本文主要是介绍敲出来的真理-vue之生命周期事件含(单页面 组件 ),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
虽然官网给的名字叫"生命周期钩子",但是我还是更加熟悉"生命周期事件",不然总感觉是在学习新概念。

包含内容
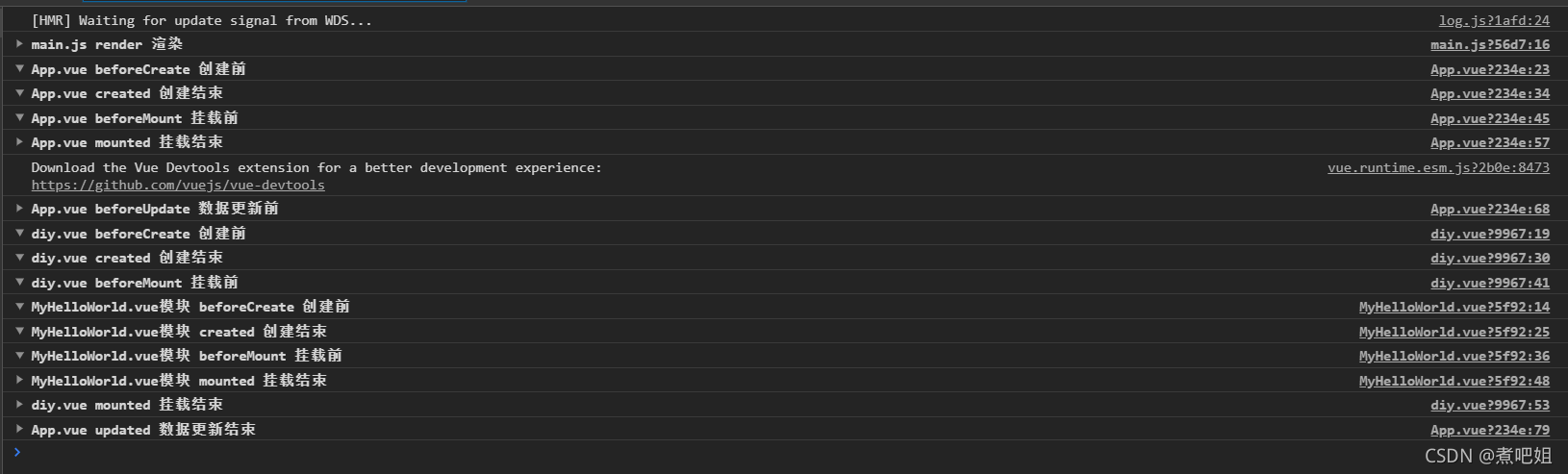
main.js 初始化 > App.vue > 路由 第一页面 diy.vue > diy.vue 组件 MyHelloWorld.vue

代码如下
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css' //引用 element-ui 样式Vue.use(ElementUI)
Vue.config.productionTip = falsenew Vue({router,store,// render: h => h(App)render: function (createElement) {console.group("main.js render 渲染");console.log("this.$el:" + JSON.stringify(this.$el));console.log("this.$data:" + JSON.stringify(this.$data));console.groupEnd();return createElement(App);}
}).$mount('#app')APP.vue
<template><div id="app"><h1><div id="nav">菜单:<router-link to="/">Home</router-link> |<router-link to="/about">About</router-link>|<router-link to="/elm/layout">Layout</router-link>|<router-link to="/elm/Container">Container</router-link>|<router-link to="/Login">Login</router-link>|<router-link to="/test/diy">diy</router-link>|</div></h1><router-view /></div>
</template>
<script>
import { defineComponent } from "@vue/composition-api";export default defineComponent({setup() {},beforeCreate: function () {console.group("App.vue beforeCreate 创建前");try {console.log("this.$el.innerText:" + JSON.stringify(this.$el.innerText));console.log("this.$data:" + JSON.stringify(this.$data));console.log("this.msg:" + JSON.stringify(this.msg));} catch (error) {}console.groupEnd();},created: function () {console.group("App.vue created 创建结束");try {console.log("this.$el.innerText:" + JSON.stringify(this.$el.innerText));console.log("this.$data:" + JSON.stringify(this.$data));console.log("this.msg:" + JSON.stringify(this.msg));} catch (error) {}console.groupEnd();},beforeMount: function () {console.group("App.vue beforeMount 挂载前");try {console.log("this.$el.innerText:" + JSON.stringify(this.$el.innerText));console.log("this.$data:" + JSON.stringify(this.$data));console.log("this.msg:" + JSON.stringify(this.msg));} catch (error) {}console.groupEnd();},mounted: function () {console.group("App.vue mounted 挂载结束");console.log("this.$el.innerText:" + JSON.stringify(this.$el.innerText));console.log("this.$data:" + JSON.stringify(this.$data));console.log("this.msg:" + JSON.stringify(this.msg));console.groupEnd();},beforeUpdate: function () {console.group("App.vue beforeUpdate 数据更新前");try {console.log("this.$el.innerText:" + JSON.stringify(this.$el.innerText));console.log("this.$data:" + JSON.stringify(this.$data));console.log("this.msg:" + JSON.stringify(this.msg));} catch (error) {}console.groupEnd();},updated: function () {console.group("App.vue updated 数据更新结束");try {console.log("this.$el.innerText:" + JSON.stringify(this.$el.innerText));console.log("this.$data:" + JSON.stringify(this.$data));console.log("this.msg:" + JSON.stringify(this.msg));} catch (error) {}console.groupEnd();},beforeDestroy: function () {console.group("App.vue beforeDestroy 销毁前");try {console.log("this.$el.innerText:" + JSON.stringify(this.$el.innerText));console.log("this.$data:" + JSON.stringify(this.$data));console.log("this.msg:" + JSON.stringify(this.msg));} catch (error) {}console.groupEnd();},destroyed: function () {console.group("App.vue destroyed 销毁结束");try {console.log("this.$el.innerText:" + JSON.stringify(this.$el.innerText));console.log("this.$data:" + JSON.stringify(this.$data));console.log("this.msg:" + JSON.stringify(this.msg));} catch (error) {}console.groupEnd();},
});
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;
}#nav {padding: 30px;
}#nav a {font-weight: bold;color: #2c3e50;
}#nav a.router-link-exact-active {color: #42b983;
}
</style>
diy.vue
<template><div><h1>{{ msg }}</h1><hr /><MyHelloWorld msg="模块 MHelloWorld.vue Hello World!"></MyHelloWorld></div>
</template>
<script>
import MyHelloWorld from "../../components/MyHelloWorld.vue";export default {data() {return {msg: "页面 diy.vue Hello World!",};},beforeCreate: function () {console.group("diy.vue beforeCreate 创建前");try {console.log("this.$el.innerText:" + JSON.stringify(this.$el.innerText));console.log("this.$data:" + JSON.stringify(this.$data));console.log("this.msg:" + JSON.stringify(this.msg));} catch (error) {}console.groupEnd();},created: function () {console.group("diy.vue created 创建结束");try {console.log("this.$el.innerText:" + JSON.stringify(this.$el.innerText));console.log("this.$data:" + JSON.stringify(this.$data));console.log("this.msg:" + JSON.stringify(this.msg));} catch (error) {}console.groupEnd();},beforeMount: function () {console.group("diy.vue beforeMount 挂载前");try {console.log("this.$el.innerText:" + JSON.stringify(this.$el.innerText));console.log("this.$data:" + JSON.stringify(this.$data));console.log("this.msg:" + JSON.stringify(this.msg));} catch (error) {}console.groupEnd();},mounted: function () {console.group("diy.vue mounted 挂载结束");console.log("this.$el.innerText:" + JSON.stringify(this.$el.innerText));console.log("this.$data:" + JSON.stringify(this.$data));console.log("this.msg:" + JSON.stringify(this.msg));console.groupEnd();},beforeUpdate: function () {console.group("diy.vue beforeUpdate 数据更新前");try {console.log("this.$el.innerText:" + JSON.stringify(this.$el.innerText));console.log("this.$data:" + JSON.stringify(this.$data));console.log("this.msg:" + JSON.stringify(this.msg));} catch (error) {}console.groupEnd();},updated: function () {console.group("diy.vue updated 数据更新结束");try {console.log("this.$el.innerText:" + JSON.stringify(this.$el.innerText));console.log("this.$data:" + JSON.stringify(this.$data));console.log("this.msg:" + JSON.stringify(this.msg));} catch (error) {}console.groupEnd();},beforeDestroy: function () {console.group("diy.vue beforeDestroy 销毁前");try {console.log("this.$el.innerText:" + JSON.stringify(this.$el.innerText));console.log("this.$data:" + JSON.stringify(this.$data));console.log("this.msg:" + JSON.stringify(this.msg));} catch (error) {}console.groupEnd();},destroyed: function () {console.group("diy.vue destroyed 销毁结束");try {console.log("this.$el.innerText:" + JSON.stringify(this.$el.innerText));console.log("this.$data:" + JSON.stringify(this.$data));console.log("this.msg:" + JSON.stringify(this.msg));} catch (error) {}console.groupEnd();},components: {MyHelloWorld,},
};
</script>
MyHelloWorld.vue
<template><div class="hello"><h1>{{ msg }}</h1></div>
</template><script>
export default {name: "MyHelloWorld",props: {msg: String,},beforeCreate: function () {console.group("MyHelloWorld.vue模块 beforeCreate 创建前");try {console.log("this.$el.innerText:" + JSON.stringify(this.$el.innerText));console.log("this.$data:" + JSON.stringify(this.$data));console.log("this.msg:" + JSON.stringify(this.msg));} catch (error) {}console.groupEnd();},created: function () {console.group("MyHelloWorld.vue模块 created 创建结束");try {console.log("this.$el.innerText:" + JSON.stringify(this.$el.innerText));console.log("this.$data:" + JSON.stringify(this.$data));console.log("this.msg:" + JSON.stringify(this.msg));} catch (error) {}console.groupEnd();},beforeMount: function () {console.group("MyHelloWorld.vue模块 beforeMount 挂载前");try {console.log("this.$el.innerText:" + JSON.stringify(this.$el.innerText));console.log("this.$data:" + JSON.stringify(this.$data));console.log("this.msg:" + JSON.stringify(this.msg));} catch (error) {}console.groupEnd();},mounted: function () {console.group("MyHelloWorld.vue模块 mounted 挂载结束");console.log("this.$el.innerText:" + JSON.stringify(this.$el.innerText));console.log("this.$data:" + JSON.stringify(this.$data));console.log("this.msg:" + JSON.stringify(this.msg));console.groupEnd();},beforeUpdate: function () {console.group("MyHelloWorld.vue模块 beforeUpdate 数据更新前");try {console.log("this.$el.innerText:" + JSON.stringify(this.$el.innerText));console.log("this.$data:" + JSON.stringify(this.$data));console.log("this.msg:" + JSON.stringify(this.msg));} catch (error) {}console.groupEnd();},updated: function () {console.group("MyHelloWorld.vue模块 updated 数据更新结束");try {console.log("this.$el.innerText:" + JSON.stringify(this.$el.innerText));console.log("this.$data:" + JSON.stringify(this.$data));console.log("this.msg:" + JSON.stringify(this.msg));} catch (error) {}console.groupEnd();},beforeDestroy: function () {console.group("MyHelloWorld.vue模块 beforeDestroy 销毁前");try {console.log("this.$el.innerText:" + JSON.stringify(this.$el.innerText));console.log("this.$data:" + JSON.stringify(this.$data));console.log("this.msg:" + JSON.stringify(this.msg));} catch (error) {}console.groupEnd();},destroyed: function () {console.group("MyHelloWorld.vue模块 destroyed 销毁结束");try {console.log("this.$el.innerText:" + JSON.stringify(this.$el.innerText));console.log("this.$data:" + JSON.stringify(this.$data));console.log("this.msg:" + JSON.stringify(this.msg));} catch (error) {}console.groupEnd();},
};
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {margin: 40px 0 0;
}
ul {list-style-type: none;padding: 0;
}
li {display: inline-block;margin: 0 10px;
}
a {color: #42b983;
}
</style>
这篇关于敲出来的真理-vue之生命周期事件含(单页面 组件 )的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





