本文主要是介绍Mysql解决幻读,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.Mysql在RR隔离级别下已经使用MVCC和Next-key lock解决了的ANSI SQL幻读
1.1 方式一快照读使用MVCC解决幻读
实际上就是用trx_id、roll_ptr加上undo log记录一个数据版本链,然后通过Read-view的比对规则查找出当前事务可查看的版本数据。详细看mysql的mvcc原理_lunar@qq.com的博客-CSDN博客
1.2 方式二当前读使用Next-key lock解决幻读
当前读:Mysql除了普通不加锁的查询select是快照读,其他都是当前读(update ,insert , delete , select ... for update等).
Next-key lock: 就是记录锁和间隙锁的组合
- 记录锁:锁的是记录本身那一行
- 间隙锁:锁的就是两个值之间的空隙,以防止其他事务在这个空隙间插入新的数据,从而避免幻读现象。
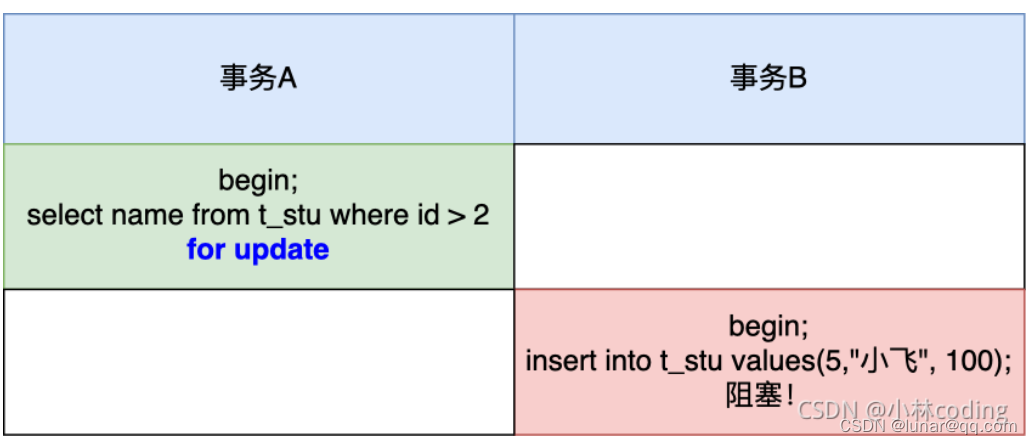
例如事务A执行这条语句的时候,会锁住一定范围,让其他想在这个范围插入数据的事务阻塞。

具体看Next_key lock加锁规则。Mysql的RR隔离级别下加锁规则_lunar@qq.com的博客-CSDN博客
Next-key lock锁的是索引,而不是数据本身,所以如果update语句的where条件没有用到索引,那么就会全表扫描,在一行行扫描的过程中,不仅给行加上了锁,还给两边的间隙也加上了间隙锁,相当于锁住整个表,然后直到事务结束才会释放锁。
2.Mysql在RR隔离级别下混用快照读和当前读产生的幻读
首先,不要误解这个幻读,跟上面的不是同一个幻读,网上很多人也在讨论这个问题。具体可以看Mysql的幻读问题--个人看法_lunar@qq.com的博客-CSDN博客。
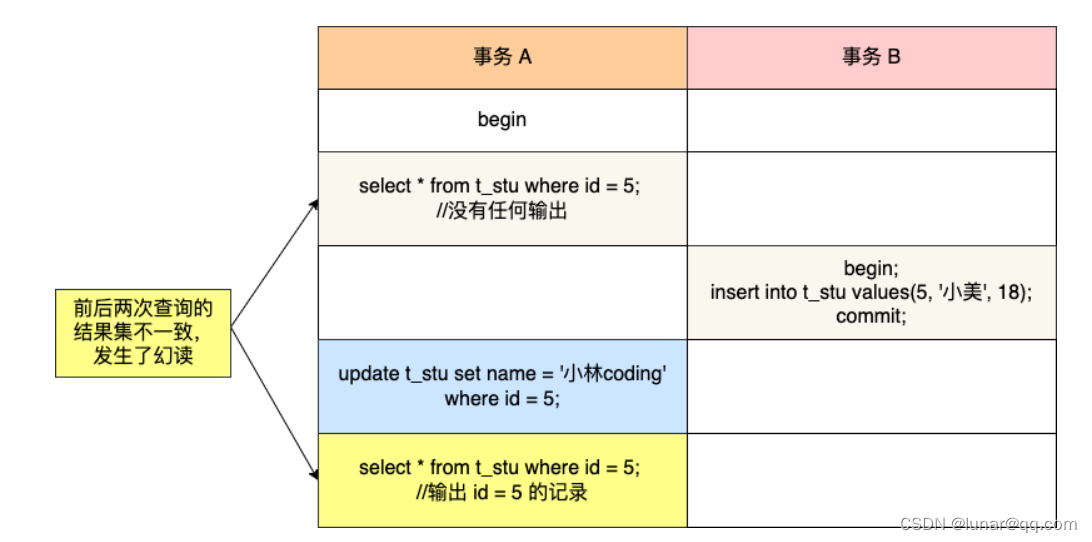
例子如下:

要避免这种情况出现,要么就不要混用快照读和当前读,要么就在事务开启的时候马上执行select ... for update 这类当前读的语句,因为它会对记录加next-key lock,从而避免其他事务插入一条新的纪录。
这篇关于Mysql解决幻读的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








