本文主要是介绍布局之space-evenly兼容性问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
熟悉移动布局的程序猿都知道在弹性布局(flexbox)和网格布局(grid)中,都有一个属性justify-content,space-evenly是其值之一。目的是实现如下效果:

这是什么效果呢???
子元素均分容器空间,这是space-between和space-around均无法直接实现的效果。
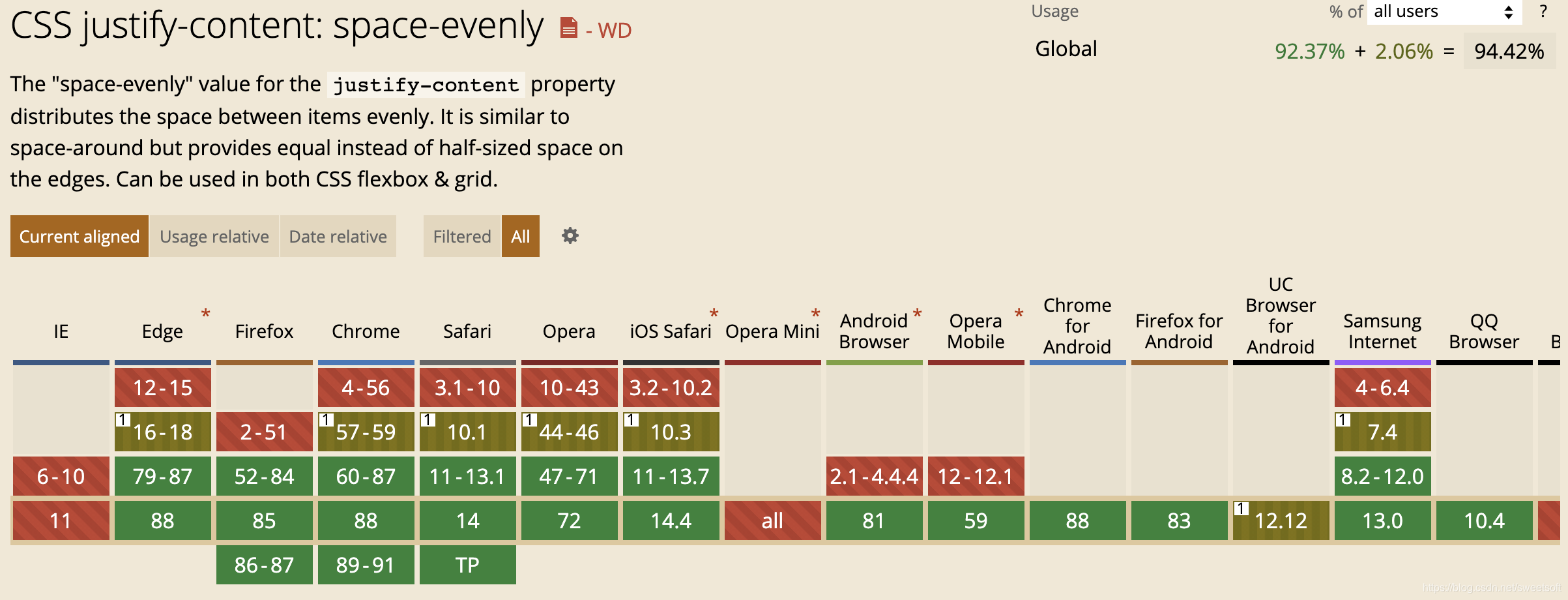
的确很强大!!!但是我们通过can i use 网站查询,发现space-evenly的兼容性并不好,像ios的safari,10.3以前版本彻底不支持,10.3开始grid布局支持,但是flexbox布局不支持。

所以我们使用space-evenly要特别小心,应确保浏览器的支持,否则无法达到你想要的效果。
能不能用其他的方式实现space-evenly的效果呢?
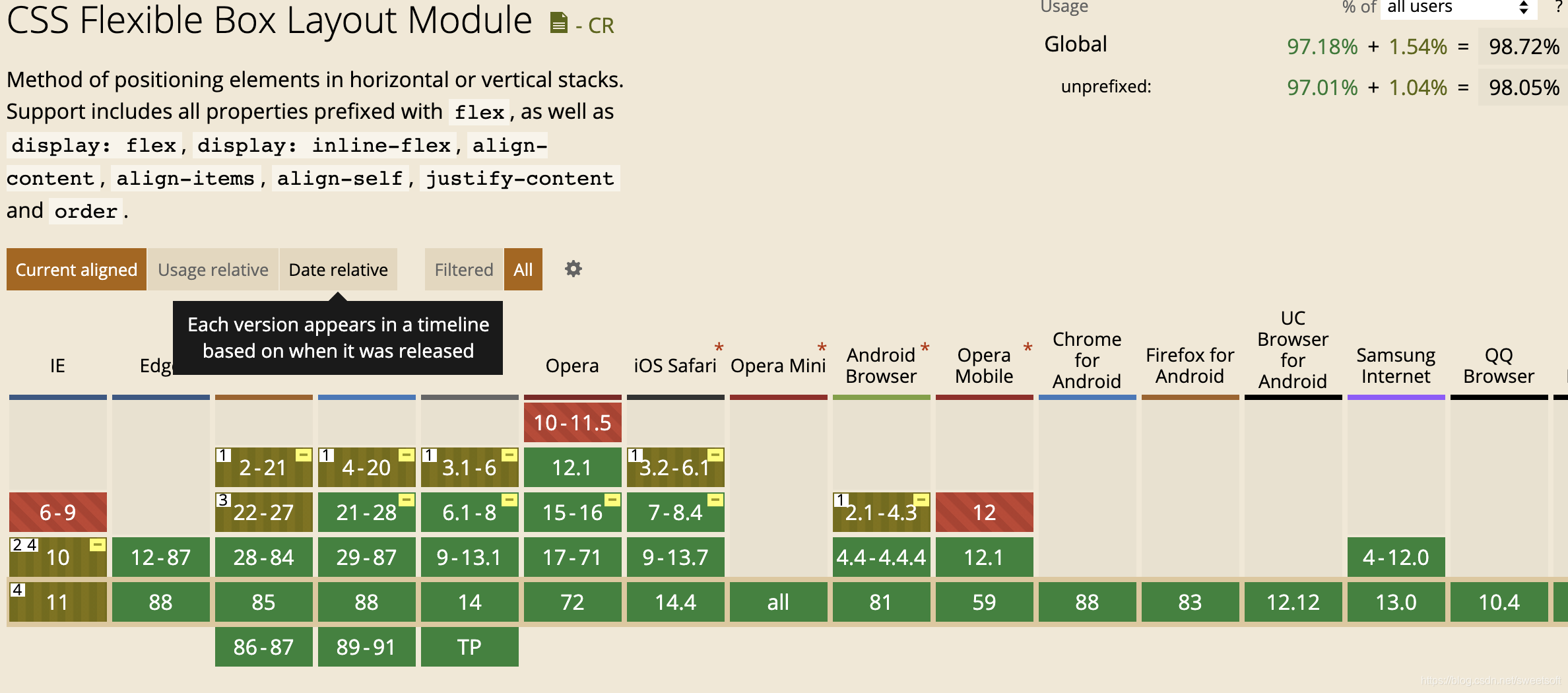
答案是肯定的,我们可以使用space-between来模拟实现,而在can i use中的查询,我们发现,space-between的兼容性要好的多,如下图:

我们可以和上面的space-evenly进行比较,看看浏览器的支持是不是好多了。
但是有经验的程序猿都知道,space-between在子元素的最前和最后是不留空白的,如下图:

那么我们怎么样才能在最前和最后留同样大小的空白呢?有的人会想到space-around,但space-around在最前和最后留的空白是中间空白大小的一半,所以不行的。
但是我们知道space-between在各个子元素中间留的空白大小是相同的,第一个和最后一个元素紧贴两侧,这是space-between的工作原理,根据这个原理,我们可以在容器的最前和最后利用伪元素添加宽度为0的元素,这样是不是就相当于在第一个和第五个元素两侧加了同样大小的空白了。
我们看一下代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>使用space-between模拟space-evenly的效果</title><style>.box{width: 400px;height: 200px;border:1px lightpink solid;display: flex;}.item{width: 40px;box-sizing: border-box;background: lightpink;border:1px solid purple;}/*下面的css在容器的最前和最后添加块元素,在flex布局中,子元素宽的大小默认为0*/.box::after,.box::before{content:"";display: block;}</style>
</head>
<body><div class="box"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div></div>
</body>
</html>这样就可以实现我们要的效果了!!!!
这篇关于布局之space-evenly兼容性问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








