本文主要是介绍美食街----个人空间,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一.准备工作:
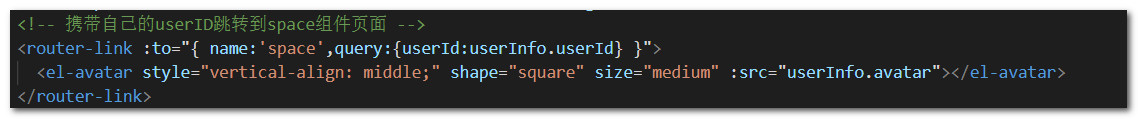
1)给自己的图片和名字添加路由跳转信息
<router-link :to="{ name:'space',query:{userId:userInfo.userId} }">
目的:携带自己的userID跳转到space组件页面 ---components/header.vue
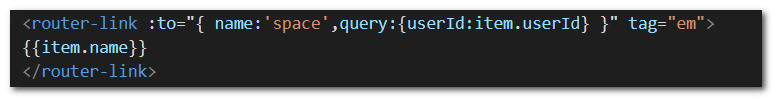
2)给瀑布流的作者添加路由跳转信息:
<router-link :to="{ name:'space',query:{userId:item.userId} }" tag="em">
目的:携带点击的用户的userID跳转到space组件页面
代码如下:
1)给自己图片添加路由 -----components/header.vue
2)给瀑布流的作者 ---components/menu-card.vue

二.开始工作:
来到-user-login/space.vue组件来实现个人空间和别人空间的切换
三.最后最后上个图片中---关注收藏粉丝作品---中--父传子赋值发送后--来到
<1-- 粉丝和关注收藏页面--views/user-login/fans.vue -->接受数据和渲染页面
<2-- 作品和收藏提示页面--views/user-login/menu-list.vue -->接受数据和渲染页面
1.粉丝和关注
2.作品和收藏
这篇关于美食街----个人空间的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!