本文主要是介绍未来10年(到2035年)前端发展趋势的预测,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
随着最近两年互联网行情走弱,前端岗位需求减少,悲观情绪在从业者之间蔓延。去年社区甚至传出前端已死的论调。
那么,未来10年(到2035年)前端行情会越来越弱么?在我看来,恰恰相反。本文会分析其中原因。
当前现状
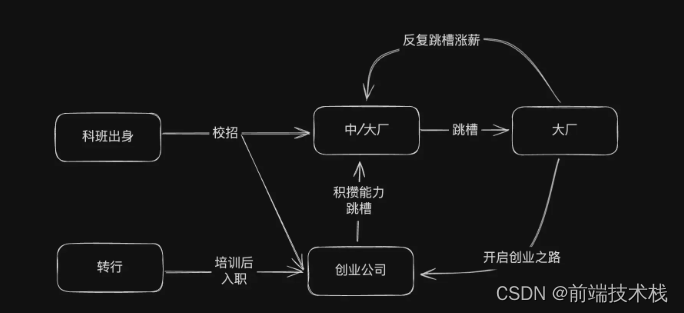
在互联网繁荣时期,资本对行业预期足够高,催生出大量岗位需求。在此行情下演化出一条程序员职业发展路径:
 要跑通这条路径的关键是获得高绩效(高绩效和升职加薪、跳槽强相关),而高绩效和两方面因素相关:
要跑通这条路径的关键是获得高绩效(高绩效和升职加薪、跳槽强相关),而高绩效和两方面因素相关:
-
你为公司创造的价值(背后反映了你的能力)
-
公司的经营状况
所以,在行情好时,程序员只要提升个人能力,就能跑通这条职业路径。
而在未来10年(到 2035 年),中国会加速进入行业整合期,各领域寡头拥有的资源会越来越集中,这一点在互联网行业尤为明显。
虽然政府通过反垄断法案在极力延后这一过程,但整体趋势是不可逆的(日本、韩国、亚洲四小龙亦如此)。到 2035 年,单一领域可能只会剩下一到两家寡头企业。
对于小企业以及大企业的非核心业务来说,未来十年的生存环境会持续恶化。公司经营状况影响绩效,进而导致之前的程序员职业发展路径对大部分人来说不再适用。
但是,大厂核心业务仍然需要人员更迭。所以对于少数名校高材生来说,这条职业发展路径仍然适用。
普通程序员怎么办?
对于广大中小企业,通过软件降本增效的诉求始终存在,所以程序员的需求会始终存在。
只不过在互联网行情好的时候,程序员的高薪有资本加持,而往后对于普通程序员,只是作为企业中降本增效的职能员工而存在,薪酬上会有所下降。
同时,对于技术的要求也会不同。在之前的职业路径中,为了适应大厂螺丝钉的职责,技术上你需要体现出领域专精的能力。
而未来十年对于普通程序员,更多需要前端为主的伪全栈能力,这怎么理解呢?
对于中小企业,最需要的是根据企业个性化需求定制的软件,比如:
-
定制小程序、App、网站
-
定制
ERP系统
在互联网行情好时,由于:
-
程序员薪酬太高,自己养团队不划算
-
专业的
ERP年费太贵(比如用友) -
大厂的
SaaS不符合个性化需求,或不想将数据交给大厂
所以这部分需求一直被压制,只能用人力解决。这部分需求有个显著特点 —— 并发不会太高,对后端要求不高,主要逻辑都在流程、交互上。
未来10年,由于:
-
普通程序员薪酬回归正常值
-
云服务厂商集成度越来越高(比如
Serverless) -
前端各种框架封装能力越来越高(比如
Next.js、Remix)
这部分定制化程度高、重交互的需求会逐渐释放出来,对于“掌握伪全栈技能的前端”需求会越来越大。
总结
在未来10年间, 程序员会逐渐分层为两类:
-
名校背景的高材生会在大厂,走当前我们熟知的职业发展路径
-
中小企业由于自身降本增效的考虑,会提供大量难度不高的定制化需求
对于前者,需要掌握单一领域的专精技能。对于后者,掌握伪全栈技能的前端即可胜任。
对于当前还在纠结要不要刷算法、背面经进大厂的前端同学来说,如果你自认不是程序员中最优秀的那一茬,可以早些转型发展伪全栈技能,未来会有很多中小厂需求等着你。图像 小部件
这篇关于未来10年(到2035年)前端发展趋势的预测的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






