本文主要是介绍[JavaWeb玩耍日记]HTML与CSS快速使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一.标签
二.指定css
三.css选择器
四.超链接
五.视频与排版
六.布局测试
七.布局居中
八.表格
九.表单
十.表单项
实验项目目录:

必要文件new.css:
h1 {color:black;
}
span{color: #968D92;;
}
a {color: #000;text-decoration: none;
}
p {text-indent: 50px;line-height: 40px;
}
#pLast {text-align: right;
}
一.标签
该文件中的标签/元素:
标题:h1~6
图片:img
分割线:hr
换行:br
空格:
有序列表:ol+li
无序列表:ul+li
1.如何设置图片的相对路径?
./ 代表当前目录,平级可省略
../ 代表上一级目录。。
2.width与height常用单位有哪些?分别表示什么意思?
px:像素
%:相对于父元素的百分比
3.图片的width与height,如果只设置一个会发生什么?
图片将会根据其中一个将会等比例缩放
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>标题内容</title>
</head>
<body><img src='img/news_logo.png' width="150px"> 新浪政务 > 正文<h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1><hr>2023年03月02日 21:50 央视网<br><ol type="1"><li>妙蛙种子</li><li>小火龙</li><li>杰尼龟</li></ol><ul><li>妙蛙种子</li><li>小火龙</li><li>杰尼龟</li></ul>
</body>
</html>
二.指定css
1.没有任何语义的标签:span
2.指定css的有哪三种方式?
1.写在.css文件当中,使用link标签导入
2.写在head标签的style标签中,格式与.css文件中的一样
3.在标签中用style属性指定
3.指定颜色的三种方式:
1.#968D92
2.rgb(99, 255, 255)
3.black
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="css/new.css">
</head>
<body><h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1><hr><span style="color:#968D92;">2023年03月02日 21:50 央视网</span>
</body>
</html> 
三.css选择器
1.css属性设置
字体颜色:color: black;
字体大小:font-size 14px;
2.css的三个选择器是哪些?优先级如何?
元素选择器:指定某标签使用某样式
class选择器: 使用.xxx作为标识,在标签中使用class属性引用,多个标签可以有相同的class
id选择器: 使用#id作为标识,id属性不要重复
css生效优先级:id>class>标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>h1 {color: rgb(80, 80, 80);}.cls{color: #968D92;font-size: 14px;}#id{color: black;}</style>
</head>
<body><img src='img/news_logo.png' width="150px"> 新浪政务 > 正文<h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1><hr><span class="cls">2023年03月02日 21:50</span><span id="id"> 央视网 </span>
</body>
</html>
四.超链接
1.超链接标签:a
2.css属性-去掉超链接的下划线::text-decoration: none
3.超链接标签属性:
指定链接网址:href="https://www.baidu.com/"
设置新建页面打开:target="_blank"
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>a{color: #000;text-decoration: none;}</style><link rel="stylesheet" href="css/new.css">
</head><body><img src='img/news_logo.png' width="150px"> <a href="https://www.baidu.com/"> 新浪政务 </a> <h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1><hr><span>2023年03月02日 21:50</span><a href="https://www.baidu.com/" target="_blank"> 百度一下 </a>
</body>
</html> 
五.视频与排版
1.html标签:
定义段落:p
文本加粗:b
视频标签:video
音频:audio
2.css属性:
首行缩进:text-indent: 50px;
设置行高:line-height: 40px;
设置对齐方式靠右:text-align: right;
3.video标签属性:
点击可播放控件:controls(如果标签属性名和属性值一样,可以只写一个)
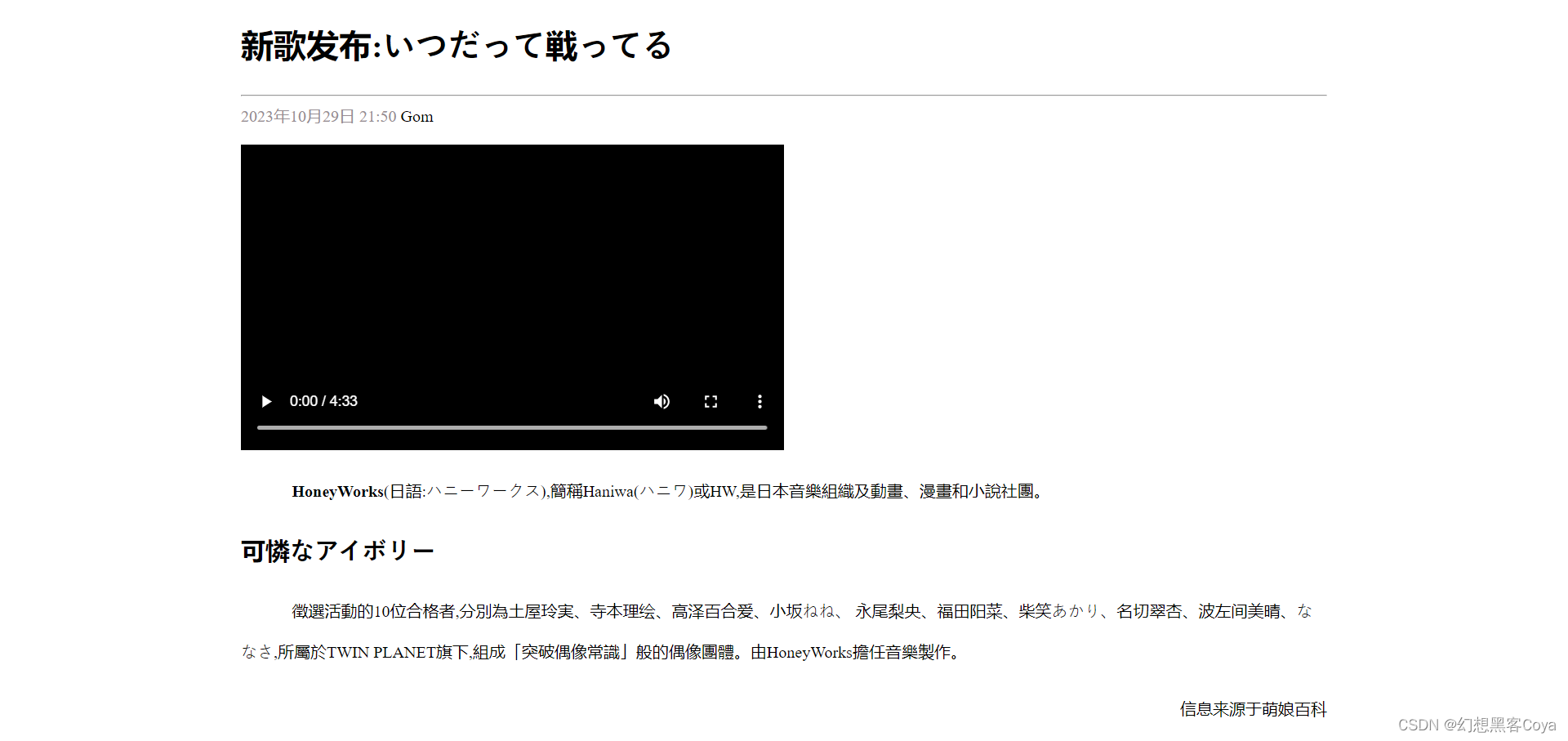
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HoneyWorks</title><style>a {color: #000;text-decoration: none;}p{text-indent: 50px;line-height: 40px;}#right{text-align: right;}</style><link type="stylesheet" rel="css/new.css">
</head>
<body><h1>新歌发布:いつだって戦ってる</h1><p><b>HoneyWorks</b>(日語:ハニーワークス),簡稱Haniwa(ハニワ)或HW,是日本音樂組織及動畫、漫畫和小說社團。</p><h2>可憐なアイボリー</h2><p>徵選活動的10位合格者,分別為土屋玲実、寺本理绘、高泽百合爱、小坂ねね、永尾梨央、福田阳菜、柴笑あかり、名切翠杏、波左间美晴、ななさ,所屬於TWINPLANET旗下,組成「突破偶像常識」般的偶像團體。由HoneyWorks擔任音樂製作。</p><video src="video/haniwa.mp4" controls width="500px"></video><br><p id="right">信息来源于萌娘百科</p>
</body>
</html>
六.布局测试
1.css属性:
背景颜色:background-color: rgb(151, 109, 235);
内边距:padding: 20px;
边框:border: 10px solid skyblue;
外边距:margin: 30px;
2.布局标签对比:
div(独占一行,宽度为父内容元素,可以设置宽高)
span(宽高完全由内容撑开)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HoneyWorks</title><style>.cls{width: 120px;height: 120px;background-color: rgb(151, 109, 235);padding: 20px;border: 20px solid skyblue;margin: 20px;}</style>
</head>
<body><div class="cls">AAAAAAAAAAAAAAAA</div><div class="cls">AAAAAAAAAAAAAAAA</div><span class="cls">AAAAAAAAAAAAAAAA</span><span class="cls">AAAAAAAAAAAAAAAA</span>
</body>
</html> 
七.布局居中
css属性:margin: 0 auto;
相当于设置值为:0 15% 0 15%;(上右下左)
设置两个即为同时设置上下和左右,一个则代表四周
auto代表自动计算(居中)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HoneyWorks</title><style>#center {width: 70%;margin: 0 auto;}</style><link rel="stylesheet" href="css/new.css">
</head>
<body><div id="center"><h1>新歌发布:いつだって戦ってる</h1><hr><span>2023年10月29日 21:50</span><a href="https://www.baidu.com/"> Gom </a><br><br><video src="video/haniwa.mp4" controls width="50%"></video><br><p><b>HoneyWorks</b>(日語:ハニーワークス),簡稱Haniwa(ハニワ)或HW,是日本音樂組織及動畫、漫畫和小說社團。</p><h2>可憐なアイボリー</h2><p>徵選活動的10位合格者,分別為土屋玲実、寺本理绘、高泽百合爱、小坂ねね、永尾梨央、福田阳菜、柴笑あかり、名切翠杏、波左间美晴、ななさ,所屬於TWINPLANET旗下,組成「突破偶像常識」般的偶像團體。由HoneyWorks擔任音樂製作。</p><p id="pLast">信息来源于萌娘百科</p></div>
</body>
</html>
八.表格
1.html标签:
表格标签:table
表格行标签:tr
表格第一行单元标签:th(表头单元格,字体加粗与居中)
表格普通行单元标签:td
2.table属性:
表格宽度与表格边框宽度:width,border
表格单元间隔:cellspacing="0"(默认有间隔,设置为0表示表格之间无间隙)
3.th/td属性:
规定占有的行数与列数:colspan="2",rowspan="2"
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>img {width: 100px;}td {text-align: center;}</style>
</head>
<body><table border="1" cellspacing="0" width="500"><tr><th>序号</th><th>LOGO</th><th>品牌名称</th></tr><tr><td>010</td><td><img src="三只松鼠.png" width="60" height="50"></td><td>三只</td></tr><tr><td>009</td><td><img src="优衣库.png" width="60" height="50"></td><td>优衣库</td></tr><tr><td>008</td><td><img src="小米.png" width="60" height="50"></td><td>小米</td></tr></table><br><table border="1" cellspacing="0" width="500"><tr><th colspan="2">LOGO</th><th>品牌名称</th></tr><tr><td>010</td><td><img src="三只松鼠.png" width="60" height="50"></td><td>三只</td></tr><tr><td rowspan="2">009</td><td><img src="优衣库.png" width="60" height="50"></td><td>优衣库</td></tr><tr align="center"><td><img src="小米.png" width="60" height="50"></td><td>小米</td></tr></table>
</body>
</html>
九.表单
1.表单标签:form(负责输入数据)
表单属性:
提交数据方向:action=""(默认提交到当前页面)
发送表单数据的方式:method="post"
get(默认值,在url后面新接表单数据)
post(浏览器检查network,Headers里面显示传输方式,payload显示传输数据)
2.表单项目标签:input
决定输入类型:type="submit"(是输入框/选择框/提交按钮/重置按钮)
指定提交数据的键:name="username"
在该input标签的按钮标签上显示数据:value="提交"
<!DOCTYPE html>
<html lang="en">
<head><title>Document</title>
</head>
<body><form action="" method="post">用户名:<input type="text" name="username">年龄:<input type="text" name="age"><input type="submit" value="提交"></form>
</body>
</html>
十.表单项
1.表单项input的type属性的值:
普通输入框:text
密码输入框:password
单选框:radio(input标签中的name需要保持一致 )
数字|邮箱:number,email
文件夹 :file
日期|时间|日期时间:date|time|datetime-local
隐藏:hidden
提交|重置|按钮:submit|reset|button
2.表单中的下拉列表:select标签+option标签
下拉列表项:select标签中使用option标签
设置下拉列表的键:
select标签的属性:name="degree"
设置下拉列表的列表项的值:
option标签的属性:value="1"(没有设置value就提交标签中的文字数据数据)
3.表单中的文本域:textarea
表单项text area标签的属性:
设置宽高:cols="30" rows="3"
4.绑定文字与输入选项的标签:label(label包含input标签)
<!DOCTYPE html>
<html lang="en"><head><title>Document</title>
</head>
<!--1.表单项input的type属性的值:普通输入框:text密码输入框:password单选框:radio(input标签中的name需要保持一致 )数字|邮箱:number,email文件夹 :file日期|时间|日期时间:date|time|datetime-local隐藏:hidden提交|重置|按钮:submit|reset|button2.表单中的下拉列表:select标签+option标签下拉列表项:select标签中使用option标签设置下拉列表的键:select标签的属性:name="degree"设置下拉列表的列表项的值:option标签的属性:value="1"(没有设置value就提交标签中的文字数据数据)3.表单中的文本域:textarea表单项text area标签的属性:设置宽高:cols="30" rows="3"4.绑定文字与输入选项的标签:label(label包含input标签)-->
<body><form action="" method="post">姓名:<input type="text" name="username"><br><br>密码:<input type="password" name="password"><br><br>性别:<label><input type="radio" name="gender" value="1"> 男 </label><label><input type="radio" name="gender" value="2"> 女 </label><br><br>爱好: <label><input type="checkbox" name="hobby" value="java"> java </label><label><input type="checkbox" name="hobby" value="c++"> c++ </label><label><input type="checkbox" name="hobby" value="python"> python </label><br><br>手机号:<input type="number" name="phoneNumber">邮箱: <input type="email" name="email"><br><br>文件上传:<input type="file" name="image"><br><br>日期: <input type="date" name="date">时间: <input type="time" name="time">日期时间: <input type="datetime-local" name="datetime-local"><br><br>隐藏:<input type="hidden" name="id" value="1"><br><br>学历:<select name="degree"><option value="">请选择</option><option value="1">高中</option><option value="2">本科</option><option value="3">硕士</option><option value="4">博士</option></select><br><br>自我介绍:<textarea name="textarea" cols="30" rows="3"></textarea><br><br><input type="submit" value="提交"><input type="reset" value="重置"><input type="button" value="按钮"></form>
</body>
</html> 
这篇关于[JavaWeb玩耍日记]HTML与CSS快速使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




