本文主要是介绍dcat admin 自定义页面,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
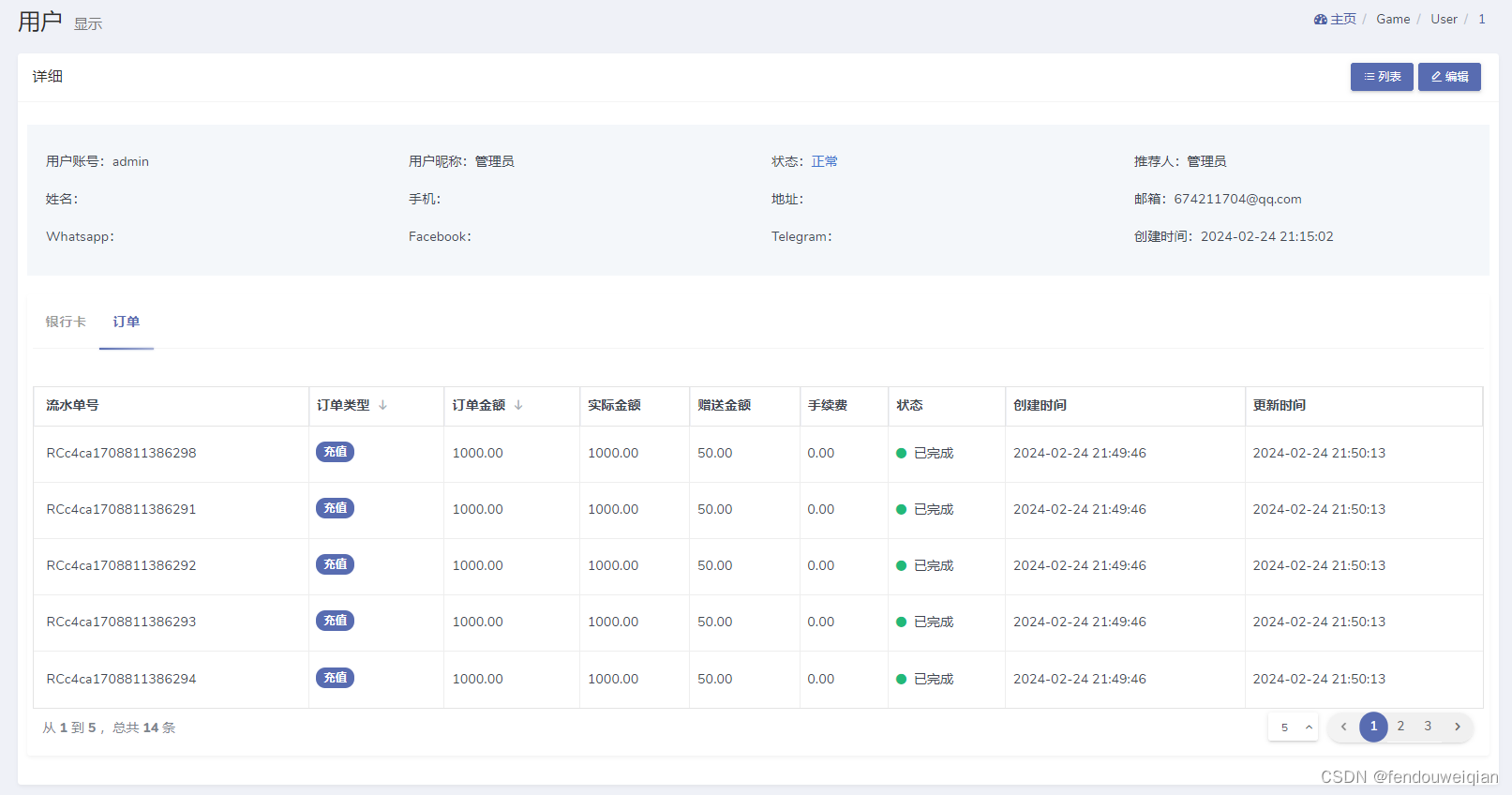
自定义用户详情页
整体分为两部分:用户信息、tab框

用户信息采用自定义页面加载,controller代码如下:
protected function detail($id)
{return Show::make($id, GameUser::with('finance'), function (Show $show) {// 这段就是加载自定义页面$show->html(view('admin.user._header', ['user' => $show->model()]));// 这里加载tab$tab = Tab::make();// 这段采用本地加载,不需要异步,获取全部银行卡列表信息$tab->add('银行卡', $this->bankAccount($show->model())); // 订单采用异步加载$tab->add('订单', UserOrderTable::make(["user_id"=>$show->model()->id]));$show->html($tab->withCard());$show->disableDeleteButton();});}protected function bankAccount($userModel) {$grid = new Grid(new GameUserBankAccount());$grid->model()->where('user_id', $userModel->id);$grid->column('account_name', '账户名');$grid->column('bank_branch_code', '银行分行代码');$grid->column('bank_account', '银行卡号');$grid->column('created_at');$grid->column('updated_at');$grid->disableActions()->disableRefreshButton()->disableCreateButton()->disableRowSelector()->withBorder()->scrollbarX();return $grid->render();
}
admin.user._header页面代码如下:
<style>.user-container {background: #F4F7FA; padding: 20px 0; justify-content: center; margin-bottom: 20px}.user-container .row{ padding: 10px 20px }
</style>
<div><div class="user-container"><div class="row"><div class="col">用户账号:{{ $user->account }}</div><div class="col">用户昵称:{{ $user->name }}</div><div class="col">状态:<span class="text-info">正常</span></div><div class="col">推荐人:{{ $user->name }}</div></div><div class="row"><div class="col">姓名:{{ $user->identity_name }}</div><div class="col">手机:{{ $user->phone }}</div><div class="col">地址:{{ $user->address }}</div><div class="col">邮箱:{{ $user->email }}</div></div><div class="row"><div class="col">Whatsapp:{{ $user->whatsapp }}</div><div class="col">Facebook:{{ $user->facebook }}</div><div class="col">Telegram:{{ $user->telegram }}</div><div class="col">创建时间:{{ $user->created_at }}</div></div></div>
</div>
UserOrderTable 代码如下:
异步加载文档地址:https://learnku.com/docs/dcat-admin/2.x/asynchronous-loading/9327
<?phpnamespace App\Admin\Renderable;use App\Models\GameUserOrder;
use Dcat\Admin\Grid;
use Dcat\Admin\Grid\LazyRenderable;
use Illuminate\Contracts\Support\Renderable;class UserOrderTable extends LazyRenderable implements Renderable
{public function grid(): Grid{return Grid::make(GameUserOrder::where("user_id", $this->payload['user_id']), function (Grid $grid) {$grid->column('order_code', '流水单号');$grid->column('order_type', '订单类型')->display(function () {return $this->order_type_desc;})->sortable()->badge(['default' => 'primary', 10 => 'primary', 20 => 'danger']);$grid->column('order_amount', '订单金额')->sortable();$grid->column('actual_amount', '实际金额');$grid->column('gift_amount', '赠送金额');$grid->column('fee_amount', '手续费');$grid->column('order_status', '状态')->display(function () {return $this->order_status_desc;})->dot([100 => 'danger', 200 => 'success', 300 => 'primary']);$grid->column('created_at');$grid->column('updated_at');$grid->disableActions()->disableRefreshButton()->disableCreateButton()->disableRowSelector()->withBorder()->scrollbarX()->paginate(5);});}
}这篇关于dcat admin 自定义页面的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



