本文主要是介绍基于乐吾乐meta2d从零实现可视化流程图编辑器(三),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
概要
可视化编辑器已成为前端发展趋势,相关产品层出不穷,但是用户较难根据自身需求去完整实现一个功能较为全面的可视化编辑器,我将采用乐吾乐开源的meta2d.js可视化库来实现一个简单的流程图编辑器,通过这个案例来介绍meta2d的相关功能,并向读者展示如何用meta2d从零出发搭建一个较为完整的项目,让我们在实际项目中来体验meta2d的强大之处吧。

什么是乐吾乐meta2d.j
meta2d是乐吾乐开源的2D图元组成的可视化引擎,集实时数据展示、动态交互、数据管理等一体的全功能2D可视化引擎。能够快速实现数字孪生、大屏可视化、Web组态、SCADA等解决方案。具有实时监控、多样、变化、动态交互、高效、可扩展、支持自动算法、跨平台等特点,最大程度减少研发和运维的成本,并致力于普通业务人员 0 代码开发实现物联网、工业互联网、电力能源、水利工程、智慧农业、智慧医疗、智慧城市等可视化解决方案。
乐吾乐已将其meta2d核心库完全免费开源,本系列教程就是基于meta2d从零实现web端可视化流程图编辑器。
乐吾乐 meta2d开源项目地址:https://github.com/le5le-com/meta2d.js
乐吾乐 meta2d官方文档:https://doc.le5le.com/document/119359590
项目地址
此可视化流程图编辑器项目地址:github.com/Grnetsky/me…
在线体验地址: http://editor.xroot.top/
往期教程
-
基本环境搭建: https://juejin.cn/spost/7261788614743998525
-
主界面布局及其初始化: https://juejin.cn/post/7262190530351546424
3.Meta2d核心库图元注册流程及相关概念
本章节介绍meta2d核心库的使用流程及其相关概念,你也可以去官网查看最新的官方文档对相关内容的叙述
写在前面
在开始介绍meta2d核心库的使用流程之前,先介绍几个概念:
- 图元:是组成图像的基本单位,分为节点和连线两类
- 锚点:是位于图元上的特殊点,用于连接停靠线的控制点
- 图层:每个图元都有绘画顺序,绘画先后顺序决定了其图层位置,本质上是个图元队列。
有了上面三个基本概念,我们开始今天的核心库使用教程
其实,图元本质就是一个js对象,他是带有一定属性的js对象,这些属性主要由通用属性和自定义属性组成,所谓通用属性是指由meta2d核心库能够识别到的,通用属性在后期可以通过api查看,不过,最基本的通用属性有:
(1) name:用于制定该图元是什么类型,用于区分不同的图元,例如:square、triangle、circle等,meta2d内部提供了一些基本类型,请移步官方文档,除了这些基本类型,meta2d提供了一些扩展类型,需要安装相关的依赖包,具体如下:
| 名称 | 依赖包 | 备注 |
|---|---|---|
| 流程图 | @meta2d/flow-diagram | |
| 时序图 | @meta2d/sequence-diagram | |
| 类图 | @meta2d/class-diagram | |
| Echarts、hightcharts、lightningchart | @meta2d/chart-diagram | 需在html中手动引入相关charts,详见官方文档 |
| 表单控件、表格 | @meta2d/form-diagram | |
| 乐吾乐图表 | @meta2d/le5le-charts | |
| svg | @meta2d/svg | 该库用于解析svg |
(2)wight、height:指定图元的宽高
(3)text:指定图元的文字描述
其他属性根据不同的图元对象有不同的配置,详情移步官网。
图元使用流程
我们都知道,图元(一定格式的json对象)是meta2d能够识别认识的东西,所以我们在开发中最主要的工作就是根据不同需求,按照相关文档来配置不同的图元,然后将这些图元数据拖拽到meta2d的画板中,meta2d就能根据所传信息,自动生成相关图形,那么仔细思考会有两个问题
-
meta2d是怎么知道拖拽的图元是什么图形呢?
-
meta2d怎么知道name对应的图形该怎么绘制?
第一个问题很好回答,即meta2d通过图元的name属性进行判断,第二个问题的答案是,我们要在meta2d工作之前,要将相关图形进行注册,meta2d提供了register函数进行图元的注册,那这就串通起来了,我们先将图元进行注册,再将对应的图元信息拖拽进去,就能实现图元的显示。然后通过不同图元之间的联系交互,最终我们的基本的编辑器就大功告成了。另外对于图元的编辑,mate2d也提供快了setValue API 对于改变图元样式也极其方便,具体细节我们在后面章节展开。
接下来让我们在实际操作中验证吧
Icons组件完善以及meta2d图元注册
首先我们学习进行相关图元信息的注册
内置图元
内置图元是meta2d自带的图元,不需要额外注册
参考官方文档,内置图元有以下一些
| name | 描述 |
|---|---|
| rectangle | 矩形 |
| circle | 圆 |
| triangle | 三角形 |
| diamond | 菱形 |
| pentagon | 五边形 |
| pentagram | 五角星 |
| hexagon | 六边形 |
| leftArrow | 左箭头 |
| rightArrow | 右箭头 |
| twowayArrow | 双向箭头 |
| message | 消息框 |
| cloud | 云 |
| file | 文件 |
| cube | 立方体 |
| people | 人 |
| line | 线 |
| iframe | 网页 |
| video | 音视频 |
| gif | gif 动画 |
| svgPath | svg path |
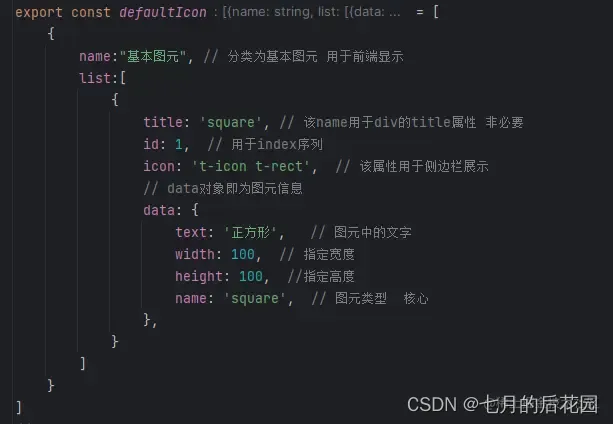
我们先尝试引入一个矩形试试,首先最重要的是定制图元信息,我们在icons.js中配置defaultIcon对象如下:

可以看到该defaultIcon数组中有一个对象,对象的name属性用于前端显示分组的标题,该对象的list属性就包括了在该分组下的所有图元,title属性为该图元的描述信息,是非必要的,id用于序列,icon属性用于侧边栏显示的图形,具体图标根据需求和爱好去iconfont下载即可,另外也可以使用image和svg用于展示,根据爱好自定义即可。
data属性就是最核心的图元信息了,meta2d核心库就是根据此消息进行图元匹配的,相关字段在注释中有解释,这里不过多叙述。
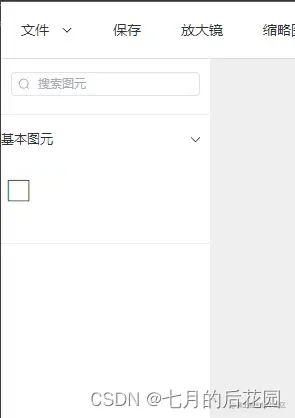
有了基本的信息后,让我们看看前端代码如何编写:首先,为了在侧边栏展示图标,我们需要引入相关iconfont文件(引入步骤这里忽略,详情见iconfont官网),然后在Meta2d.vue组件中导入defaultIcon对象,通过遍历渲染,最终展示如下:

详细代码见下:
<script setup>
import { defaultIcon } from "../data/icons.js";
import { Search } from "@element-plus/icons-vue";import { ref } from "vue";
const activeNames = ref(1);
const inputValue = ref("");
function dragPen(data, e) {const json = JSON.stringify(data);e.dataTransfer.setData("meta2d", json);
}
</script><template><div class="icons"><div class="icon_search"><el-inputv-model="inputValue"size="small"placeholder="搜索图元":prefix-icon="Search"/></div><div class="icon_list"><el-collapse v-model="activeNames"><template v-for="(icons, index) in defaultIcon"><el-collapse-item :title="icons.name" :name="index.toString()"><div class="icon_container"><divclass="icon_item"v-for="(item, index) in icons.list"draggable="true"@dragstart="dragPen(item.data, $event)":index="index"><i v-if="item.icon" class="icon-size" :class="item.icon"></i><img v-else-if="item.image" :src="item.image" /><div v-else-if="item.svg" v-html="item.svg"></div></div></div></el-collapse-item></template></el-collapse></div><div class="icon_manage"><el-button> 管理图元 </el-button></div></div>
</template>
注意,e.dataTransfer.setData()函数在设置数据名时必须为"Meta2d" 或者为"Text"
可以看到,展示效果与预设效果一致。接下来我们要处理拖拽能力,用html原生拖拽实现,首先在每个图元素身上设置draggable="true"将原生的拖拽能力打开,然后监听dragstart事件,在回调函数中将该元素的图元数据传递进去,然后将数据存在事件对象的dataTransfer中,当鼠标松开时,数据就会通过dataTransfer自动传递给meta2d。
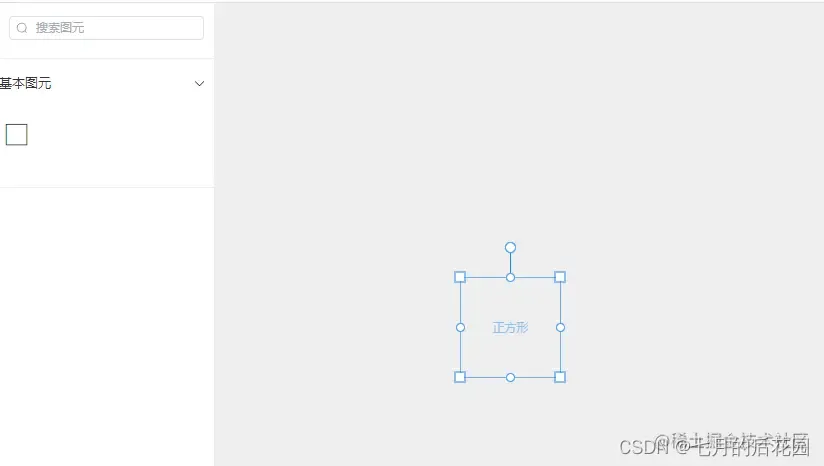
到此,我们就能够通过拖拽侧边栏元素将图元渲染在画布中了,效果如下:

同样的方式,我们可以引入其他内置图元。最终效果如下

具体案例见项目代码
流程图图元
首先进行流程图图元的注册,需要安装:
npm install @meta2d/flow-diagram --save
安装成功

然后在Meta2d.vue中导入注册
// Meta2d.vue
<script setup>
import { Meta2d } from "@meta2d/core"
import { flowPens} from "@meta2d/flow-diagram"; // 导入文件
import {onMounted} from "vue";
onMounted(()=>{ let meta2d = new Meta2d("meta2d") window.meta2d = meta2d // 挂载到全局对象上 meta2d.register(flowPens()) // 注册文件
})
现在meta2d内部已经有流程图相关图元的信息了,我们只需要在侧边栏配置传递的图元信息即可。
与基本图元一样配置,配置信息如下:
export const defaultIcons = [...{name: '流程图',show: true,list: [{name: '开始/结束',icon: 't-icon t-flow-start',id: 21,data: {text: '开始/结束',width: 120,height: 40,borderRadius: 0.5,name: 'rectangle',},},{name: '流程',icon: 't-icon t-rectangle',id: 22,data: {text: '流程',width: 120,height: 40,name: 'rectangle',},},{name: '判定',icon: 't-icon t-diamond',id: 23,data: {text: '判定',width: 120,height: 60,name: 'diamond',},},{name: '数据',icon: 't-icon t-flow-data',id: 24,data: {text: '数据',width: 120,height: 50,name: 'flowData',offsetX: 0.14,]},},{name: '准备',icon: 't-icon t-flow-ready',id: 25,data: {text: '准备',width: 120,height: 50,name: 'hexagon',},},{name: '子流程',icon: 't-icon t-flow-subprocess',id: 26,data: {text: '子流程',width: 120,height: 50,name: 'flowSubprocess',},},{name: '数据库',icon: 't-icon t-db',id: 27,data: {text: '数据库',width: 80,height: 120,name: 'flowDb',},},{name: '文档',icon: 't-icon t-flow-document',id: 28,data: {text: '文档',width: 120,height: 100,name: 'flowDocument',},},{name: '内部存储',icon: 't-icon t-internal-storage',id: 29,data: {text: '内部存储',width: 120,height: 80,name: 'flowInternalStorage',},},{name: '外部存储',icon: 't-icon t-extern-storage',id: 30,data: {text: '外部存储',width: 120,height: 80,name: 'flowExternStorage',},},{name: '队列',icon: 't-icon t-flow-queue',id: 31,data: {text: '队列',width: 100,height: 100,name: 'flowQueue',},},{name: '手动输入',icon: 't-icon t-flow-manually',id: 32,data: {text: '手动输入',width: 120,height: 80,name: 'flowManually',},},{name: '展示',icon: 't-icon t-flow-display',id: 33,data: {text: '展示',width: 120,height: 80,name: 'flowDisplay',},},{name: '并行模式',icon: 't-icon t-flow-parallel',id: 34,data: {text: '并行模式',width: 120,height: 50,name: 'flowParallel',},},{name: '注释',icon: 't-icon t-flow-comment',id: 35,data: {text: '注释',width: 100,height: 100,name: 'flowComment',},},],}]
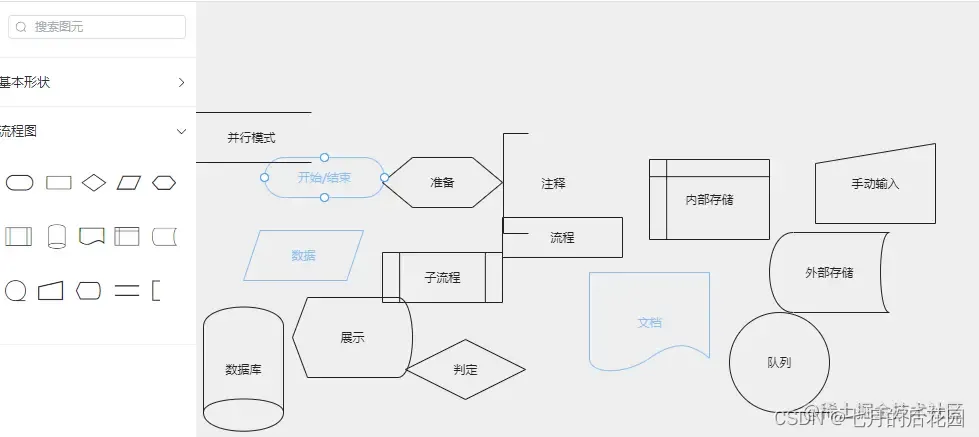
配置好后,我们来看最终效果

成功了,很简单吧
活动图图元
还是同样的,三步走。
第一步:安装图元
npm install @meta2d/activity-diagram --save
安装成功

第二步:注册图元
注册图元时,最好查看官方文档相关内容,以免注册失败
结合官方文档给的注册教程,我们在同样的Meta2d.vue的地方进行图元的注册
// Meta2d.vue
<script setup>
import { Meta2d } from "@meta2d/core"
import { flowPens} from "@meta2d/flow-diagram";
import { activityDiagram, activityDiagramByCtx,
} from "@meta2d/activity-diagram"; import {onMounted} from "vue";
onMounted(()=>{ let meta2d = new Meta2d("meta2d") window.meta2d = meta2d // 挂载到全局对象上 // 注册流程图 meta2d.register(flowPens()) // 注册注册活动图元 meta2d.register(activityDiagram()); // 原生canvas绘画的图库,支持逻辑复杂的需求 meta2d.registerCanvasDraw(activityDiagramByCtx());
})
第三步:配置侧边栏图元信息
{name: '活动图',show: true,list: [{name: '开始',icon: 't-icon t-inital',id: 36,data: {text: '',width: 30,height: 30,name: 'circle',background: '#555',lineWidth: 0,},},{name: '结束',icon: 't-icon t-final',id: 37,data: {width: 30,height: 30,name: 'activityFinal',},},{name: '活动',icon: 't-icon t-action',id: 38,data: {text: '活动',width: 120,height: 50,borderRadius: 0.25,name: 'rectangle',},},{name: '决策/合并',icon: 't-icon t-diamond',id: 39,data: {text: '决策/合并',width: 120,height: 50,name: 'diamond',},},{name: '垂直泳道',icon: 't-icon t-swimlane-v',id: 40,data: {text: '垂直泳道',width: 200,height: 500,name: 'swimlaneV',textBaseline: 'top',textTop: 20,// textHeight: , lineTop: 0.08,},},{name: '水平泳道',icon: 't-icon t-swimlane-h',id: 41,data: {text: '水平泳道',width: 500,height: 200,name: 'swimlaneH',textWidth: 0.01,textLeft: 0.04,textAlign: 'left',lineLeft: 0.08,},},{name: '垂直分岔/汇合',icon: 't-icon t-fork-v',id: 42,data: {text: '垂直分岔/汇合',width: 10,height: 150,name: 'forkV',fillStyle: '#555',strokeStyle: 'transparent',},},{name: '水平分岔/汇合',icon: 't-icon t-fork',id: 43,data: {text: '水平分岔/汇合',width: 150,height: 10,name: 'forkH',fillStyle: '#555',strokeStyle: 'transparent',},},],
},
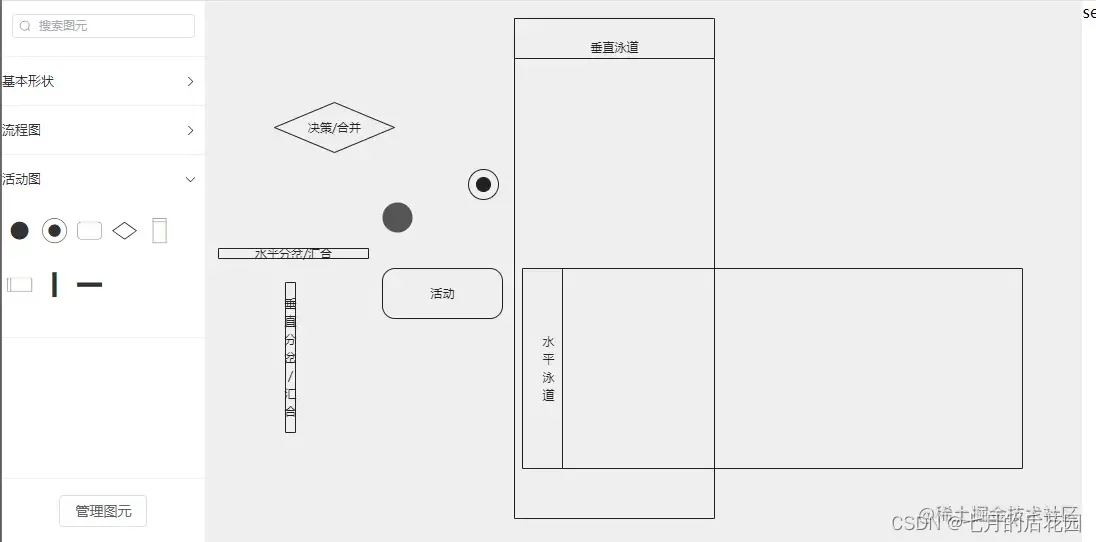
最终效果如下

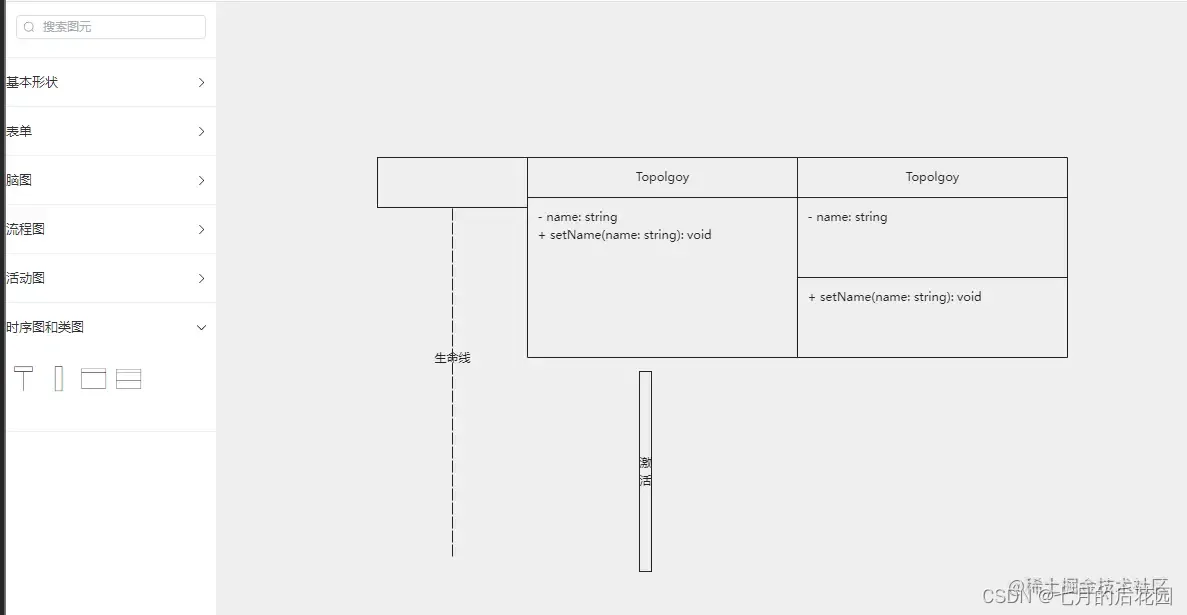
时序图、类图、表单图元
时序图、类图、表单图元都是一样的配置方式和步骤,这里就不赘述了,最终效果如图所示
详情可移步官方文档

Echarts、highcharts、LightningChart图表
Echarts、highcharts、LightningChart我们统称为第三方图表,既然是第三方图表那么我们就需要引入第三方库,拿echarts举例:
下载echarts.min.js,放在public下的js文件夹下,然后在根目录引入该文件(当然也可以通过cdn直接引入)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><link rel="icon" type="image/svg+xml" href="/vite.svg" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link href="/icon/2d/iconfont.css" rel="stylesheet" /><title>Vite + Vue</title></head><body><div id="app"></div><script type="module" src="/src/main.js"></script><!-- 引入echarts.min.js--><script defer src="/js/echarts.min.js"></script>
</body></html>
然后我们需要安装meta2d提供的chart依赖库
npm install @meta2d/chart-diagram --save
安装成功后 我们继续第二步,注册在meta2d中Echarts,我们刚刚安装的@meta2d/chart-diagram中提供了Echarts、highcharts与LightningChart的注册函数,只需要在meta2d中注册即可,见代码:
<script setup>
import { Meta2d } from "@meta2d/core";
import { flowPens } from "@meta2d/flow-diagram";
import {activityDiagram,activityDiagramByCtx,
} from "@meta2d/activity-diagram";
import { sequencePens, sequencePensbyCtx } from "@meta2d/sequence-diagram";
import { classPens } from "@meta2d/class-diagram";
import { register as registerEcharts } from "@meta2d/chart-diagram"; // 引入echarts注册函数,原函数名为register 为了与其他注册函数区分这里重命名为registerEchartsimport { onMounted } from "vue";
onMounted(() => {let meta2d = new Meta2d("meta2d");window.meta2d = meta2d; // 挂载到全局对象上// 注册流程图meta2d.register(flowPens());// 注册注册活动图元meta2d.register(activityDiagram());// 原生canvas绘画的图库,支持逻辑复杂的需求meta2d.registerCanvasDraw(activityDiagramByCtx());// 注册时序图meta2d.register(sequencePens());meta2d.registerCanvasDraw(sequencePensbyCtx());// 注册类图meta2d.register(classPens());// 注册表单图元meta2d.registerCanvasDraw(formPens());// 直接调用Echarts的注册函数registerEcharts();
});
</script>
第三步:配置侧边栏图元信息
在icons.js的defaultIcons中追加
const a = {name: 'Echarts图表',show: true,list: [{name: '折线图',icon: 't-icon t-line-chart',data: {name: 'echarts',width: 400,height: 300,externElement: true,disableAnchor: true,echarts: {option: {grid: {top: 10,bottom: 50,left: 40,right: 5,},dataZoom: [{height: 16,bottom: 10,},],xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],axisLabel: {fontSize: 12,},},yAxis: {type: 'value',axisLabel: {fontSize: 12,},},series: [{data: [820, 932, 901, 934, 1290, 1330, 1320],type: 'line',},],},max: 100,},},},{name: '柱状图',icon: 't-icon t-bar-chart',data: {width: 300,height: 200,disableAnchor: true,externElement: true,name: 'echarts',echarts: {option: {tooltip: {trigger: 'axis',axisPointer: {// 坐标轴指示器,坐标轴触发有效 type: 'shadow', // 默认为直线,可选为:'line' | 'shadow' },},grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true,},xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],axisTick: {alignWithLabel: true,},},yAxis: [{type: 'value',},],series: [{name: '直接访问',type: 'bar',barWidth: '60%',data: [10, 52, 200, 334, 390, 330, 220],},],},max: 100,},},},{name: '饼图',icon: 't-icon t-pie-chart',data: {width: 200,height: 200,disableAnchor: true,externElement: true,name: 'echarts',echarts: {option: {tooltip: {trigger: 'item',formatter: '{a} <br/>{b}: {c} ({d}%)',},legend: {},series: [{name: '访问来源',type: 'pie',radius: ['50%', '70%'],avoidLabelOverlap: false,label: {normal: {show: false,position: 'center',},emphasis: {show: true,textStyle: {fontSize: '30',fontWeight: 'bold',},},},labelLine: {normal: {show: false,},},data: [{ value: 335, name: '直接访问' },{ value: 310, name: '邮件营销' },{ value: 234, name: '联盟广告' },{ value: 135, name: '视频广告' },{ value: 1548, name: '搜索引擎' },],},],},replaceMode: ReplaceMode.Replace,},},},{name: '仪表盘',icon: 't-icon t-dashboard-chart',data: {width: 300,height: 300,disableAnchor: true,externElement: true,name: 'echarts',echarts: {option: {tooltip: {formatter: '{a} <br/>{b} : {c}%',},series: [{name: '业务指标',type: 'gauge',detail: { formatter: '{value}%' },data: [{ value: 50, name: '完成率' }],},],},replaceMode: ReplaceMode.Replace,},},},],
},
关于ecahrts的相关配置详见Echarts官网
hightCharts和LightningChart也是一样的,这里也不多赘述了,同样需要下载相关库并在html中引入
hightCharts官网
lightningChart官网
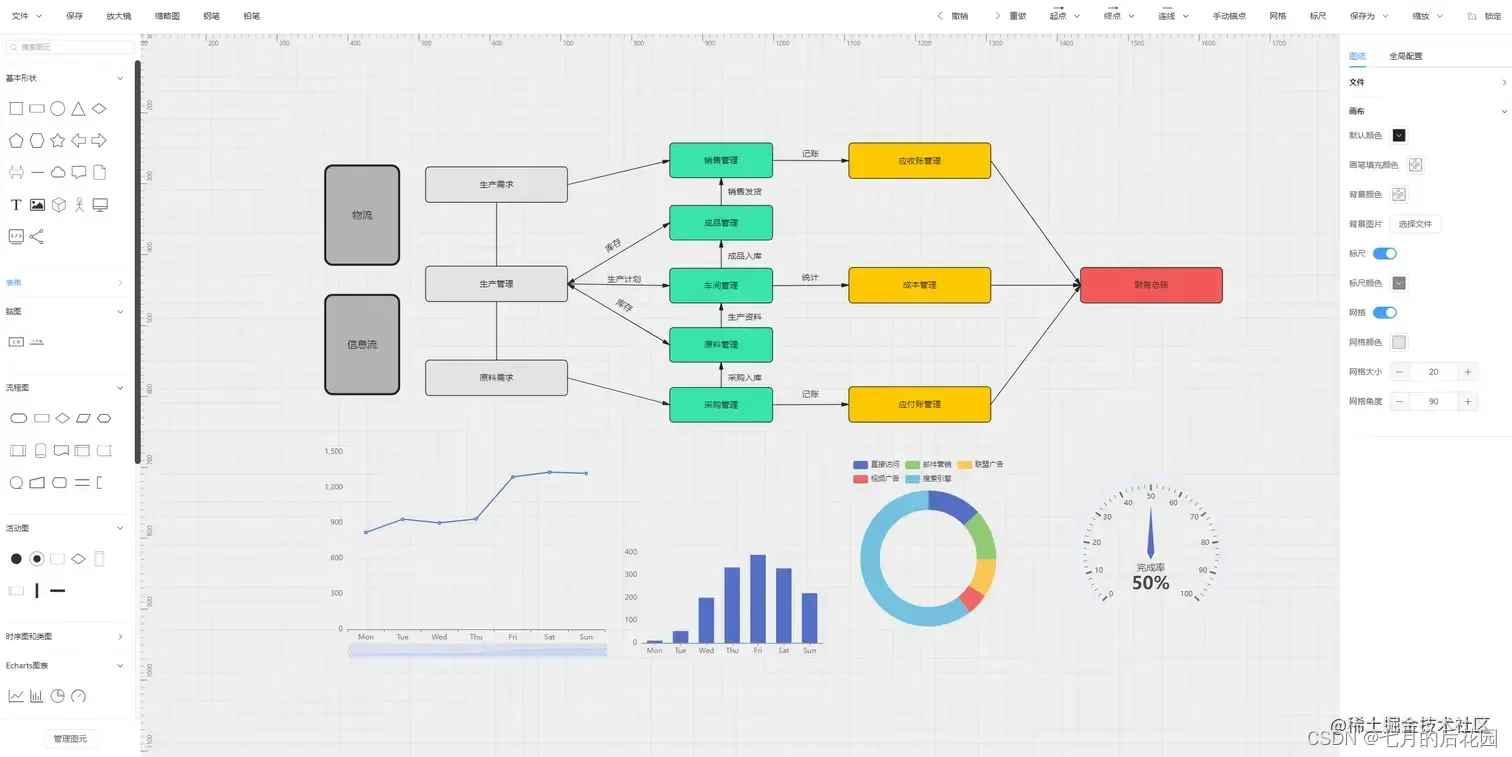
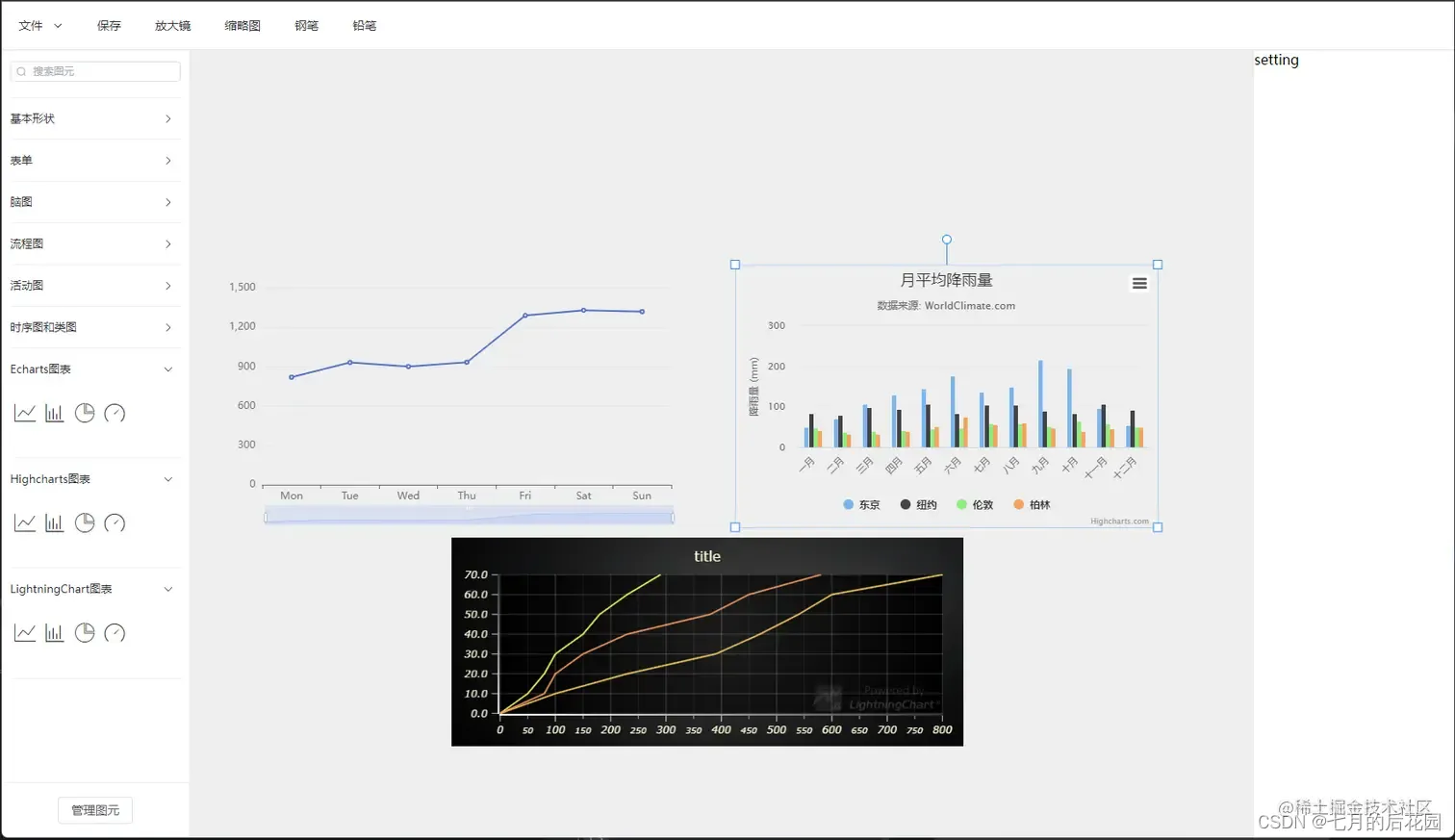
让我们来看看具体效果吧(由于美观性,改了下Icons组件元素的padding值)

由于本项目基本上不依赖动态数据,故chart类型图元只了解就好,不做深入讨论
总结
本章较为详细的介绍了meta2d图元的使用流程,对meta2d的相关概念进行了叙述,我们学会了如何让图元在meta2d中渲染出来,也学会了如何导入并使用内置图元库、图元扩展库和第三方Charts库,同时对Icons组件进行了丰富,完成了基本框架的搭建。这些都是meta2d提供给我们的图形库,那么导入自己设计的图形库该怎么实现呢?下一章我们将讲解如何引入自定义图形库。
Meta2d.js 开源地址
给大家推荐一下 Meta2d.js是一个实时数据响应和交互的2d引擎,可用于Web组态,物联网,数字孪生等场景。
Github:https://github.com/le5le-com/meta2d.js
Gitee: https://gitee.com/le5le/meta2d.js
大家一起去为这个国产的开源产品star一下吧,毕竟优秀的国产可视化开源项目不多。
这篇关于基于乐吾乐meta2d从零实现可视化流程图编辑器(三)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






