本文主要是介绍IOS AutoLayout详解(二)-多动图详解,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
原创Blog,转载请注明出处
blog.csdn.net/hello_hwc
前言:
上一篇文章介绍了一些讲解AutoLayout的准备知识,这一篇文章继续讲解用Storyboard来创建AutoLayout。下一篇文章会讲解下用Code来创建Storyboard。
用Control+Drag的方式来创建
- 对于一个View相对于SuperView的约束,Control+鼠标拖拽到Superview
- 对于两个View之间,Control+鼠标拖拽到另一个view
举个例子:
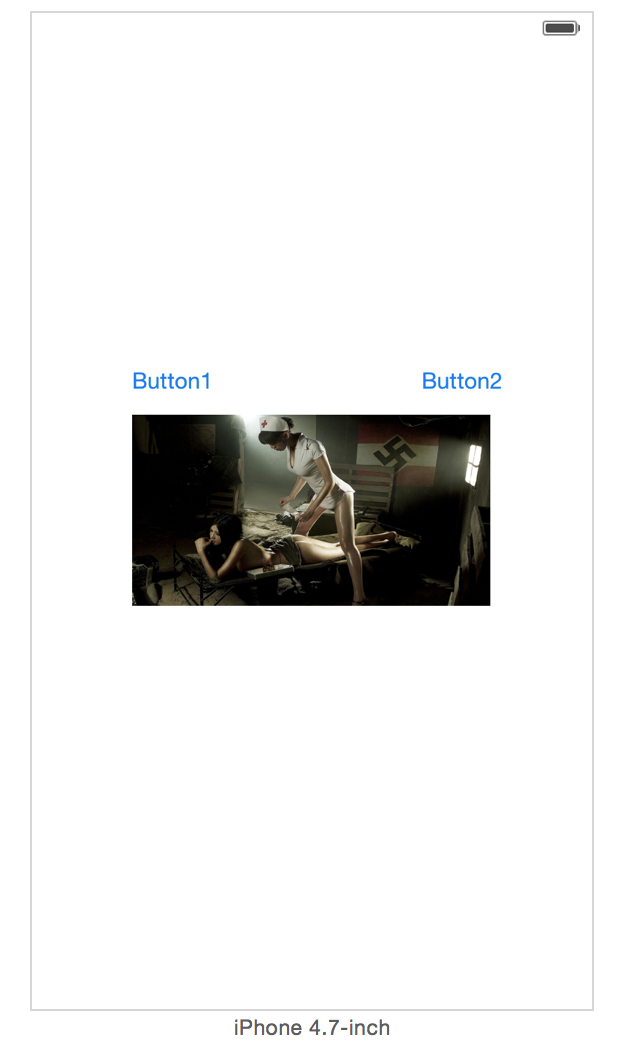
我想要实现这个效果

过程如下
第一步
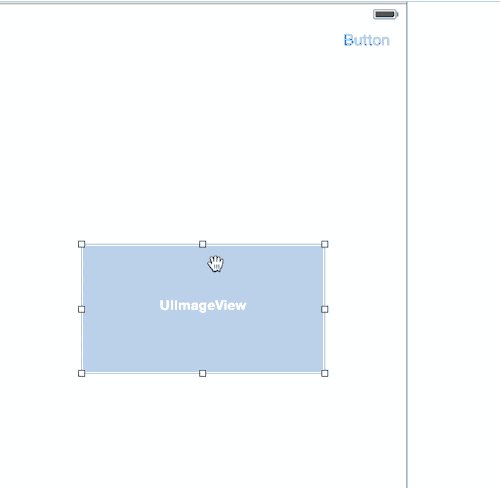
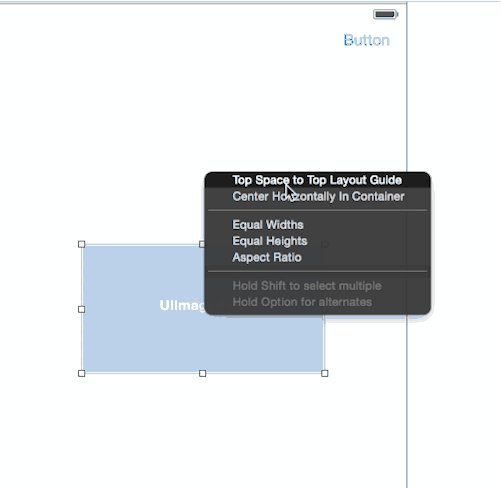
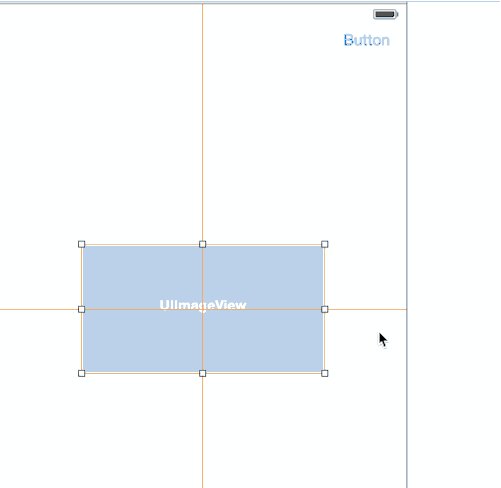
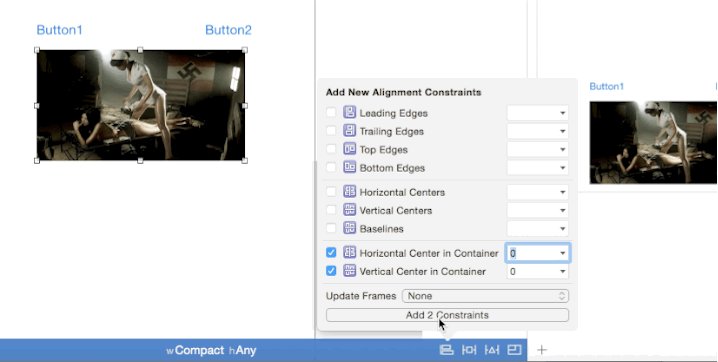
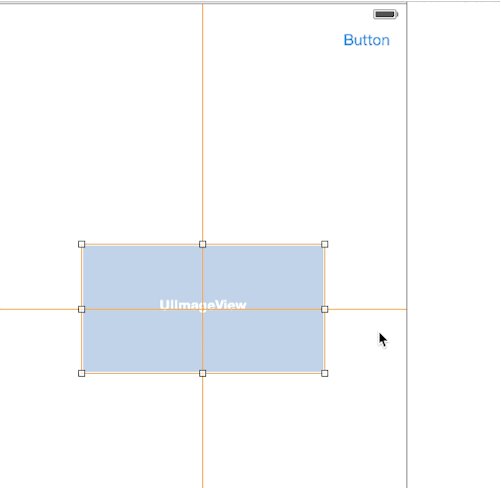
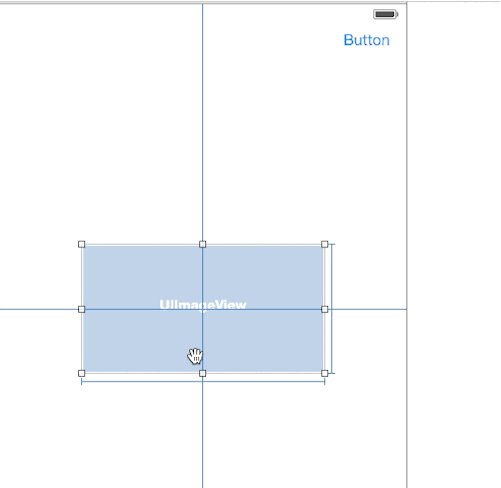
拖拽一个ImageView,依照蓝色线参考线放到View中心,然后Control+drag,为ImageView添加两个约束,让其在水平和垂直方向上都在View的中心
如下动图
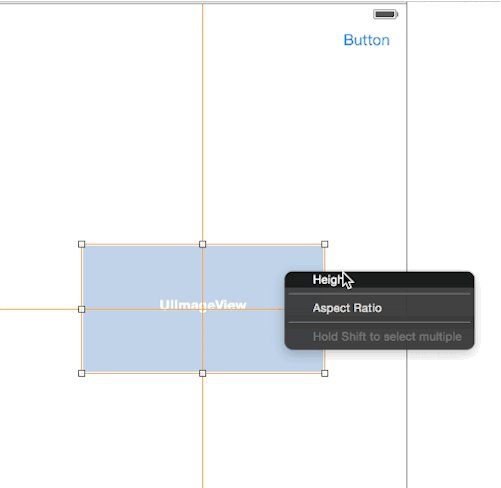
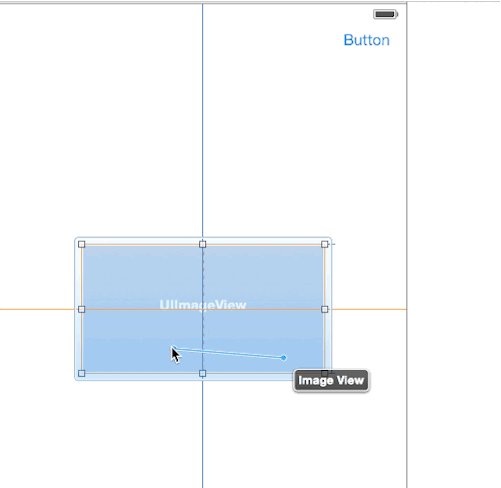
第二步
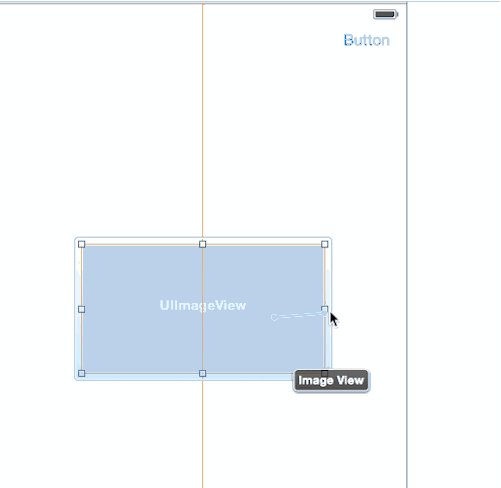
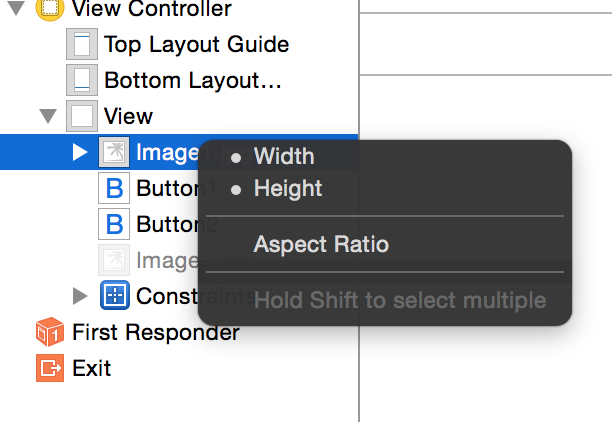
Control+drag这个imageview至其自身,添加Width和Hight恒定的约束。

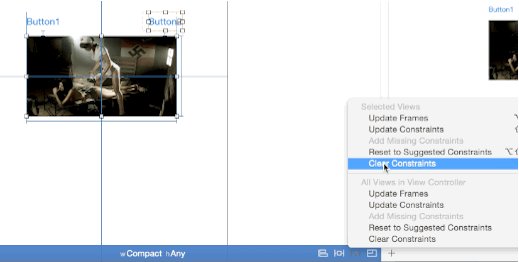
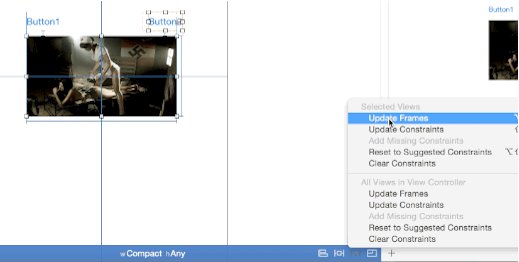
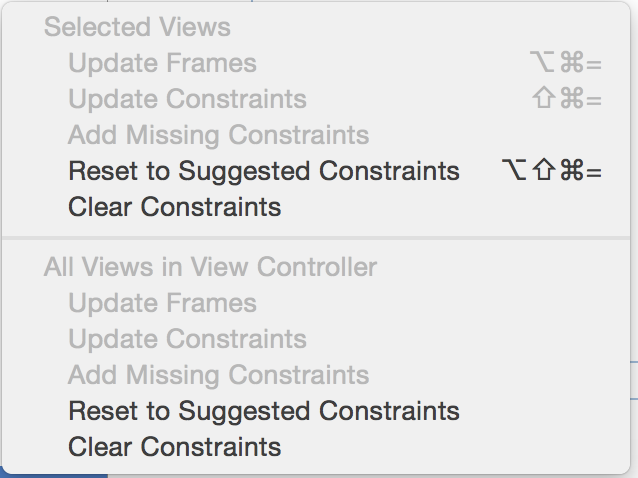
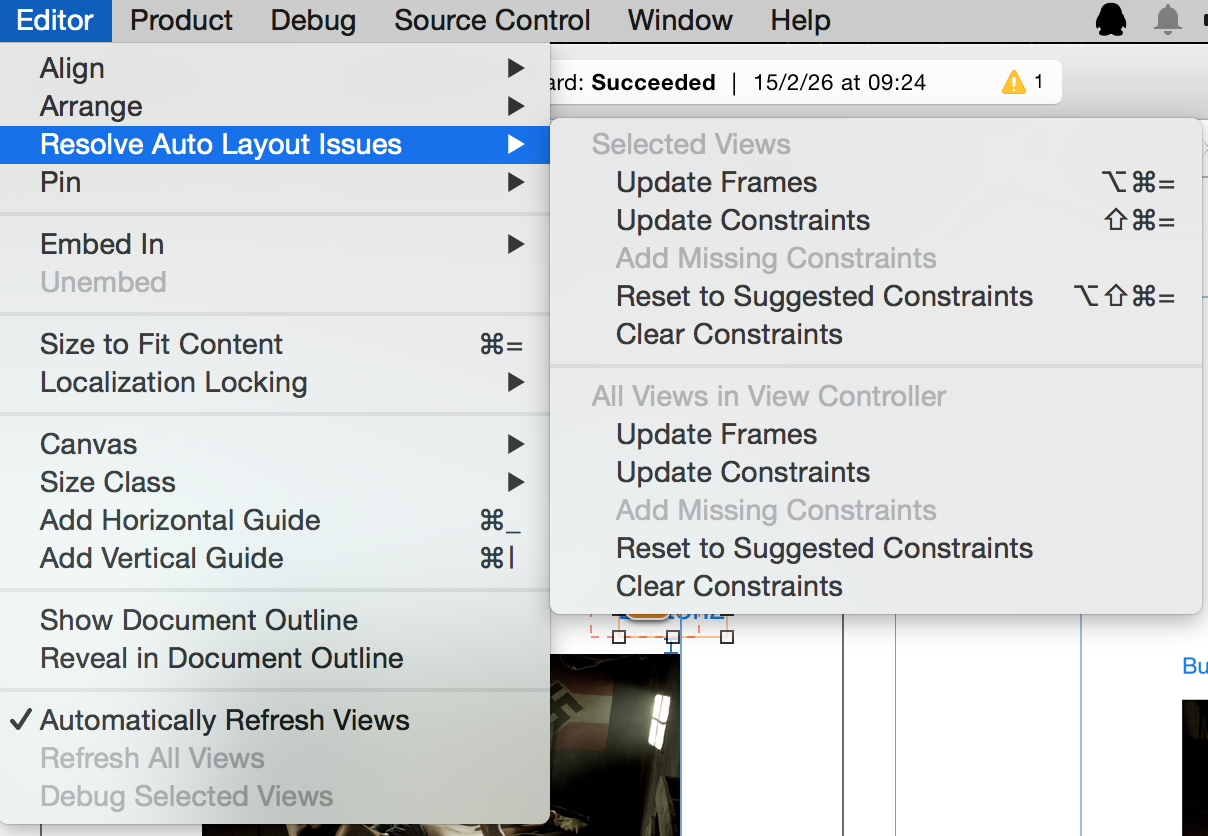
这样,ImageView的约束就建立了。如果建立之后出现警告,可以选择如下图

点击Update Frames。XCode会依照约束来为我们更新View的Frame。
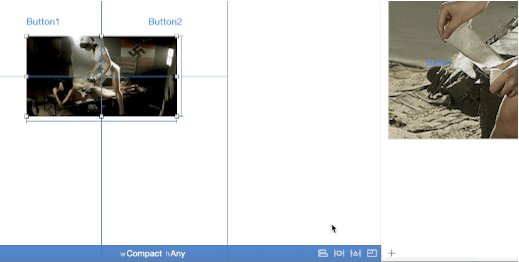
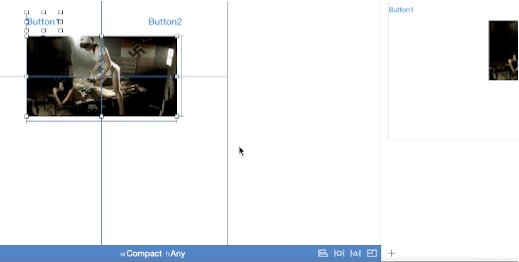
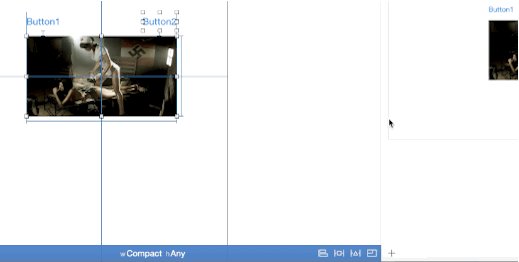
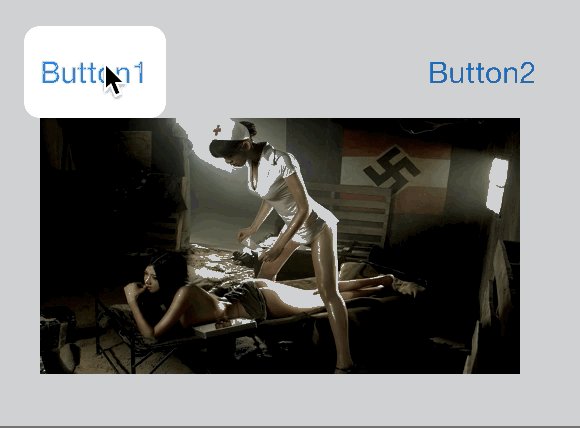
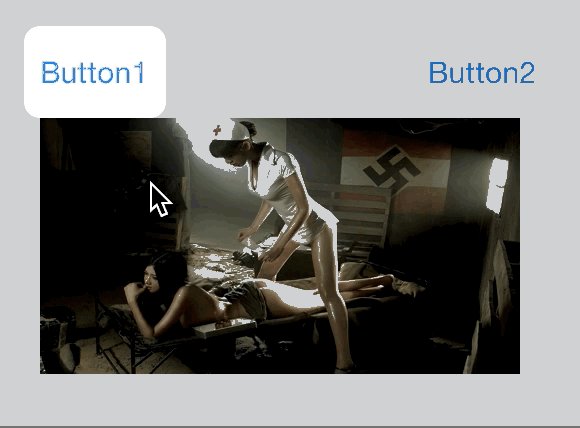
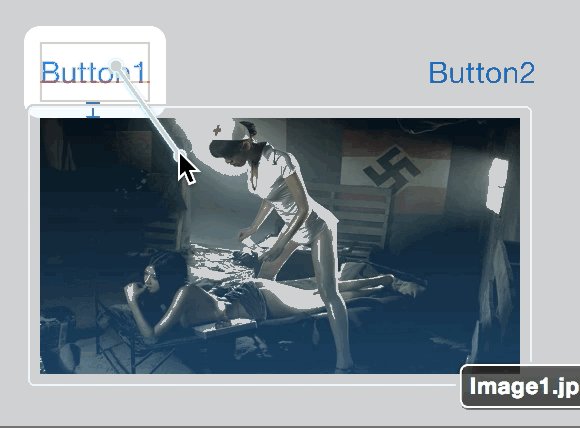
第三步,拖拽两个Button,然后建立约束,我想要Button分别在ImageView的两个角落。注意,拖拽的时候要依照参考蓝色线。
过程如下动图

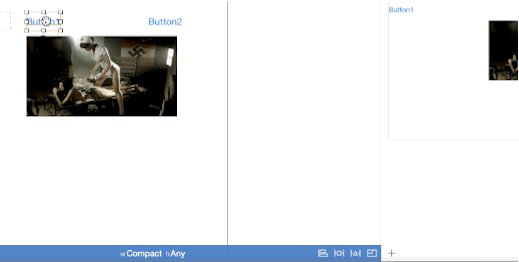
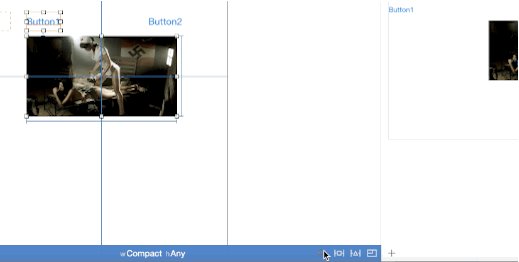
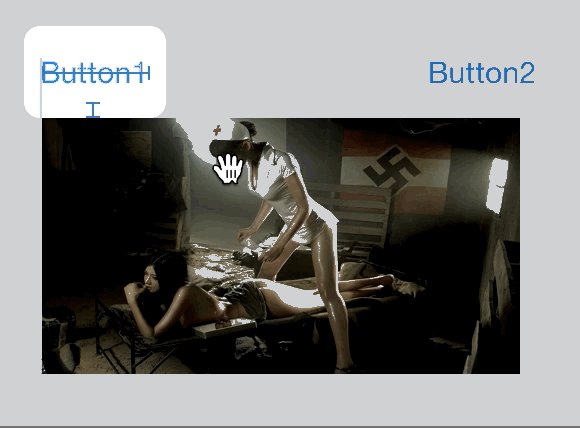
对Button2也采用同样的方式,这时候我们就大功告成,完成了想要的。
当然,control+drag可以创建的不止是这些,读者在实际开发的过程中进行拖拽就能找到想要的约束选项
不要忘记,在大纲里也可以拖拽
这一点在Storyboard上View比较多的时候,尤其好用。
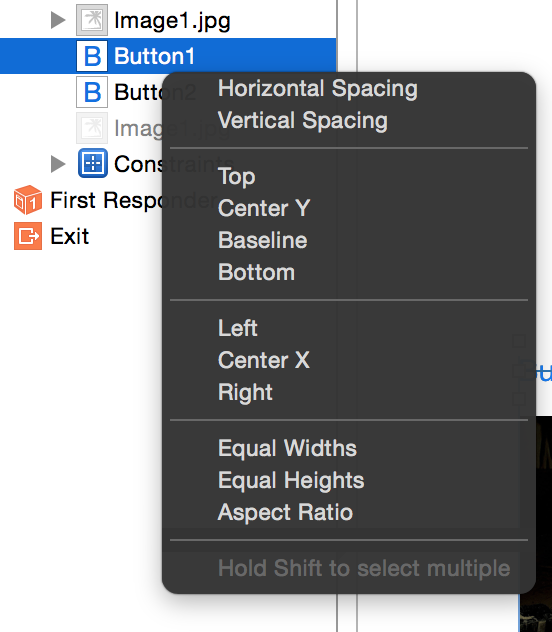
拖拽到自身如图:

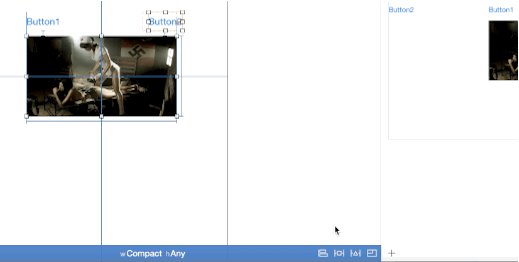
Button1拖拽到Button2如图
用XCode的一些按键来创建(推荐方式)
这种方式是我比较喜欢的,因为拖拽的方式有时候拖拽不好很揪心。
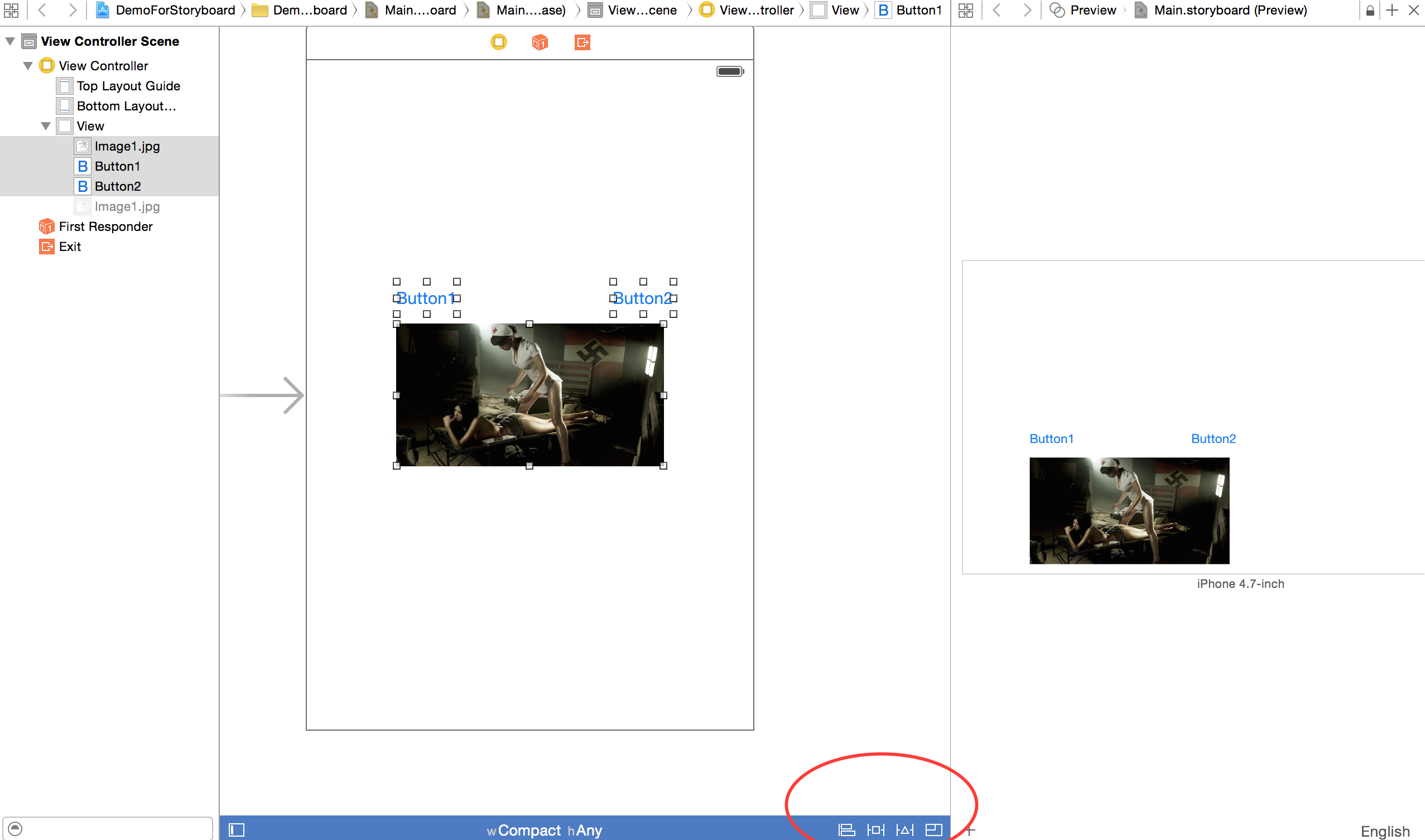
这些按键在这个位置

然后,我用这些按键创建和上文一样的约束
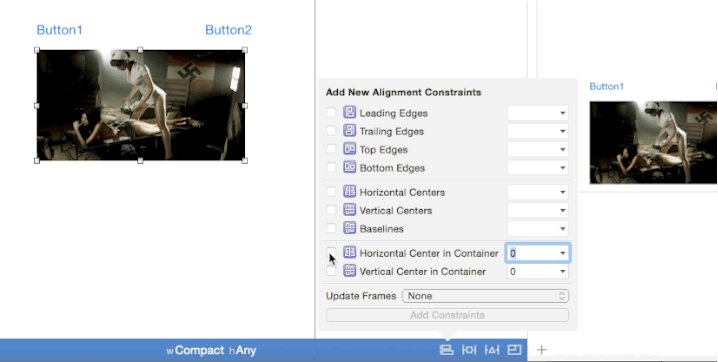
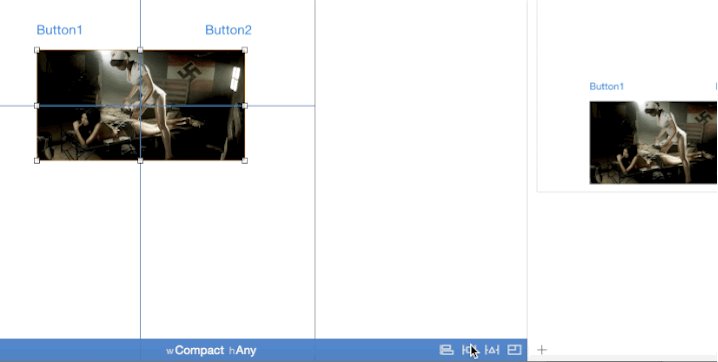
一 为ImageView创建约束
- 让其在View中心
选中ImageView
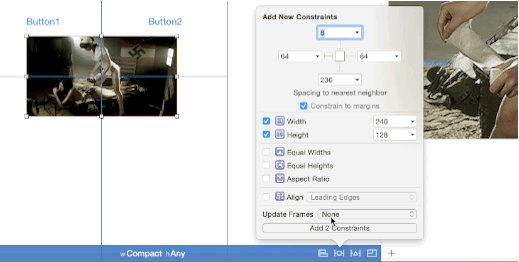
- 添加高度宽度不变
选中ImageView
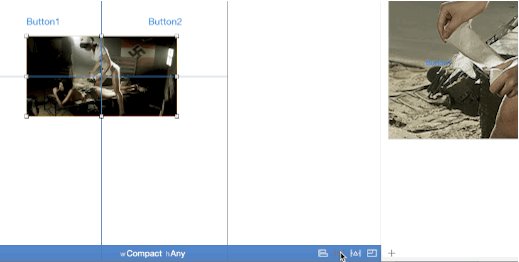
- 为Button1添加约束,让其距离ImageView的垂直距离为8(默认控件距离)
选中Button1
- 为Button1添加约束,让其和ImageView头部对齐
选中Button1和Imageview
同理,为Button2对其,只不过Button2的对齐方式是尾部对齐,如果出现警告⚠信息,则updateFrame
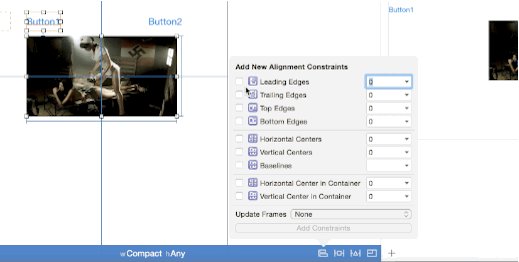
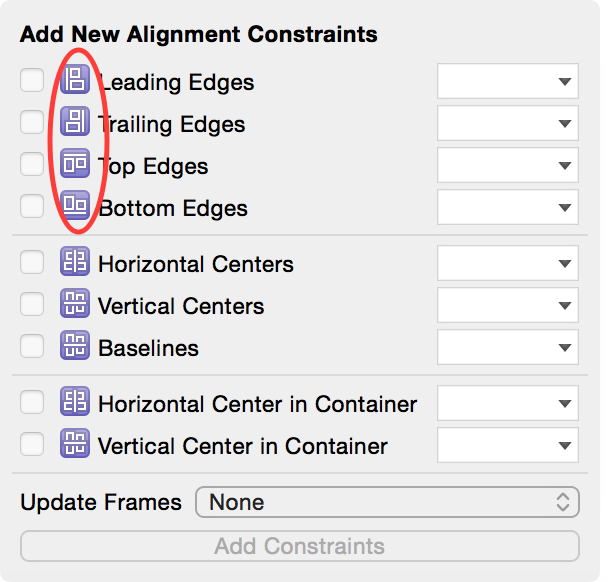
最后,简单讲解下各个按键的功能
第一个用来处理对齐方式
注意有些对齐市两个View之间的,要同时选择两个View
红色圈圈的部分是形象的描述图
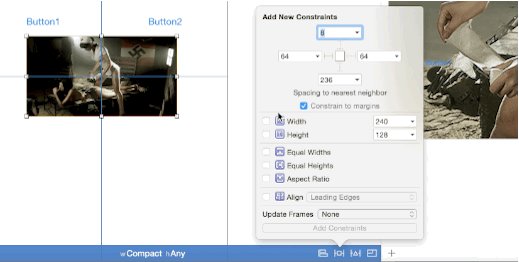
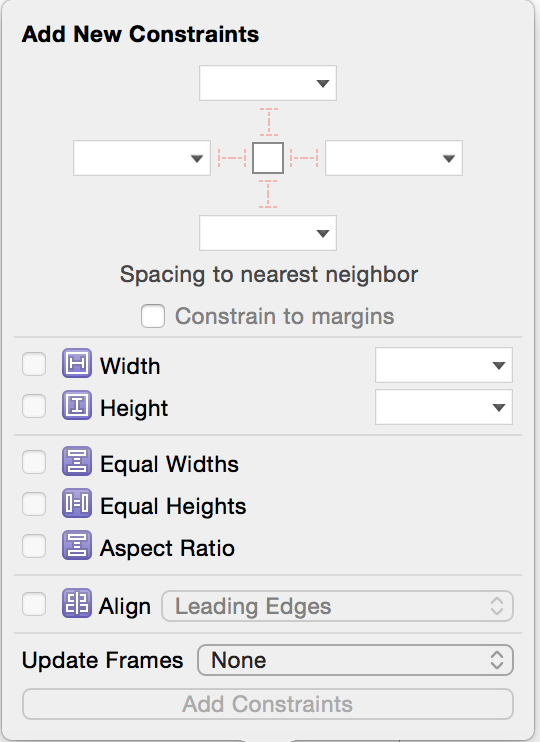
第二个处理距离信息,比如距离相邻控件的距离不变,宽度不变,比如在resize的时候,两个view的高度保持一致。
第三个处理,控件的当前位置和约束所约束到的位置不一致的时候是Update frame还是Update 约束,当然,也可以让XCode自动创建
第四个是当View大小改变的时候,约束的策略。
这篇关于IOS AutoLayout详解(二)-多动图详解的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!