本文主要是介绍erp项目采购模块新增商品,商品价格计算demo,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1:因为此前erp项目中的采购模块添加商品,实时计算单个商品预估价格及全部商品总额折磨了我很久,所以今天闲来无事优化一下,使用另一种思维来做一个类似demo,作为此前总结反思
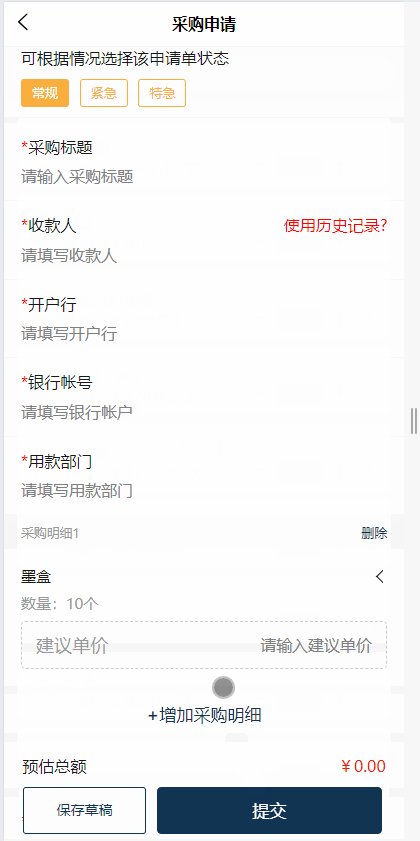
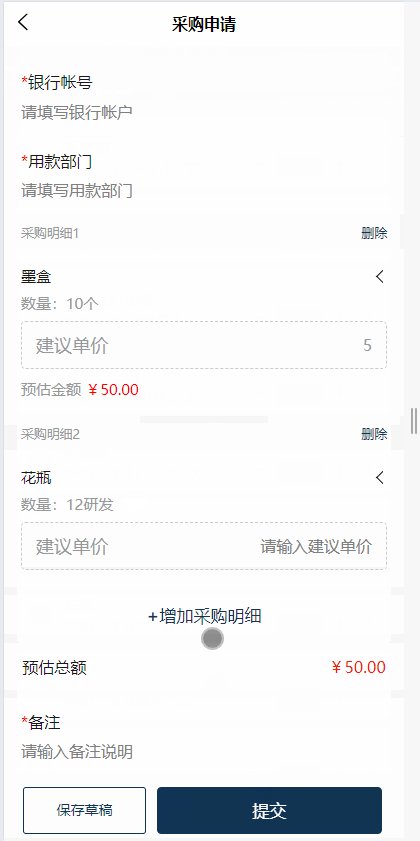
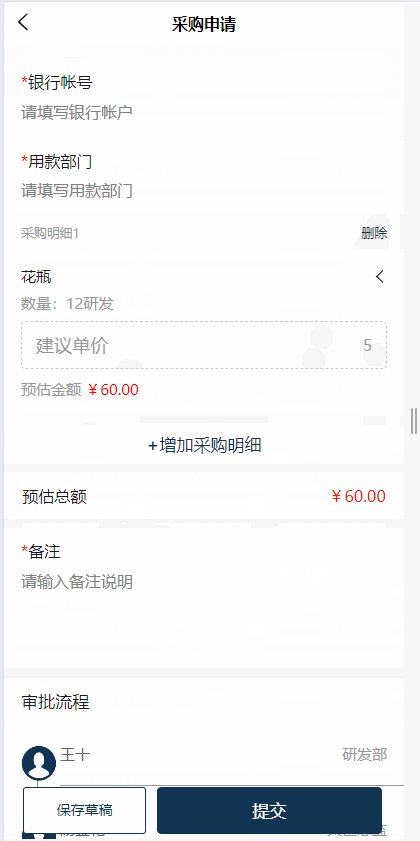
2:原来项目模块是这样的


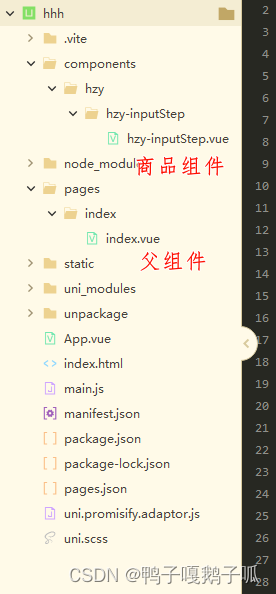
3:开始写demo,使用hbuilderx创建一个uniapp3项目,项目结构如下

4:父组件index.vue文件
<template><view class="content"><hzy-inputStep v-for="(item, index) in goodsList" :key="item.id" style="margin-bottom: 20rpx;" :index="index":item="item" v-model:goodsItem="goodsList[index]" v-model:goodsList="goodsList" /><view>商品总额:<text style="color: red;font-weight: 700;">{{ total }}</text></view><view><u-button type="primary" @click="addGoods">新增商品</u-button></view></view>
</template><script setup>
import { ref, watch } from 'vue'
let goodsList = ref([])
let num = ref(0)
let total = ref(0)
const addGoods = () => {goodsList.value.push({id: num.value++,goodsName: '苹果',qty: 1,planTotal: ''})
}
watch(() => goodsList.value, (newValue, oldValue) => {total.value = newValue.reduce((acc, item) => acc + (item.planTotal || 0), 0);
}, {deep: true
})
</script><style lang="less"></style>子组件hzy-inputStep.vue文件
<template><view><view class="inputStep"><view style="background-color: beige;margin-bottom: 20rpx;" @click="deleteItem">删除</view><view class="title"><view><text>商品名称:</text><text>苹果</text></view><view><u-number-box v-model="goodsNum" @change="goodsNumChange"></u-number-box></view></view><view class="inputPrice"><view>建议单价:</view><u-input placeholder="请输入商品建议单价" border="surround" v-model="goodsPlanPrice"@change="goodsPlanPriceChange"></u-input></view><view class="total" v-show="goodsPlanPrice"><view>预估总额:</view><view style="color: red;">{{item.planTotal}}</view></view></view></view>
</template><script setup>import {ref} from 'vue'let emits = defineEmits(['update:goodsItem', 'update:goodsList'])let props = defineProps(['index', 'item', 'goodsItem', 'goodsList'])// 单个商品总价let total = ref();// 删除商品const deleteItem = () => {let index = props.goodsList.findIndex(item => item.id === props.item.id);if (index !== -1) {props.goodsList.splice(index, 1);emits('update:goodsList', props.goodsList);}}// 更新商品const updateGoods = () => {total.value = (goodsNum.value * 1) * goodsPlanPrice.valueemits('update:goodsItem', {id: props.item.id,goodsName: props.item.goodsName,qty: goodsNum.value,planTotal: total.value})}// 单个商品数量let goodsNum = ref(1)// 商品数量改变const goodsNumChange = (e) => {goodsNum.value = e.valueupdateGoods()}// 单个商品建议单价let goodsPlanPrice = ref()// 商品建议单价改变const goodsPlanPriceChange = (e) => {goodsPlanPrice.value = eupdateGoods()}
</script><style lang="less">.inputStep {border: 1px solid green;.title,.inputPrice {display: flex;justify-content: space-between;}.total {display: flex;justify-self: start;}}
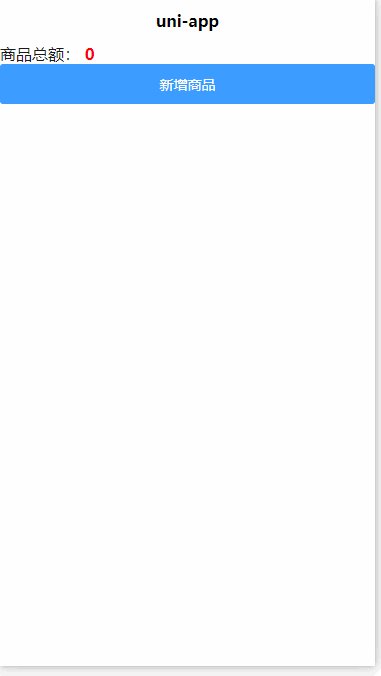
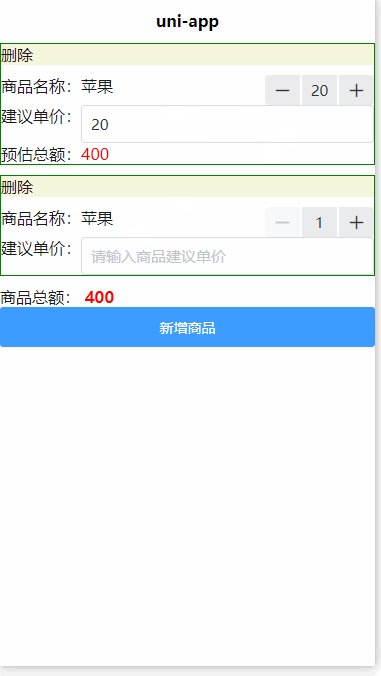
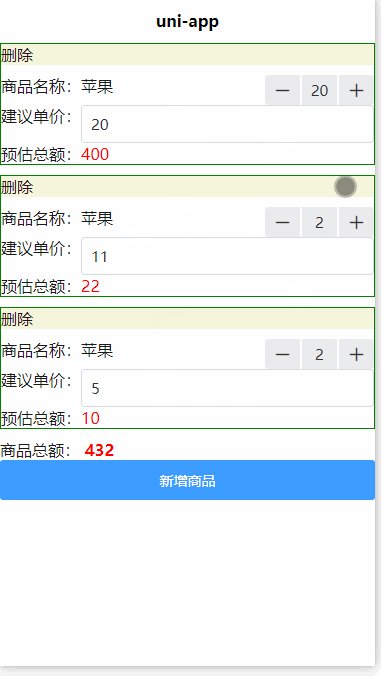
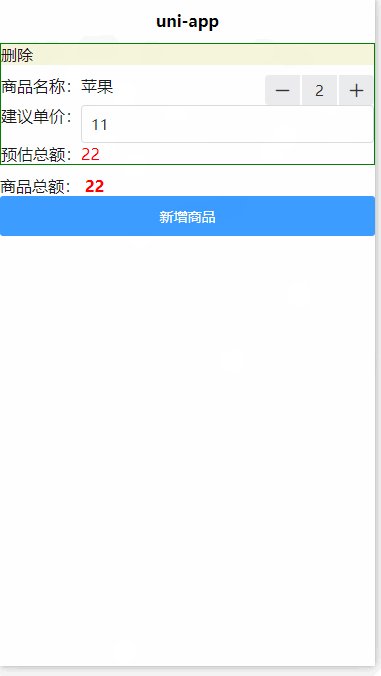
</style>极大的删减了原有的代码量,功能保持不变,主要是用了v-model:updateValue组件双向绑定的功能,最后展示一下demo案例

如有任何疑问,欢迎在评论区提出,谢谢阅读
这篇关于erp项目采购模块新增商品,商品价格计算demo的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








