本文主要是介绍ECMAScript 2024(ES15)Set新增方法(求交集、并集、差集、超集),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Chrome 浏览器将在下一个版本(Chrome 122)支持 7 个全新的 JavaScript 方法,以增强 Set 对象的功能。

这些方法都是由 proposal-set-methods 提案提出的,目前该提案已经进入第三阶段,API 已经基本稳定。预计在 2024 年,这些方法将被纳入 ECMAScript 2024 规范中。这些方法包括:

下面先来看看 JavaScript 中的 Set 是什么,如何使用,又有何用处!
Set 基础
在 JavaScript 中,Set 是一种集合数据结构,它类似于数组,但成员的值都是唯一的,没有重复的值。Set 中的元素可以是任何类型,包括原始类型和对象引用。
Set 对象有多个方法可以操作集合。这些方法包括:
add(value): 添加某个值,并返回集合本身。如果该值已经存在,则不会再次添加。
let mySet = new Set();
mySet.add(1); // 添加元素1
console.log(mySet.has(1)); // 输出:true
mySet.add(1); // 再次添加元素1,但不会添加
console.log(mySet.size); // 输出:1
delete(value): 删除某个值,并返回一个布尔值,表示是否成功删除。
let mySet = new Set();
mySet.add(1); // 添加元素1
console.log(mySet.has(1)); // 输出:true
mySet.delete(1); // 删除元素1
console.log(mySet.has(1)); // 输出:false
has(value): 返回一个布尔值,表示某个值是否存在于集合中。
let mySet = new Set();
mySet.add(1); // 添加元素1
console.log(mySet.has(1)); // 输出:true
console.log(mySet.has(2)); // 输出:false
clear(): 清除所有元素,并返回集合本身。
let mySet = new Set();
mySet.add(1); // 添加元素1
mySet.clear(); // 清空集合
console.log(mySet.has(1)); // 输出:false
size: 返回集合中元素的数量。
let mySet = new Set();
mySet.add(1); // 添加元素1
console.log(mySet.size); // 输出:1
mySet.add(2); // 添加元素2
console.log(mySet.size); // 输出:2
Set 有很多实用的场景:
- 去重:Set对象最直接的应用就是去重。由于Set中的元素是唯一的,因此可以用来去除数组中的重复元素。
let array = [1, 2, 3, 3, 2, 1];
let set = new Set(array);
console.log(Array.from(set)); // 输出: [1, 2, 3]
- 集合运算:由于Set对象支持添加、删除和检查成员的方法,因此可以用来执行集合运算,如并集、交集和差集等。
const arr1 = [1, 2, 3];
const arr2 = [3, 4, 5];
const set1 = new Set(arr1);
const set2 = new Set(arr2);// 求交集
const intersection = Array.from(set1).filter(item => set2.has(item)); // [3]// 求并集
const union = Array.from(new Set([...arr1, ...arr2])); // [1, 2, 3, 4, 5]// 求差集
const difference = Array.from(set1).filter(item => !set2.has(item)); // [1, 2]
- 存储不重复的数据:由于 Set 中的元素是唯一的,因此可以利用 Set 对象来存储不重复的数据,例如:
const mySet = new Set();
mySet.add(1);
mySet.add(2);
mySet.add(3);
mySet.add(1); // 添加重复元素,不会生效
console.log(mySet); // Set {1, 2, 3}
- 缓存:利用Set的唯一性,可以快速检查一个值是否已经被缓存。这通常用于函数的结果缓存,避免重复计算。例如:
let cache = new Set();
function expensiveFunction(input) { if (cache.has(input)) { // 如果结果已经在缓存中,直接返回结果,避免重复计算。return cache.get(input); // 使用get方法从set中获取值。} else { // 如果结果不在缓存中,计算结果并存入缓存。let result = computeExpensiveFunction(input); // 假设computeExpensiveFunction是实际计算函数。cache.add(input); // 将结果存入缓存。注意,这里使用add方法添加值到set中。return result; // 返回计算结果。}
}
- 代码优化:在某些情况下,使用Set代替数组可以提升代码的效率。例如,使用Set的has方法比使用数组的indexOf方法更快。
全新 Set 方法
上面提到,由于 Set 对象支持添加、删除和检查成员的方法,因此我们可以用来执行集合运算,如并集、交集和差集等。例如:
const arr1 = [1, 2, 3];
const arr2 = [3, 4, 5];
const set1 = new Set(arr1);
const set2 = new Set(arr2);// 求交集
const intersection = Array.from(set1).filter(item => set2.has(item)); // [3]// 求并集
const union = Array.from(new Set([...arr1, ...arr2])); // [1, 2, 3, 4, 5]// 求差集
const difference = Array.from(set1).filter(item => !set2.has(item)); // [1, 2]
可以看到,为了执行集合运算,如交集、差集、并集等,通常需要借助其他方法,如 filter,这使得代码变得复杂且冗余。为了简化这一过程,proposal-set-methods 提案应运而生。该提案为 Set 对象新增了七个实用的方法,使得我们能够直接对集合进行各种计算。通过这些新方法,我们不再需要组合多个方法来完成集合运算,从而简化了代码并提高了可读性。
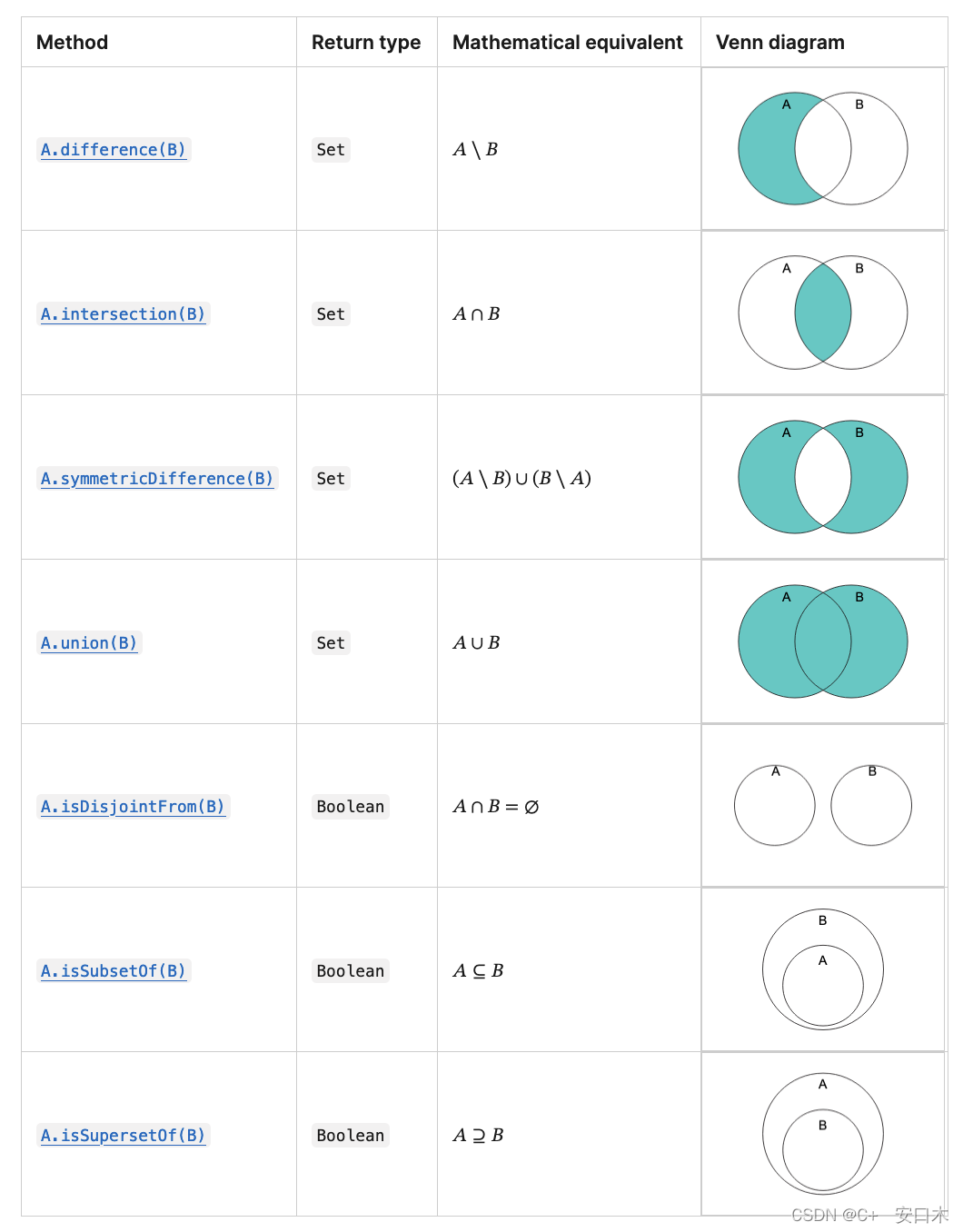
-
Set.prototype.intersection(other)
-
Set.prototype.union(other)
-
Set.prototype.difference(other)
-
Set.prototype.symmetricDifference(other)
-
Set.prototype.isSubsetOf(other)
-
Set.prototype.isSupersetOf(other)
-
Set.prototype.isDisjointFrom(other)
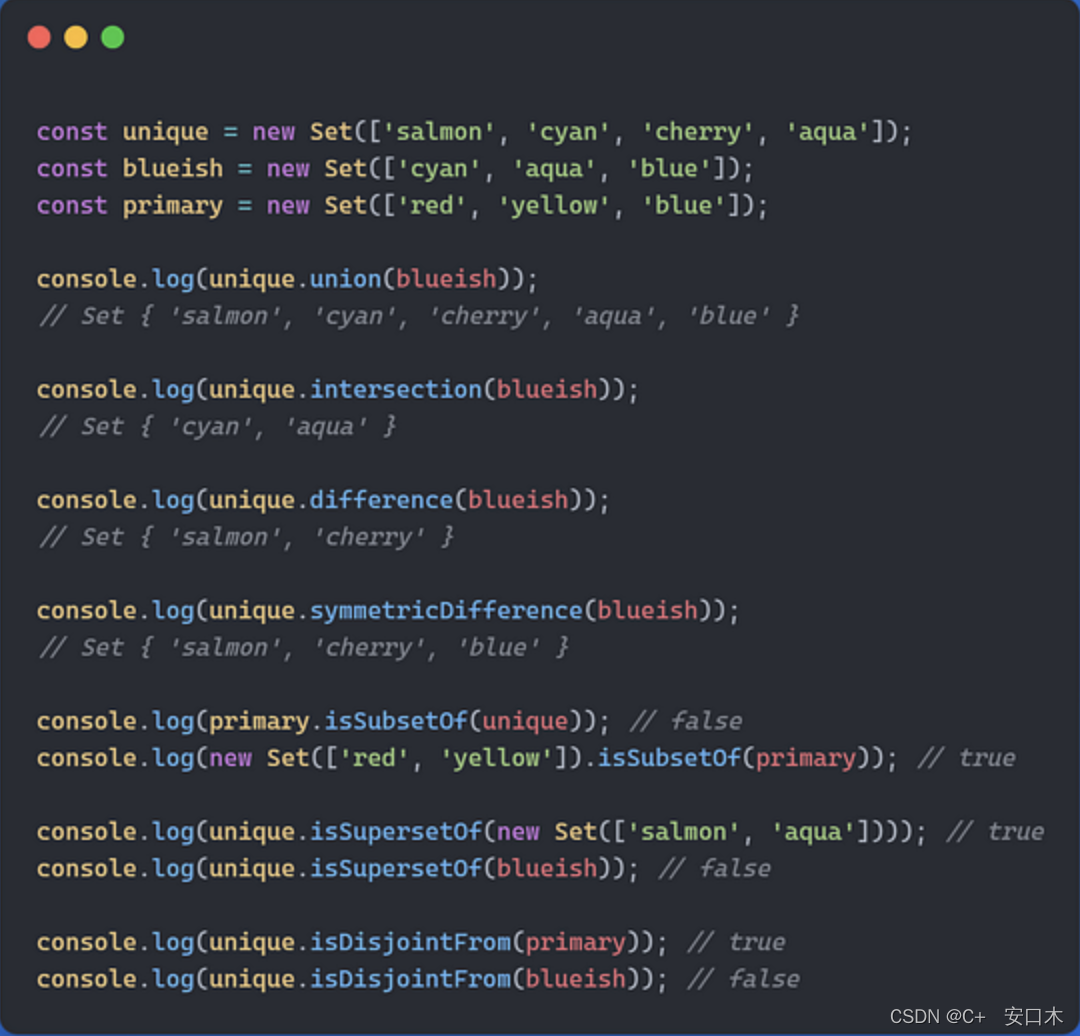
下面就来分别看一下这些方法。
注意:这些方法是支持链式调用的。
intersection
intersection 方法用于求两个 Set 对象的交集,返回一个新的 Set 对象,包含两个 Set 对象中都存在的元素。
const mobile = new Set(['javascript','java','swift', 'dart']);
const backend = new Set(['php','python','javascript','java']);
const frontend = new Set(['javascript','dart']);mobile.intersection(backend);
// Set { javascript, java }
mobile.intersection(backend).intersection(frontend);
// Set { javascript }
union
union 方法用于求两个 Set 对象的并集,返回一个新的 Set 对象,包含两个 Set 对象中所有的元素。
const creation = new Set(['coding', 'writing', 'painting']);
const joy = new Set(['crying', 'laughing', 'coding']);creation.union(joy);
// Set {'coding','crying','writing','laughing','painting'}
difference
difference 方法用于求两个 Set 对象的差集,返回一个新的 Set 对象,包含存在于当前 Set 对象中,但不存在于参数 Set 对象中的元素。
const joy = new Set(['crying', 'laughing','coding']);
const pain = new Set(['crying','screaming','coding']);joy.difference(pain);
// Set {'laughing'}
symmetricDifference
symmetricDifference 方法用于求两个 Set 对象的对称差集,返回一个新的 Set 对象,包含存在于任意一个 Set 对象中,但不存在于两个 Set 对象中的元素。例如:
const joy = new Set(['crying',"laughing",'coding']);
const pain = new Set(['crying','screaming','coding']);joy.symmetricDifference(pain);
// Set {'laughing', 'screaming'}
isSubsetOf
isSubsetOf 方法用于判断当前 Set 对象是否为另一个 Set 对象的子集,返回一个布尔值。例如:
const set1 = new Set([1, 2, 3]);
const set2 = new Set([2, 3, 4]);set1.isSubsetOf(set2); // false
set2.isSubsetOf(set1); // falseconst set3 = new Set([2, 3]);set3.isSubsetOf(set1); // true
set3.isSubsetOf(set2); // true
isSupersetOf
isSupersetOf 方法用于判断当前 Set 对象是否为另一个 Set 对象的超集,返回一个布尔值。例如:
const set1 = new Set([1, 2, 3]);
const set2 = new Set([2, 3, 4]);console.log(set1.isSupersetOf(set2)); // false
console.log(set2.isSupersetOf(set1)); // falseconst set3 = new Set([2, 3]);set1.isSupersetOf(set3); // true
set2.isSupersetOf(set3); // true
isDisjointFrom
isDisjointFrom 方法用于判断当前 Set 对象和另一个 Set 对象是否没有交集,返回一个布尔值。
const set1 = new Set([1, 2, 3]);
const set2 = new Set([4, 5, 6]);set1.isDisjointFrom(set2); // trueconst set3 = new Set([3, 4, 5]);set1.isDisjointFrom(set3); // false
set2.isDisjointFrom(set3); // false
小结
有了这些方法,再也不用编写复杂的代码去实现这些方法,也不用借助第三方库(例如 lodash)来实现集合计算了

在主流浏览器全部支持这些方法之前,可以借助 core-js Polyfill 来使用这些方法:

相关链接:
-
core-js:https://github.com/zloirock/core-js
-
proposal-set-methods 提案:https://github.com/tc39/proposal-set-methods
这篇关于ECMAScript 2024(ES15)Set新增方法(求交集、并集、差集、超集)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




