本文主要是介绍前后端分离Vue+nodejs校园论坛bbs系统x450z,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!





开发语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode本论文拟采用计算机技术设计并开发的论坛bbs系统,主要是为用户提供服务。使得用户可以在系统上查看帖子信息、签到积分等,管理员对信息进行统一管理,与此同时可以筛选出符合的信息,给笔者提供更符合实际的合理化建议,本课题的意义在于,管理者能通过使用论坛bbs系统,提高工作效率和服务质量,进而提高用户的体验感[2]。 ,nodejs语言
采用B/S模式架构系统,开发简单,只需要连接网络即可登录本系统,不需要安装任何客户端。开发工具采用VSCode,前端采用Vue+ElementUI,后端采用Node.js,数据库采用MySQL。
涉及的技术栈
1) 前台页面:
页面结构布局采用Vue框架,可能会使用到第三方组件库Element-ui或View Design组件库、axios发送请求、html和less语法。
2) 后台服务器:
服务器搭建采用基于node的Express框架快速搭建服务器,需要引入mysql模块进行对数据库的操作
3) 数据库:
mysql数据库,Navicat可视化工具辅助操作数据库
、vue框架进行开发,后台使用MySQL数据库进行信息管理,设计开发的论坛bbs系统。通过调研和分析,系统拥有管理员和用户两个角色,主要具备注册登录、个人信息修改、用户、公告信息、帖子信息、签到积分等功能模块。将纸质管理有效实现为在线管理,极大提高工作效率。
关键词:论坛bbs系统;nodejs语言;MySQL数据库;
目 录
目 录 I
第一章 概述 1
1.1研究背景 1
1.2研究目的及意义 2
1.3国内外发展现状 2
1.4 研究内容 3
1.5本文的结构 4
第二章 关键的技术介绍 4
2.1 nodejs语言 5
2.2 vue框架简介 5
2.3 MySQL简介 6
2.4 PyCharm开发环境 7
2.5 B/S架构 8
第三章 系统分析 9
3.1功能需求分析 10
3.2系统可行性分析 11
3.2.1技术可行性 12
3.2.2 经济可行性 13
3.2.3社会可行性 14
3.3系统用例图 15
3.4流程图设计 15
3.4.1 登录流程图 16
3.4.2 添加新用户流程图 17
第四章 系统概要设计 18
4.1系统设计原理 19
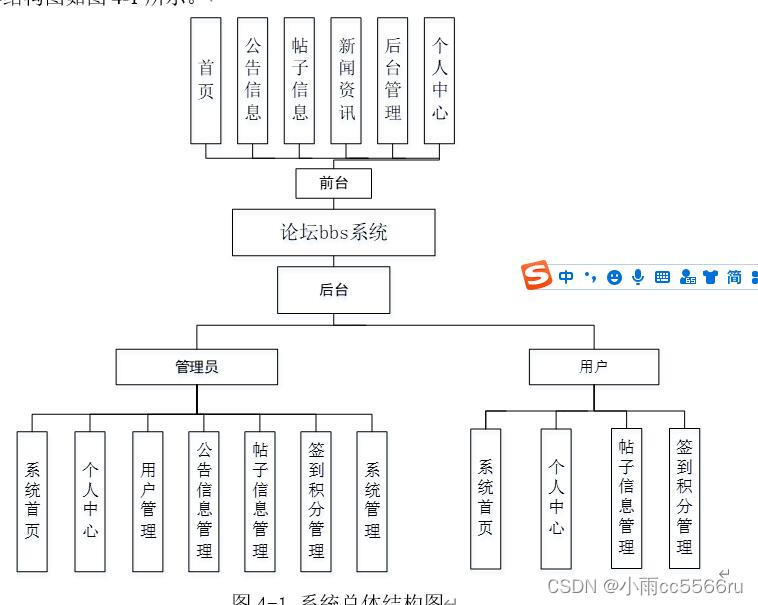
4.2功能模块设计 20
4.3 数据库设计 21
4.3.1数据库设计原则 22
4.3.2数据库E-R图设计 23
4.3.3数据库表结构设计 24
第五章 系统功能实现 25
5.1前台系统功能的实现 26
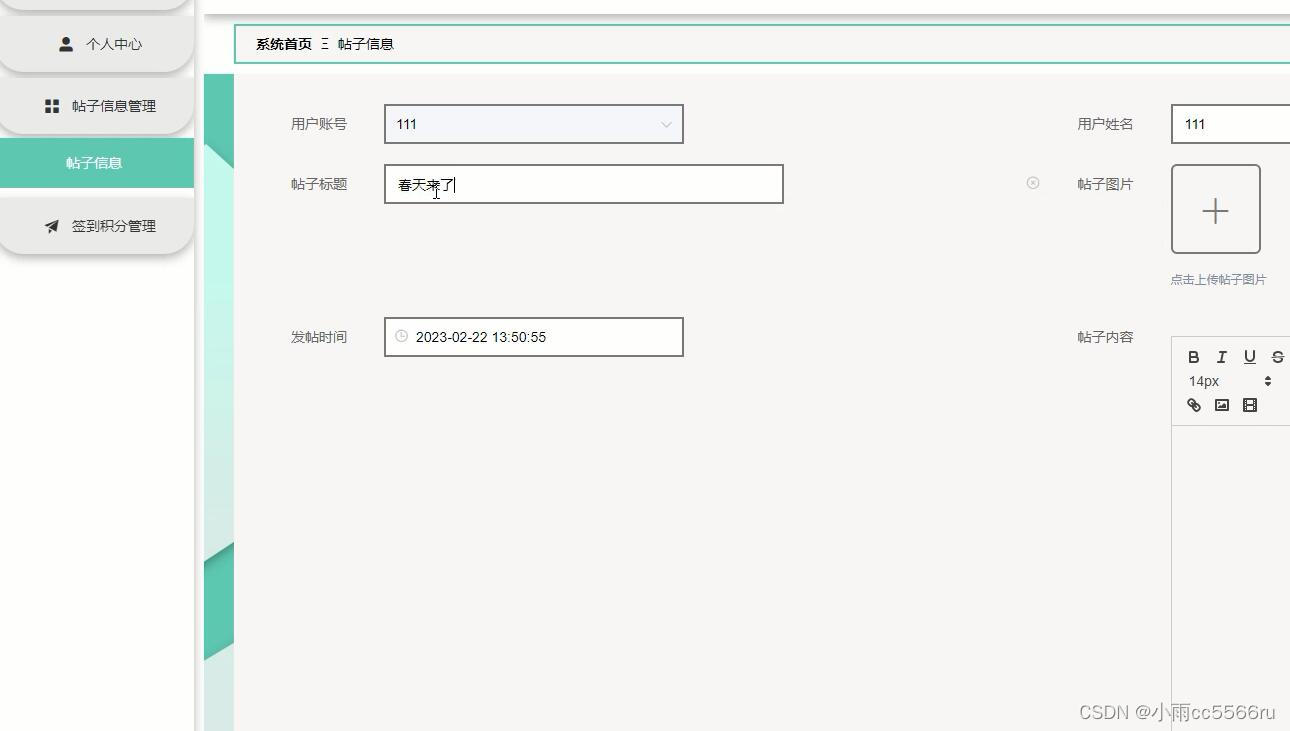
5.2后台管理员功能的实现 27
5.3后台用户功能的实现 27
第六章 系统测试 30
6.1系统测试的目的 31
6.2软件测试过程 32
6.3系统测试用例 33
结 论 34
致 谢 35
参考文献 36
这篇关于前后端分离Vue+nodejs校园论坛bbs系统x450z的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





