本文主要是介绍el-input-number禁用科学计数无果,换成el-input(type=“number“),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

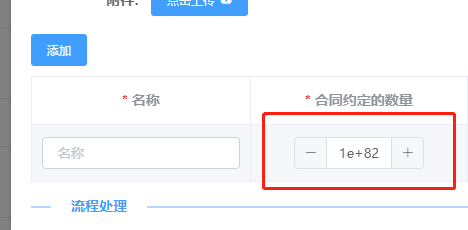
// 当不设置:max="999999999"时,数值过大会出现科学计数法
el-input-number(placeholder="合同约定的数量" size="small" :min="1" :max="999999999" v-model="scope.row.appointment_num")
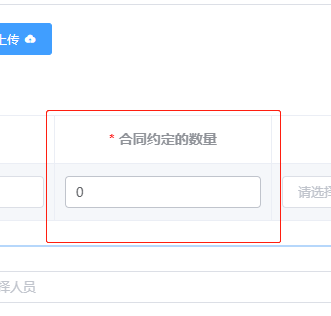
可以换成el-input》type="number"形式
el-input(placeholder="合同约定的数量" size="small" type="number" v-model="scope.row.appointment_num")
// 同等于 el-input(v-model.number="scope.row.score" size="small" @change="overHandle")

js判断输入框内容
let arr1 = this.subTableData.filter(item => !item.device_name || item.appointment_num <= 0)
if(arr1 && arr1.length) {this.$message.warning('合同约定的数量不能小于1!')return
}
这篇关于el-input-number禁用科学计数无果,换成el-input(type=“number“)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!