本文主要是介绍vue3项目配置按需自动导入API组件unplugin-auto-import,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
场景应用:避免写一大堆的import,比如关于Vue和Vue Router的
1、安装unplugin-auto-import
npm i -D unplugin-auto-import
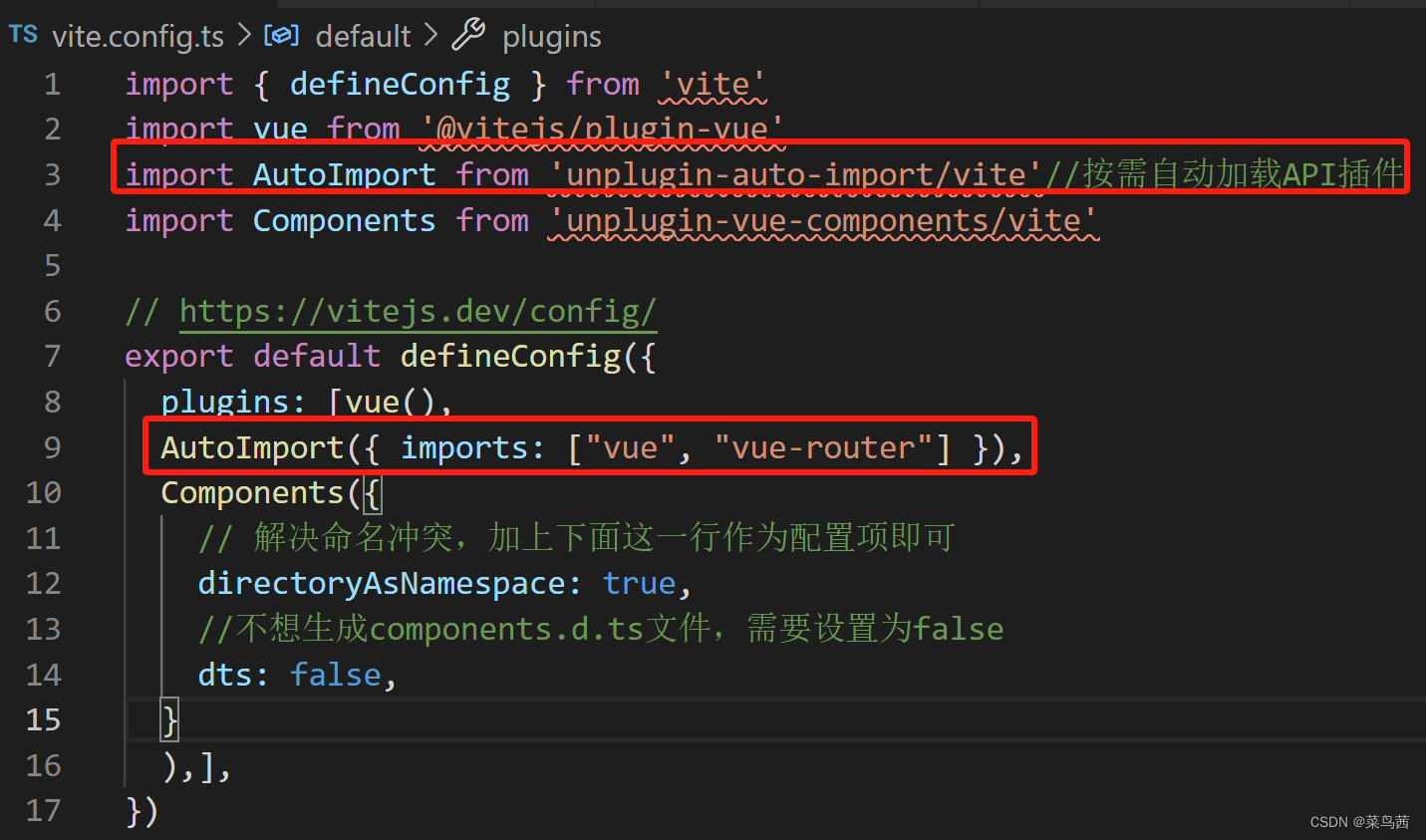
2、配置vite.config
import AutoImport from 'unplugin-auto-import/vite'//按需自动加载API插件AutoImport({ imports: ["vue", "vue-router"] }),
3、验证
将vue、vue-router等的import语句删除,项目正常启动不报错
小Tips:
这款插件是前端大神Anthony Fu写的,非常实用
有兴趣的小伙伴可以到git上看,unplugin-auto-import的git地址![]() https://gitcode.com/unplugin/unplugin-auto-import/overview
https://gitcode.com/unplugin/unplugin-auto-import/overview
这篇关于vue3项目配置按需自动导入API组件unplugin-auto-import的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







