本文主要是介绍web设计师经验之谈,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在我看来,人生中能找到一个合适的搭档是很难很难的,例如舞伴,女朋友,或是web设计师。网上不是流传着这么一句话嘛:不怕神一样的对手,就怕猪一样的队友。而如女朋友之类一般都是靠自己解决的,具有很好的能动性、选择性。正所谓我选择,我喜欢。但是,对于职业化的web设计师往往都是组织安排的,就像是《潜伏》里组织给余则成安排不可抗拒的翠平这个老婆一样。你没有权力去挑三拣四,所能做的就是不断磨合。指手划脚,怨声载道,到头来啃泥巴的还是自己。
浮生若梦如云,变幻莫测。还期待下赛季表现的姚明也要宣布退役了,对于人员流动频繁的互联网界来说,就更不用说了。数月前,公司高级UI设计师因为某些原因,离职了。加上今年业务扩大,人手不足,接连招了好几个网页设计师,但都是经验尚浅的年轻小姑娘。在最近的几个小项目的配合中,发现这几个新来的设计师有些不给力:不预先做功课(如熟悉现在的网站设计元素、风格、交互等),结果辛辛苦苦做了很多无用功;有些浮夸的效果不仅增加了自己的工作量,我们前端这块也会多折腾,但设计所提升的价值却很有限。
其实这不能完全怪这几个新人,因为设计组那边一直到现在,还没有文档化的成型的web页面设计规范,几个上海小姑娘看上去就不是那种工作拼命型的,不可能自己去花时间琢磨现有网站的边边角角。但是,不是我自夸,我花了差不多一个月时间,在内网自建一个小站点,把新版站点前端相关的所有东西——前端样式/脚本规范以及使用等网页化了。就算哪天我被我女朋友拐骗到其他城市,新来的前端工程师一看这个站点,只要一两天时间,工作就能基本上接手了。而我这个站点上涉及到了目前网站的颜色,元素,交互等内容,这正是几个新人设计师需要知道的内容(省得以后自己随便找个蓝色当文字链接色)。正由于这个契机,组织决定这个周四,我们技术部的例会上,把几个设计师召集起来,由我讲讲当前网站的通用的文字颜色,元素,通用的交互效果等;讲下当前网站的设计理念;以及分享自己对优秀的商业设计页面的看法等。以便今后合作更加顺利。
为了整理内容和思绪,就现在我的博客上预分享下,当然,元素、颜色、交互等对于公司以外的人没有任何意义,所以这里就不讲。这里主要讲的内容有:设计风格,商业站点的设计权衡,设计的寿命等。
//zxx:与淘宝,盛大等大公司不同,我们公司没有用户体验部。前端er属于技术部,网页/UI/交互设计师属于另外的部门。
二、设计风格与设计理念
网站的设计风格为:简洁。设计理念为:自由。对于前者“简洁”大家应用都有所耳闻,像是豆瓣,google,百度等网站的设计风格就是简洁风格。“简洁”二字看上去简单,说起来容易,但是真正做好确是很难的。这东西别人嚼得比较多,这里直接忽略,不予以讨论。对于“自由”是我与之前的设计师一起讨论,在一致的设计认识上制定的。这种“自由”の风格换句话讲就是“少做限制”。举N个例子表示下这个“自由”的设计理念究竟是个什么东东。
①字体不做限制
所谓字体不做限制,就是不限制网页的中文字体(个别特殊处例外),可以让一些高级的用户自定义自己喜欢的字体。具体可参见我之前的“页面可用性之浏览器默认字体与CSS中文字体”一文。
我之前见到不少博客将字体定死为了”微软雅黑”,虽说这是个人网站,人家可以根据自己的喜好随意设置,但我还是很厌恶这个站点,因为不是所有的人都喜欢整个页面都是”微软雅黑”字体的,我就是其中之一。
②网页宽度不做限制
告别之前网页固定960像素的做法。我们只限定一个网页宽度范围,最小984,最大1280像素,之间的宽度我们不管。如果你是宽屏,那你就是显示1280像素,但是,如果你不喜欢1280像素,可以把浏览器拉小点,这样就是1000像素(例如)的宽度了。
③元素尺寸不做限制
像按钮,选项卡等不固定宽度,不固定高度;宽度自适应里面文字的个数,大小等;高度自适应于文字的大小,周围环境的行高等。这需要设计师在设计的时候稍稍注意下就可以实现了。
④表单控件风格不做限制
举个例子,单行/多行文本框的风格,边框色等不做任何设置,让系统自己玩蛋去吧,我们不管。现在的操作系统,或浏览器下的这些表单控件的UI以及交互效果越来越赞了,我们何必浪费设计师的精力,浪费我们的代码去强制用户接受你所给的文本框风格呢?例如下图,是我window7系统下FireFox 7下的单行文本框样式,inset内陷样式,圆角,鼠标经过自动蓝色边框。

但是,还是有很多设计人员,想不通,拗不过来,他们的想法是:虽然Mac,或是window最近的系统下,文本框风格还不错,但是,像是window server 2003下,文本框丑死了,这怎么行呢?
我们都知道新浪微博吧,可以自定义背景。我们需要去担心用户如果传了个很丑的图片,那这个页面不好看吗?
用户既然选择了这个系统这个主题,它就不会因为你的页面使用了系统自带风格的文本框而不使用你这个页面,或是去怪你这个文本框怎么这么丑的!相反,默认的文本框更具有识别性。用惯了window xp经典主题的用户如果看到边框灰色“美化”后的文本框,反而会让其产生这个框框已经被禁用的认识。且容易与不方便控制样式的单复选框样式风格统一。
在简洁的设计风格下,你无需担心默认风格的表单控件会影响了整体风格。并且,在人力精力成本有限的时候,我们是不是应该把注意力放在更有价值的事情上。
//zxx:注意,一些特殊的文本框是需要我们自定义的,例如大大的搜索框。
⑥结构不做限制
所谓结构不做限制,就是不能限死某个模块的高度,或者是强制等高。例如淘宝首页的这个等高设计在我们站点下就不能出现。

等高就是限制,限制了里面的内容,同时加大了前端开发的工作量和代码量,增加了后期维护出问题的风险。网站的前端架构应付这类强制等高的布局是很吃力的。建议的设计布局应该是类似豆瓣,人人网。不管里面的内容是小月月还是郭美美都不用担心布局会因内部元素霸气外露而出问题。
⑦其他N例子……
三、一切在于权衡
还记得有次,我去找设计师:“这个按钮的3像素圆角可不可以改成2像素,这样我就不需要使用图片实现,高宽都能自适应,重用性高了。”设计师的回复是:“不行,必须3像素,2像素不好看!”我立马就像霜打的茄子——蔫了。此话一出,我就懒得继续沟通了。
我记得以前腾讯哪个设计团队的招聘信息上对人员的要求之一就是:权衡出最优解决方法的能力。
请记住这个动词兼名词——权衡。
不过,请允许我拐个弯,先讲下另外一个似乎不太相关的概念:最小现实成本下的商业价值收益。
恩恩,上面加粗斜体的概念因为有些难懂,所以看上去貌似蛮专业的。但其实,我这里深刻检讨,是我自己瞎凿腾出来的。你也可以用通俗的话理解,就是:要以老板的思维看问题。
我们在成长的过程中,老爸老妈,二爸二妈等等,应该会教育我们,要学会站在对方的角度看问题,设身处地为他人着想,要与人为善。“哇哦,鼓掌!听上去不错,其实本身是不错的。”这种教育下的优秀成果就是善解人意的好姑娘,好小伙。这样子的人做适合作伴了,男女朋友啦,长久夫妻啦,工作搭档啦!
但是,请注意这里是个转折,我并不赞同工作合作的时候总是站在对方的角度着想,当然,更不是站在自己这边。而是把自己想象成老板,站在老板的角度权衡处理问题。毕竟我们是打工的,是职业人,是为同一个老板打工的。
下面我们上演几出小个小小对手戏来阐释我上面究竟唾沫横飞的是什么内容(小前 – 前端工程师, 小设 – 网页/交互设计师)。
Action 1. 如果小前是善解人意的老好人,可能会有如下的狗血剧情:
小设:“小前,这个平滑移动的效果好酷酷哦,可以不可稍稍多点功夫,做成这样呢?我知道你行的,实现这样的效果对你来说就像是在无人的电梯里放屁屁那样轻松。”
小前:“……行,No Problem!交给我吧。”(旁白:实际上小前已经忙得连给家里打电话的时间都没有)
于是,我们就会在七夕的晚上,看到公司惨白灯光下,孤身一人的小前加班的消瘦身影;而此时的小设正和自己的新男友卿卿我我,打情骂俏。要知道,剧情总是很狗血的,小前好不容易加班加点做出这个酷酷地平滑动画效果,结果由于IE6下的性能和效果实在是糟糕,又被推掉重来了,于是悲剧的小前又开始了自己习以为常的加班。
在小设看来,这个小前是很好相处很好沟通的,但是,最后的结果呢?
Action 2. 如果小设是善解人意的老好人,可能会有如下的狗血剧情:
小前:“小设,这个框框的圆角效果好碍眼哦,可不可以稍稍改下造型,变成那样呢?你知道你懂的,实现这样的效果对我来说就像是在老板的饭局上放响屁那样痛苦。”
小设:“……恩,那好吧!我再改改。”(旁白,实际上小设这个圆角能很好地提高页面的活跃度和亲和力)
于是,我们就会在七夕的晚上,看到公司惨白灯光下,孤身一人的小设加班的消瘦身影;而此时的小前正和自己的新女友卿卿我我,打情骂俏。要知道,剧情总是很狗血的,小设好不容易加班加点吧圆角设计改成平角,结果由于用户反映页面设计太死板,又被推掉重来了,于是悲剧的小设又开始了自己习以为常的加班。
看到此刻的剧情,我们是不是可以体会到网上所流传的“每个苦逼的设计师后面都有一群指点江山的神”这句话的含义了呢~~

OK,上面两出对手戏,看上去有人得了便宜,有人扮演了杨白劳的角色。但是,要是从老板的角度来看,单方面的妥协似乎让沟通合作还不错,而实际上最后的结果是产品质量打折扣了,人力成本增加(加班),时间成本也增加了(返工)。这其实类似于木桶原理,这并不是老板想看到的。而一味地站在自己这边,以自己的角度说话而不妥且,可能换来的就是沟通不愉快,合作不愉快,这显然也是不好的。此时,需要的就是我们权衡的能力了,而无论是设计师还是前端工程师的权衡点就是“最小现实成本下的商业价值收益”,也就是人人站在boss的角度看问题,应采取最小成本(主要是双方的人力成本),同时最大收益的策略。可能设计师需要妥协,也有可能技术这边妥协。
这里我需要提醒下,站在老板的角度看问题,并不是指按照老板的喜好看问题,而是按老板这个身份去看问题,从高处宏观地看待设计师和前端工程师之间意见相左的部分。
由此可见,问题沟通的关键就在于权衡。就那上面的两个Action举例:
Action1中,炫酷效果所带来的好处(视觉),与前端工作人员的工作量、产品的性能、可维护性、对产品气质影响等之间一权衡,如果站在一个高处,从公司的成本利益角度来看,没有这个所谓的炫酷效果更实在些,这种情况下,交互/视觉/网页设计师就不能只站在自己的角度,阐述这个效果怎样怎样好,或是拿出类似情感化设计之类的理论来说服技术人员来实现;技术人员也不能认为是实现设计师设计的效果就是自己的工作职能,天经地义的事情,送个桃子往嘴里塞,送个馒头往嘴里塞,送个大便也居然网嘴里塞。
Action2中,圆角设计对于产品提升的好处(网页的体验,亲和力)与技术实现的人力成本权衡来看,必要的圆角显然带来的收益要更大些。此时,需尊重设计。
这嘴巴动一下所损耗的能量估计只有栋一下胳膊的千分之一。随意呢,有些事情呢,说起来简单,做起来就难咯。这权衡的能力不是男人下面的小鸡鸡——生下来就有的。显然,你需要懂设计,你还需要懂技术,然后你还需要懂产品。哟!有人要惊呼了,这不就是产品经理吗?对的,当我们询问为何要有产品经理这个职位?什么是一个好的产品经理?的时候,我们就可以用“权衡能力”这个词加以一定的解释。好的产品经理需要有好的权衡能力,而好的权衡能力需要懂设计、懂技术、懂产品,而好的权衡能力可以让产品以“最小的生产成本实现最大的收益”,这就是企业所急需要的。
因此,可以说,一切在于权衡。
现在回到本部分开头那个3像素,2像素圆角的例子。我为什么会觉得无语?原因如下:
1. “我觉得3像素圆角好看”。我们一直都提倡以用户为中心的设计,你说你一个设计师觉得好看有毛用啊,除非你是引领时尚的顶尖设计师,但是,不幸的是,你不是。而且我们是商业网站,不是流行宣传时尚站点,不是可以随意表现自己设计想法的个人网站。
2. 从权衡的角度来讲,3像素圆角降到2像素所带来的元素美观度上的下降,和工程师实现的成本,以及后期的维护等权衡来看,前者显然是轻很多的。如果说是把3像素圆角直接变成直角,那对设计的影响可就是另外一回事了,权衡来看,可能就是后者轻了。完全只会站在自己的角度看待问题,这真是让人无言以对。
四、谁牛逼听谁的
理想是美好的,现实是残酷的。虽说产品经理这个职位本身扮演着权衡者决策者的角色,但是,往往很多时候,产品经理是技术出身,或设计出身,在权衡做决策的时候会有失偏颇。于是难免会有诸如“这个家伙不懂技术”或“这个家伙不懂设计”这样的微言。一旦决策者失去了信任,那就可能在产品开发的时候出现不和谐的音符。
所以,我个人并不赞同非得是产品经理做决策者,权衡者,而应该是谁牛逼听谁的。
有些优秀的设计师,本身前端技术也很牛逼;有些优秀的前端工程师,当初做设计也很赞!像这类真正优秀的多面手,往往会制定出最佳的权衡方案。让这些人听一个半吊子产品经理让人无语的决定,不就是让赵括去率领赵军去打长平之战嘛!
想必不少人知道目前最流行最热门的Facebook是工程师驱动的文化:产品开发流程由工程师而非产品经理主导。具体可参见csdn上的这篇文章:Facebook工程师驱动的文化。
里面有段作者注释的话我比较感兴趣:
我就是产品经理,当然对这一点特别关注。其实从下文可以看出,Facebook的文化其实全面吸收了产品管理实践,他们不是忽视产品管理,而是创造了一种人人对产品负责的文化。
这与上面反复提到的“以老板的思维看问题”是一致的:人人以老板身份自居,人人对从企业利益的角度为产品负责。
之所以Facebook是工程师驱动的文化,除了完善的运作机制外,很大一部分原因是因为Facebook的工程师足够牛逼,招聘时百里挑一,这些工程师往往感性与理性并重,都是不可多得的人才。然而,放眼国内,受大环境的影响,感性与理性并存的优秀工程师似乎要少很多,于是更多的是形成了产品经理说事的局面了。
在看看市值惊人的乔布斯的苹果帝国,其公司是设计师地位牛逼逼啊,而不是工程师。
从这些优秀的大公司我们其实就可以看出,没有谁规定当设计师与前端工程师出现意见冲突时就得听产品经理的,没有哪条规定说你是产品经理我就得听你的。我个人一贯的观点就是:谁牛逼听谁的!这往往才能创造最大的价值,做出最优秀的产品。
五、网站气质
经常在互联网上晃荡的IT从业者可能见过这样一张图片,是用两个不同的人来代表facebook和Google的这两个网站。图片中,Google使用的是一个有些富态,西装笔挺戴眼镜的沉稳的中年大叔;而facebook使用的是一个牛仔裤配休闲上衣的酷酷的小伙子。了解这两个世界级网站的人都会觉得这两个人物形象将这两个网站的气质形容得恰到好处。

网站气质之意义不亚于产品广告商标语的重要性,我们对于李宁-一切皆有可能,或是Adidas-nothing is impossible这类商标语耳熟能详的同时也记住了这些产品。网站如何才能有气质,按照我自己比较浅薄的认识,最基本的,是要有一致的网站内部结构,统一的设计与交互体验风格,这些有利于人们建立网站的心理表征,有利于培养网站的气质。
我们一提到豆瓣,脑中就会浮现出豆瓣那种调调的页面;一提到人人,脑中就会浮现出人人那个调调的页面;甚至提到一些垃圾站,你也可以浮现出那种调调的页面。正如乞丐也有自身的气质。关键是要有统一结构、统一设计、统一的交互。
我们在做产品的时候,总喜欢加入自己一些新的想法,新的设计,新的技术等,因为这会增加我们的价值感,这些都是正常的。但是,作为有职业素养的人,如果不是公司给你练手的项目,不应该把产品开发作为自己的试验田,尝试各种设计。要试验,你可以自己折腾个个人网站,随便怎么折腾。
如果一个网站各个频道的页面风格调调不一,宽度不一,交互不一,如何让用户建立网站的心理表征,这样的网站无法有深入的形象气质深入用户之心,对于网站而言,这样的产品是糟糕的。所以,我想对各位设计师说:不要在某某网站看到什么不错的交互就在新的设计页面上体现;不要每次页面改动就设计一套新的交互按钮;不要总想把页面搞成自己喜欢的调调。我实在想不通了,自己要花功夫去做新设计,工程师也要跟着受罪,且产品气质也给搞没了,为何要做这么吃力不讨好的事情呢?直接把以前通用的按钮那里,结构拿来,交互拿来,好好花功夫做排版,不很好嘛!轻轻松松,可以早早下班去陪男朋友,我们开发的也轻松,产品质量也不错。大家好才是真的好!
六、设计寿命
我想,就一个IT企业而言,不可能有很多闲人的,人力资源是有限的。此时,我们在做设计的时候,是不是应该考虑下自己设计的寿命问题。
例如,你设计了一款选项卡样式。你觉得你这个设计可以存活多久?可否大规模复用?如果这个选项卡只能在某个页面某个位置使用,则,我可以拍屁股保证,这个选项卡的寿命是低的,设计师与开发人员所付出的劳力成本没有可重复利用价值,如果不是特殊设计,拿这就是个糟糕的设计。
在我看来,好的选项卡应该是适用于各种风格各种环境,宽度自适应于内部文字,高度自适应于文字大小与行高,所谓:“能进能退,乃真正法器”。像这样子的选项卡,使用寿命就会很长,使用广度就会很广。一旦打造成型,以后的工作就很轻松了,设计师也不需要花额外精力去折腾新的选项卡样式,因为高度可改,宽度可改,自适应于周围环境,显然,开发制作人员也会很轻松。
元素的寿命时间正是抵消我们工作的时间,也就是设计的寿命越长,随着时间的推移,我们之后开发,设计,维护的时间越短。所以,设计的时候专门花点时间考虑页面元素的寿命,权衡来看,受益更多。
关于设计元素生命周期的问题我之前有专门的文章探讨,名为:“CSS按钮(a/button)生命周期的一些认识”,这里就不重复阐述自己的观点了。
七、重视细节
我是个看图说话的人,且尤其对设计图的细节非常重视。但是,公司这几个年轻的设计师貌似在设计图的细节上处理地很毛糙,可能是赶工的原因吧。举个简单的例子:

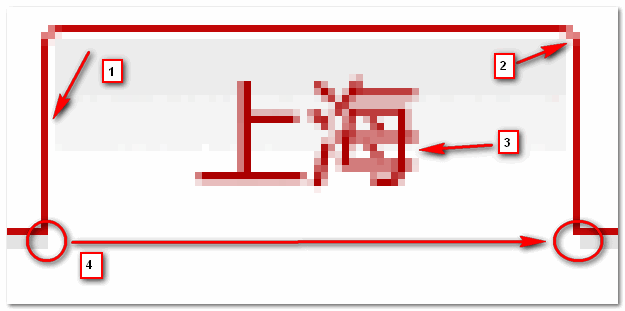
先不管上面这个选项卡设计的风格过于强烈,无法适用于其他环境,就设计图上可提高的设计细节就有4个:
1. 这一点其实与设计细节无关,只是设计师未考虑到技术实现,这个渐变边框线是图片与非图片实现的关键点,看参见我之前“CSS页面重构无图片准则”一文,对于用户而言,这里是1像素白色-灰色渐变还是是单纯1像素白色边框不会对其产品使用产生影响的,但是,对于开发,甚至设计自己都是一定的工作量,且影响了产品质量。因此,这里应该使用1像素白色边框线。
2. 直接使用photoshop画出了的去锯齿圆角,在web页面设计中,这类圆角应该是保留锯齿才是上策,这样子的颜色更纯粹,我们在制作的时候可以准确抓取颜色。而现在这个样子(白色边框线区域被粉色污染)的只能使用图片了。而好的设计师应该会把这里的颜色处理得很干净的。
3. 文字颜色也是去锯齿的,我是个非常尊重设计图的人,如果设计图上文字长这个样子,我会认为它就是张图片的。但是,询问下指导,原来这里的上海二字是文字。如果是文字,应该就是普通浏览器下的文字模样,保留锯齿。
4. 下边缘转角的处理,首先不管1像素的边角是边框色还是背景色,就左右两边不对称而言,就表明了设计师在做页面的时候,有些匆忙了。
很多个这样子不注意的,不愿意花功夫处理的小细节,导致的就是一个粗糙的设计图。如果让我看到这样子的图,会影响我工作的积极性的。
所以,我希望诸位设计师与其花大把时间去折腾新风格的按钮,交互啊什么的,还不如多花点时间把按钮,选项卡等的细节做到足够专业,对于产品而言,这才是更重要的。
八、结语
今天已经周四了,其实本文计划是周一就完成的。但是,天有不测风云,空间不知被谁DDOS攻击,然后被服务商给停了。然后,最近正是热恋期,一下班就去陪女朋友。后来换服务商啊,迁移数据啊,一直昨天下午才陆续恢复,然后马不停蹄把这篇文章赶上。所以文章的后半部分可能显得有些仓促。下午就要开会了,演示文档还没做,有些急啊。好了,其他一些话就不多说了。
时间仓促,文章难免会有表述不准确的地方。欢迎指正。也欢迎有不同观点的从业人员分享您的观点。激烈的思想碰撞有利于彼此的快速成长。感谢阅读。
另外,我们公司现缺人,要N名招聘前端开发工程师/页面重构工程师,具体信息近期我会专门写篇文章展示出来,敬请期待。
这篇关于web设计师经验之谈的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





