本文主要是介绍7、swift4+Alamofire的简单使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、首先导入Alamofire包,导入方法请看“Xcode导入第三方库(Alamofire)的方法”:
https://blog.csdn.net/sunxiaoju/article/details/80836327
2、搭建一个web服务,具体方法请看nodejs的搭建方法“”:https://blog.csdn.net/sunxiaoju/article/details/80849538
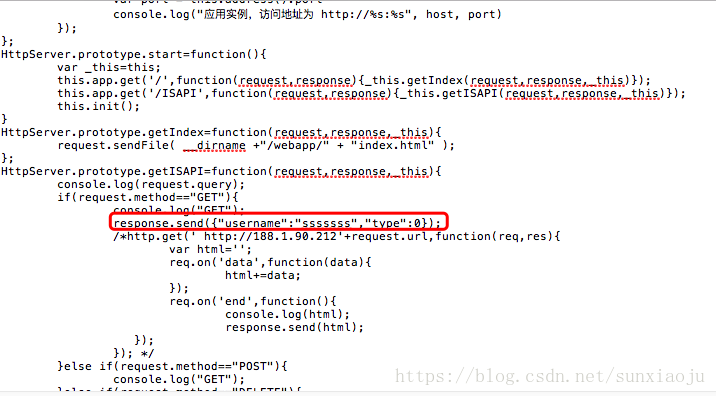
3、服务搭建好之后根据需要写相应的代码,如在第2中的服务中需要加一些代码,加了:response.send({"username":"sssssss","type":0});同时将http以及以下的先注释掉,代码如下:
4、在XCode中打开工程写请求代码,如下代码是通过按钮触发请求(clickBtn函数):
import UIKit
import Alamofire
class ViewController: UIViewController {var btn:UIButton!var btn1:UIButton!var btn2:UIButton!var btn3:UIButton!var btn4:UIButton!override func viewDidLoad() {super.viewDidLoad()btn=UIButton(type:UIButtonType.contactAdd)//前面带“+”图标按钮,默认文字颜色为蓝色,有触摸时的高亮效果btn.frame=CGRect(x:10,y:50,width:100,height:30)btn.setTitle("普通状态", for: UIControlState.normal)//普通状态下的文字btn.setTitle("触摸状态", for: UIControlState.highlighted)//触摸状态下的文字btn.setTitle("禁用状态", for: UIControlState.disabled)//禁用状态下的文字btn.setTitleColor(UIColor.brown, for: UIControlState.normal)//普通状态下的颜色btn.setTitleColor(UIColor.cyan, for: UIControlState.highlighted)//触摸状态下的颜色btn.setTitleColor(UIColor.gray, for: UIControlState.disabled)//禁用状态下的颜色btn.titleLabel?.font = UIFont.systemFont(ofSize: 10)//按钮文字的字体和大小设置btn.setTitleShadowColor(UIColor.green, for:UIControlState.normal) //普通状态下文字阴影的颜色btn.setTitleShadowColor(UIColor.yellow, for:UIControlState.highlighted) //普通状态下文字阴影的颜色btn.setTitleShadowColor(UIColor.gray, for:UIControlState.disabled) //普通状态下文字阴影的颜色btn.backgroundColor = UIColor.black//按钮背景颜色设置//btn.setImage(UIImage(named:"ico"),for:UIControlState.normal) //设置图标btn.setImage(UIImage(named:"add-1"),for:UIControlState.normal) //设置图标btn.adjustsImageWhenHighlighted=false //使触摸模式下按钮也不会变暗(半透明)btn.adjustsImageWhenDisabled=false //使禁用模式下按钮也不会变暗(半透明)self.view.addSubview(btn)btn1=UIButton(type:UIButtonType.system)//前面不带图标,默认文字颜色为蓝色,有触摸时的高亮效果btn1.frame=CGRect(x:130,y:50,width:100,height:30)btn1.setTitle("普通状态", for: UIControlState.normal)//普通状态下的文字btn1.setTitle("触摸状态", for: UIControlState.highlighted)//触摸状态下的文字btn1.setTitle("禁用状态", for: UIControlState.disabled)//禁用状态下的文字btn1.setTitleColor(UIColor.brown, for: UIControlState.normal)//普通状态下的颜色btn1.setTitleColor(UIColor.cyan, for: UIControlState.highlighted)//触摸状态下的颜色btn1.titleLabel?.font = UIFont.systemFont(ofSize: 20)//按钮文字的字体和大小设置btn1.setTitleColor(UIColor.gray, for: UIControlState.disabled)//禁用状态下的颜色btn1.setTitleShadowColor(UIColor.green, for:UIControlState.normal) //普通状态下文字阴影的颜色btn1.setTitleShadowColor(UIColor.yellow, for:UIControlState.highlighted) //普通状态下文字阴影的颜色btn1.setTitleShadowColor(UIColor.gray, for:UIControlState.disabled) //普通状态下文字阴影的颜色btn1.backgroundColor = UIColor.lightGray//按钮背景颜色设置btn1.setImage(UIImage(named:"get-info-blue-button"),for:UIControlState.normal) //设置图标btn1.adjustsImageWhenHighlighted=false //使触摸模式下按钮也不会变暗(半透明)btn1.adjustsImageWhenDisabled=false //使禁用模式下按钮也不会变暗(半透明)btn1.setBackgroundImage(UIImage(named:"2-0btn_34"), for:UIControlState.normal)btn1.addTarget(self, action: #selector(clickBtn(_:)), for: UIControlEvents.touchDown)/*事件方式touchDown:单点触摸按下事件,点触屏幕touchDownRepeat:多点触摸按下事件,点触计数大于1,按下第2、3或第4根手指的时候touchDragInside:触摸在控件内拖动时touchDragOutside:触摸在控件外拖动时touchDragEnter:触摸从控件之外拖动到内部时touchDragExit:触摸从控件内部拖动到外部时touchUpInside:在控件之内触摸并抬起事件touchUpOutside:在控件之外触摸抬起事件touchCancel:触摸取消事件,即一次触摸因为放上太多手指而被取消,或者电话打断*/self.view.addSubview(btn1)btn2=UIButton(type:UIButtonType.custom)//定制按钮,前面不带图标,默认文字颜色为白色,无触摸时的高亮效果btn2.frame=CGRect(x:250,y:50,width:150,height:30)btn2.setTitle("普通状态", for: UIControlState.normal)//普通状态下的文字btn2.setTitle("触摸状态", for: UIControlState.highlighted)//触摸状态下的文字btn2.setTitle("禁用状态", for: UIControlState.disabled)//禁用状态下的文字btn2.setTitleColor(UIColor.brown, for: UIControlState.normal)//普通状态下的颜色btn2.setTitleColor(UIColor.cyan, for: UIControlState.highlighted)//触摸状态下的颜色btn2.titleLabel?.font = UIFont.systemFont(ofSize: 30)//按钮文字的字体和大小设置btn2.setTitleColor(UIColor.gray, for: UIControlState.disabled)//禁用状态下的颜色btn2.setTitleShadowColor(UIColor.green, for:UIControlState.normal) //普通状态下文字阴影的颜色btn2.setTitleShadowColor(UIColor.yellow, for:UIControlState.highlighted) //普通状态下文字阴影的颜色btn2.setTitleShadowColor(UIColor.gray, for:UIControlState.disabled) //普通状态下文字阴影的颜色btn2.backgroundColor = UIColor.cyan//按钮背景颜色设置btn2.setImage(UIImage(named:"get-info-purple-button"),for:UIControlState.normal) //设置图标btn2.adjustsImageWhenHighlighted=false //使触摸模式下按钮也不会变暗(半透明)btn2.adjustsImageWhenDisabled=false //使禁用模式下按钮也不会变暗(半透明)self.view.addSubview(btn2)// Do any additional setup after loading the view, typically from a nib.}override func didReceiveMemoryWarning() {super.didReceiveMemoryWarning()// Dispose of any resources that can be recreated.}@objc func clickBtn(_ sender:UIButton){let parameters: Dictionary = ["username" : "sxj"]Alamofire.request("http://127.0.0.1:8888/ISAPI", method: HTTPMethod.get, parameters: parameters).responseJSON { (response) inswitch response.result {case .success:print("SUCCESS")print(response.result.value)case .failure:print("ERROR")}}}}
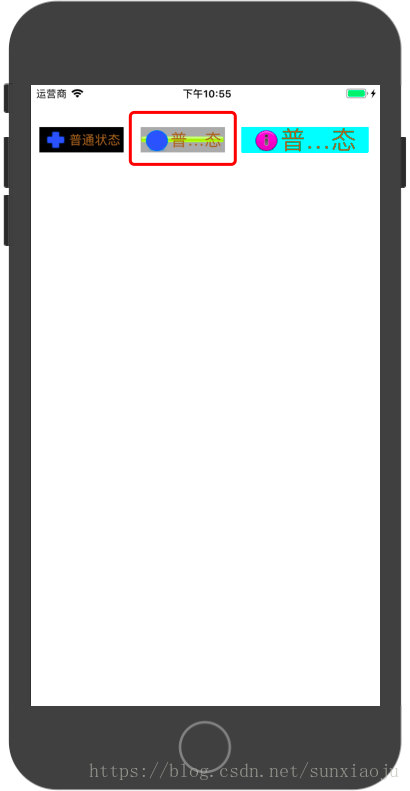
5、如下图所示,当点击中间的按钮时就会被触发clickBtn事件,如下图所示:
6、触发此事件后就会向http://127.0.0.1:8888/ISAPI发送带参数的GET请求,参数为:["username" : "sxj"]此时web服务就会收到请求通过console.log(request.query);把收到的参数值在终端打印出来,如下图所示:
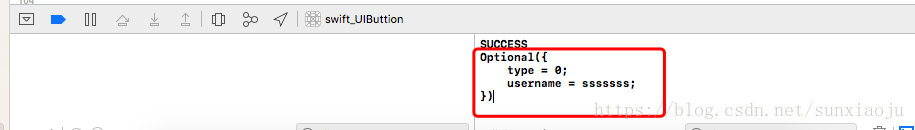
7、此时web服务就会通过:response.send({"username":"sssssss","type":0});将{"username":"sssssss","type":0}发送到客户端,此时服务端就会收到返回数据通过:response.result来判断是success成功还是failure失败,当成功之后就会调用print(response.result.value)打印出来,如下图所示:
8、现在是路子走通了,下面就可以发挥想象来实现自己的app了
这篇关于7、swift4+Alamofire的简单使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!