本文主要是介绍7月6号作业(表单)外加笔记,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
代码:

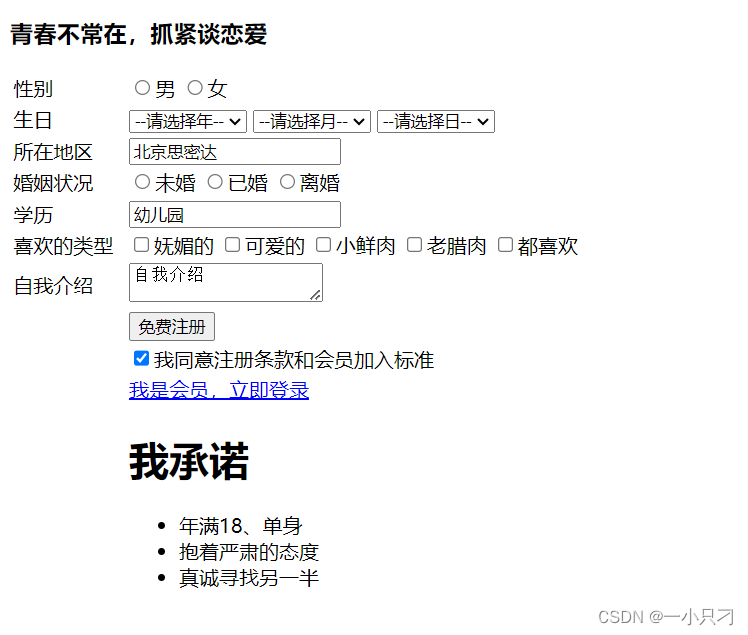
效果图:

web前端
c:client 客户端
b:browser 浏览器
s:server 服务器
c/s:安装,更新,不跨平台(windows,mac,linux) 大型专业应用,安全性更高
b/s
html--结构
css--表现
js--行为
mdn--html资料解释
html
html--超文本标记语言
超:超链接,能从一个网页跳转到另一个网页
标记:文本要变成超文本,就需要各种标记符号
语言:每一个标记的写法、读音、使用规则、
语法规范:标签全部小写
标签:<开始标签>标签体(neirong)</结束标签>标签可以嵌套
html骨架
<!-- 注释对代码进行解释 (ctrl+/)-->
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document(标题标签)</title> </head> <body> </body> </html>
属性名=“属性值”
属性名与属性值相等时只写属性名
快速生成
<!-- shift+!(快捷键) -->
标题标签
<!-- 标题标签 h1-h6逐渐变小 独占一行 --> <h1>我是标题</h1>
段落标签
<!--段落标签 p 行与行之间--><p> </p>
换行标签、水平标签
<!-- 换行标签 --><br/><!-- 水平标签 --><hr/>
文本格式化标签
<!-- 加粗 --><strong>加粗</strong><b>加粗</b><!-- 倾斜 --><em></em><i></i><!-- 删除线 --><del></del><s></s><!-- 下划线 --><ins></ins><u></u>
无语义标签
<!-- 无语义标签,独占一行 多用于布局 --><div></div><!-- span一行可存在多个 --><span></span>
图片标签
<!-- src:指向图片位置 alt:图片地址发生错误时,用来提示的字 title:鼠标经过时,显示的文字 width:宽度height:高度border:边框--><img src="../图片/微信图片_20230531210334.jpg" alt="" title="" width="" height="" border="20">
视频
<body><!-- controls:控件autoplay:自动播放muted:静音播放poster:等待加载时的显示图片loop:循环播放--><video src="地址" controls autoplay muted loop></video> </body>
音频标签
<body><audio src="地址" controls muted autoplay loop></audio> </body>
链接标签
<body><!-- 默认当前窗口打开--> <a href="https:/www.baidu.com" target="_blank">去某某</a><a href=".\01-html骨架.html" target="_blank">去01</a> </body>
锚链接
<body><!-- id属性:身份证号(独一无二的) --><a href="#one">个人经历</a><div id="one">个人经历</div> </body>
mp3
mp4
有序列表
<body><!-- 有序列表 --><!-- 默认是阿拉伯数字-->喜欢的食物<ol type="a"><li>榴莲</li><li>臭豆腐</li><li>鲱鱼罐头</li><li>奶茶泡饭</li></ol> </body>
无序列表
<body>你喜欢的明星是?<ul type="circle"><li>丁真</li><li>罗翔</li><li>张杰</li></ul> </body>
自定义列表
<body><dl>喜欢的明星是谁?</dt><dd>张三</dd><dd>李四</dd><dd>王五</dd></dl> </body>
iframe框架
<body>这是我的主页面<iframe src="https://taobao.com" width="900px" height="600px"></iframe><a href="https://taobao.com" target="nn">去淘宝</a><iframe name="nn" frameborder="0" width="800px" height="200px"></iframe> </body>
特殊字符
<body><div><!-- <--小于号>--大于号 --空格符°--摄氏度¥--人名币-->红红火火 恍恍惚惚</div> </body>
元素显示模式
<!-- 元素显示模式:块元素:独占一行 eg:div(宽、高、内外边距可以设置)行内元素:一行可以存在多个 eg:span(宽、高、内外边距不可以设置)行内块元素:一行可以存在多个,且可以设置宽、高、内外边距-->
表格标签
<body><table><!-- 表头caption:通过css更改--><caption></caption><thead></thead><!-- 行 t:table r:rows--><tr><th></th></tr><tbody><tr><td></td></tr></tbody><tfoot><tr><td></td></tr></tfoot></table> </body>
表格标签属性
<body><!-- cellspacing:单元格缝隙 --><!-- table:border(只控制外围大小)、width、height(table 值是底线,只高不低) --><table border="1px" width="900px" height="400px" cellspacing="10"> <!-- 表头caption:通过css更改--><caption>学生信息</caption><!-- thead、tr、table、tfoot:align:更改水平居中、左、右 vlaign:更改垂直居中、上(top)、下(bottom)height--><thead height="100px" align="center" vlaign="middle"><!-- 行 t:table r:rows--><tr height="" align="" valign=""><th>姓名</th><th>性别</th><th>年龄</th><th>民族</th><th>政治面貌</th></tr></thead><tbody height="" algin="" valign=""><tr><td>张三</td><td>男</td><td>18</td><td>汉</td><td>团员</td></tr><tr><td>张三</td><td>男</td><td>18</td><td>汉</td><td>团员</td></tr><tr><td>张三</td><td>男</td><td>18</td><td>汉</td><td>团员</td></tr><tr><td>张三</td><td>男</td><td>18</td><td>汉</td><td>团员</td></tr></tbody><tfoot><tr><td></td><td></td><td></td><td></td><td>共计4人</td></tr></tfoot></table> </body>
单元格合并
<!-- 跨行:rowspan跨列:colspan-->
details
<body><!-- details:详情标签 配合summary使用--><details><summary>有志青年</summary>我们这里都是有志青年</details> </body>
tabindex
<body><!-- tabindex:让本不能tab遍历获取焦点的元素可以获取,可以为负数,0,正数 --><input type="text"><a href="#">去百度</a><div>我是第一个盒子</div><div tabindex="0">我是第二个盒子</div><div>我是第三个盒子</div><div>我是第四个盒子</div> </body>
表单的基本结构
<body><!-- 表单:网页交互区,搜集用户信息action:将数据交给谁处理name:必有属性method:提交方式(ajax)--><form action="https://baidu.com/s" method="get/post"><input type="text" name="wd"><button>提交</button></form> </body>
常见的表单元素
<body><form action="#"><!-- 文本框 --><!-- maxlength:最大长度 placeholder:提示词-->用户名:<input type="text" name="user" value="dkr" maxlength="6" placeholder="请输入用户名"><br /><!-- 密码 -->密码:<input type="password" name="pwd"><br /><!-- 单选框 --><input type="radio" name="gander" value="nan">男<input type="radio" name="gander" value="nv">女<br/><!-- 多选框 label标签--><!-- checked:默认选中 --><input type="checkbox" name="food" value="d">豆腐<!-- <input type="checkbox" name="food" value="d" id="doufu"><label for="doufu">豆腐<label> --><label><input type="checkbox" name="food" value="l">榴莲</label><input type="checkbox" name="food" value="f" checked>肥肉<!-- 隐藏域 --><input type="hidden" name="hid" value="我自己的"><!-- 确认按钮 --><input type="submit"><!-- <button type="submit"></button> --><!-- 重置按钮 --><input type="reset"><!-- 普通按钮 --><input type="button"><!-- 文本域 --><textarea cols="30" rows="10" maxlength="200"></textarea><!-- 下拉菜单 --><!-- selected:下拉菜单的默认选中 --><select name="籍贯" id=""><option value="成都" selected>成都</option><option value="西安">西安</option><option value="兰州">兰州</option></select></form> </body>
html的全局属性
<body><!-- id:身份证号,在一个页面中只能出现一次 --><div id="one"></div><!-- class 一类 --><div class="pink">我是个盒子</div><div class="pink">我是个盒子</div><div class="pink">我是个盒子</div><div class="pink">我是个盒子</div> <!-- accesskey 设置快捷键 --><form action="#"><input type="text" name="a" id=""><button accesskey="s">提交</button></form><!-- style --><!-- data-* 自定义属性 --> </body>
html5语义标签
<body><div class="head"></div><div class="body"><div class="nav"></div> </div><div class="footer"></div> </body>
h5表单
<body><form action="#"><input type="number"><input type="color"><input type="time"><button>提交</button></form> </body>
css
css体验
<title>Document</title><style>div{width: 300px;height: 300px;background-color: pink;}</style>
</head>
<body><div>我是盒子</div>
</body>
css的三种引入方式
<title>Document</title><!-- 外部样式 推荐! --><link rel="stylesheet" href="./14-样式css"><!-- 内部样式 --><style>/* css基本结构选择器{属性名: 属性值;属性名: 属性值;}
*/.box1{width: 300px;height: 300px;background-color: pink;}</style>
</head>
<body><div class="box1">我是盒子</div><!-- 行内样式:不推荐 --><div style="width:300px; height: 300px; background-color: green;"></div><div class="box2">我是box2</div>
</body>
样式css
.box2{width: 300px;height: 300px;background-color: blue;}
基本选择题
<title>Document</title><style>/* 标签选择器 选中所有的p标签*/p {color: aqua;}
/* id选择器 */#box1 {color: pink;}
/* 类选择器 */.box2 {color: blueviolet;}
/* 通配符选择器*/*{color: aliceblue } </style>
</head>
<body><p>我是一段文字</p><div id="box1">我是盒子1</div><div class="box2">我是盒子2</div><div class="box2">我是盒子3</div>
<p>我是一段文字</p>
</body>
包含选择器
<title>Document</title><style>/* 子代选择器 选中亲生儿子*/.a>li{background-color: beige;}/* 后代选择器 找到后代所有要找的元素*/.a li{color: blueviolet;}</style>
</head>
<body><ul class="a"><li>1</li><li>1</li><li>1</li><li>1</li><ul><li>2</li><li>3</li><li>4</li><li>5</li></ul></ul>
</body>
字体的样式
<title>字体</title><style>div{/* 字体大小 *//* font-size: 40px; *//* 字体粗细 *//* font-weight: bold;(加粗) *//* 100-900 其中400==初始粗细 800==加粗 100-900越来越粗*//* font-weight: 400; *//* 字体是否倾斜 *//* font-style: italic/normal; *//* font-family: "微软雅黑"; */
/* italic 900可省略,字体大小,font-family必须存在 */font: italic 900 70px "微软雅黑"
}</style>
</head>
<body><div>我是图图小淘气,面对世界很好奇</div>
</body>
复合选择器
<title>Document</title><style>/* div{color: beige;}p{color: beige;}span{color: beige;} */div,p,span{color: beige;}</style>
</head>
<body><div>woshidfdk</div><p>hhhhhhhh</p><span>dhfddkks</span>
</body>
属性选择器
<title>Document</title><style>input{background-color: antiquewhite;}input[type="password"]{background-color: aquamarine;}div[id]{width: 300px;height: 300px;background-color: bisque;}input[type^="te"]{background-color: blue;}input[type$="1"]{background-color: brown;}input[type*="e"]{background-color: burlywood;}</style>
</head>
<body><input type="text"><br /><input type="password"><br /><input type="search"><br /><input type="url"><br /><input type="number"><br />
<div id="aquamarine"></div><div>2</div>
</body>
首行
<title>Document</title><style>p{text-indent: 2em;font-size: 20px;}</style>
</head>
<body><p>hhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh</p>
</body>
这篇关于7月6号作业(表单)外加笔记的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







