本文主要是介绍软件工程项目----打砖块报告,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
打砖块项目报告
一·需求分析
1.添加一个新窗体,用于开始界面
2.添加音效和背景音乐
3.当所有砖块都消失后,添加胜利的音乐和图片文字等
4.当游戏失败后,添加失败的音乐和图片文字等
5.为不同颜色的砖块添加生命值,需要被小球碰撞多次才消失
6.为小球生命值,三次或多次失败游戏才Game Over
7.为游戏添加积分,累计到一定分数增加小球的生命值
8.为游戏添加数据库存储积分和玩游戏的玩家称呼
9.为游戏设计奖励机制,砖块可以掉落道具
二·概要设计
1. 引言
1.1 编写目的
在打砖块项目的前一阶段,也就是需求分析阶段中,已经将系统用户对本系统的需求做了详细的阐述。
本阶段已在系统的需求分析的基础上,对打砖块项目做概要设计。主要解决了实现该项目需求的程序模块设计问题。包括如何把该游戏划分成若干个模块、决定各个模块之间的接口、模块之间传递的信息,以及数据结构、模块结构的设计等。在以下的概要设计报告中将对在本阶段中对系统所做的所有概要设计进行详细的说明。
在以后的软件测试以及软件维护阶段可参考此说明书,以便于了解在概要设计过程中所完成的各模块设计结构,或在修改时找出在本阶段设计的不足或错误。
1.2 定义
1 . 3 . 1 专门术语
SQL: 一种用于访问查询数据库的语言
事务流:数据进入模块后可能有多种路径进行处理。
主键:数据库表中的关键域。值互不相同。
1 . 3 . 2 缩写
系统:若未特别指出,统指本机票预定系统。
SQL: Structured Query Language (结构化查询语言)。
HTTP: HyperText Transfer Protocol (超文本传输协议)。
1.4 参考资料
文档模板参考百度文库概要设计模板
2. 任务概述
2 . 1 目标
2 . 2 运行环境
游戏将由两部分程序组成,后台数据库和前台游戏界面,环境java+windows10
2 . 3 需求概述
软件工程课程设计,完善小游戏打砖块的一些功能,使得该游戏更加具有可玩性和交互性
2 . 4 条件与限制
无
3. 总体设计
3 . 1 处理流程
下面将使用(结构化设计)面向数据流的方法对打砖块的处理流程进行分析。系统可分为两大部分:一、前端游戏程序,二、后台数据库上的程序。以下将分别对系统的这两大部分进行流程分析:
3 . 1 . 1 前端游戏程序流程
前端上的输入信息为游玩者姓名,分数,时间等。输出为后台数据库表。其内部处理流程如下:
下面对各模块(以图表形式)进行功能说明:
1.游戏流程图

3 . 1 . 2 后台数据库
下面对各模块(以图表形式)进行功能说明:

3 . 2 总体结构和模块外部设计


4. 接口设计
4 . 1 接口
http://localhost:8084/api/Rank/setRank
参数主要是分数,用户名和时间
三·详细设计
1.前端游戏界面
主界面的按钮设计和实现
其中一个按钮的实现

游戏界面的控件实现

2.后台数据库(以图表形式展现)
(1)数据库表

四·测试计划及分析
测试功能1:界面的跳转
三个界面的跳转,主界面,游戏界面和排行榜
(测试后没有问题)
测试功能2:游戏的结束
结束条件为生命值为0
(测试后成功)
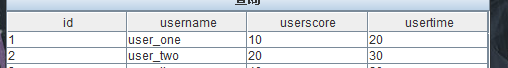
测试功能3:数据的写入和读出
测试用例:user_one,user_two,123
测试截图:


五·软件开发总结
打砖块这个游戏可扩展性很强,虽然玩法简单,但是可以添加许多元素进去,比如剧情,boos关卡,自定义砖块位置等游戏模式,还可以引入最近很火的下棋模式,利用不同的砖块来拼接不同的图形,总之我做的只是一个很小的模型吧。
在开发过程中前半段老师的讲解给我起到了很大的作用,特别是那个组件类,之前都没用过,以前就是一堆组件放在一个类里,后来就不知道这个组件具体的代码了,后期修改就很麻烦,但老师的用法就很清楚,一个组件一个类,然后通过一个组件类把他们整合,最后放到游戏界面上。
后半段自己设计的过程中也遇到过很多困难,比如道具如何摆放,怎么判断游戏结束,以及小球运动轨迹的改良等,最重要的是数据库的设计,以及对数据库的四大操作,很费脑筋,但最后还是都解决了。
虽然这次开发结束了,但是我仍会继续改良这个项目,让他更具趣味性和挑战性。
这篇关于软件工程项目----打砖块报告的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






