本文主要是介绍vue项目配置stylelint vue技术交流群(864583465),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vue项目配置stylelint vue技术交流群(864583465)
1、前端开发人员对stylelint不陌生,它的作用相信大多数开发者也清楚,不过,由于这样或那样的原因,现实中一些开发团队可能并没有使用它,这就不可避免的导致了团队css代码较乱,使得代码维护性差。因此在项目中使用stylelint是非常重要的,废话少说直接上步骤:
2、安装依赖
npm i -D stylelint
npm i -D stylelint-config-recess-order
npm i -D stylelint-config-standard
npm i -D stylelint-order
npm i -D stylelint-scss
正常情况下,应该都是需要安装上面几个依赖的
3、stylelint配置
在项目根目录下创建.stylelintrc.js文件,文件中的内容如下,这里列举的是我项目中的常用配置,可根据自己项目实际情况进行配置,另附文档两篇
1、https://cloud.tencent.com/developer/doc/1267
2、http://stylelint.docschina.org/
module.exports = {plugins: ['stylelint-order', 'stylelint-scss'],extends: ['stylelint-config-standard', 'stylelint-config-recess-order'], // 这是官方推荐的方式rules: {// at-rule-no-unknown: 屏蔽一些scss等语法检查'at-rule-no-unknown': null,'scss/at-rule-no-unknown': true,'selector-pseudo-element-no-unknown': null,'scss/selector-no-redundant-nesting-selector': null,'font-family-no-missing-generic-family-keyword': null,'no-descending-specificity': null,}
}
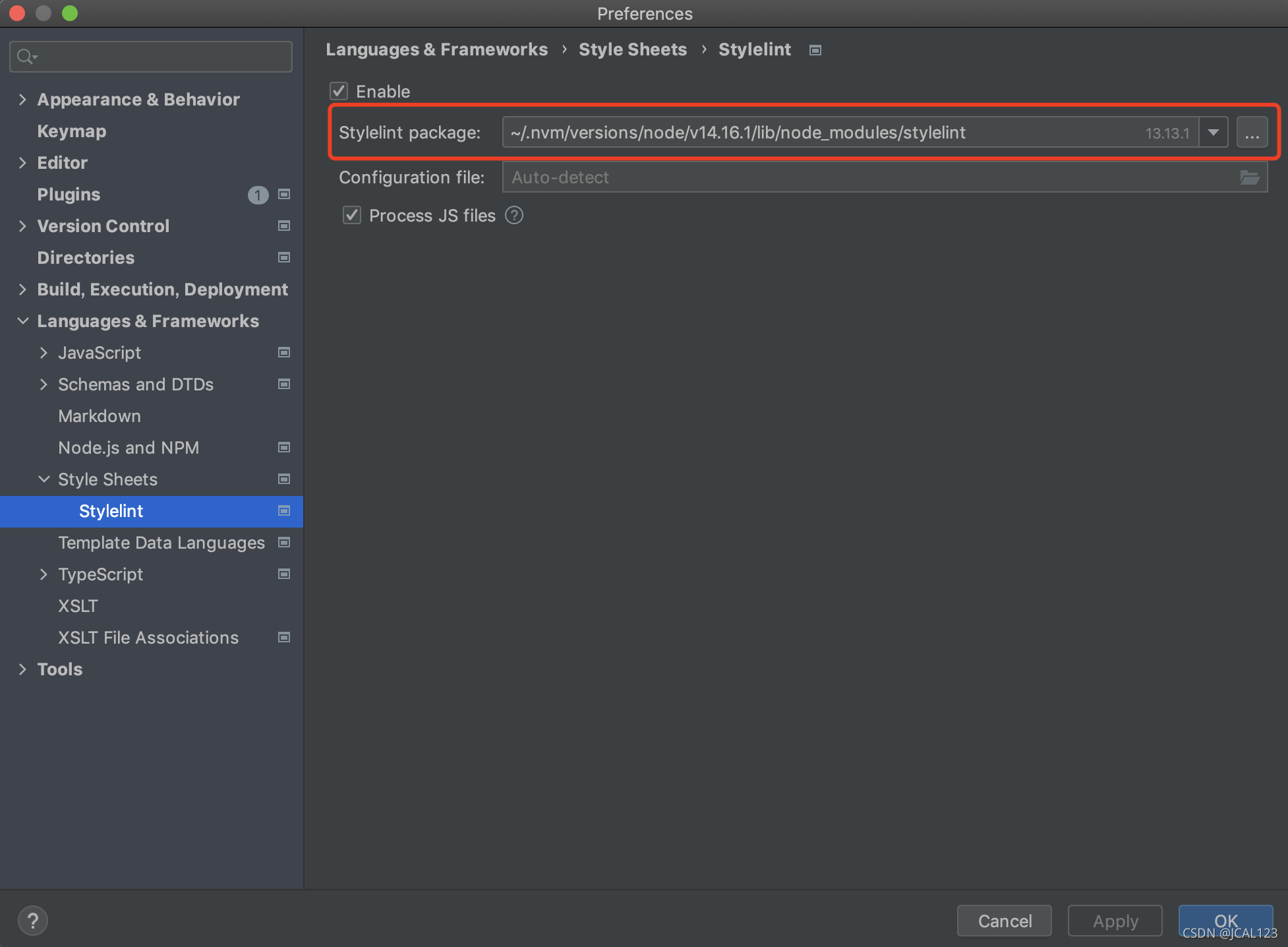
4、webstorm开启stylelint配置

注意1:我是电脑中有全局安装的stylelint包,因此红框中的路径是选的是我全局安装的,也可以使用项目中node_modules里的stylelint包
注意2: 一定要勾选Enable
PS:欢迎加入vue技术交流群(864583465)进行更多问题的探讨,你的问题将是我们大家共同进步的关键
这篇关于vue项目配置stylelint vue技术交流群(864583465)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






