本文主要是介绍ABAP - SALV教程07 斑马纹显示和SALV标题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
- SALV设置斑马纹和标题
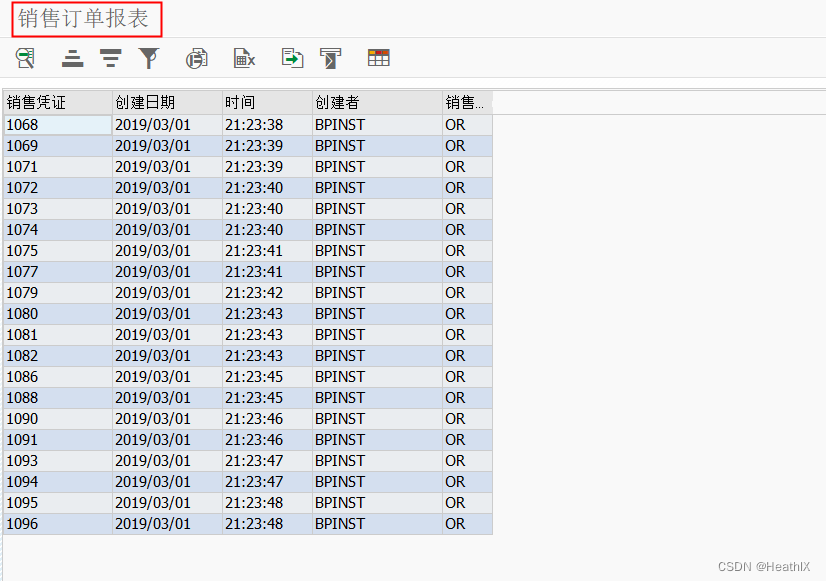
METHOD set_layout.DATA: lo_display TYPE REF TO cl_salv_display_settings. * 取得显示对象lo_display = co_alv->get_display_settings( ).* 设置ZEBRA显示lo_display->set_striped_pattern( 'X' ). * 设置Titlelo_display->set_list_header( '销售订单报表' ).ENDMETHOD. - 显示效果

- 完整代码
CLASS lcl_model DEFINITION.PUBLIC SECTION.TYPES:BEGIN OF TY_dATA,vbeln TYPE vbak-vbeln,erdat TYPE erdat,erzet TYPE erzet,ernam TYPE ernam,auart TYPE auart.TYPES:END OF ty_data.DATA mt_data TYPE TABLE OF ty_data.DATA mo_salv TYPE REF TO cl_salv_table."获取数据的方法METHODS get_data."展示SALV的方法METHODS alv_show.PRIVATE SECTION.METHODS:set_status CHANGING co_alv TYPE REF TO cl_salv_table.METHODS:set_layout CHANGING co_alv TYPE REF TO cl_salv_table.ENDCLASS.CLASS lcl_model IMPLEMENTATION.METHOD get_data.SELECT vbeln erdat erzet ernam auartINTO TABLE mt_dataFROM vbakUP TO 20 ROWS.ENDMETHOD.METHOD alv_show.DATA: lx_msg TYPE REF TO cx_salv_msg.TRY.cl_salv_table=>factory(IMPORTINGr_salv_table = mo_salvCHANGINGt_table = mt_data ).CATCH cx_salv_msg INTO lx_msg.ENDTRY.me->set_status( CHANGING co_alv = mo_salv ).me->set_layout( CHANGING co_alv = mo_salv ).mo_salv->display( ).ENDMETHOD.METHOD set_status.DATA(lo_functions) = co_alv->get_functions( )."cl_salv_functions_list类型的实例对象的添加状态方法lo_functions->set_all( abap_true )."lo_functions->set_default( abap_true ).ENDMETHOD.METHOD set_layout.DATA: lo_display TYPE REF TO cl_salv_display_settings. * 取得显示对象lo_display = co_alv->get_display_settings( ).* 设置ZEBRA显示lo_display->set_striped_pattern( 'X' ). * 设置Titlelo_display->set_list_header( '销售订单报表' ).ENDMETHOD.ENDCLASS.START-OF-SELECTION.DATA(lo_model) = NEW lcl_model( ).lo_model->get_data( ).lo_model->alv_show( ).
这篇关于ABAP - SALV教程07 斑马纹显示和SALV标题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








