本文主要是介绍vue里echarts的使用:画饼图和面积折线图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vue里echarts的使用,我们要先安装echarts,然后在main.js里引入:
//命令安装echarts
npm i echarts//main.js里引入挂载到原型上
import echarts from 'echarts'
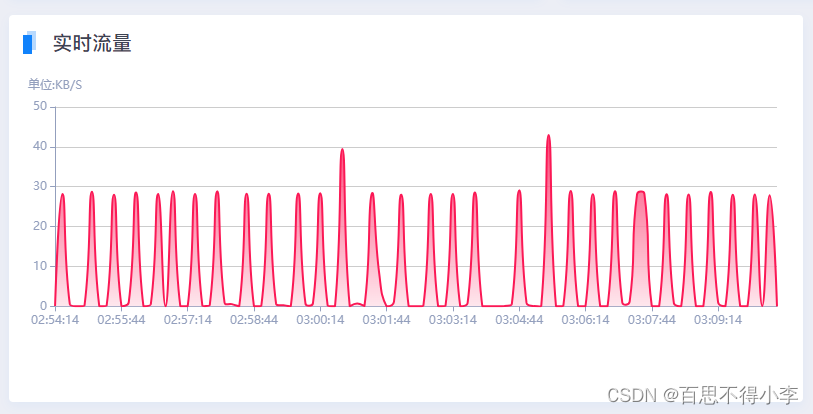
Vue.prototype.$echarts = echarts最终我们实现的效果如下:


头部标题这里我们封装了一个全局公共组件common-header,代码如下:
<template></这篇关于vue里echarts的使用:画饼图和面积折线图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




