本文主要是介绍AN7525 集成锂电池充电管理和轻触三功能 LED 驱动专用芯片 实现全亮、25%亮、暴闪和灭 三种功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
AN7525是一款单片集成锂电池充电管理和轻触三功能 LED 驱动专用芯片。其内部集成了锂电池充电管理电路,可提供高达 600mA的充电电流:内部集成了高达 800mÀ 的 LED 驱动电路,可驱动单颗 LED 实现全亮25%亮、暴闪和灭循环的轻触三功能切换控制。
AN7525集成了锂电池充电管理电路,充电电压固定于 4.2V,而充电电流可通过一个电阻进行外部设置,当充电电流达到最终浮充电压之后降至设定值1/10时,芯片将自动终止充电循环。AN7525内部集成按键防抖模块,可实现对轻触开关的检测与按键防抖。通过轻触开关控制 LED实现全亮、25%亮和暴闪三种功能的切换,并可通过长按开关 2s以上实现 SOS 模式工作。无需通过 MCU 编程即可实现多功能 LED 驱动应用。
AN7525采用绿色环保的 SOT23-8封装以及最少6个外围器件可有效减小电路 PCB 布板空间。AN7525可工作于-40°C to +85°C。
特性
全亮、25%亮、暴闪、灭循环轻触三功能 LED 驱动
350mΩ导通电阻,最大800mALED驱动电流
长按 2s 切换到 SOs 模式
三段式充电管理,最大600MA充电电流
防电池反接
SOT23-8 绿色封装
应用范围
手电筒LED
照明LED 头灯
其它便携照明设备
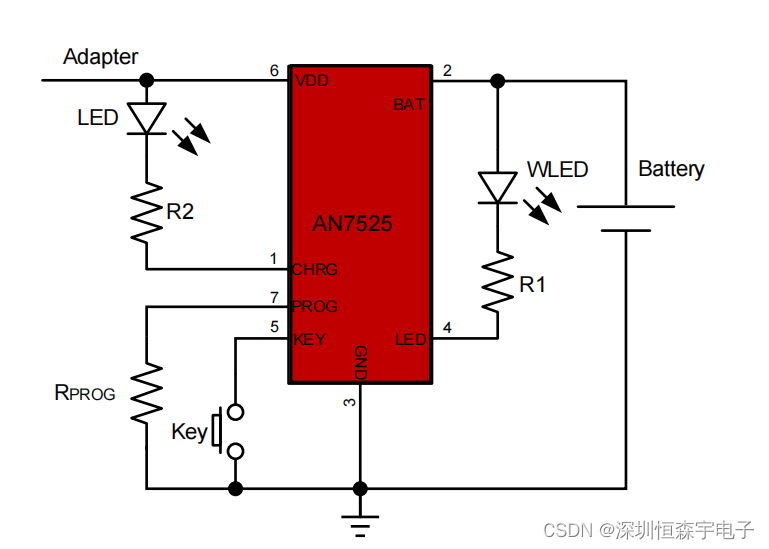
典型的电路原理图应用
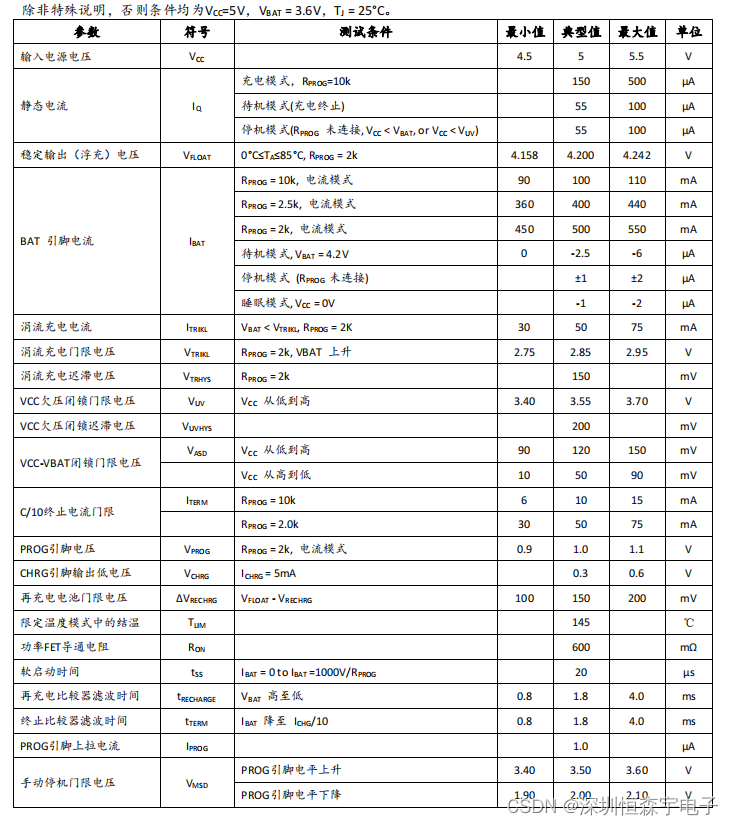
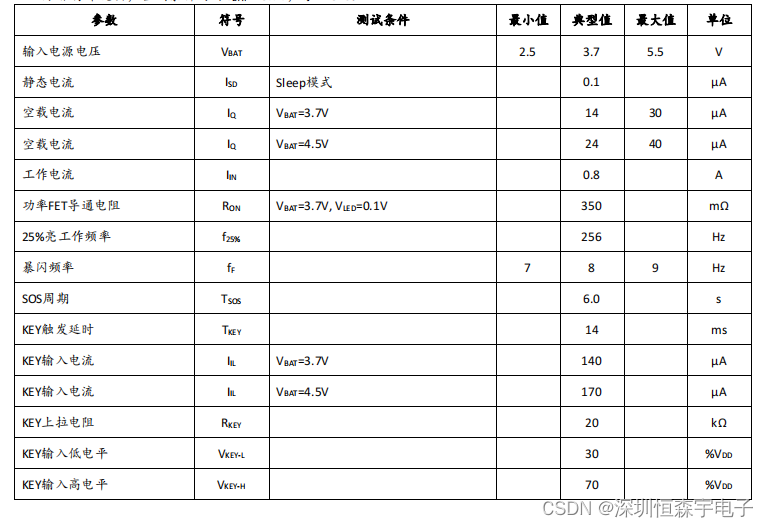
电气参数


AN7525是集成了充电和LED驱动一体的芯片,主要功能是全亮、25%亮、暴闪和灭 三种功能循环,采用的是SOT23-8的小封装形式,有效的节省了PCB板的空间,且性能稳定。减少了大部分的外围元器件。
这篇关于AN7525 集成锂电池充电管理和轻触三功能 LED 驱动专用芯片 实现全亮、25%亮、暴闪和灭 三种功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






