本文主要是介绍CAPL编程学习笔记--关于on 事件的详细解释,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
CAPL编程是比较有特色的一种面向通讯的编程语言。
1:on XXX类型(即事件类型)
维克多的官方文档对CAPL的描述是一门类C语言,说白了它也是用C写出来的。我们看on(注意都是小写)事件的代码结构
on *
{
}; //和C中的函数一样,最后这个括号的;可有可无
大括号内,能实现如下功能
**1):参数定义 可以定义任何CAPL中定义的合法参数(此处定义的参数,有一点比较特殊,类似于C老式的编译器只支持C89,只能在代码块首部定义参数)。目前本人使用的CANoe15自带的编译器
**2):大括号内,可以调用CAPL自带的库函数,和用户自定义的函数
扩展:on 事件的本质是,是通过回调函数实现的
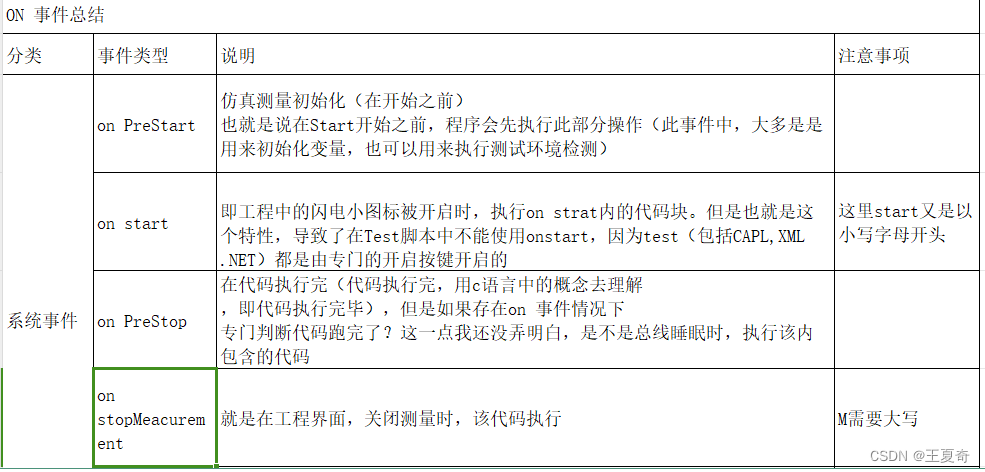
下表总结了各种ON事件,以及他们的作用和应用场景
1.1 on 系统事件

1.2 on 控制器事件

1.3 on 报文事件
| CAN报文事件 on message +目标 报文(该目标报文有多种格式) | 目标报文使用ID id常用十进制或十六进制表示 | on message 123 |
| on message 0x123 | ||
| on message CAN1.0x123 | ||
| 使用BDC中定义的 报文名称 | on message VehiState | |
| 使用 *代表 | on message * (代表所有报文) | |
| 规定ID范围 | on message can1.0x123-0x150 | |
注意,这里ID的排序,必须是升序,且不推荐使用这种形式。之前尝试过这种形式,代码执行时出现各种错误,根本实现不了
1.4 on 系统变量事件
| 系统变量时间 on sysvar | on sysvar 命名空间 :: 系统变量名 | on sysVar 命名空间之间需使用 一个空格隔开。 测试中发现使用以下格式 “on sysvar sysar::”这种格式也是可以的 |
1.5 on 键盘事件
on 键盘事件,是通过电脑键盘上的按键实现触发。实际调试过程中会经常使用到

从上表也能看出来两个知识点
**1)on key 本质上是把按键值转换为ASCIL码,参考上图的空格按键响应。
**2)从书写形式上,也可以看出来,所有能一次打印出来的,键盘字符(无论是直接打出来的,还是通过shitf+其他按键打出来的字符),均要用''包含。而如F1-F12这一类的字符,则不需要用''包含。
以下示例均可说明
on key '+'
{
}
on key '*'
{
}
on key'?'
{
}1.5 比较特殊的一类 on时间(定时器事件)
| 定时器事件,需要用户先自定义一个定时器 | ||
| 定时器事件 | on mstimer 定时器名 | 注意,这个定时器名是用户自 定义的 |
| on timer 定时器名 | ||
1.6 on signal 事件
on signal 事件,比较特殊。我们知道signal是不能在CAPL中直接被定义的。
基本格式
on signal 信号名 //格式1
{a1 = this;
}
on signal_update 信号名 //格式2
{
a2 = this;
}
两种格式的区别在于,a1只在最近一次信号被改变时被赋值,而a2每次信号出现都会被赋值,
也就是说,格式2,在每一次信号出现是都会被调用使用 on signal事件,有两个问题必须关注
**1)必须配合DBC,LDF ,ODD等数据库文件使用,即在工程中必须导入这些数据库文件。
**2)DBC,LDF文件中信号名称,不强制独一无二。就导致了一个BUG,如果两个信号同名,就会导致混乱,于是在引用信号时,最好在前面假如报文名
on signal 报文名::信号名
{}这篇关于CAPL编程学习笔记--关于on 事件的详细解释的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






