本文主要是介绍ArcgisForJS如何访问Arcgis Server?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 0.引言
- 1.准备ArcGIS相关工具
- 2.创建含有ArcSDE地理数据库的MXD文件
- 3.注册ArcSDE地理数据库
- 4.发布数据到Arcgis Server
- 5.ArcgisForJS访问ArcGIS Server数据
0.引言
ArcGIS API for JavaScript 是一个用于在Web和移动应用程序中创建交互式地图和地理空间分析应用的库。它支持从 ArcGIS Server 加载数据。本文先介绍创建地理数据,然后发布为ArcGIS Server数据,最后利用ArcGIS API for JavaScript 加载ArcGIS Server数据。
1.准备ArcGIS相关工具
安装ArcGIS_Desktop,参考:ArcGIS10.2保姆式安装教程,超详细;附安装包
安装ArcGIS_Server,参考:ArcGIS server 10.2安装教程详细版
安装ArcGIS_SDE,参考:arcgis10.2 SDE (sqlserver)安装及使用
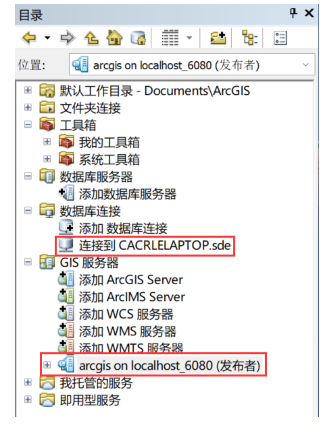
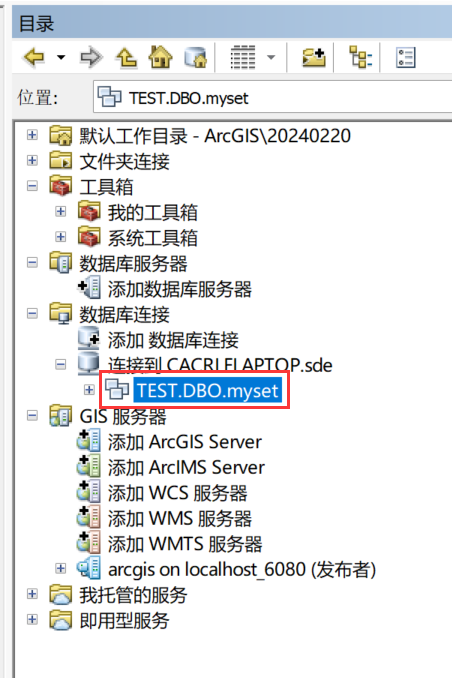
安装完成相关工具后,添加数据库连接,并添加ArcGIS Server,如下:

2.创建含有ArcSDE地理数据库的MXD文件
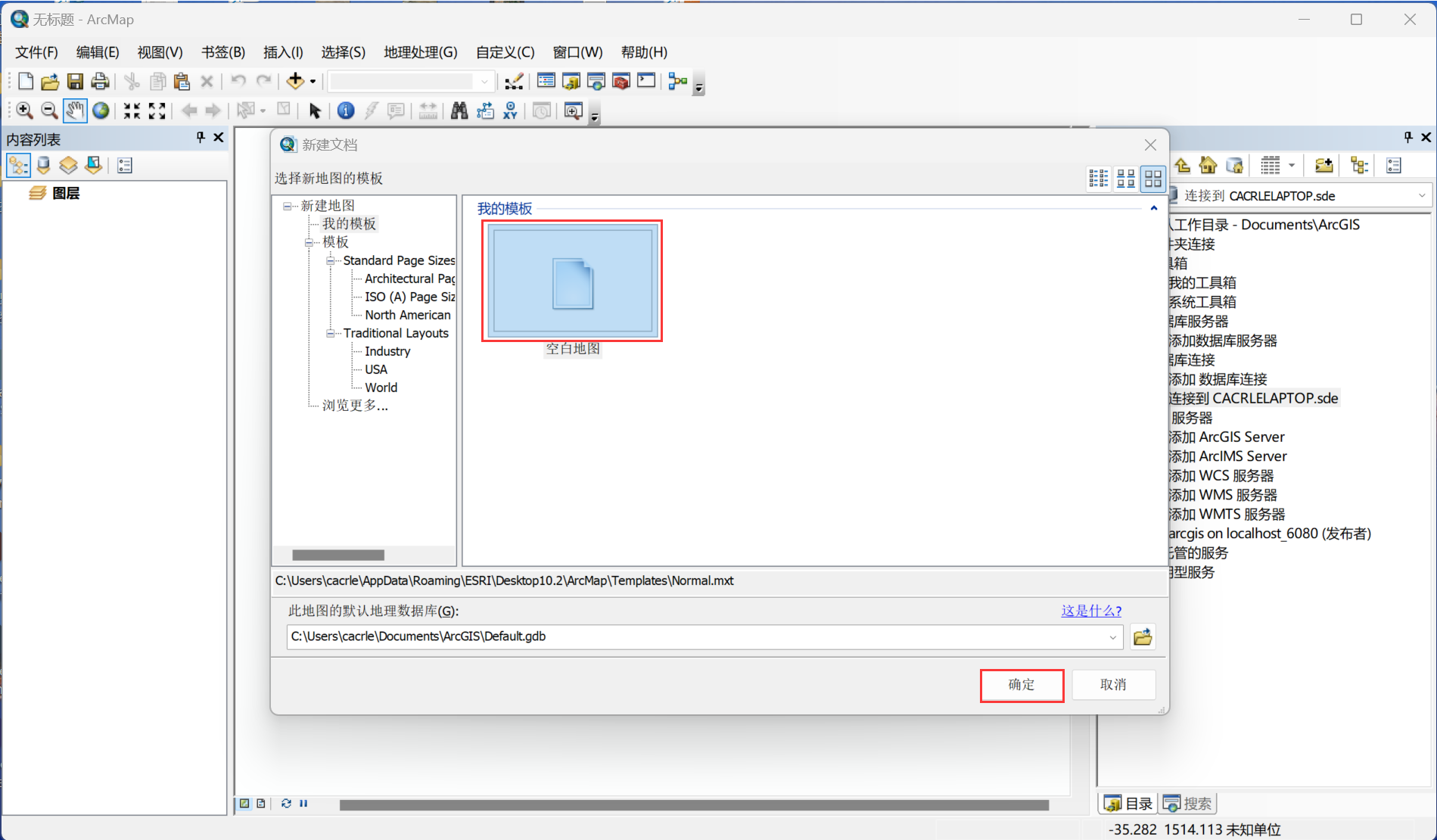
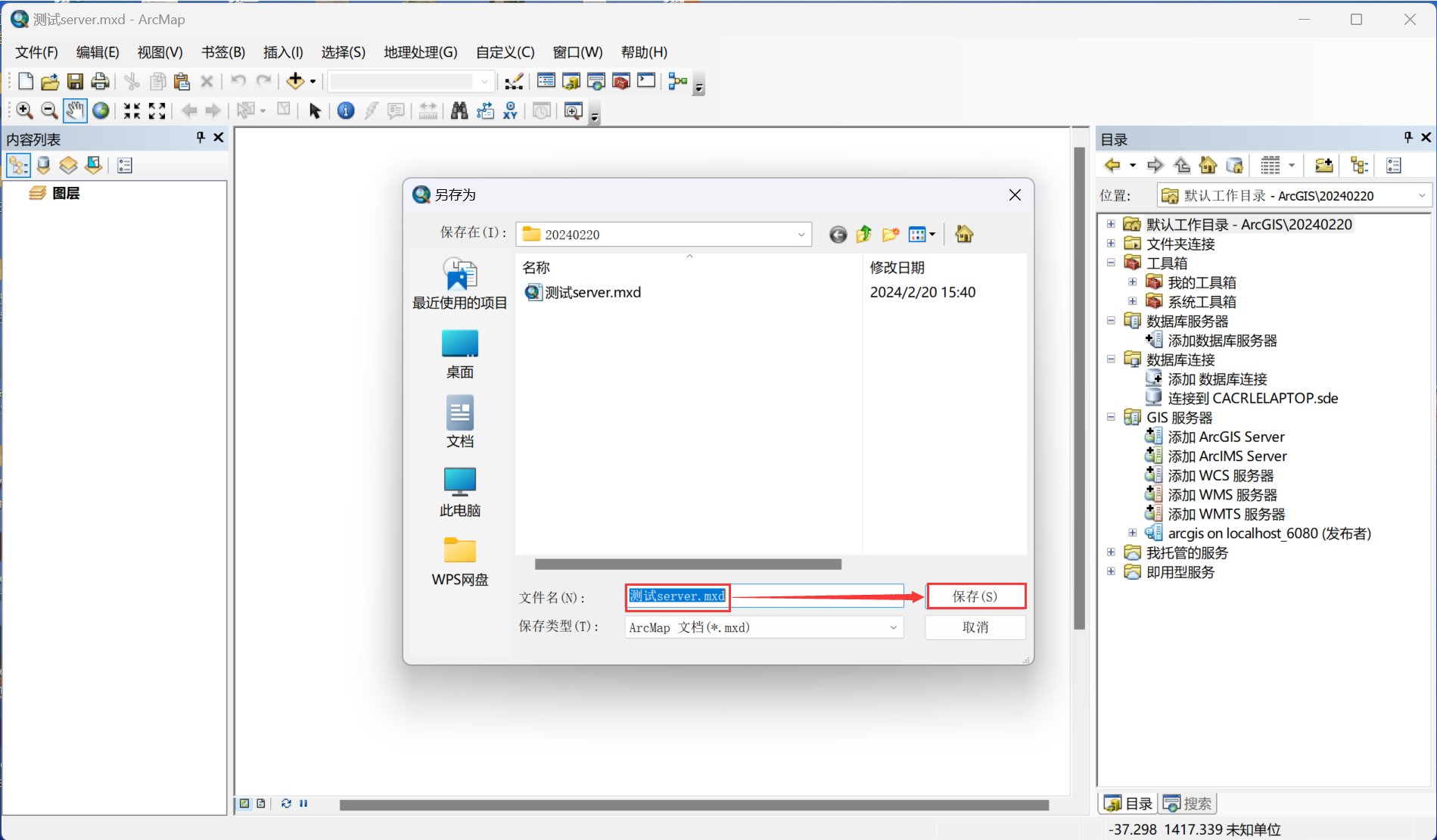
(1)创建MXD文件并保存


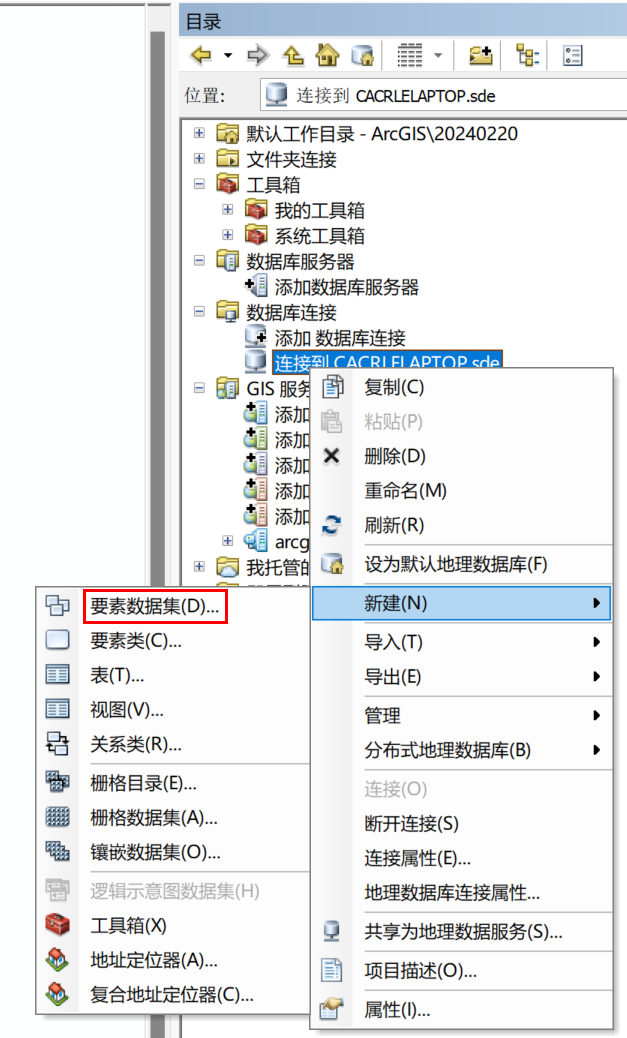
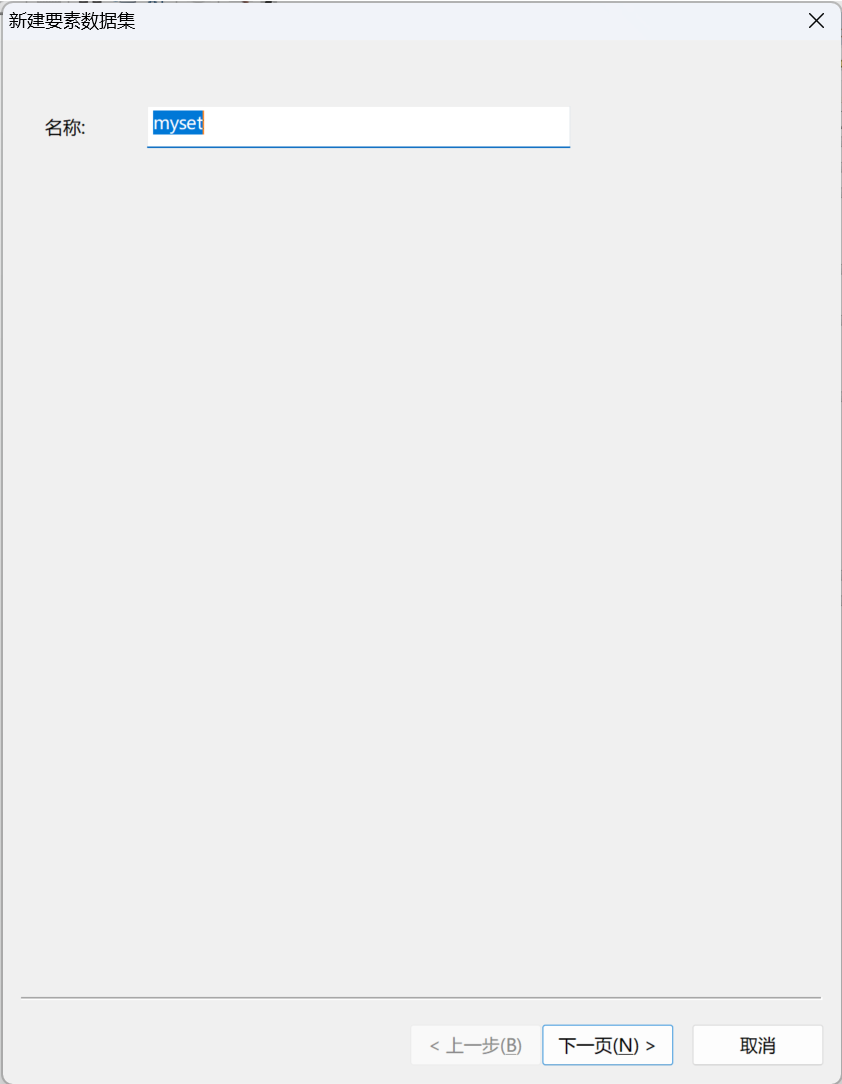
(2)添加要素集

填写要素集名称。

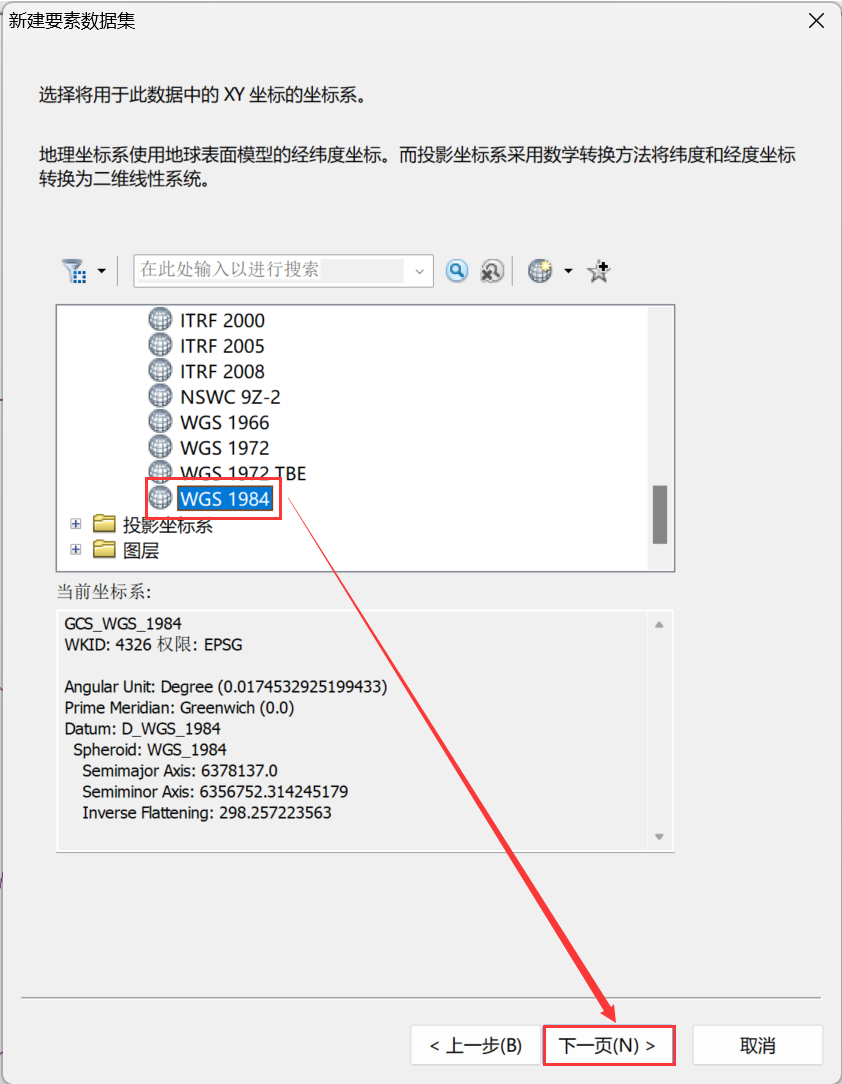
设置地理坐标系。

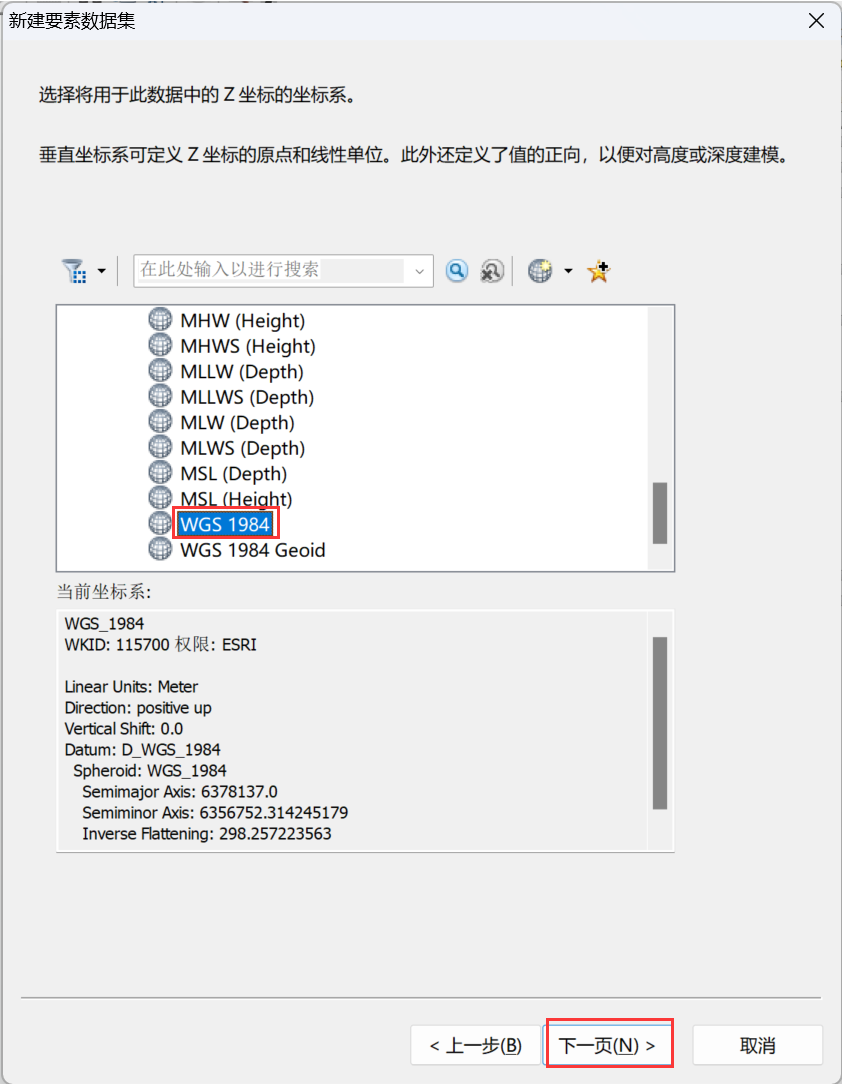
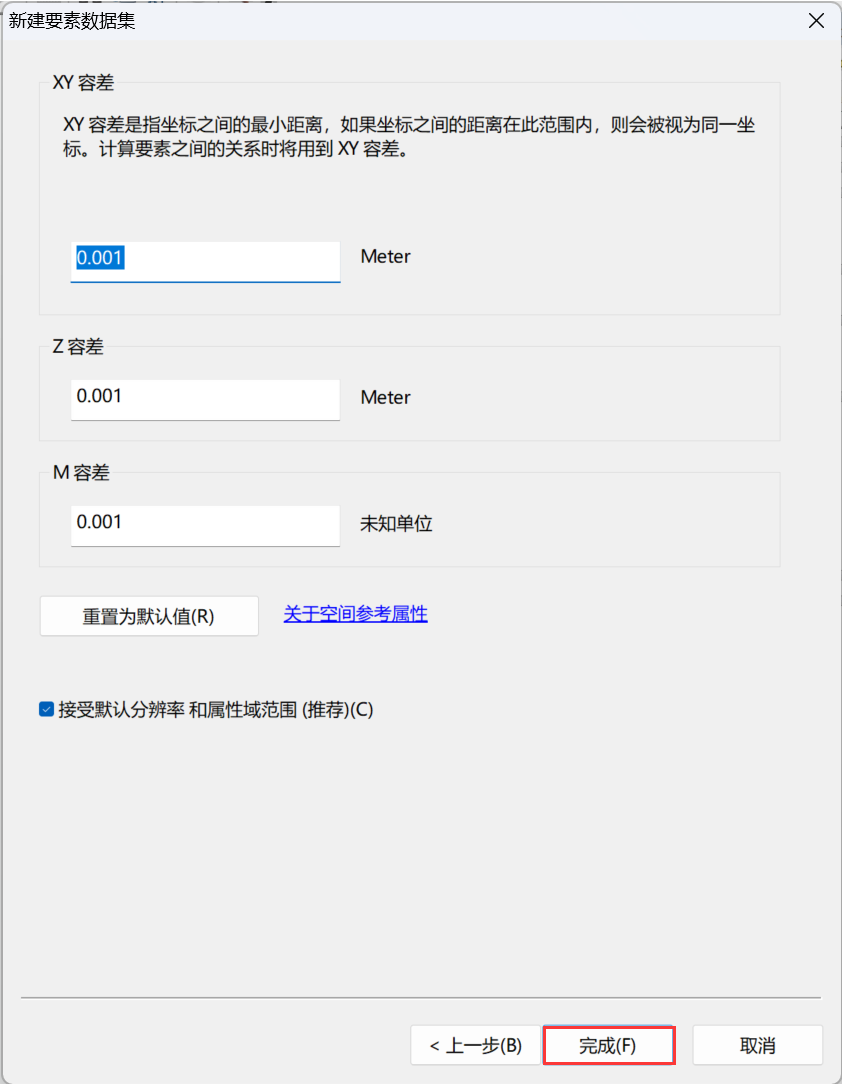
设置垂直坐标系。



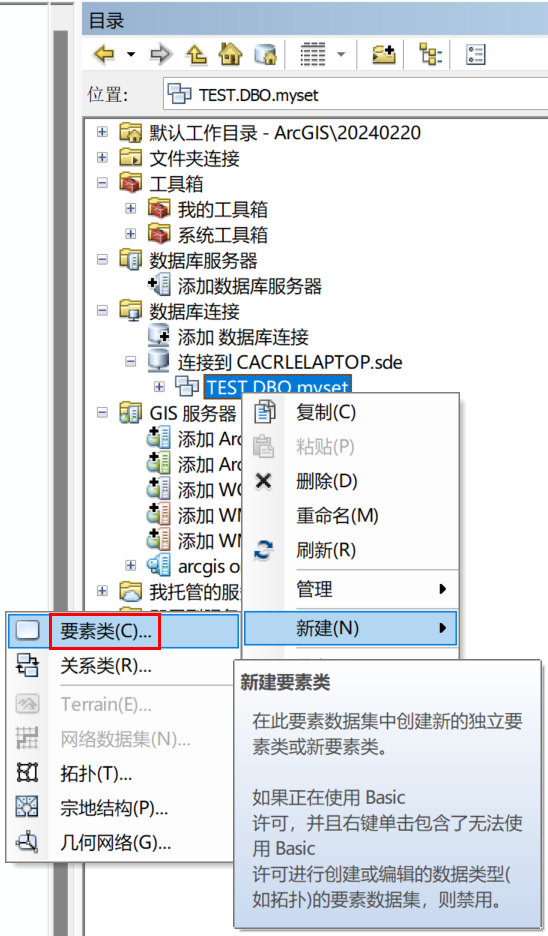
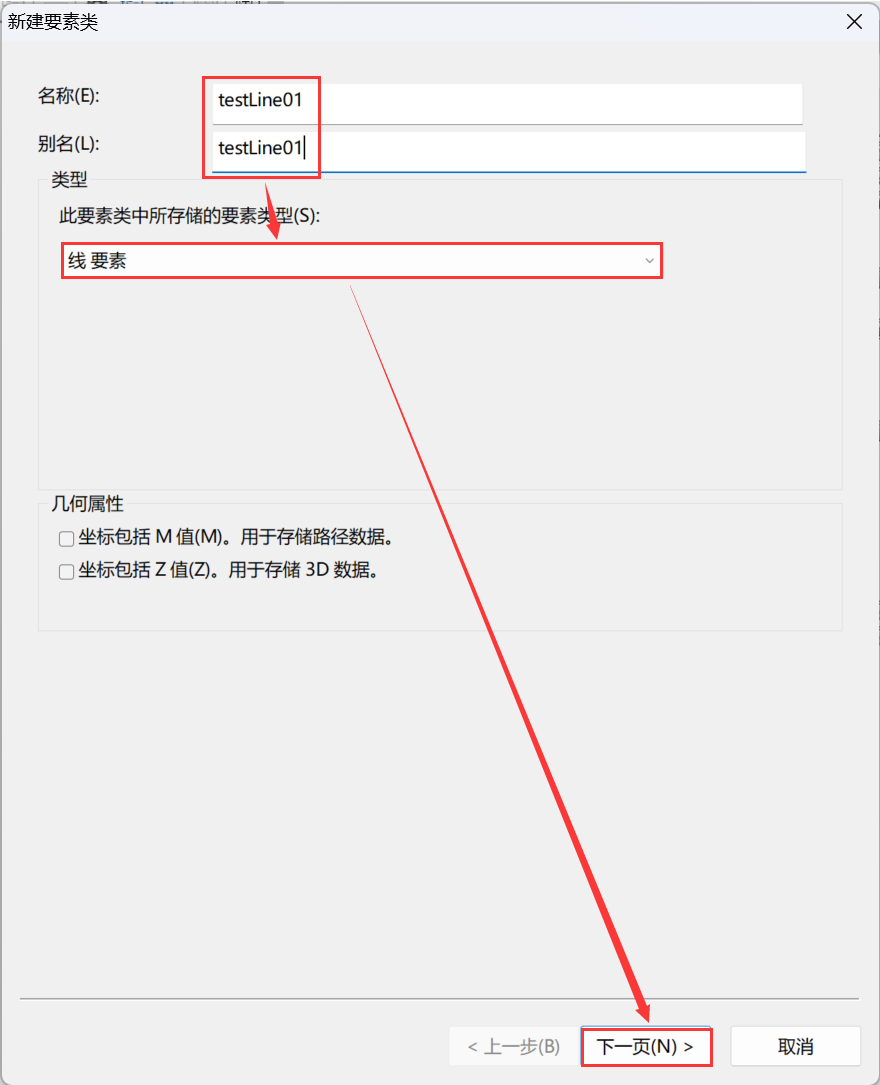
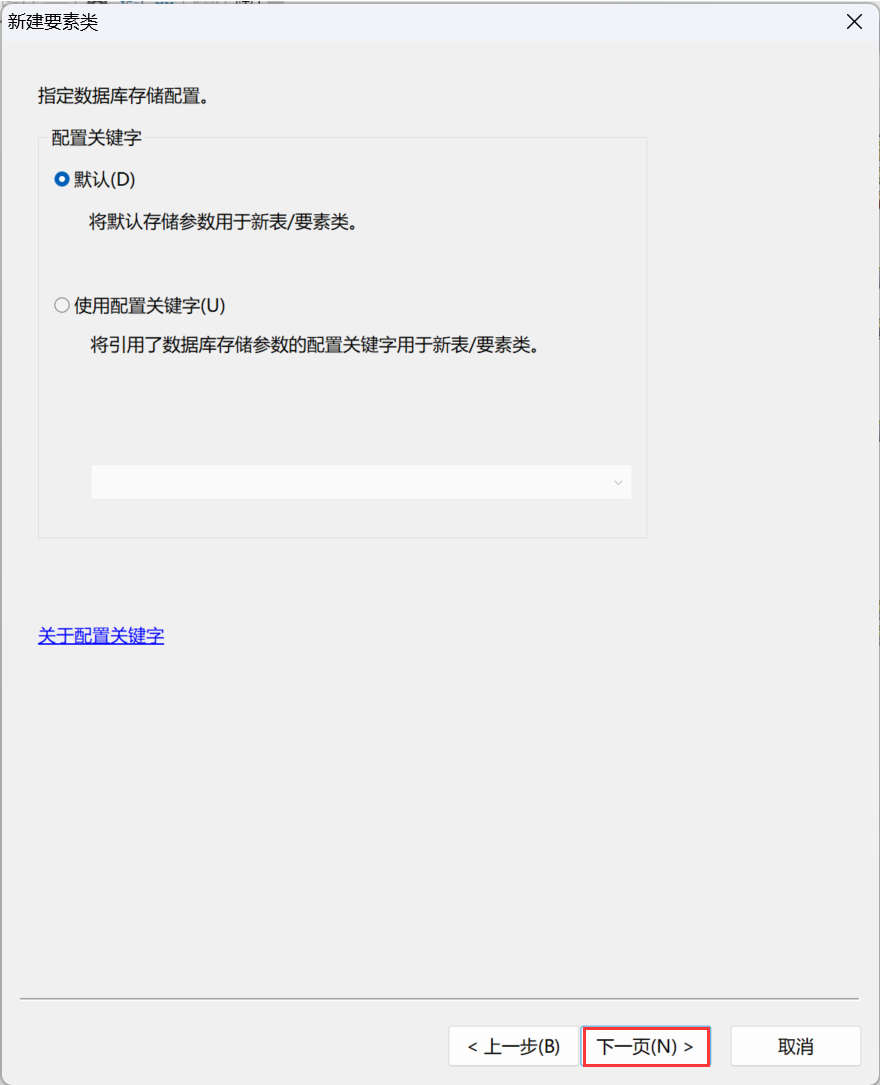
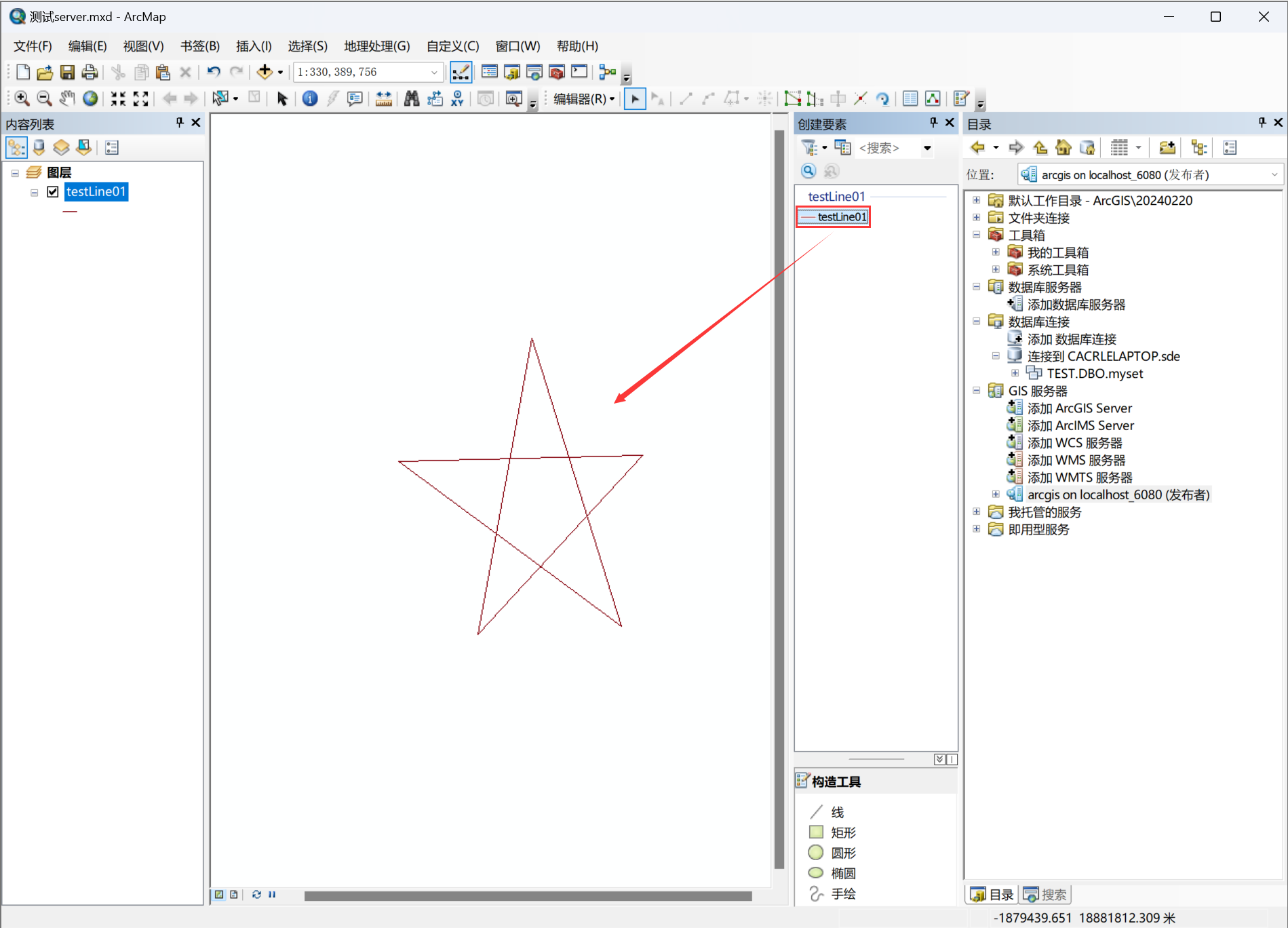
(3)添加一个线要素





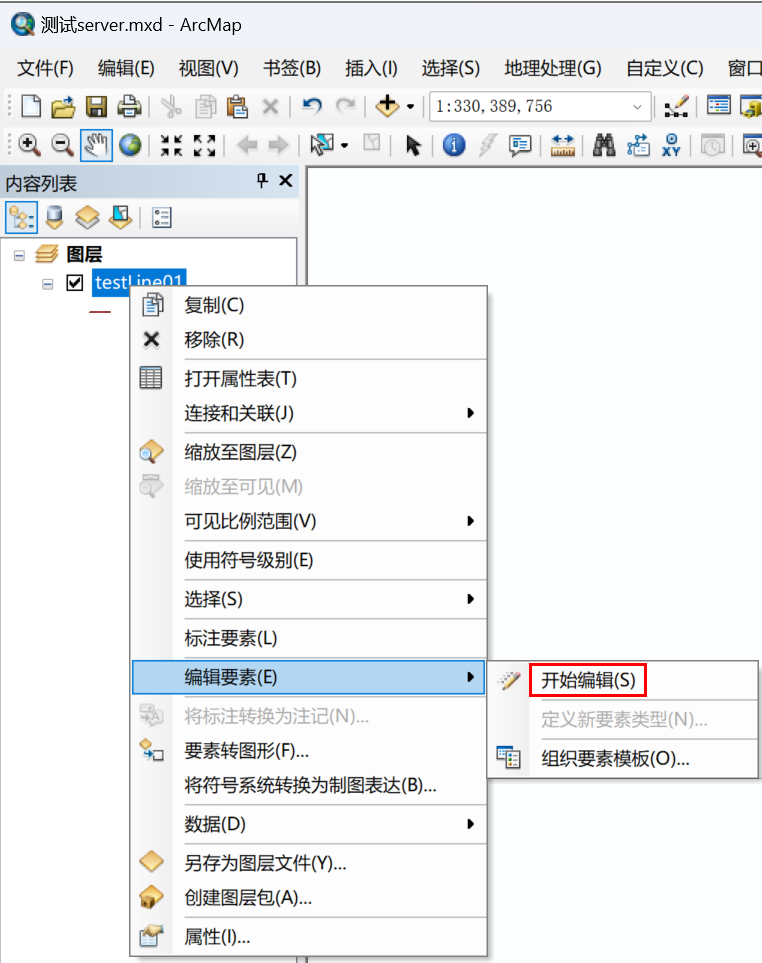
(4)编辑线要素并保存


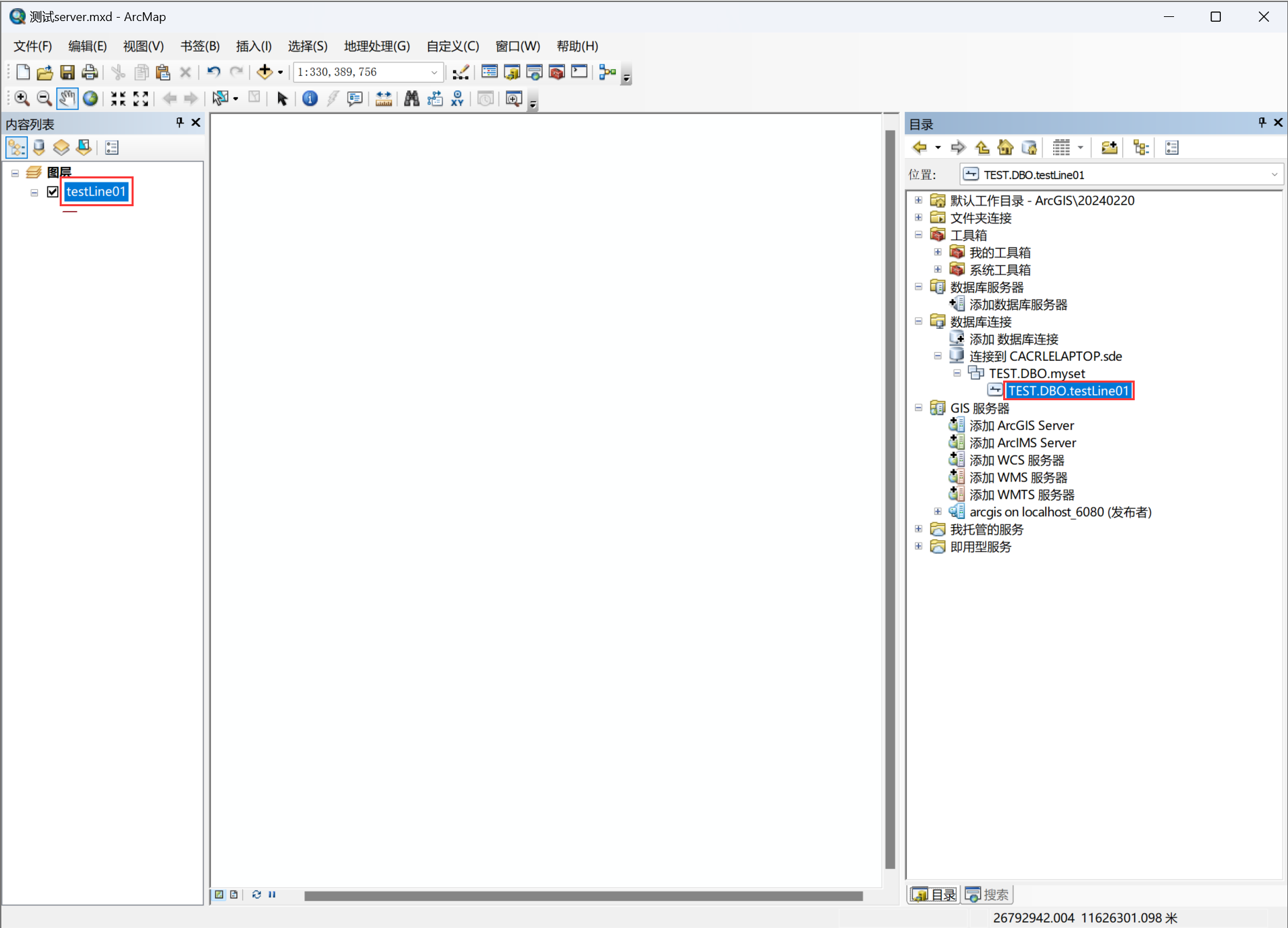
(5)注册要素集版本
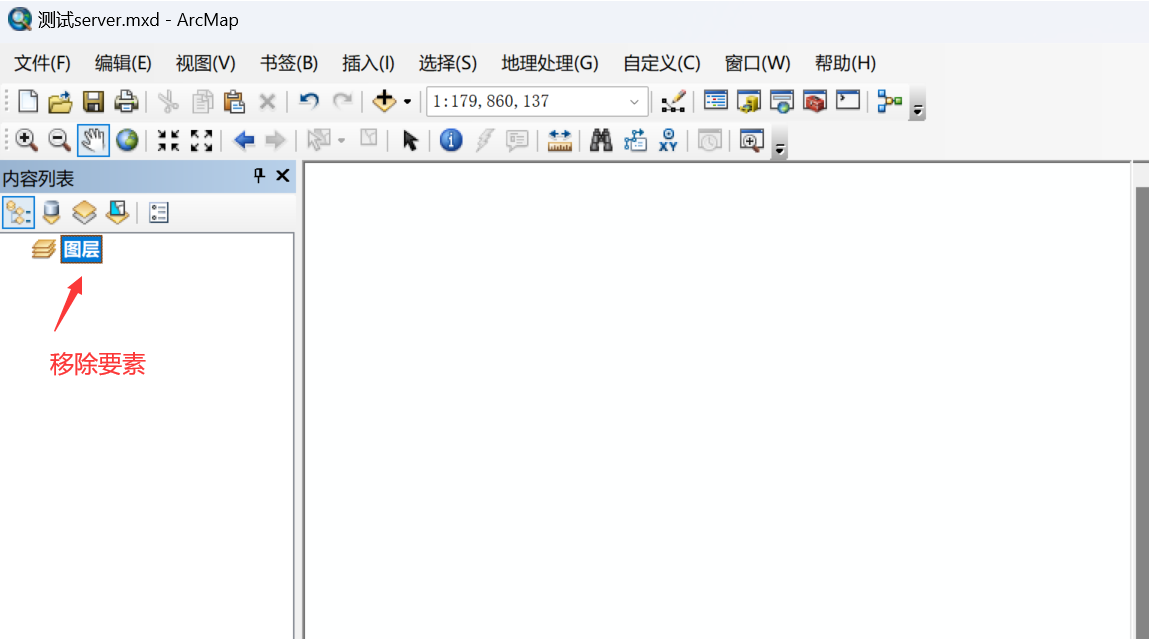
注册要素时,需要将ArcSDE要素移除TOC页,以解除要素占用。

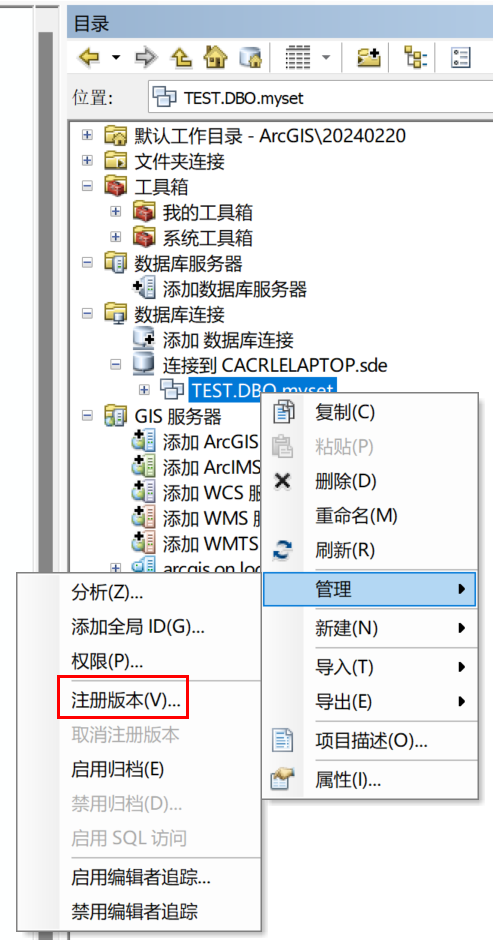
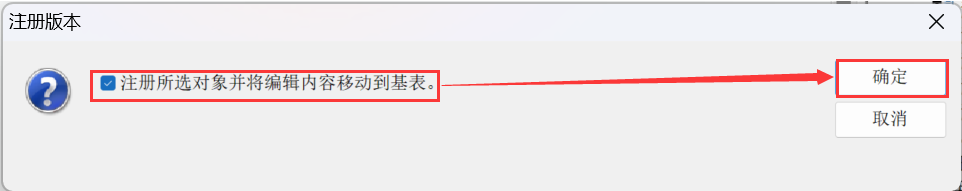
对要素集注册版本。


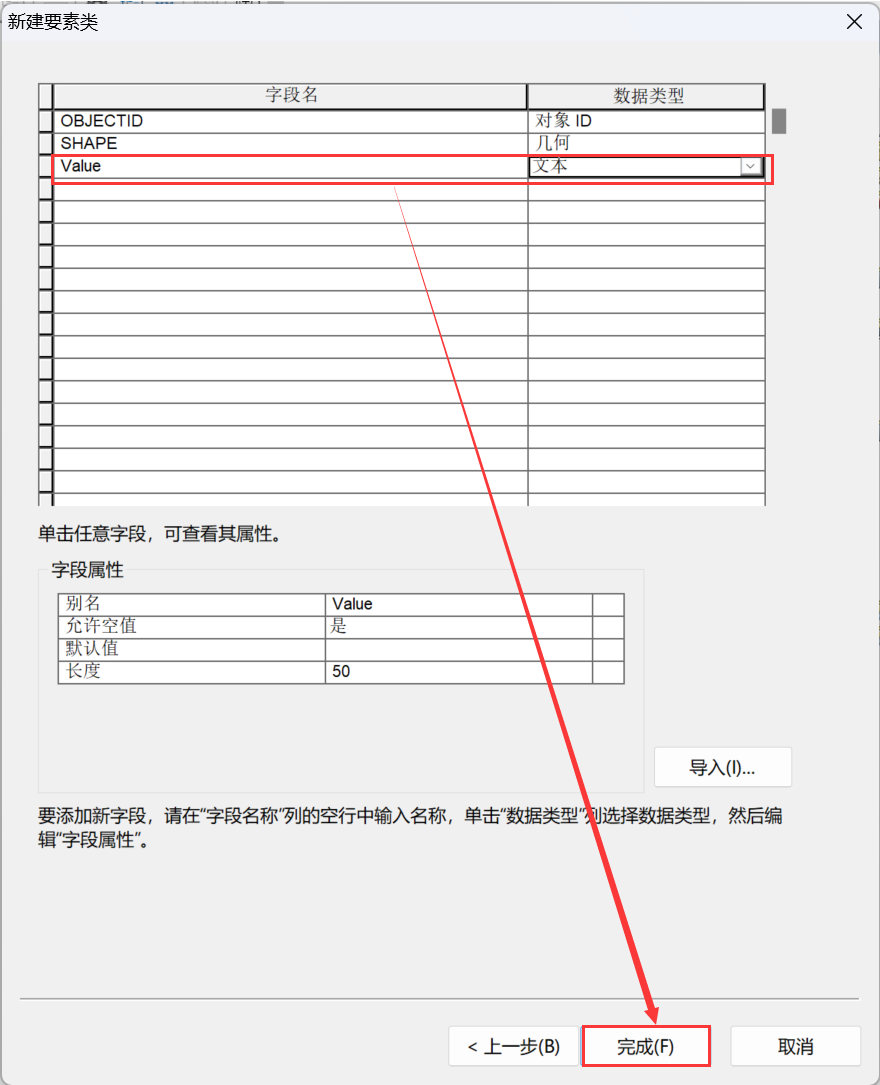
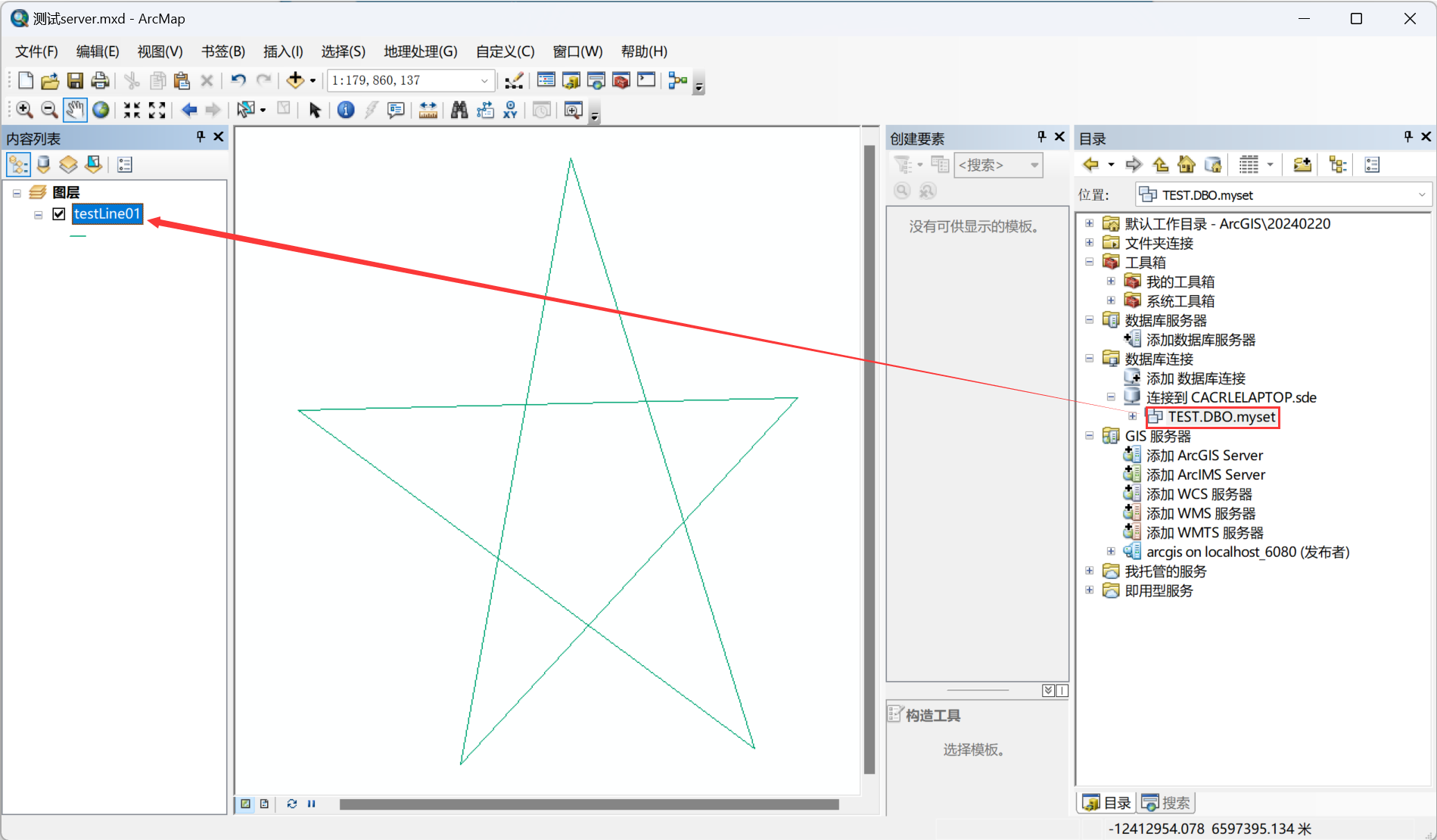
添加要素:

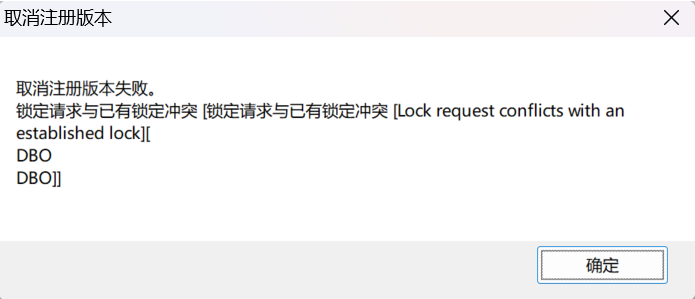
注:有时注册会提示锁定,如下:

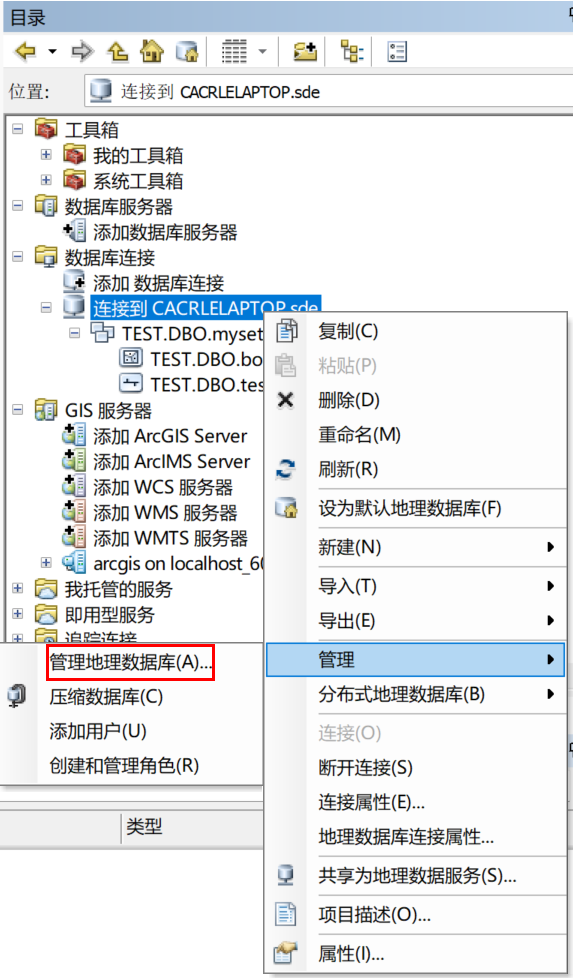
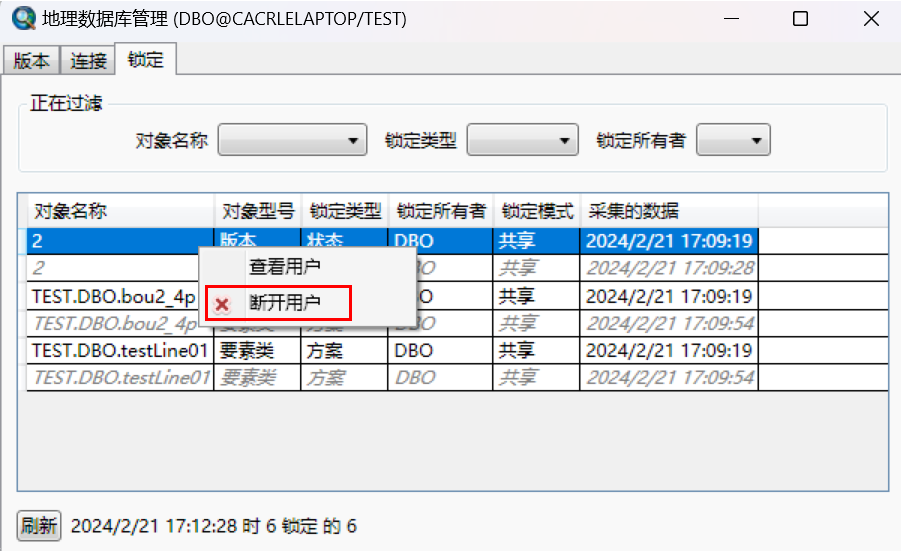
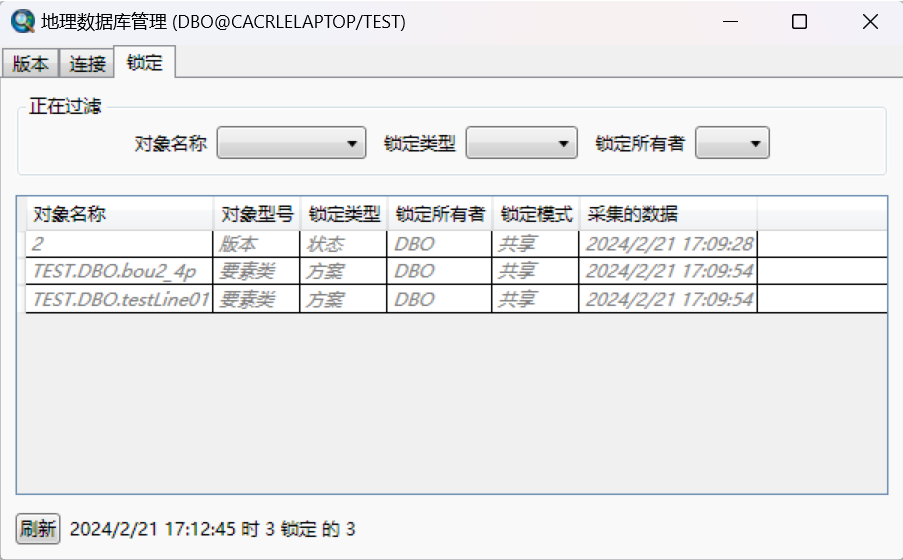
解决方案如下:



完成以上操作后,即可正常进行要素注册或删除等操作。
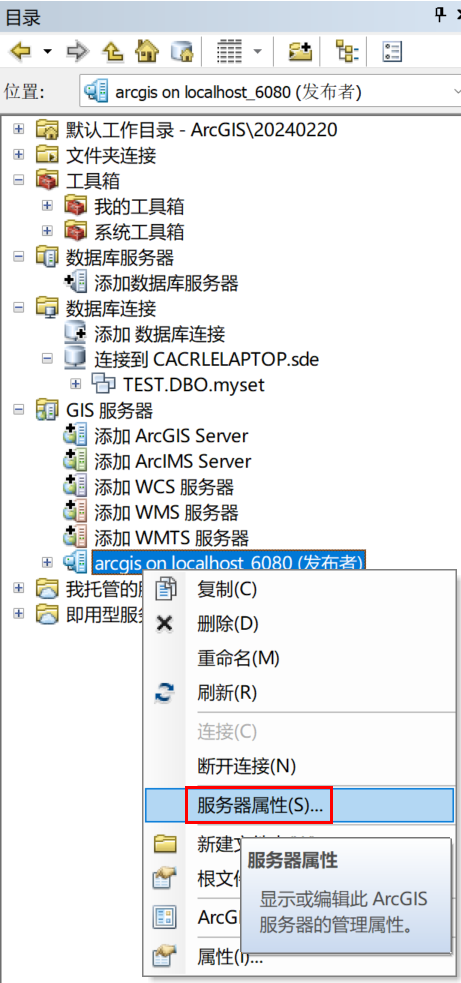
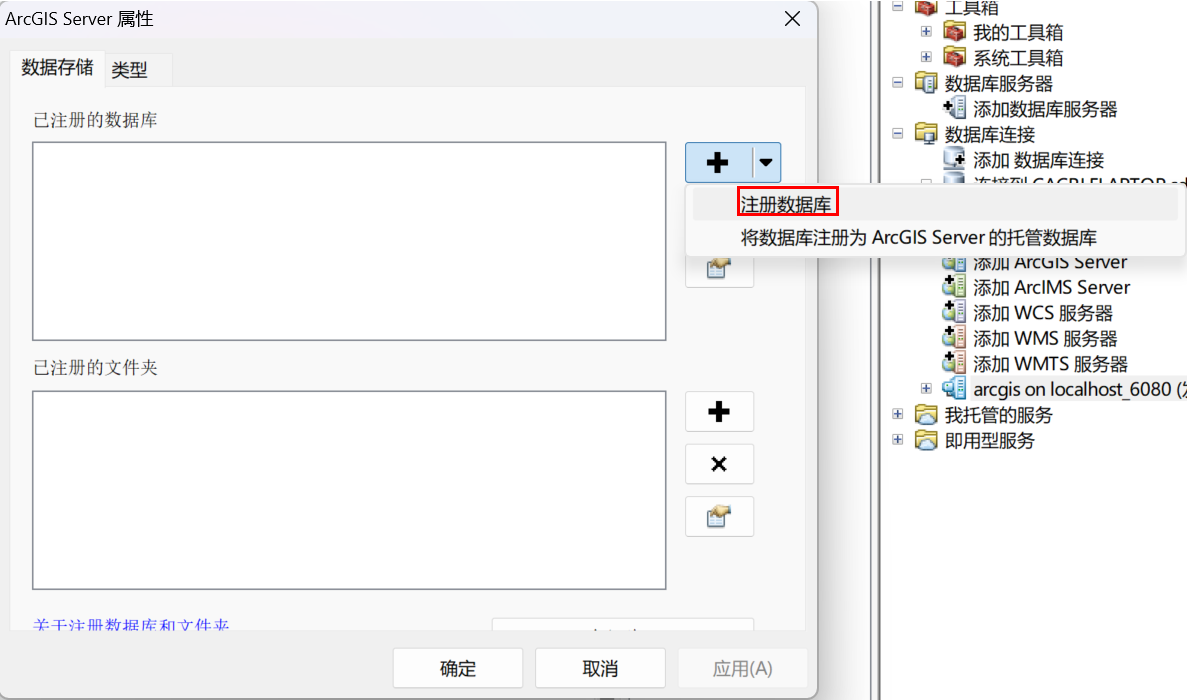
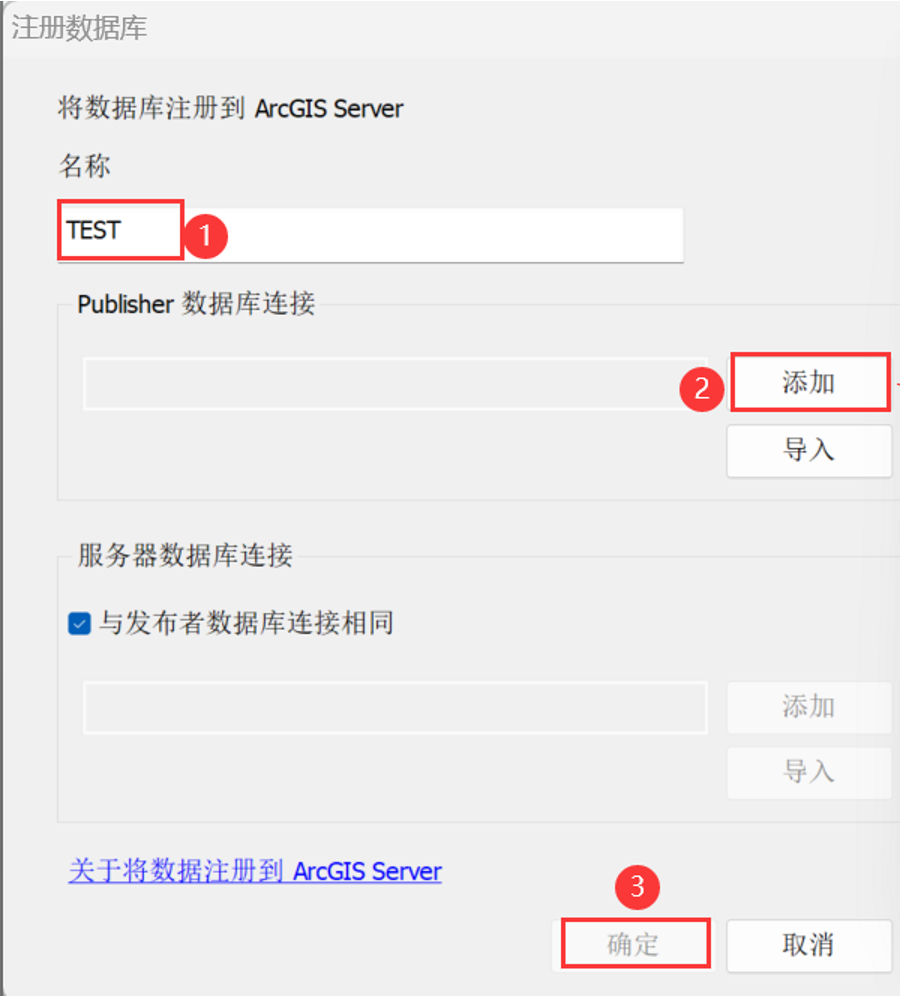
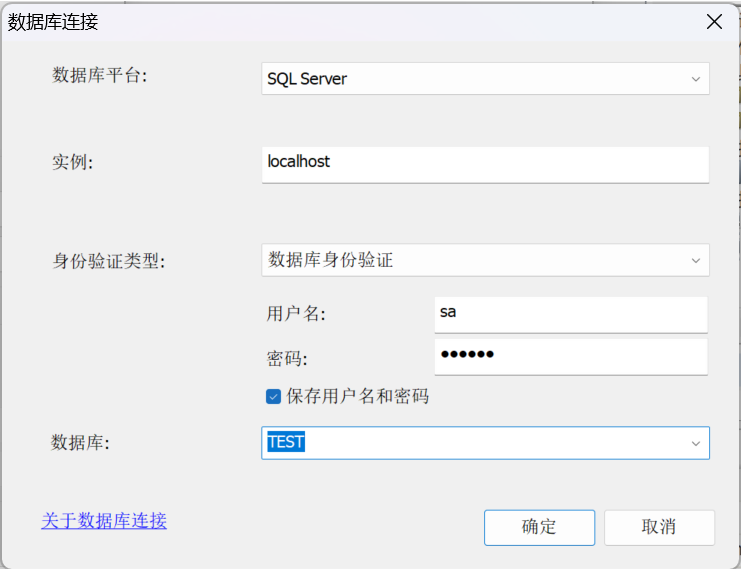
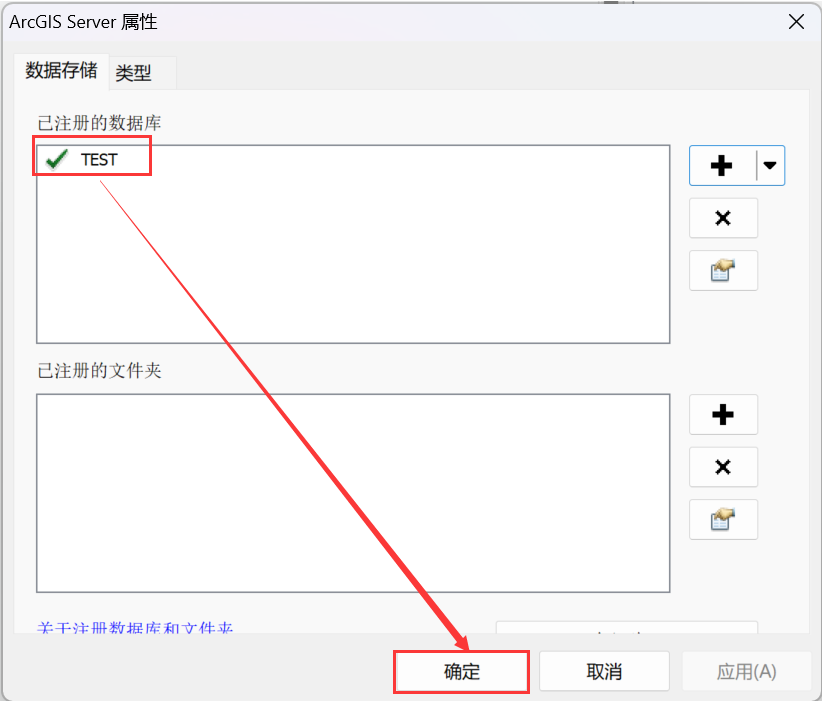
3.注册ArcSDE地理数据库



以上②步添加以下内容。


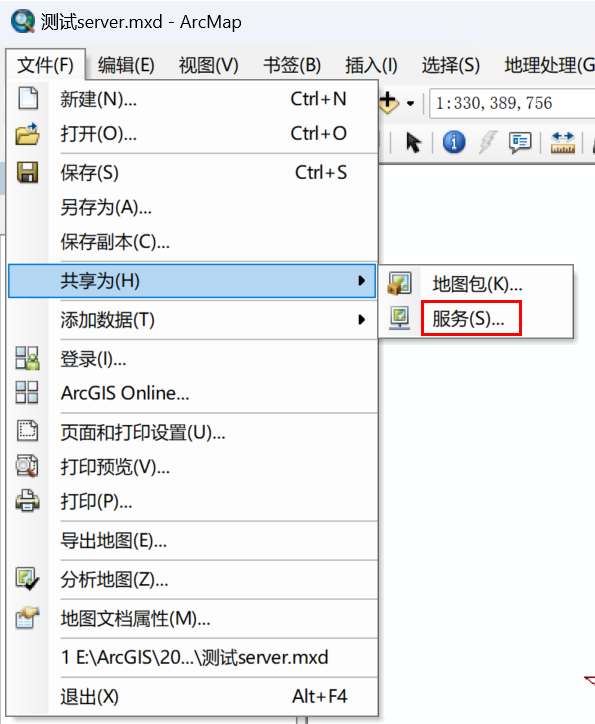
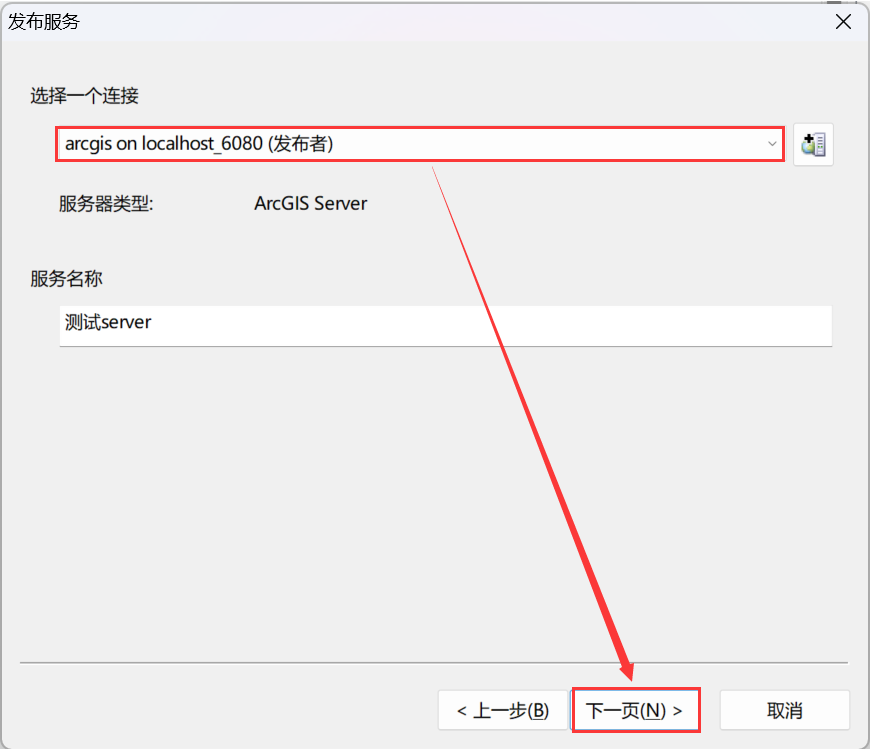
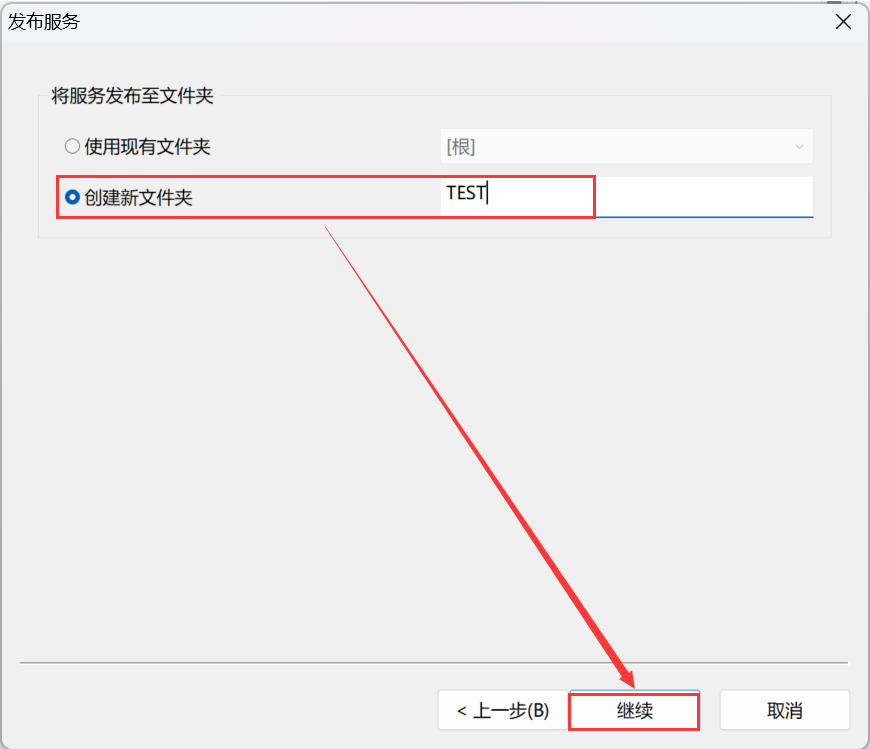
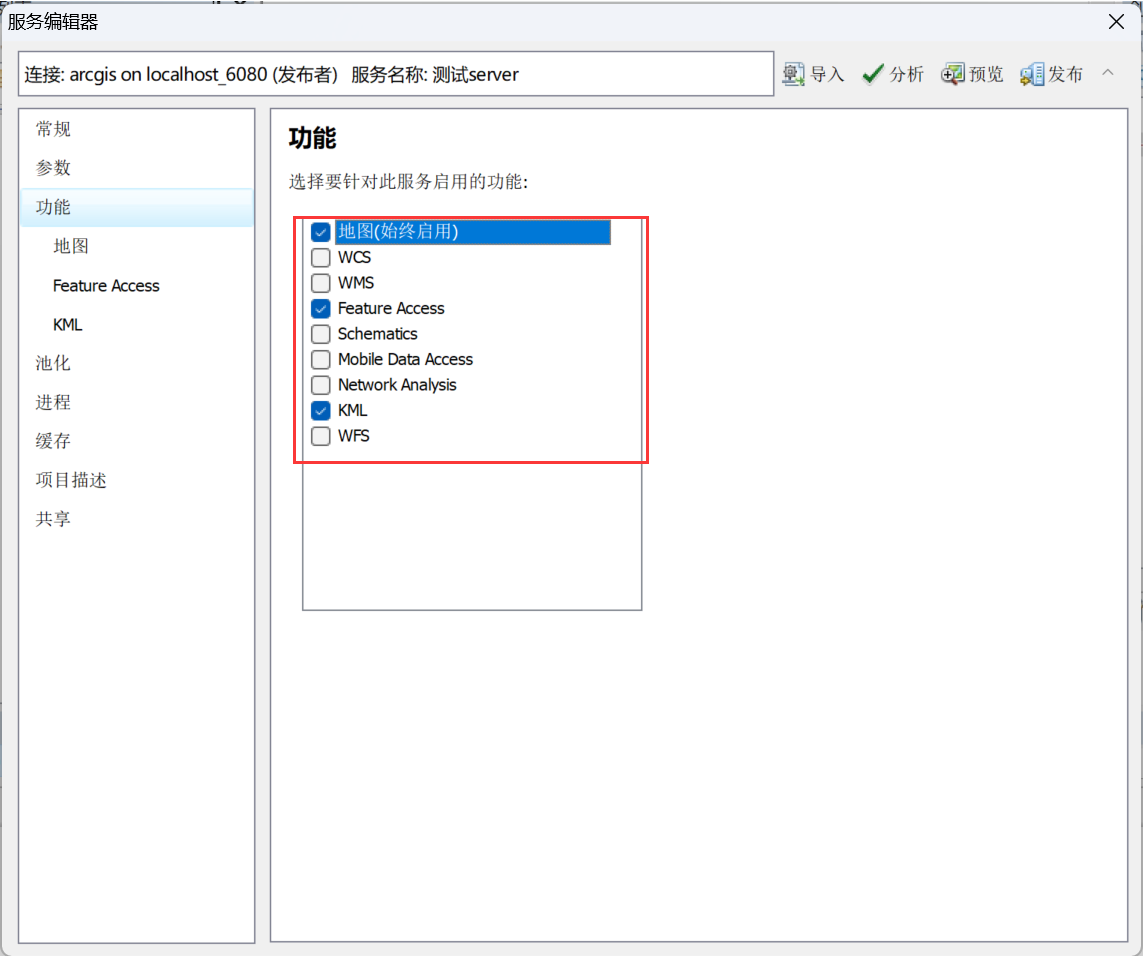
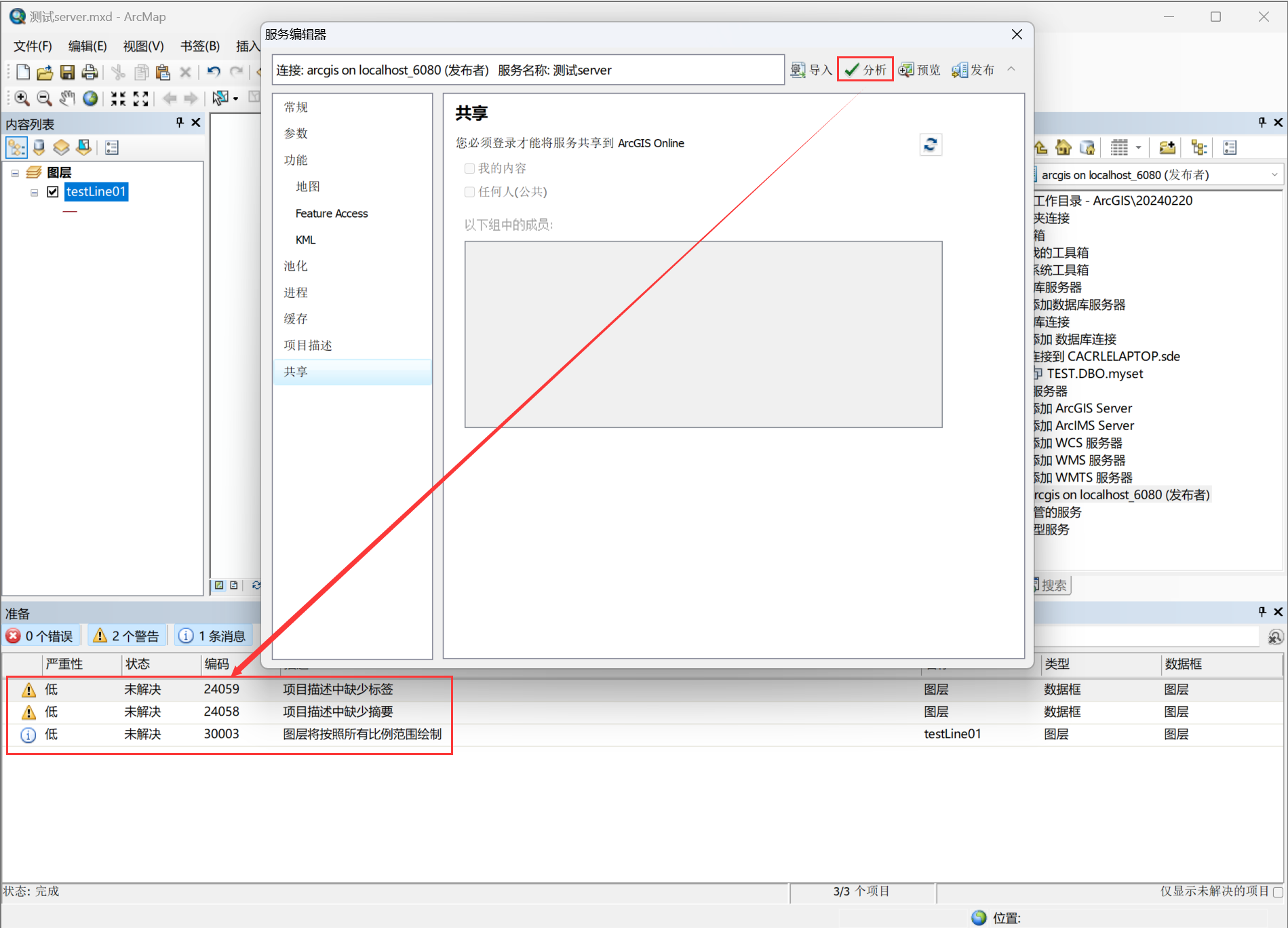
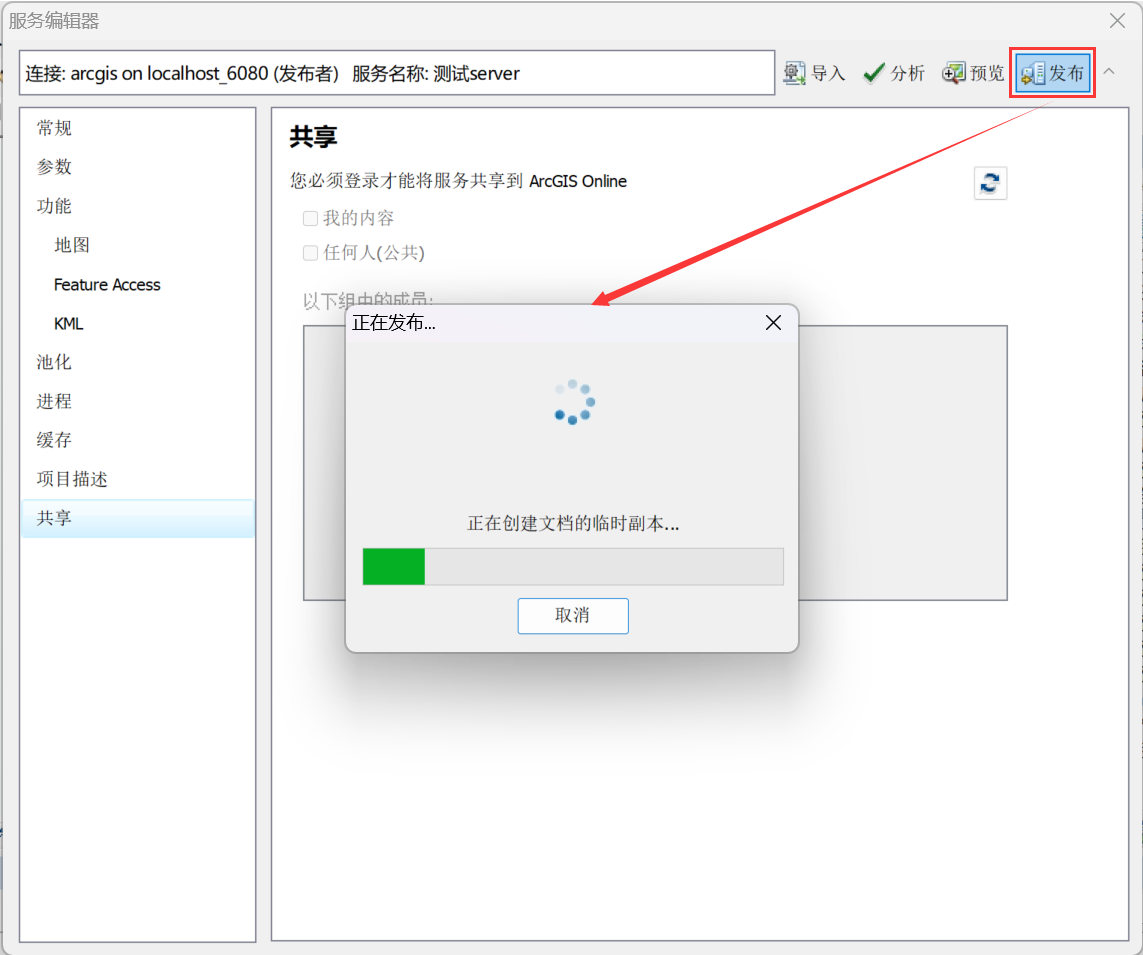
4.发布数据到Arcgis Server








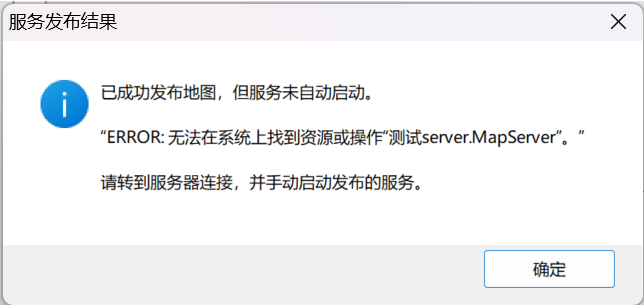
有时可能出现以下结果:

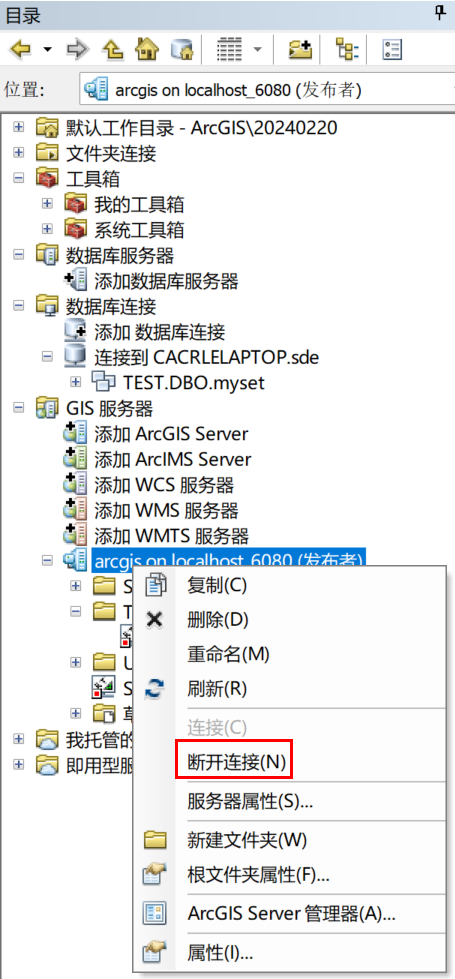
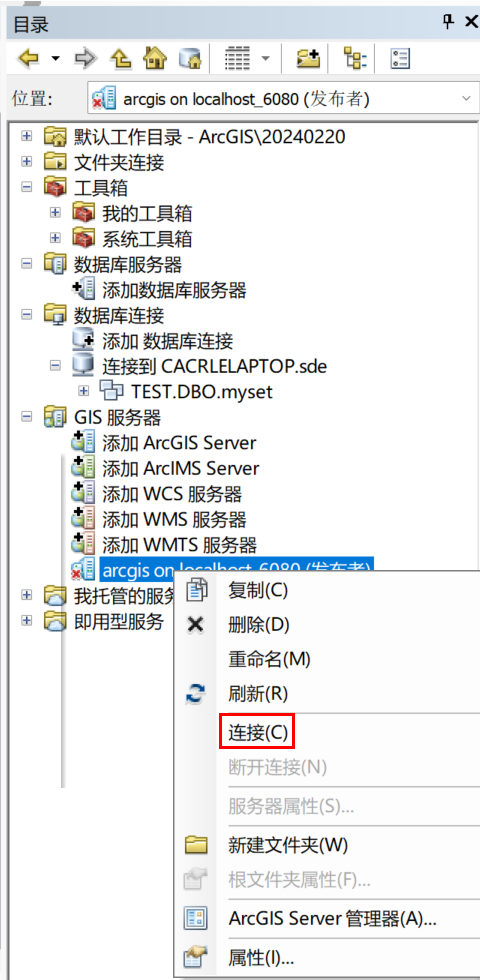
服务发布结果提示需要手动启动server服务,以下进行操作。
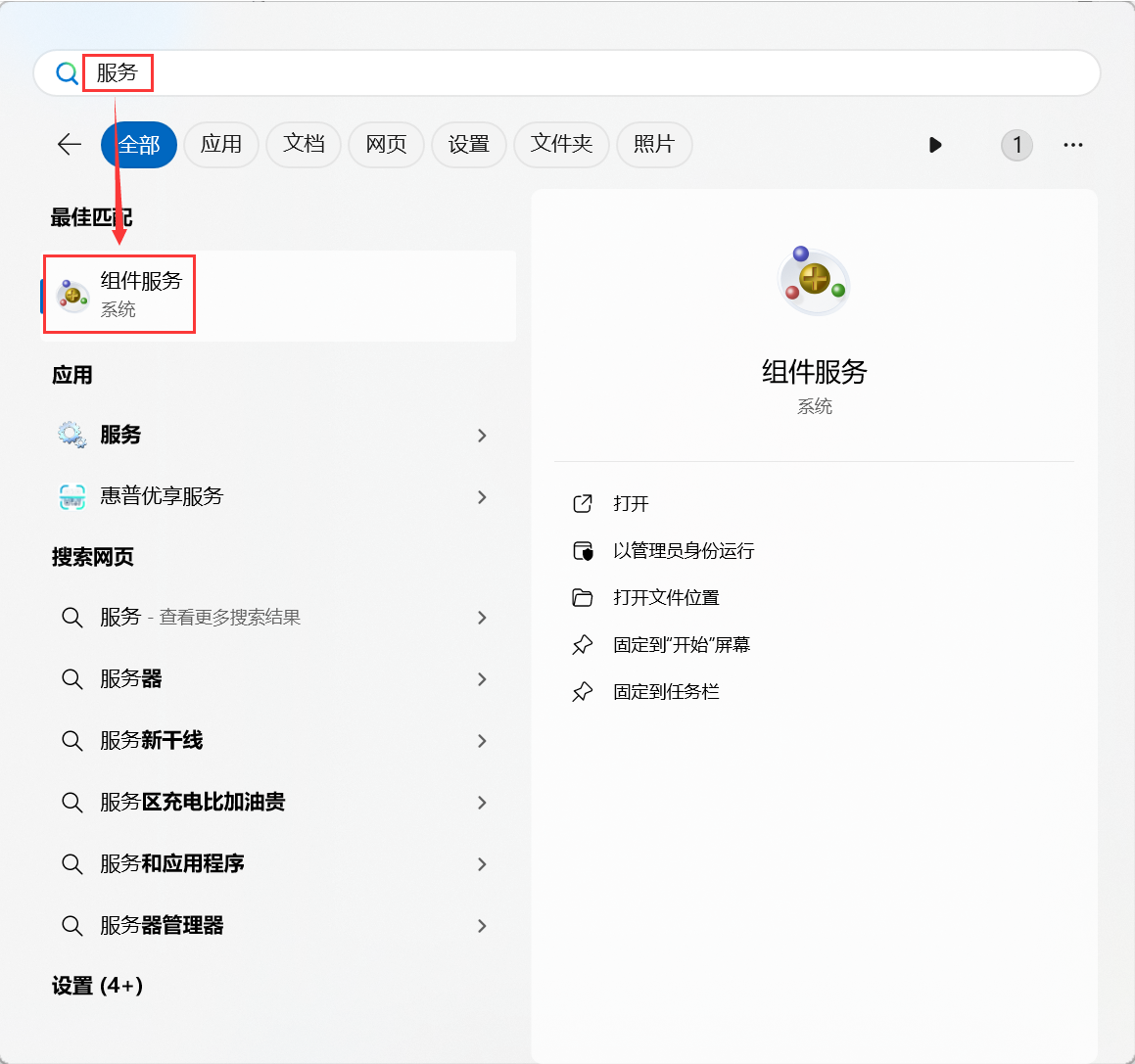
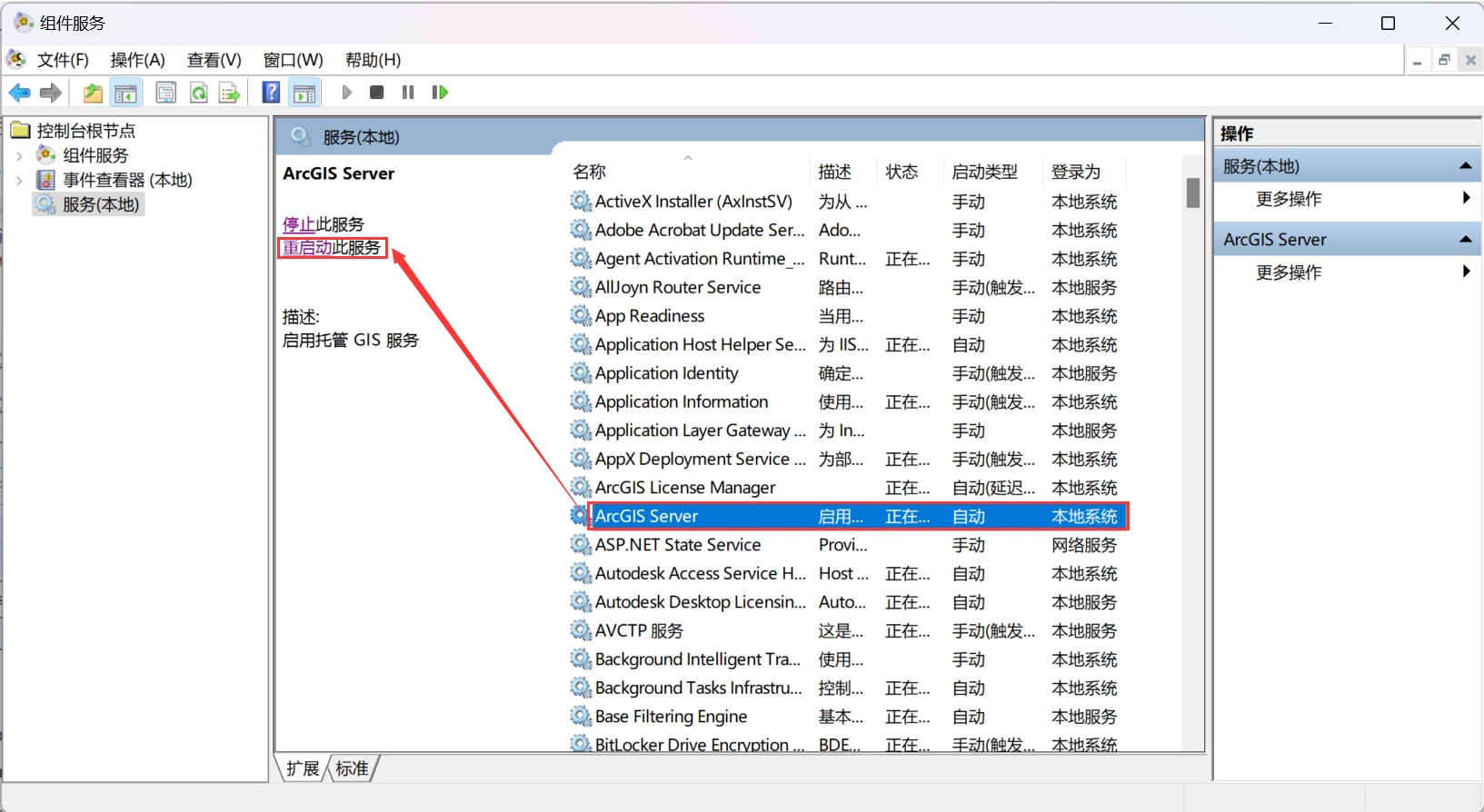
Win+Q打开搜索“服务”,找到“组件服务”并打开。





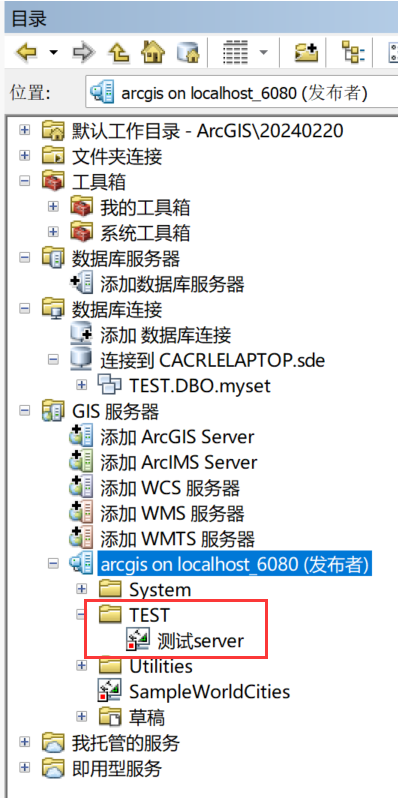
发布的服务可以在本地查看,如下:

发布的服务可以在server端查看,如下:


5.ArcgisForJS访问ArcGIS Server数据
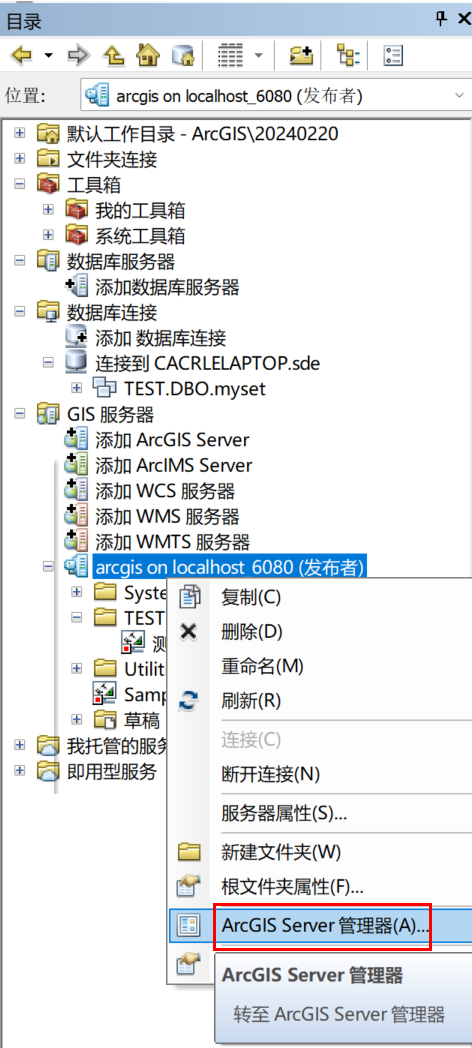
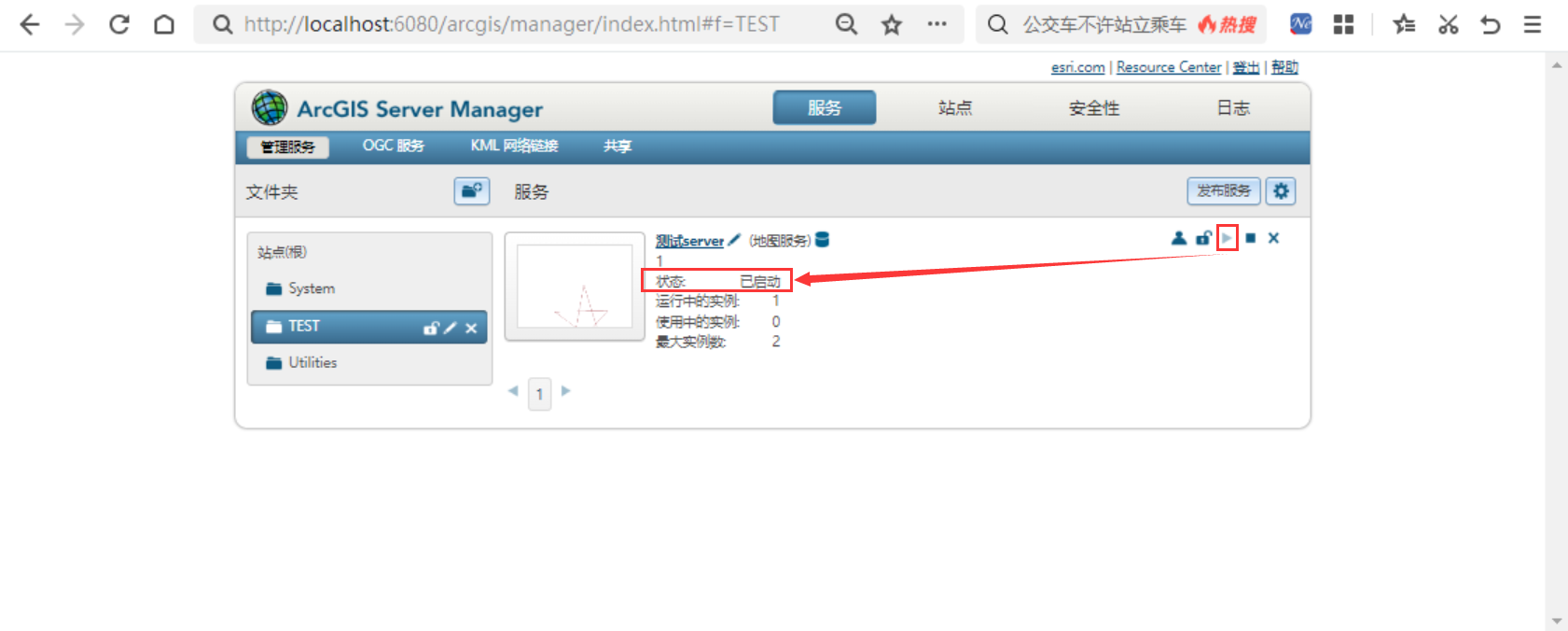
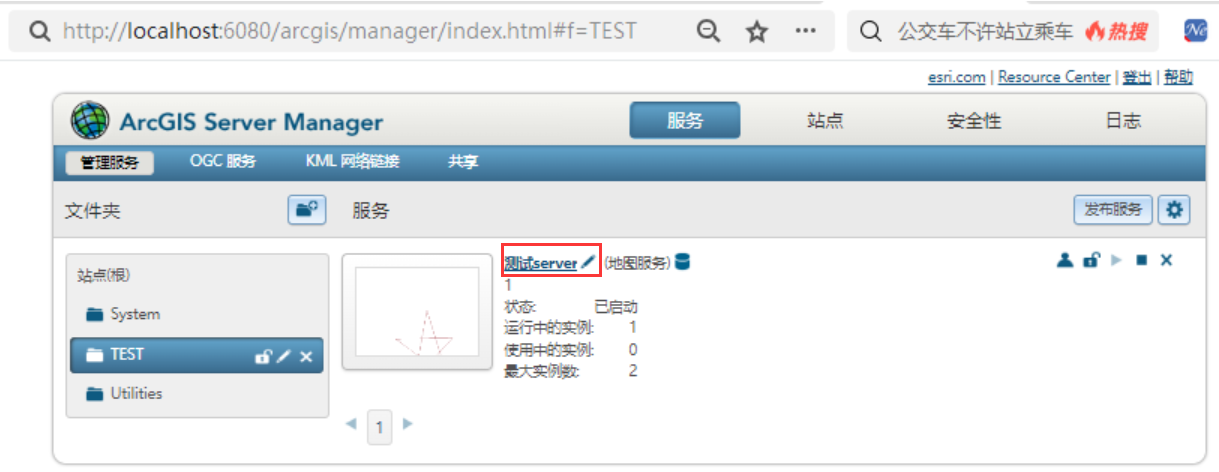
启用ArcGIS Server地图服务

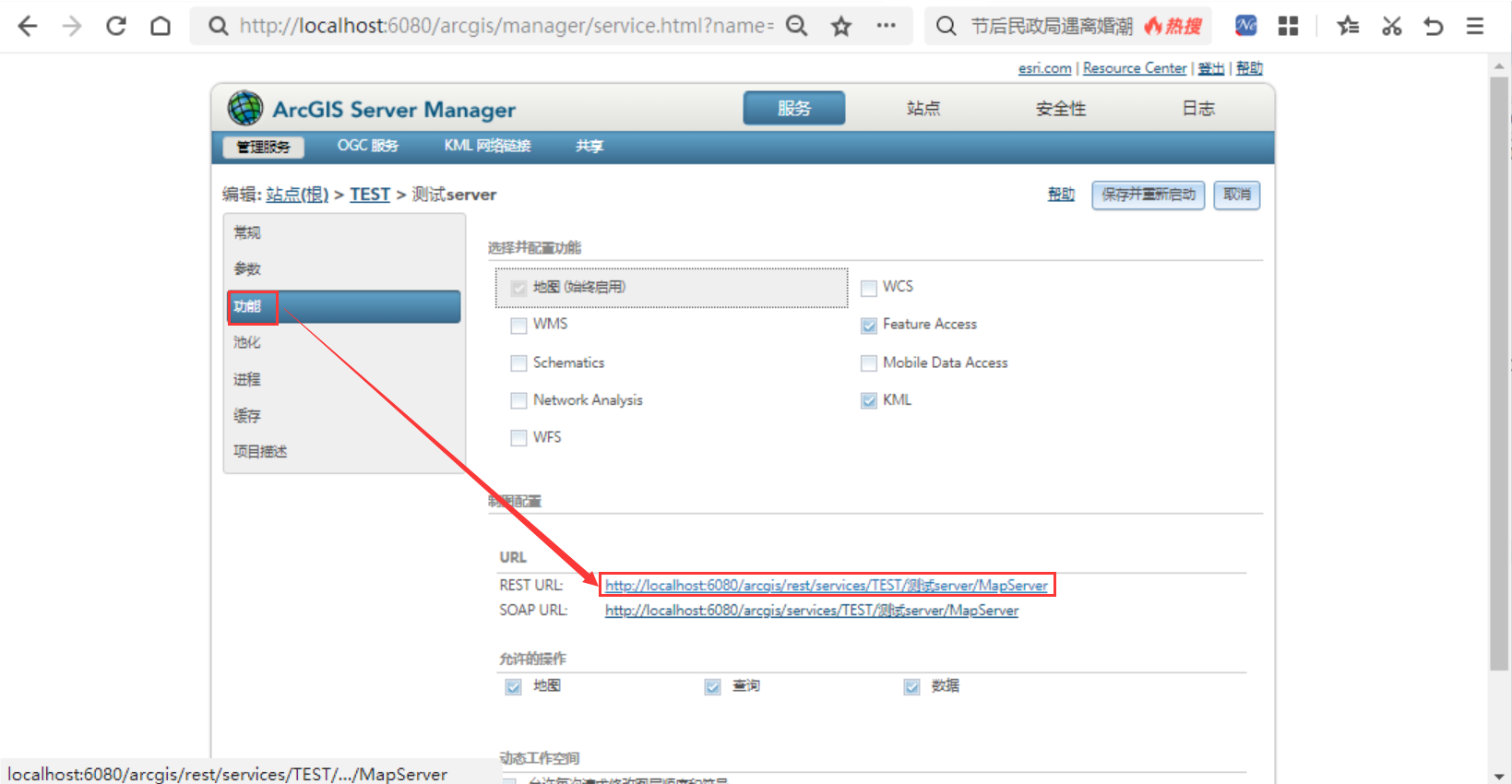
ArcgisForJS访问以下的REST URL:http://localhost:6080/arcgis/rest/services/TEST/测试server/MapServer

ArcgisForJS加载Arcgis Server发布的数据实现代码:
<!DOCTYPE html>
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Create Map</title> <link rel="stylesheet" href="http://localhost:8099/arcgis_js_api/javascript/4.28/esri/themes/light/main.css" /> <script src="http://localhost:8099/arcgis_js_api/javascript/4.28/init.js"></script> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <script type="text/javascript"> require(["esri/Map", "esri/views/MapView", "esri/layers/MapImageLayer" ], function ( Map, MapView, MapImageLayer ) { let layer = new MapImageLayer({ url:"http://localhost:6080/arcgis/rest/services/TEST/测试server/MapServer" }); const map = new Map({ basemap: "topo-vector" }); map.add(layer); const view = new MapView({ container: "viewDiv", // Reference to the DOM node that will contain the view map: map, // References the map object created in step 3 zoom: 3, center: [0, 45] }); }); </script>
</head> <body> <div id="viewDiv"></div>
</body> </html>
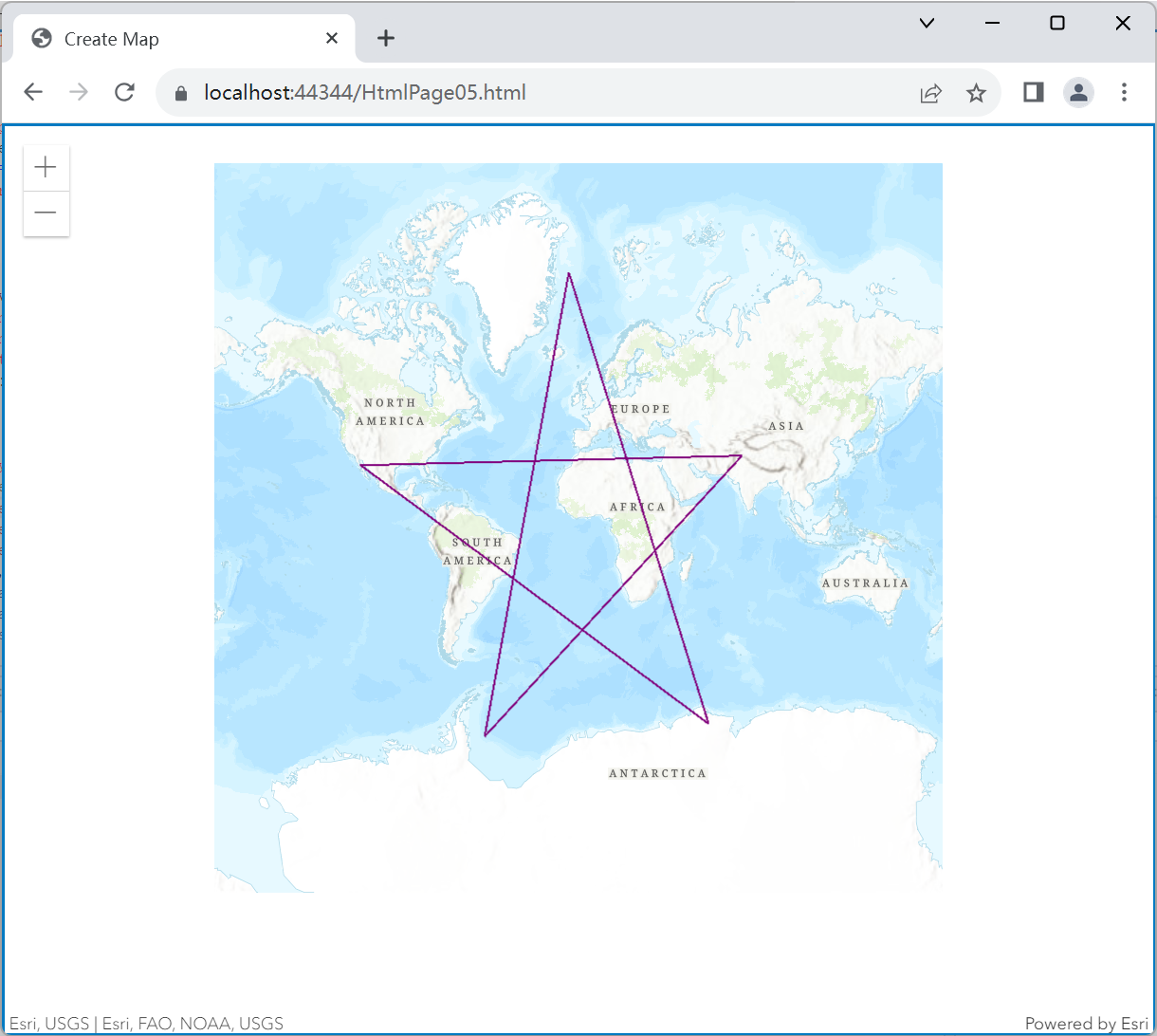
实现结果

参考资料:
[1] juechen333. ArcGIS10.2保姆式安装教程,超详细;附安装包; 2023-01-15 [accessed 2024-02-21].
[2] GISer苍如狗. Arcgis Server安装教程; 2021-05-01 [accessed 2024-02-21].
[3] 孙霸天. ArcGIS server 10.2安装教程详细版; 2022-03-15 [accessed 2024-02-21].
[4] 一入GIS深似海. 不一样的前端,JavaScript之arcgis api教程; 2020-11-02 [accessed 2024-02-21].
[5] wsqplsh. arcgisserver发布服务详细流程; 2016-01-12 [accessed 2024-02-21].
[6] 老靳的WebGIS. 【完整的WebGIS教程】6.1 使用ArcGIS Server发布要素服务; 2023-08-07 [accessed 2024-02-21].
[7] jxufeng. arcgis10.2 SDE (sqlserver)安装及使用; 2014-04-16 [accessed 2024-02-20].
[8] 2015在路上. ArcGIS Server10.2服务启动不了之http://localhost:6080/arcgis/manager无法打开之arcMap 无法打开6080admin问题解决之路; 2016-10-21 [accessed 2024-02-21].
[9] 马克玲. 发布服务成功后arcgis services directory目录中无法显示服务列表; 2014-07-15 [accessed 2024-02-21].
[10] 佛系小泉. ArcGIS Server发布服务及一些发布常见问题解决; 2023-07-31 [accessed 2024-02-21].
[11] 芒小李. Failed to register as versioned.Lock request conflicts with an established lock; 2019-01-23 [accessed 2024-02-21].
[12] xiaoxingdi. 分别使用arcgis for js 4.x和3.x加载本地server地图; 2019-04-12 [accessed 2024-02-21].
[13] GIS开发者. ArcGIS API for JS4.7加载ArcGIS Server发布的REST和WMS地图服务; 2018-07-18 [accessed 2024-02-21].
[14] 易智瑞. ArcGIS API For Javascript入门; 2020-09-15 [accessed 2024-02-21].
这篇关于ArcgisForJS如何访问Arcgis Server?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








