本文主要是介绍【快速搞定Webpack5】修改输出文件目录及自动清理上次打包文件(五),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
介绍
默认情况下webpack打包后,我们的图片和js等文件都会被打包到dist目录下,文件多了混淆在一起一方面不利于文件的查找和管理,另外一方面看上去也不美观。
所以今天我们学习的内容就是控制输出后的文件进入不同的目录。

一、配置
新增47-49行配置
const path = require("path");module.exports = {// 入口entry: "./src/main.js", // 需要用相对路径// 输出output: {// 文件的输出路径// __dirname nodejs的变量,代表当前文件的文件夹目录path: path.resolve(__dirname, "dist"), // 需要用绝对路径 需要用的Nodejs的核心模块 path,专门处理路径问题// 文件名filename: "main.js",// filename: "js/main.js",},// 加载器module: {rules: [// loader的配置{test: /\.css$/, // 只检测.css文件use:[// 执行顺序,从右到左,从下到上"style-loader", // 将js中的css通过创建style标签添加到html文件中生效"css-loader", // 将css资源编译成commonJs的模块到js中] },{test: /\.less$/, // 只检测.less文件// loader: "xxx", // 配置中只能使用一个loader,use可以多个use:[// 执行顺序,从右到左,从下到上"style-loader", // 将js中的css通过创建style标签添加到html文件中生效"css-loader", // 将css资源编译成commonJs的模块到js中"less-loader", // 将less资源编译成css]},{test: /\.(png|jpe?g|gif|webp)$/,type: "asset", // 这里使用asset相当于就是webpack4中使用了url-loader来处理parser: {dataUrlCondition: {// 设置小于15k 使用base64// 优点减少请求数量 缺点:文件体积变大maxSize: 15 * 1024, }},// 输出图片名称// [hash:10]hash取值前10位 [ext]文件后缀名 [query]携带参数 ?key=123&m=aaagenerator: {filename: 'images/[hash][ext][query]'}},],},// 插件plugins: [// plugin的配置],// 模式mode: "development",
};
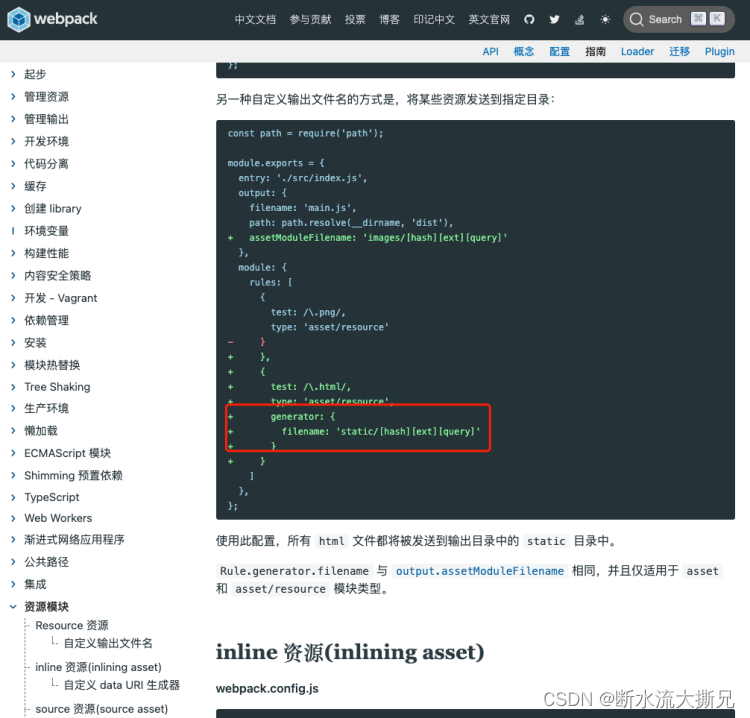
官方手册参考

二、资源输出
npm webpack
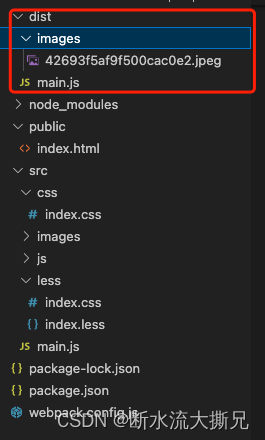
三、效果展示

介绍
前面学习过程中,我们发现,我们每次打包都需要手动删除dist目录里的文件,这样操作起来比较麻烦。
今天我们学习的内容就是来解决这个问题的,打包前先自动删除dist目录(递归)然后再进行新的文件打包生产。
三、配置
新增第12行
module.exports = {// 入口entry: "./src/main.js", // 需要用相对路径// 输出output: {// 文件的输出路径// __dirname nodejs的变量,代表当前文件的文件夹目录path: path.resolve(__dirname, "dist"), // 需要用绝对路径 需要用的Nodejs的核心模块 path,专门处理路径问题// 文件名filename: "main.js",// filename: "js/main.js",clean: true,},......
}配置完毕后,大家可以将原本的dist目录中的文件名改改,再试试打包效果。
这篇关于【快速搞定Webpack5】修改输出文件目录及自动清理上次打包文件(五)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









