本文主要是介绍EAS web 界面加载后,隐藏按钮,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
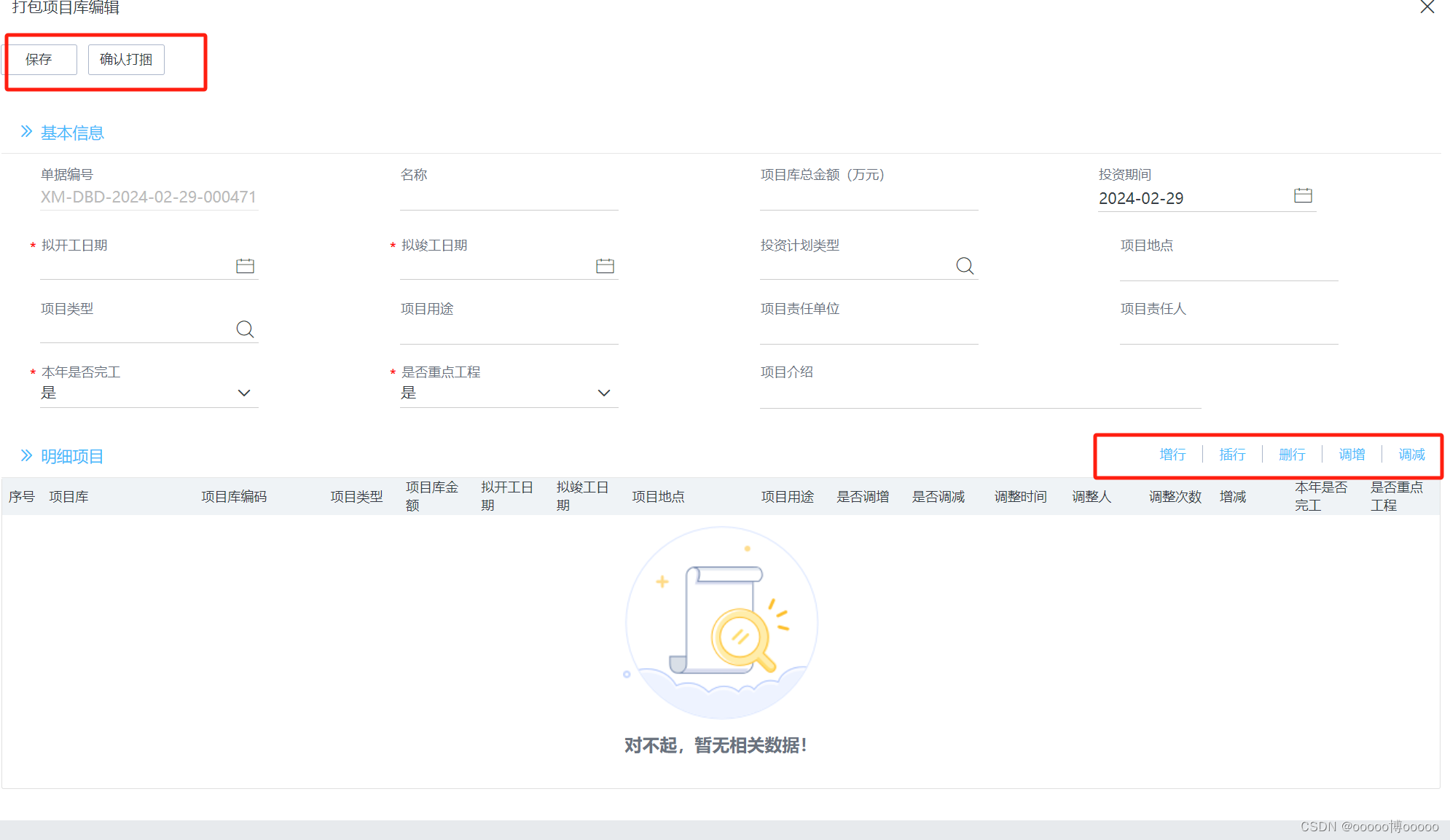
效果:隐藏下列按钮:

实现方法:
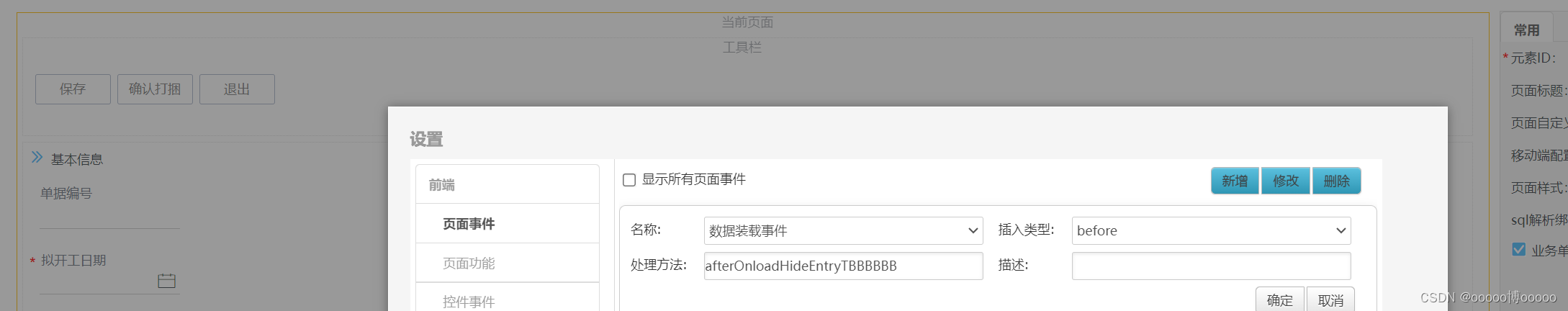
1、创建数据装载事件:

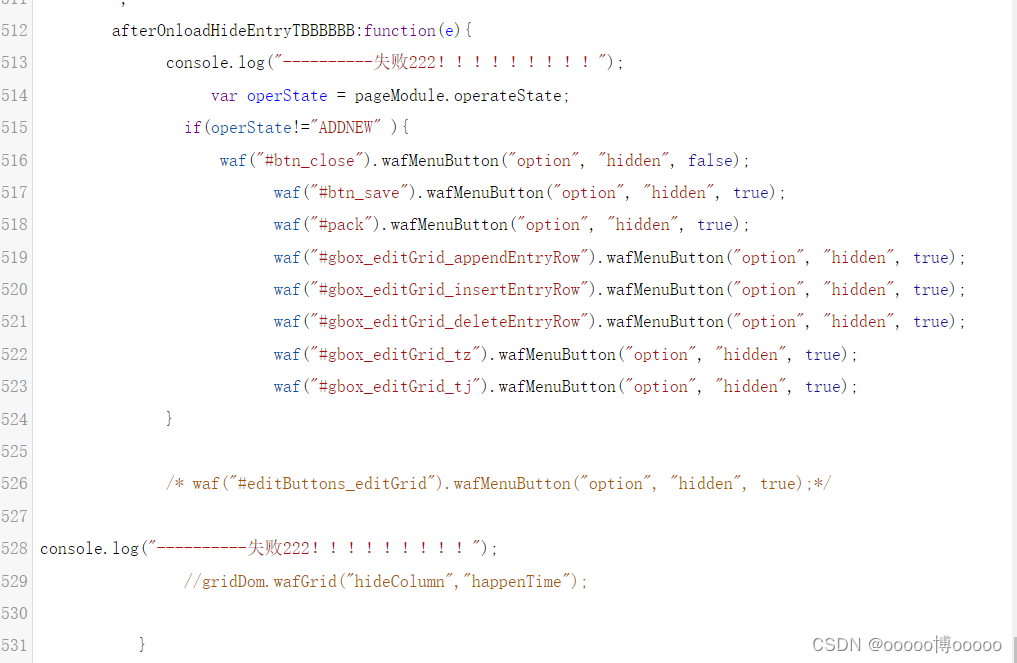
2、隐藏按钮:

afterOnloadHideEntryTBBBBBB:function(e){console.log("----------失败222!!!!!!!!!"); var operState = pageModule.operateState;if(operState!="ADDNEW" ){waf("#btn_close").wafMenuButton("option", "hidden", false);waf("#btn_save").wafMenuButton("option", "hidden", true);waf("#pack").wafMenuButton("option", "hidden", true);waf("#gbox_editGrid_appendEntryRow").wafMenuButton("option", "hidden", true);waf("#gbox_editGrid_insertEntryRow").wafMenuButton("option", "hidden", true);waf("#gbox_editGrid_deleteEntryRow").wafMenuButton("option", "hidden", true);waf("#gbox_editGrid_tz").wafMenuButton("option", "hidden", true);waf("#gbox_editGrid_tj").wafMenuButton("option", "hidden", true);}/* waf("#editButtons_editGrid").wafMenuButton("option", "hidden", true);*/console.log("----------失败222!!!!!!!!!"); }这篇关于EAS web 界面加载后,隐藏按钮的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






