本文主要是介绍前后端项目-part03,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 5.4.4 机构名称
- 5.4.4.1 创建实体类Company
- 5.4.4.2 创建实体类CompanyMapper
- 5.4.4.3 创建实体类CompanyService
- 5.4.4.4 创建实体类CompanyController
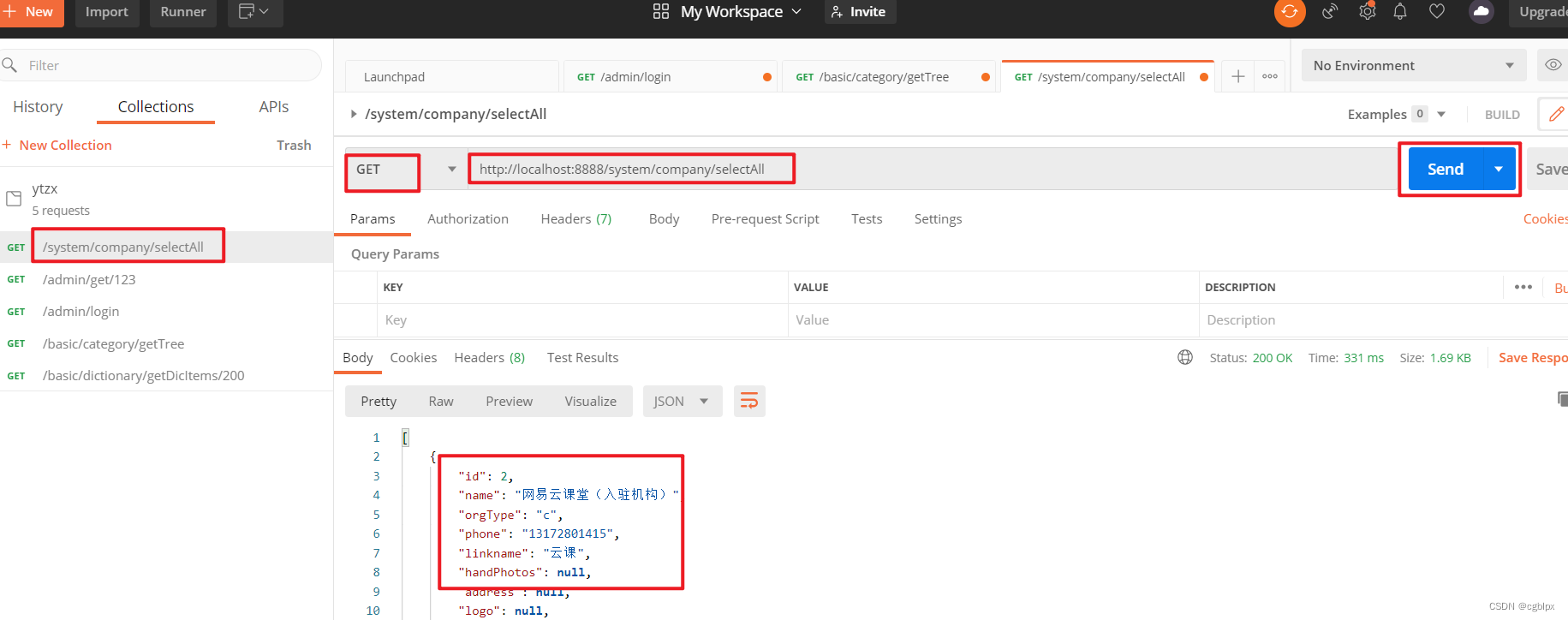
- 5.4.4.5 后端测试
- 5.4.4.6 修改basic.js
- 5.4.4.7 修改course.vue
- 5.4.4.8 测试
- 5.4.5 课程标签
- 5.4.5.1 效果
- 5.4.5.2 修改course.vue
- 5.4.6 课程图片上传
- 5.4.6.1 前端开发
- 5.4.6.2 后端开发
- 5.4.6.3 测试
- 5.4.6.4 补充
- 6
5.4.4 机构名称
5.4.4.1 创建实体类Company
package com.zx.system.entity;import com.baomidou.mybatisplus.annotation.TableName;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.ToString;
import lombok.experimental.Accessors;import java.util.Date;@Data
@NoArgsConstructor
@AllArgsConstructor
@ToString
@Accessors(chain = true)
@TableName("tb_company")
public class Company {private Integer id;private String name;//名称private String orgType;//c机构 p个人private String phone;//联系方式private String linkname;//联系人名称private String handPhotos;//手持证件照private String address;//机构地址private String logo;//机构logoprivate String email;//邮箱private String promiseLetter;//承诺书private String trademarkPic;//商标注册证private String intro;//简介private String briefIntro;private String mainCategory;//主营类目private String identityPic;//身份证照片private String workType;//工具性质private String businessPic;//营业执照private Date businessTerm;//营业执照有效期private String businessRegistNo;//营业执照注册号private String eduCertImg;//教育资质/学历证书照片private String eduCertTerm;//教育资质证书有效期private String eduCertNo;//教育资质/学历编号private String approvalStatus;//审核状态private String approvalComment;//审批意见private String approvalPeople;//审批人private Date approvalDate;//审批日期private Integer approvalNums;//审核次数private String remark;//备注private Date createDate;private Date changeDate;private Integer tenantId;//租户IDprivate String idCard;//身份证号private String teacherCertImg;//教师资格证照片private String teacherCertNo;//教师资格证号码private Integer status;//状态private String majorCertImg;//专业证件照片private String majorCertNo;//专业证件号码private String workExperience;//教学工作经历private String workResults;//教学工作成果private String title;//机构名称
}5.4.4.2 创建实体类CompanyMapper
package com.zx.system.mapper;import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.zx.system.entity.Company;
import org.apache.ibatis.annotations.Mapper;@Mapper
public interface CompanyMapper extends BaseMapper<Company> {
}5.4.4.3 创建实体类CompanyService
package com.zx.system.service;import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.zx.system.entity.Company;
import com.zx.system.mapper.CompanyMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;import java.util.List;@Service
public class CompanyService extends ServiceImpl<CompanyMapper, Company> {@Autowiredprivate CompanyMapper companyMapper;public List<Company> selectAll(){QueryWrapper qw = new QueryWrapper();qw.select("id","name","org_type","phone","linkname");//查询指定列qw.eq("status",1);//1正常0停用qw.orderByDesc("create_date");//倒序return companyMapper.selectList(qw);}}5.4.4.4 创建实体类CompanyController
package com.zx.system.controller;import com.zx.system.entity.Company;
import com.zx.system.service.CompanyService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.List;@RestController
@CrossOrigin
@RequestMapping("/system/company")
public class CompanyController {@Autowiredprivate CompanyService companyService;@GetMapping("/selectAll")public List<Company> selectAll(){return companyService.selectAll();}
}5.4.4.5 后端测试

5.4.4.6 修改basic.js
// 课程管理CRUD
import axios from '../axios.js'//获取分类信息
const zx_basic = 'http://localhost:9999/basic'//去后台,获取所有分类的三级树
export const AllCategory = async ()=>{const res = await axios.get(zx_basic+"/category/getTree")return res
}//去后台,获取一级分类
export const Level1Category = async ()=>{const res = await axios.get(zx_basic+"/category/level1Category")return res
}//根据字典编号,获取字典信息
export const GetDict = async (code)=>{const res = await axios.get(zx_basic+"/dictionary/getDicItems/"+code)return res
}//去后台//获取所有机构信息
const zx_system = 'http://localhost:8888/system'
export const GetCompany = async ()=>{const res = await axios.get(zx_system+"/company/selectAll")return res
}5.4.4.7 修改course.vue
<template><el-card shadow="always"><h3><el-icon><ElementPlus /></el-icon>课程管理</h3><el-row style="padding:10px;" gutter="3"><el-col span="8"><el-button type="primary" size="small" @click="toAdd"><el-icon><CirclePlus /></el-icon> 新增</el-button><el-button v-if="multipleSelection.length" type="danger" size="small" @click="handlerMuchDel">删除多条</el-button></el-col><el-col span="16"><el-input size="small" v-model="searchName" placeholder="按课程名称搜索"><template #append><el-icon><Search/></el-icon></template></el-input></el-col></el-row><el-table :data="filterData" @selection-change="handleSelectionChange" border><el-table-column prop="id" type="selection" width="55"></el-table-column><el-table-column prop="planNum" label="计划数量" heder-align="center"></el-table-column><el-table-column prop="companyName" label="公司名称" heder-align="center" ></el-table-column><el-table-column prop="name" label="课程名称" heder-align="center"></el-table-column><el-table-column prop="tags" label="课程标签" heder-align="center" ></el-table-column><el-table-column prop="mtName" label="大分类名称" heder-align="center" ></el-table-column><el-table-column prop="stName" label="小分类名称" heder-align="center" ></el-table-column><el-table-column prop="grade" label="课程等级" heder-align="center" ></el-table-column><el-table-column prop="teachmode" label="教学模式" heder-align="center" ></el-table-column><el-table-column prop="auditStatus" label="审核状态" heder-align="center" ></el-table-column><el-table-column prop="coursePubId" label="发布标识" heder-align="center" ></el-table-column><el-table-column prop="price" label="课程单价" heder-align="center" ></el-table-column><el-table-column prop="createDate" label="创建时间" :formatter="formatDate" align="center"/><el-table-column prop="auditDate" label="审核时间" :formatter="formatDate" align="center"/><el-table-column label="操作" align="center"><template #default="scope"><el-button @click="toEdit(scope.$index)" type="success" size="small"><el-icon><EditPen/></el-icon>修改</el-button><el-button @click="handleDel(scope.row.id)" type="danger" size="small"><el-icon><Delete/></el-icon>删除</el-button><el-button @click="handlePub(scope.row.id)" type="danger" size="small"><el-icon><Delete/></el-icon>发布</el-button><el-button @click="handleDown(scope.row.id)" type="danger" size="small"><el-icon><Delete/></el-icon>下架</el-button></template></el-table-column></el-table><!-- 分页条 --><div style=""><el-pagination :current-page="page.pageNum" :page-size="page.pageSize" :page-sizes="[5,10,50,100]"layout="total,sizes,prev,pager,next,jumper" :total="page.total" @size-change="handleSizeChange" @current-change="handleCurrentChange"></el-pagination></div></el-card><!-- 设置对话框 --><el-dialog v-model="dialogVisible" draggable><template #header><h4><el-icon><Brush/></el-icon> {{dialogType==='add'?'新增':'修改'}}课程管理</h4></template><el-form :model="form.data" label-position="left" label-width="120px"><el-form-item label="机构名称"><el-select v-model="form.data.companyId" placeholder="请选择"><el-option v-for="item in companyOptions" :key="item.id" :label="item.name" :value="item.id"></el-option></el-select></el-form-item><el-form-item label="课程名称"><el-input v-model="form.data.name" show-word-limit maxlength="100"></el-input></el-form-item><el-form-item label="适用人群"><el-input v-model="form.data.users" type="textarea"show-word-limit maxlength="500" :autosize="{minRows:2,maxRows:4}"></el-input></el-form-item><el-form-item label="课程标签"><el-input v-model="form.data.tags"></el-input></el-form-item><!-- 4个下拉框 --><el-form-item label="一级分类"><el-select v-model="form.data.mt" placeholder="请选择"><el-option v-for="item in mtOptions" :key="item.id" :label="item.name" :value="item.id"></el-option></el-select></el-form-item><el-form-item label="二级分类"><!-- 二级分类树 --><el-select v-model="form.data.st" placeholder="请选择"><el-这篇关于前后端项目-part03的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






