本文主要是介绍Rust通用代码生成器莲花发布红莲尝鲜版二十一发布介绍视频,前端代码生成物大翻新,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Rust通用代码生成器莲花发布红莲尝鲜版二十一发布介绍视频,前端代码生成物大翻新
Rust通用代码生成器发布了红莲尝鲜版二十一的最新介绍视频,前端代码生成物大翻新。视频请见:
Rust通用代码生成器:莲花,红莲尝鲜版二十一,前端大翻新_哔哩哔哩_bilibili
Rust通用代码生成器莲花已发布红莲尝鲜版二十一,此版本采用了新的前端代码生成引擎:时空之门前端代码生成器6.2.0。此引擎支持Nodejs 21,Nodejs 18和Nodejs 14。消除了95%的前端EsLint编译警告,并可以忽略全部编译警告。消除了所有前端代码生成物的缩进和其他常见的编程格式问题,达到了美观规范的工业级代码标准。此版本修复了动词否定功能群和复杂版面和图形报表联合使用时的一些缺陷。此版本支持 MariaDB,MySQL,PostgreSQL 和 Oracle 四种数据库。此版本支持枚举和 datadummy 模式。请部署在 Tomcat9 的 webapps 目录下。欢迎使用。
Rust 通用代码生成器莲花发布红莲尝鲜版二十视频请见:
https://www.bilibili.com/video/BV1GW4y1c7vA/
红莲尝鲜版十九视频请见:
https://www.bilibili.com/video/BV1bC4y1C7bT/
Rust通用代码生成器莲花发布深度修复版红莲尝鲜版十八介绍视频,动词否定功能群介绍。视频请见:
https://www.bilibili.com/video/BV1sa4y1d7cz/
Rust通用代码生成器莲花发布深度修复版红莲尝鲜版十八介绍视频,初学者指南,详细介绍代码生成器环境搭建,编译,运行和使用代码生成物,欢迎使用。视频请见:
https://www.bilibili.com/video/BV1364y157Zg/
代码生成器的项目地址:https://gitee.com/jerryshensjf/Lotus
二进制 war 包的下载地址: https://gitee.com/jerryshensjf/Lotus/attach_files
CSDN社区:https://bbs.csdn.net/forums/GPCodeGenerator
代码生成器的项目地址:Rust通用代码生成器:莲花: Rust通用代码生成器:莲花。为Java写成的Rust语言动词算子式通用目的代码生成器。代码生成物是rust 1.69环境。采用Axum 0.6.20,Tokio 1.32.0,sqlx 0.7.1数据库访问层和MariaDB, MySQL 8, PostgreSQL,Oracle数据库。
二进制 war 包的下载地址: 附件 · 火鸟/Rust通用代码生成器:莲花 - Gitee.com
Rust通用代码生成器:莲花
项目介绍
Rust通用代码生成器:莲花,是Java写成的Rust通用代码生成器,目前的版本采用openjdk 17编译。软件为一war包,可以部署在 Tomcat 9的webapps目录下,启动即可运行。
项目图片


软件架构
后端代码生成物是rust 1.69环境。采用Axum 0.6.20, tokio 1.32.0 , sqlx 0.7.1数据库访问层和MariaDB, MySQL 8,PostgreSQL数据库。
前端代码生成物可运行在Nodejs 21,18或14上。是Vue ElementUI 架构。
重点组件和功能
- 动词算子
- 域对象
- 棱柱
- 项目
- 时空之门前端代码生成器引擎
- 弹性登录模块
- Grid页生成模块
- 多对多生成模块
- 数据库脚本生成模块
- 动态椰子树功能群
- 动词否定功能群
- 字段否定功能群
- 高级定制功能群
- 部分生成功能群
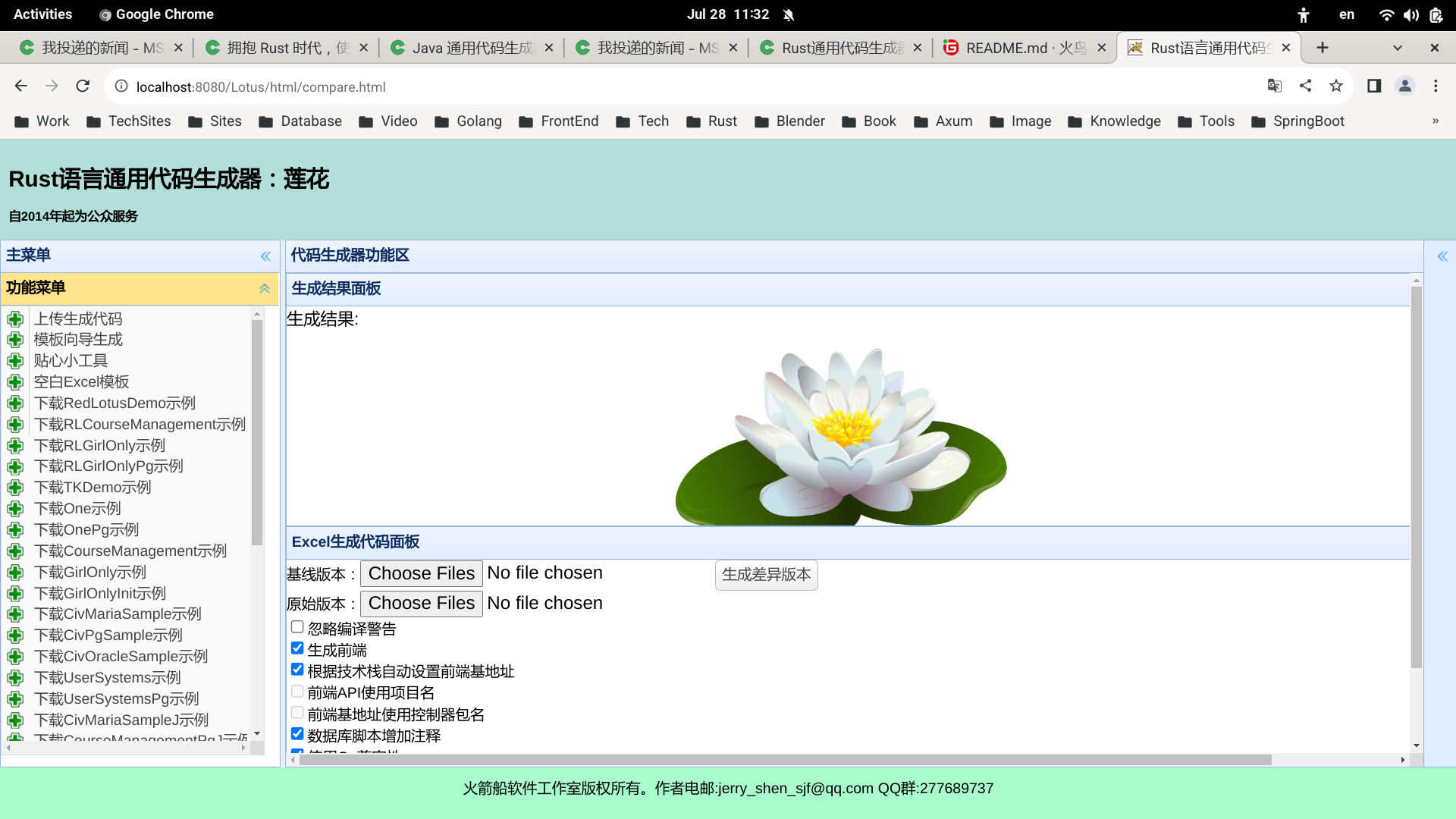
- 自动生成差异版本功能群
- 上传生成界面
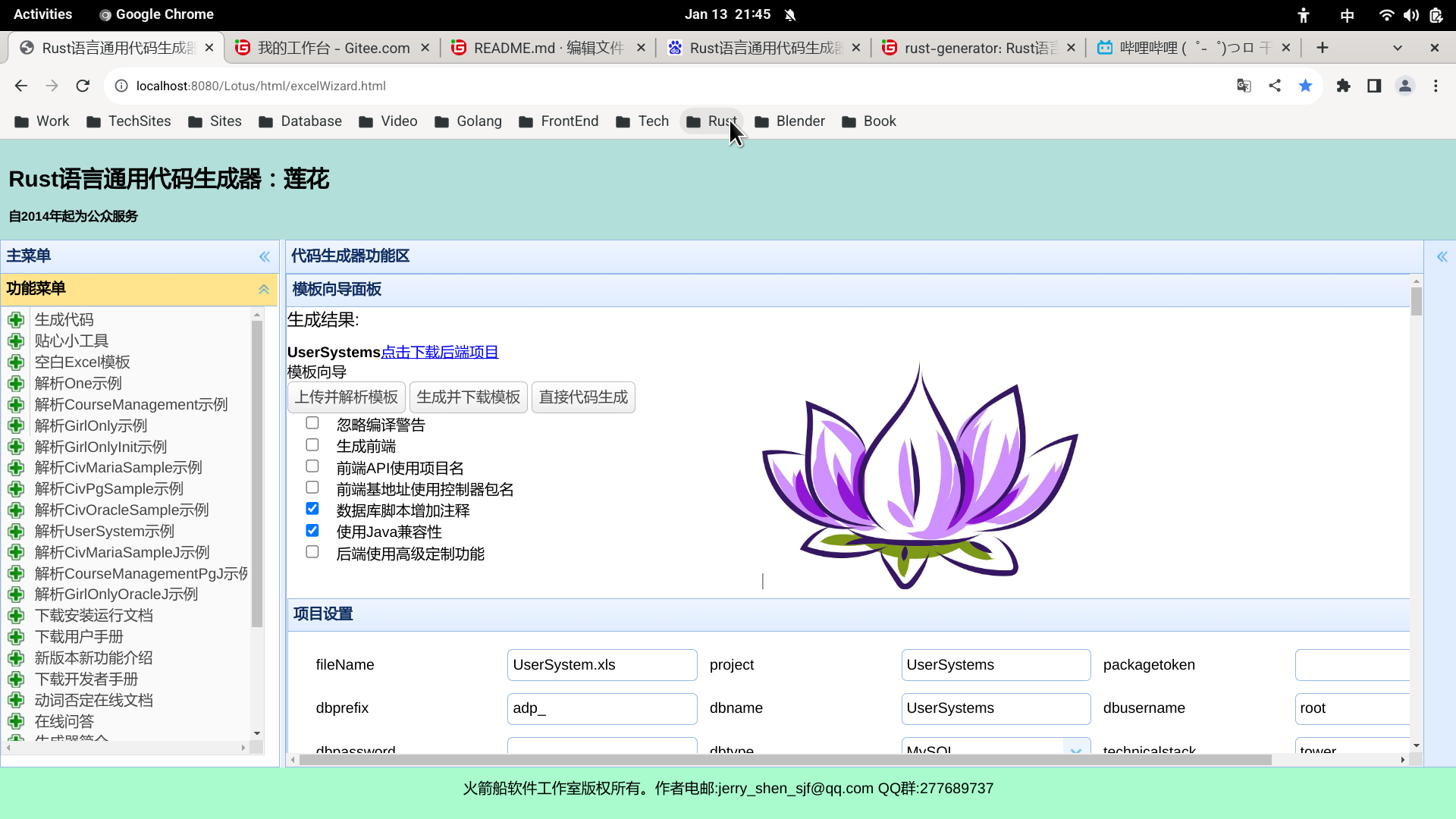
- 模板向导生成界面
- 自动生成差异版本生成界面
- Excel数据导出功能
- PDF数据导出功能
- 数据库后端模式
- 数据库工具模式
- 哑数据模式
安装教程
- 先装好open jdk 17和Apache Tomcat 9,如果您从源码编译代码生成器还需要事先装好Apache Maven
- 下载编译好的Rust通用代码生成器莲花的war包,或者下载源码,解压后使用mvn install命令编译,得到代码生成器的war包
- 把代码生成器的war包的名字改短,成为Lotus.war,并放置在Apache Tomcat 9的webapps目录下
- 启动Apache Tomcat 9
- 访问http://localhost:8080/Lotus/
- 即可使用代码生成器
后端代码生成物运行
- 使用代码生成器生成一个示例或自己的SGS2模板,得到两个代码生成物,一个前端,一个后端
- 将后端项目下载并解压
- 根据您的数据库选项,配置好您后端的数据库,并使用后端代码生成物的sql文件夹下的数据库脚本完成建库建表并加载初始化数据
- 您需要检查后端代码生成物内的配置文件,确认数据库和用户名密码的正确性
- 您需要安装配置好rust 1.69或其他兼容版本的rust环境
- 在后端代码生成物的根目录下运行cargo run命令启动rust后端项目
- 启动完毕后访问后端代码生成物,http://localhost:8082
前端代码生成物运行
- 使用代码生成器生成一个示例或自己的SGS2模板,得到两个代码生成物,一个前端,一个后端
- 将前端代码生成物解压
- 确认您已经安装好和您选择的Nodejs版本相容的前端Nodejs环境
- 使用npm install -registry=https://registry.npm.taobao.org 安装Nodejs依赖包
- 如果您使用的是Nodejs 21和Nodejs18,请运行命令:export NODE_OPTIONS=--openssl-legacy-provider
- 运行命令:node --max-http-header-size=1000000 ./node_modules/.bin/webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
- 如此访问前端代码生成物,http://localhost:8000/
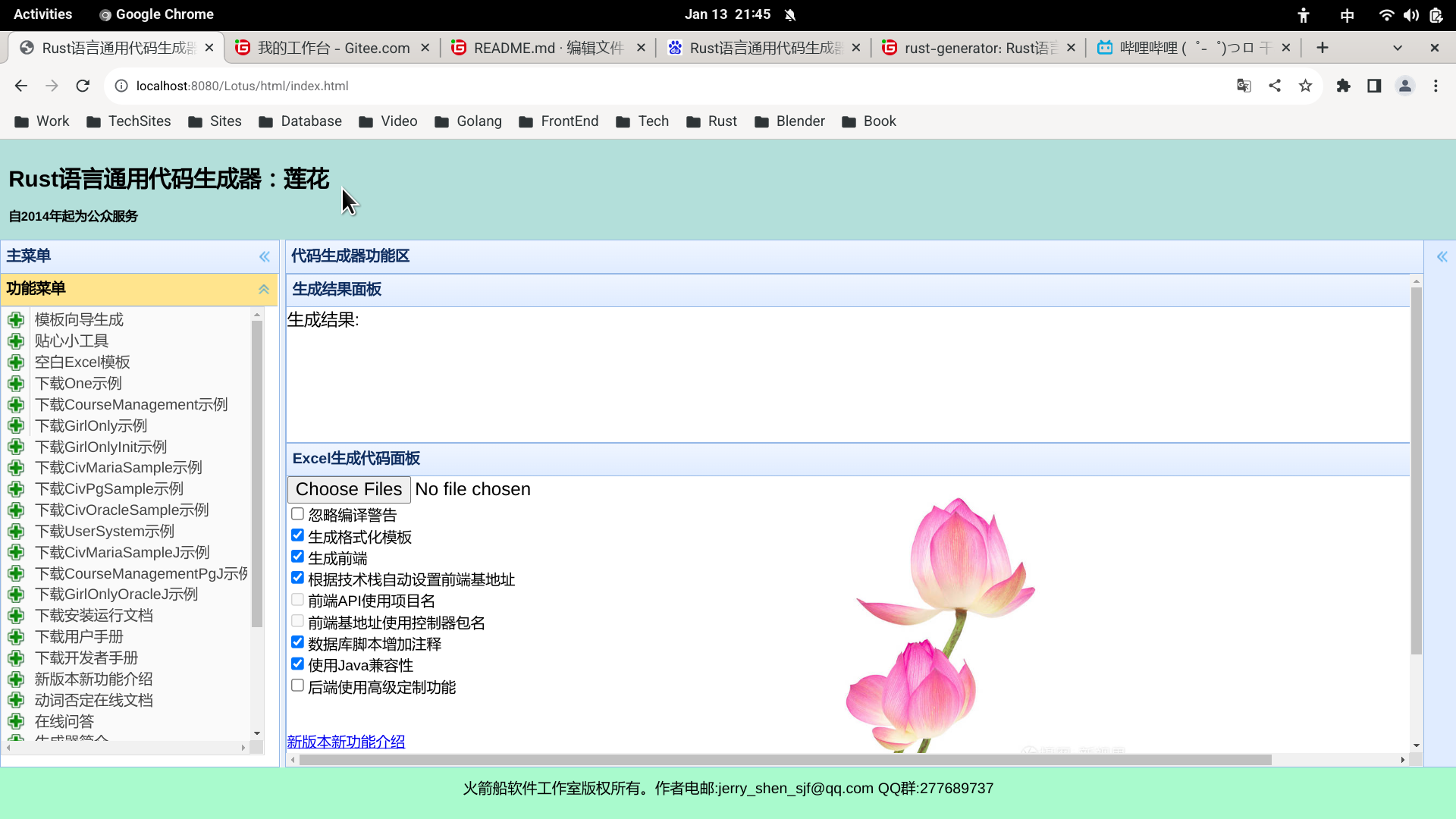
运行截图
软件截屏



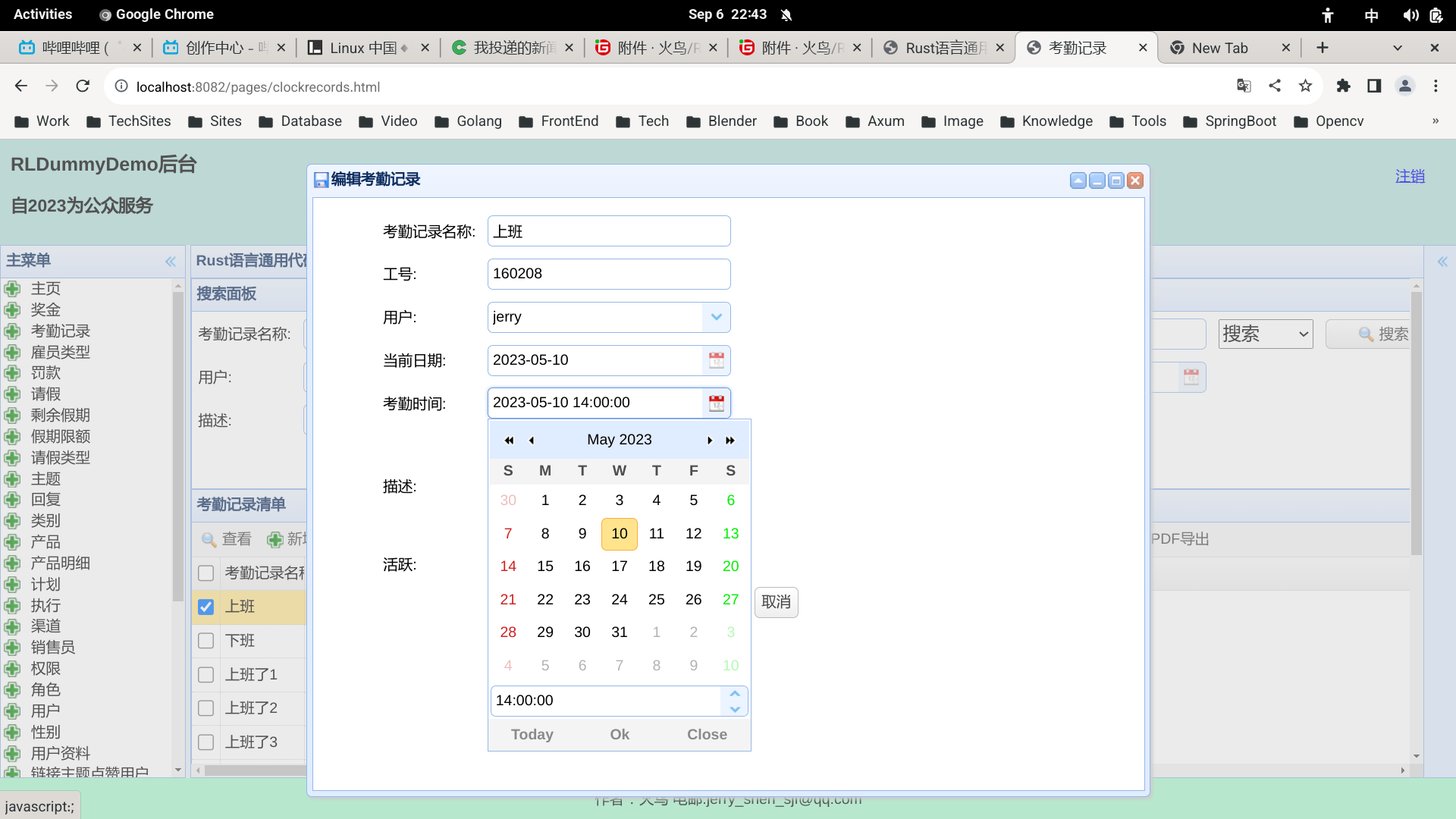
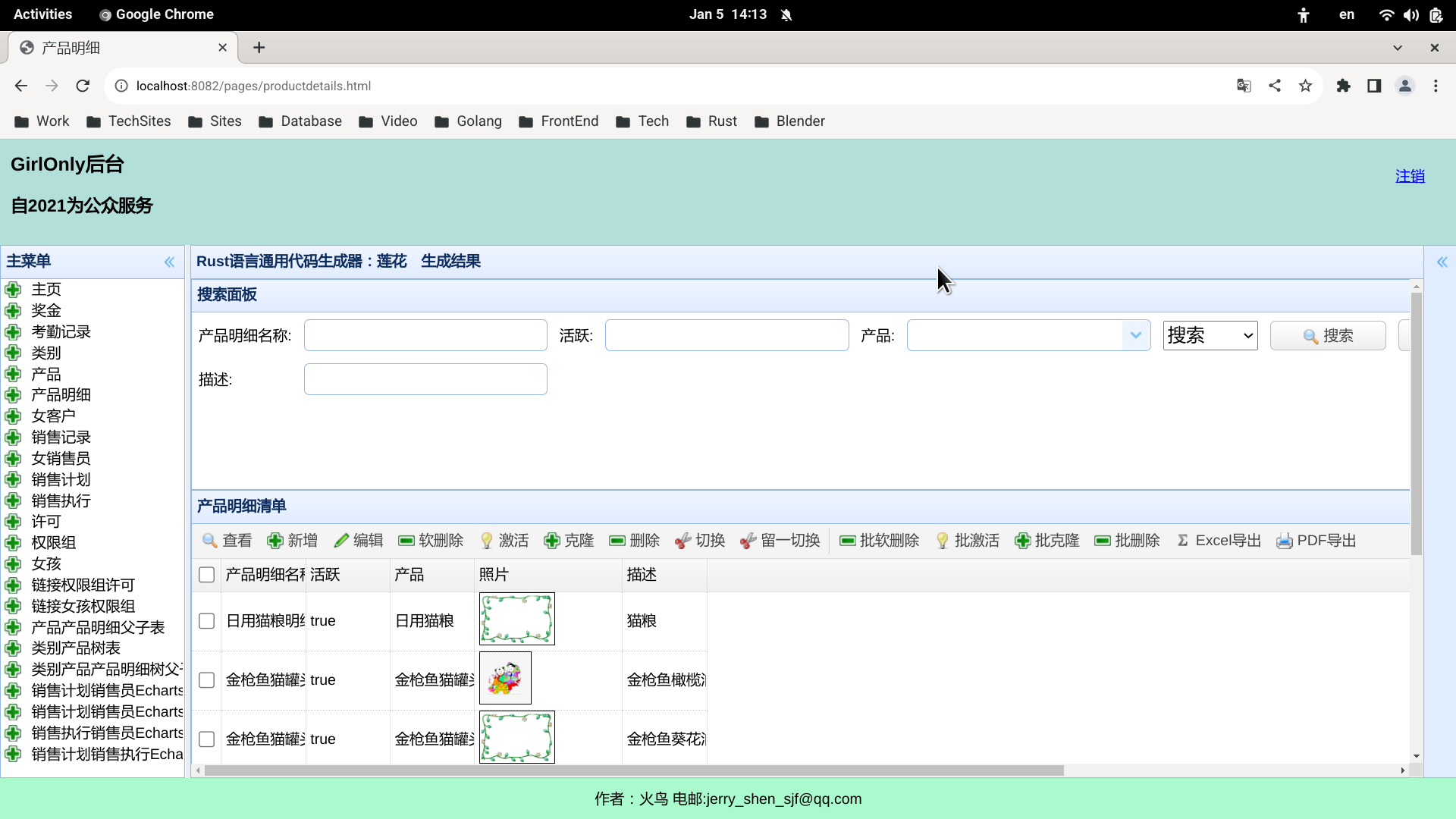
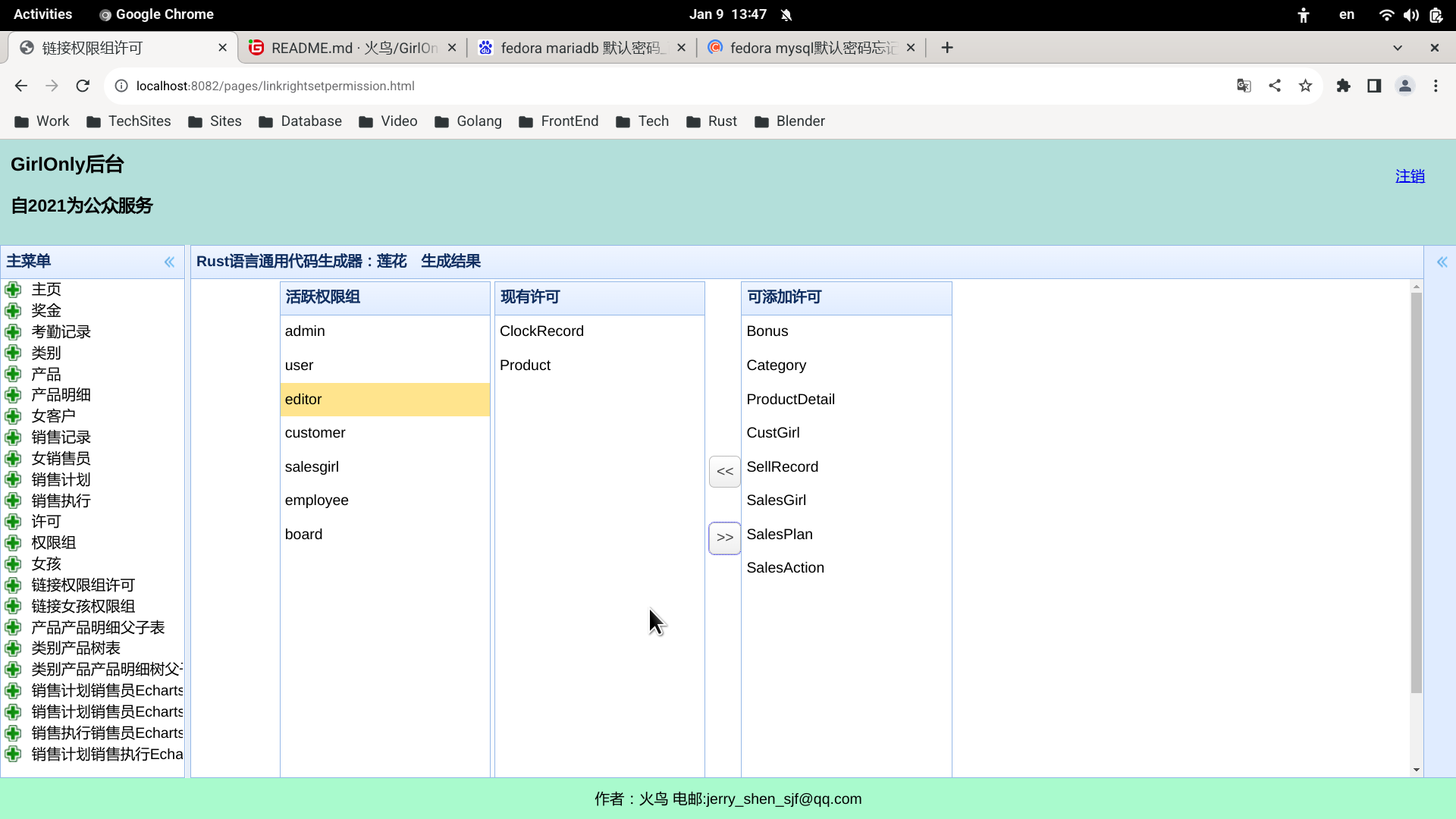
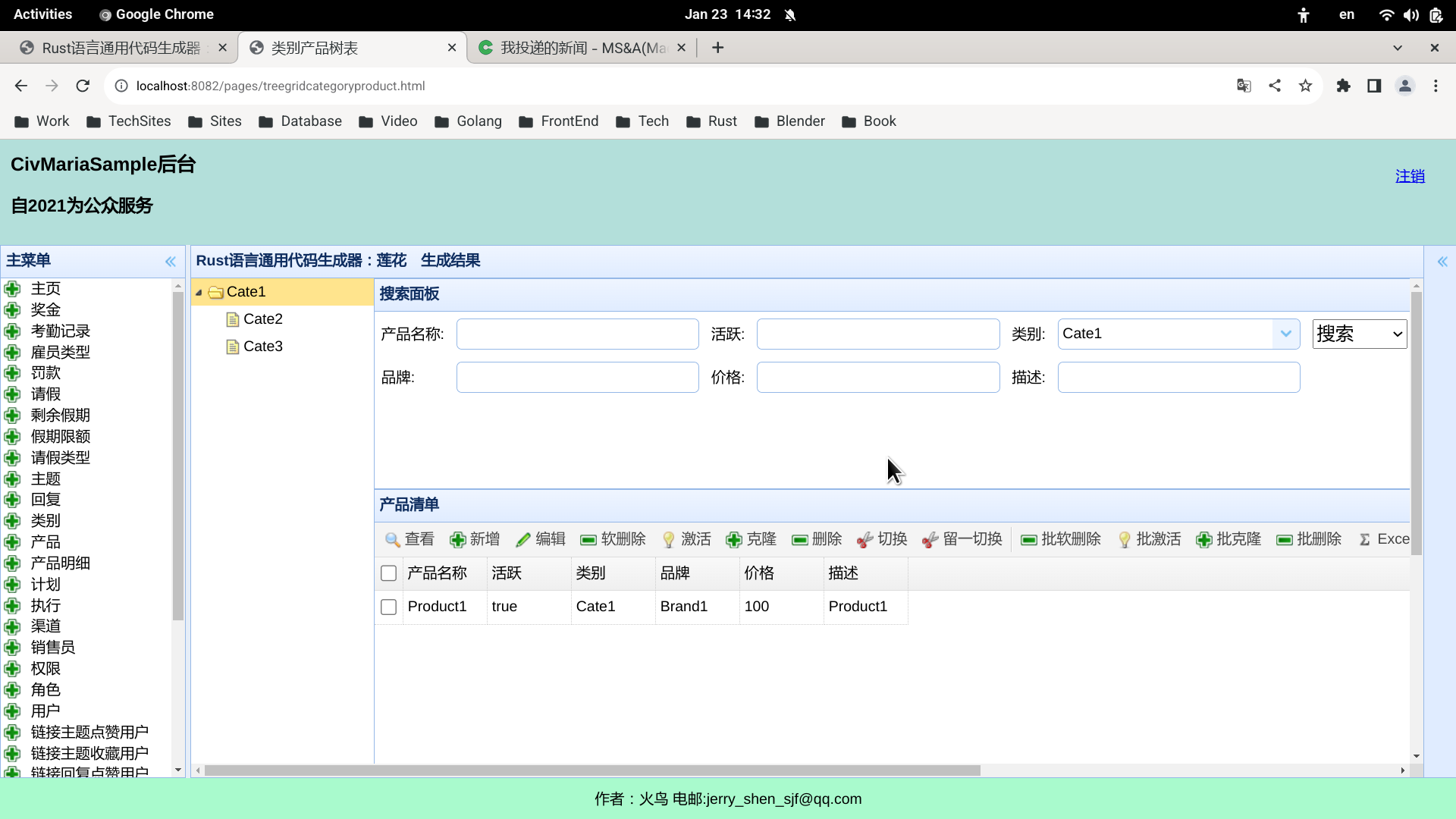
后端代码生成物截屏
日期时间对话框

单表操作

多对多

复杂版面,树表

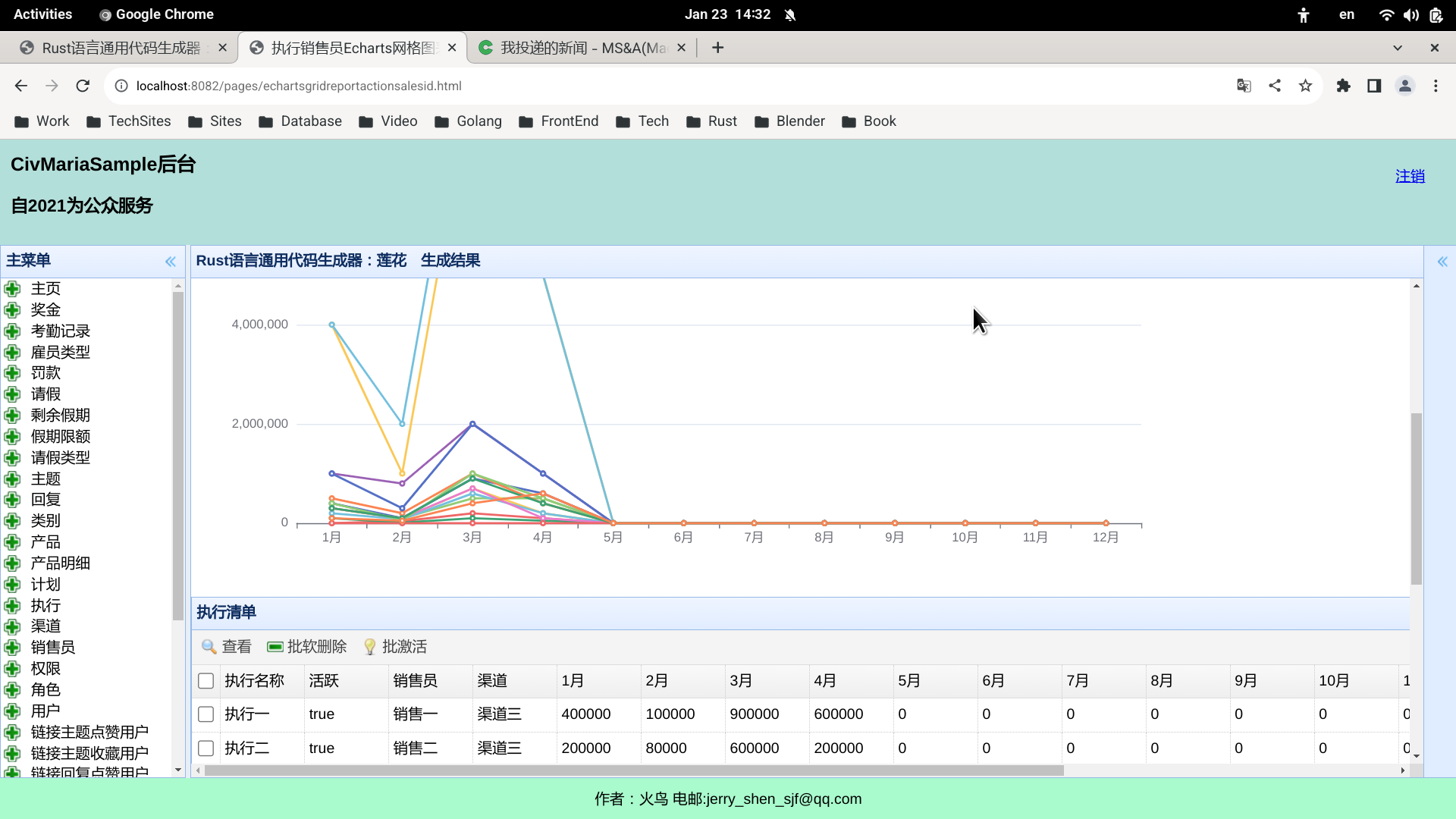
图形报表

图片功能

Excel数据导出

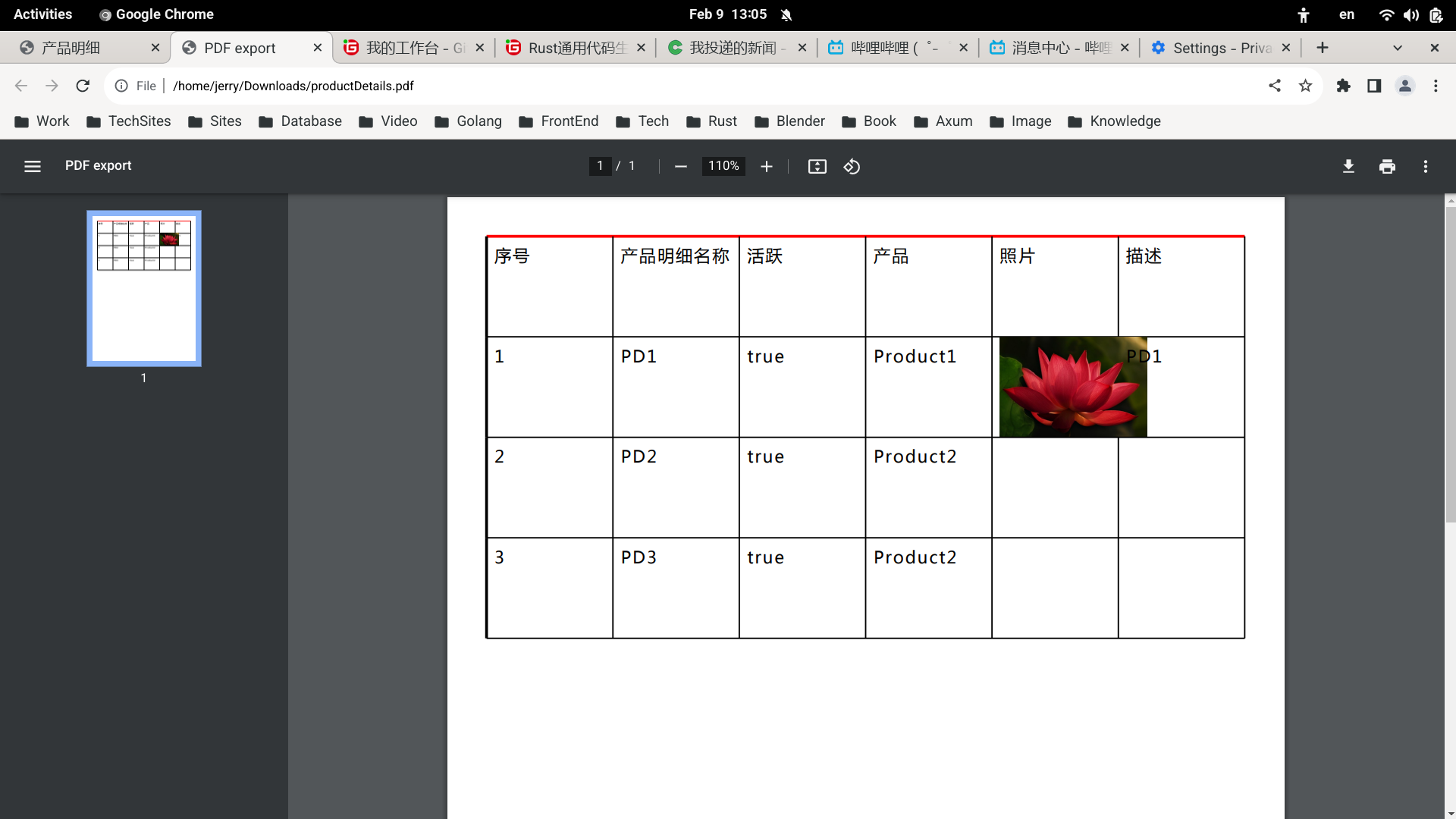
PDF数据导出

前端代码生成物截屏
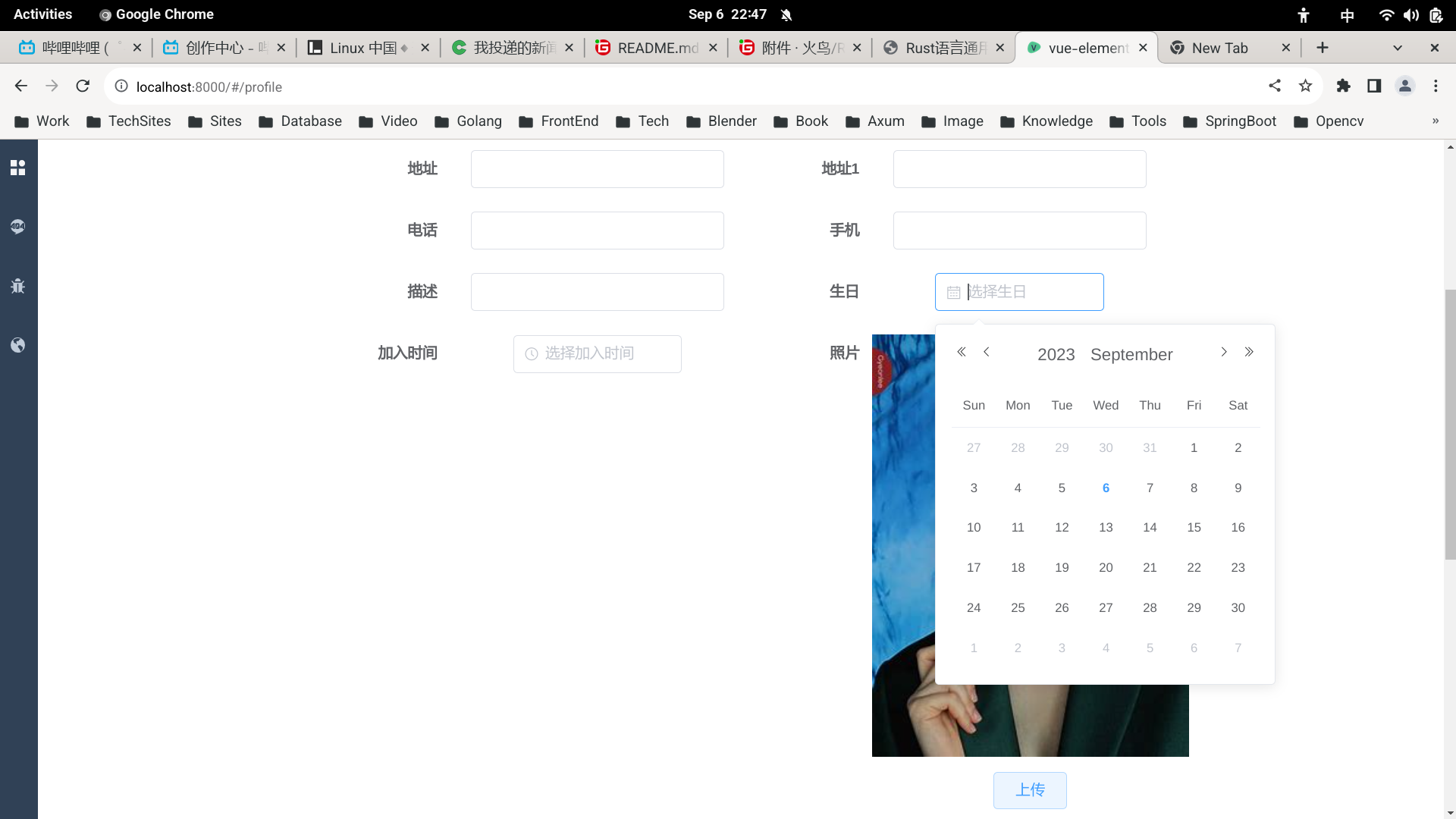
Vue前端日期对话框

Vue独立前端,登录界面

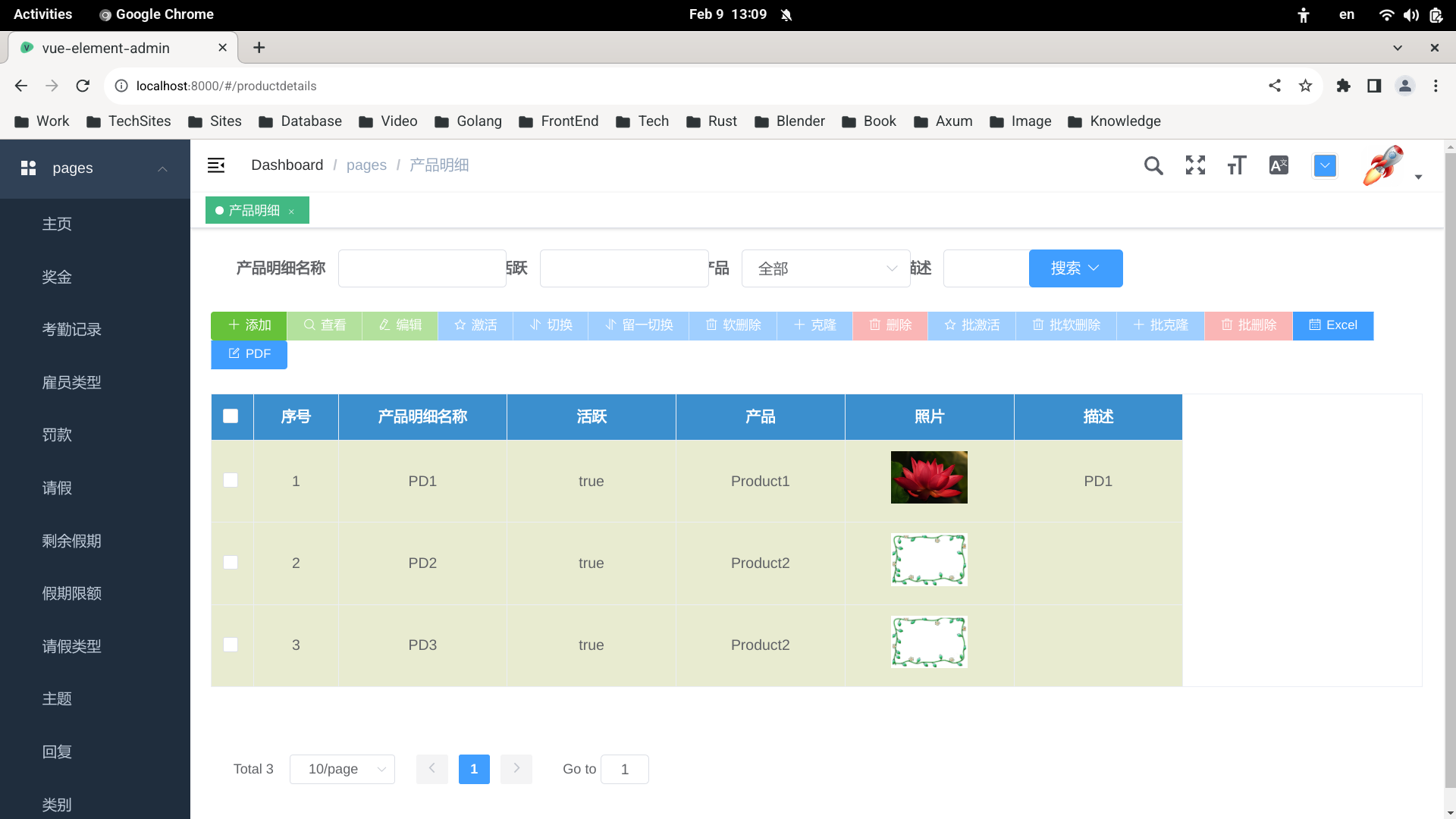
Vue独立前端,内页

百度话题
#通用代码生成器#
尝鲜版二十一的二进制发布包下载
附件 · 火鸟/Rust通用代码生成器:莲花 - Gitee.com
Nodejs前端代码生成物运行指南
莲花尝鲜版二十支持Nodejs 21, 18 和 14三种Nodejs环境。
首先,使用Rust通用代码生成器莲花的红莲尝鲜版二十生成前端代码生成物,生成时需选择Nodejs相应版本。
将代码生成物的前端和后端代码生成物的压缩包拷入工作目录并完成解压缩,部署并启动后端项目。
进入前端代码生成物的根目录,需选择正确的Nodejs版本。
运行命令:npm install -registry=https://registry.npm.taobao.org
此命令使用淘宝镜像安装Nodejs依赖包。
如果您使用的是Nodejs 21和Nodejs18,请运行命令:export NODE_OPTIONS=--openssl-legacy-provider
此命令暴露了一个必须的内存变量。
运行命令:node --max-http-header-size=1000000 ./node_modules/.bin/webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
此命令启动了前端项目。
访问:http://localhost:8000/
源码编译用户指南
通用代码生成器已经支持自己编译源码,我已把原来缺的前端代码生成器的jar包上传。支持大家自行编译源码。
需要注意的是,现在我的开发平台是Fedora 37上的openjdk 17。所以大家编译源码最好使用openjdk17。编译好的war包运行在apache tomcat 9.0上。
已有jdk8的用户报告默认下载的代码生成器war包在他的平台上无法运行。您如果遇到类似问题请报告。我的电子邮件是:jerry_shen_sjf@qq.com
附openjdk 17下载地址:
https://jdk.java.net/java-se-ri/17
近期视频
Rust通用代码生成器莲花发布红莲尝鲜版二十介绍视频,视频请见:
https://www.bilibili.com/video/BV1GW4y1c7vA/
Rust通用代码生成器莲花发布深度修复版红莲尝鲜版十九介绍视频,介绍了PostgreSQL代码生成。视频请见:
https://www.bilibili.com/video/BV1bC4y1C7bT/
Rust通用代码生成器莲花发布深度修复版红莲尝鲜版十八介绍视频,初学者指南,详细介绍代码生成器环境搭建,编译,运行和使用代码生成物,欢迎使用。视频请见:
https://www.bilibili.com/video/BV1364y157Zg/
尝鲜版十八的视频请见:
https://www.bilibili.com/video/BV1sa4y1d7cz/
尝鲜版十七的视频请见:
https://www.bilibili.com/video/BV1pG411i7Qa/
https://www.bilibili.com/video/BV1iC4y1j7rd/
https://www.bilibili.com/video/BV1rQ4y1t7qJ/
版本历史和视频
版本历史和视频
源码研读者注意事项
无垠式代码生成器第一个完整版本源码,有兴趣可以抄写一下:
无垠式代码生成器第一个完整版本0.6.5: 现在动词算子式代码生成器已经公布了无垠式的最后版本0.8。和平之翼代码生成器已进化到3.0版本。 谁有兴趣研究早期的动词算子式代码生成器。 我有所有的版本。其中无垠式代码生成器0.6.5是早期的完整版本,但是只有simplejee一个技术栈。对原理学习,可能是最佳的。此版本为原理学习,自己动手的参考。我会回答关于原理的问题,不会修正此版本的Bug(其实在后续版本中已经解决。)
相关技术视频:
https://www.bilibili.com/video/BV1fX4y1u7Bn/
https://www.bilibili.com/video/BV1rv41187qY/
https://www.bilibili.com/video/BV1xv41187cA/
https://www.bilibili.com/video/BV1t64y1v7WA/
这篇关于Rust通用代码生成器莲花发布红莲尝鲜版二十一发布介绍视频,前端代码生成物大翻新的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





