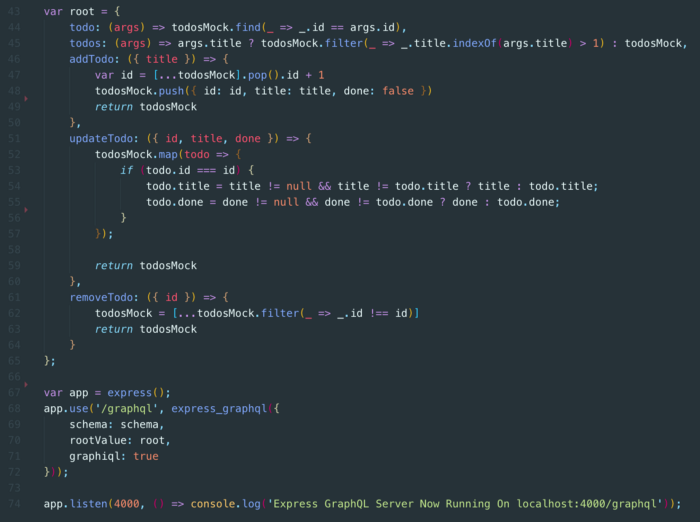
The GraphQL API was built with Node and Express. The endpoint shown in the example above, used the query all within the schema below.
GraphQL API是使用Node和Express构建的。 上例中显示的端点在以下模式中全部使用了查询。

After defining the schema, line 45 defines the query, which consumes todosMock, an array initialised with 3 items. After root is defined, it is injected into the Express app and then exposed at endpoint /graphql, on port 4000.
在定义了模式之后 ,第45行定义了查询,该查询使用了todosMock ,这是一个初始化了3个项目的数组。 定义root后,将其注入Express应用程序中,然后在端口4000的端点/ graphql处公开。

On GitHub, you will find the complete CRUD for this application.
在GitHub上 ,您将找到此应用程序的完整CRUD 。
Thanks!
谢谢!
Special thanks to Marcelo Glasberg, creator of Async Redux, who was attentive and made himself available to review the Flutter code shown in this publication.
特别感谢Async Redux的创建者Marcelo Glasberg ,他非常专心,可以随时查看本出版物中显示的Flutter代码。
的GitHub (GitHub)
Flutter application repository
Flutter应用程序存储库
Node API repository with GraphQL
带有GraphQL的Node API存储库
联络人 (Contacts)
领英
推特
有用的链接 (Useful links)
翻译自: https://levelup.gitconnected.com/flutter-async-redux-graphql-7c0db2e4d2be
颤振稳定性叶瓣图
相关文章:
这篇关于颤振稳定性叶瓣图_颤振异步redux graphql的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




