本文主要是介绍前端二向箔01-学习路线,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
01 学习路线RoadMap
我学前端的核心思想
大多数大学是不会将前后端之类具体职业设立为专业的, 即使开设有前端相关课程, 较多都是以jsp和一些接近过时的网页开发知识. 原因有二: ①高校培养人才目的不是为了岗位培养, 而是为了综合性的指标, 个人成长, 社会价值和行业发展. ②前端变化太快了, 大学老师旨在授课于知识的方法论和处世之道, 而非培训班, 更与教学育人的属性有出入.
即使如此, 有个很矛盾的地方, 就是前端的顶尖人才匮乏, 这个职业很年轻, 潜力无限, 需要有着高水平和创新力的人才. 奈何于大学专业授课的属性相悖, 导致没有系统的教学方案人才培养计划, 大多数都是依靠自学, 或者培训班. 缺乏系统的知识体系就难以维系大量的知识积累和实践. 结果就会出现前端过热, 却仍然没有多大突破性的发展.
所以, 要立志高远, 格物致知. 不要陷入重复性\无意义劳动的陷阱, 这样只会固步自封. 保持持续学习的能力是任何一个人在行业中精进的核心. 也不要局限于岗位之上, 吃饭固然重要, 如何利用自身资源和优势, 去实现更高的目标, 而非办公室一隅孤芳自赏.
目标
- 建立系统的前端知识结构体系, 锻炼工程师素养
- 完善学习编程的方法论
- 技术的核心思想的理解
- 学习交流, 自检
组织形式
常见网络知识博客组织形式都是以某个技术热点为展开, 这样有个弊端, 较难从语言\数据结构\性能架构的层次去理解知识. 而且缺乏相关的逻辑关联, 导致即使学了很多, 也看懂了, 间歇性地遗忘地问题, 显然这种形式对构建知识体系并不友好.
web前端核心就是Javascript语言, 对于语言, 可以以语言地学习规律去串联各个技术点. 特别是Javascript, 可以从语言的结构, 运行环境和执行三部分去组织, 向下引伸可以是基础语法\内存\数据结构-堆, 栈\事件等.
对于一些html和css, 此类标记语言和样式语言, 组织形式尤为重要. html要考察其合理性\语义化\分类归纳, css一方面是美学素养, 对于前端工程师, 更重要的是高性能的架构, 可靠的兼容性\交互效果, 所以要着重理解其设计模式.
之后是一些常见API和计算机网络知识, 这一部分主要是考察应用和理解. 其中, 浏览器模型需要了解其实现原理, 并与API, 网络技术相互关联, 深化架构体系
最后才是一些关键技术问题和热点, 如前端工程化, 前端框架探讨, 以及面试问题的收录.
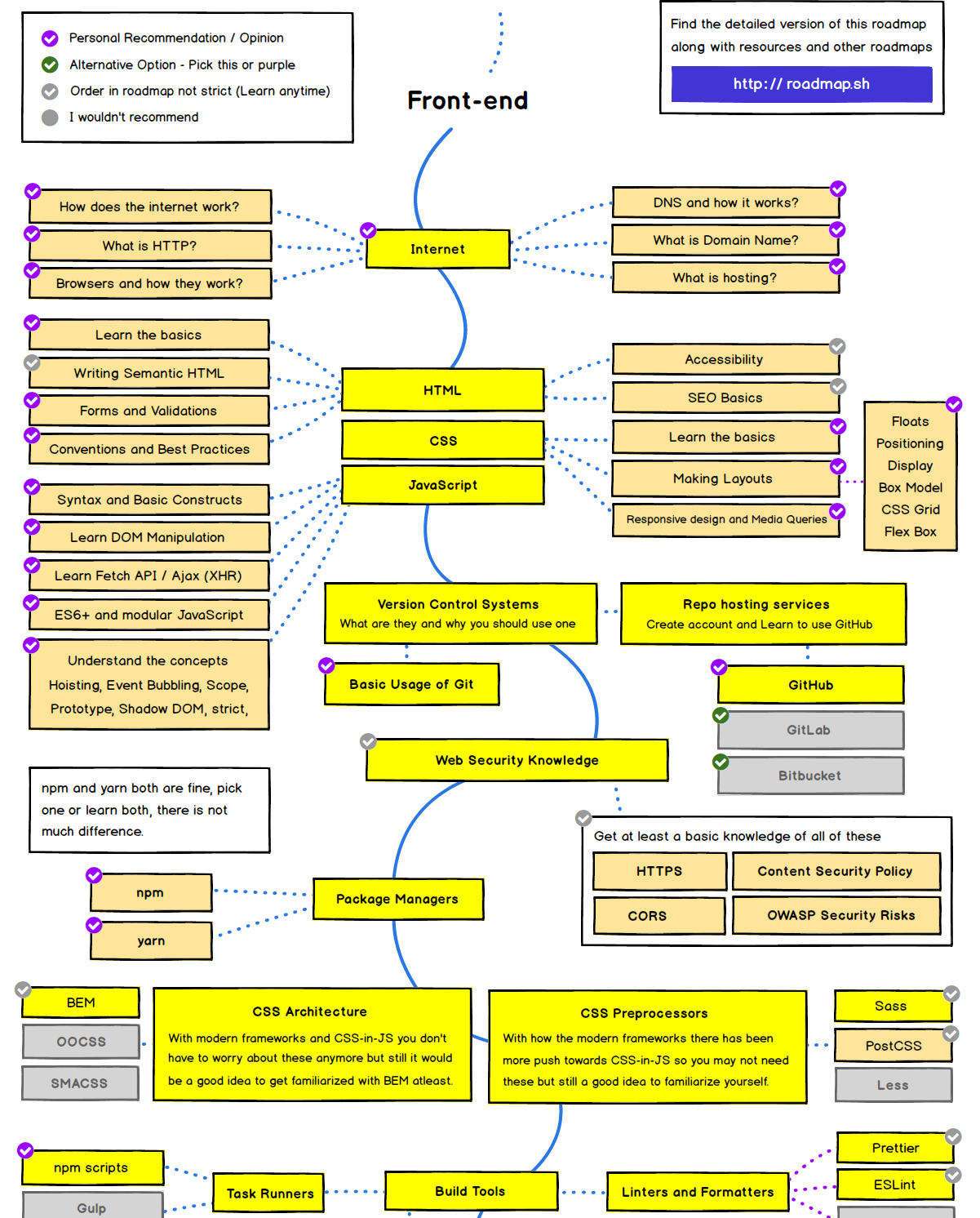
RoadMap-来自github
- 一份来之gayhub的高星前端技术路线 link↗
- 查看我的notion整理页面: link↗
- 可能有更新, 可以上GitHub查看最新版
- 可以作为参考, 进行遍历学习或者复盘, 当然要结合我之前的组织形式进行构建体系, 这些远远不够, 需要更加主动地收集知识管理的方法论\模型, 整理出自己的架构.
- 一边写一边尝试知识的组织信息

这篇关于前端二向箔01-学习路线的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





