本文主要是介绍HBuilderX - 使用自定义代码块创建页面模板,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
HBuilderX 使用自定义代码块创建页面模板
-
进入代码块页面

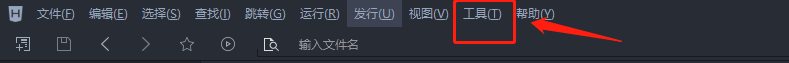
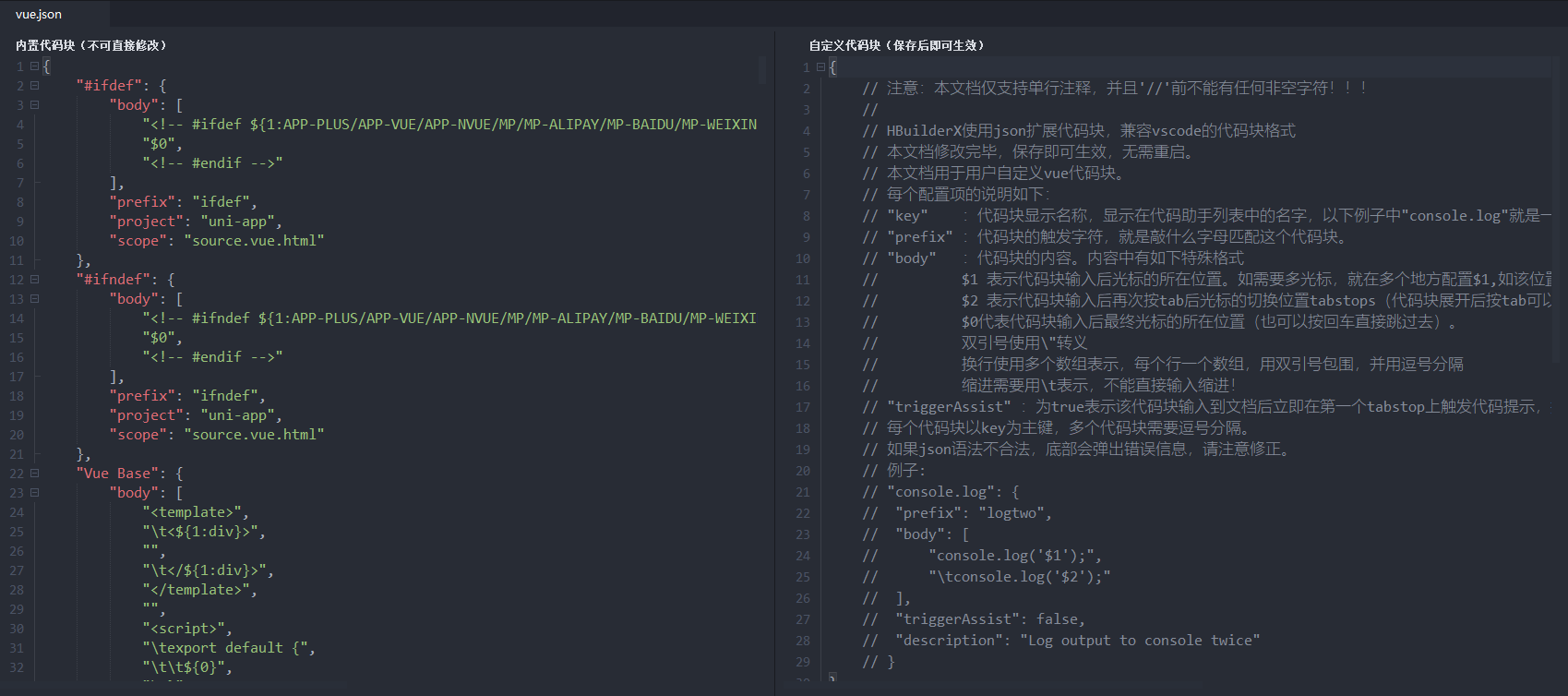
工具 ——》 代码块设置 ——》 vue代码块,进入代码块页面。如下图:

-
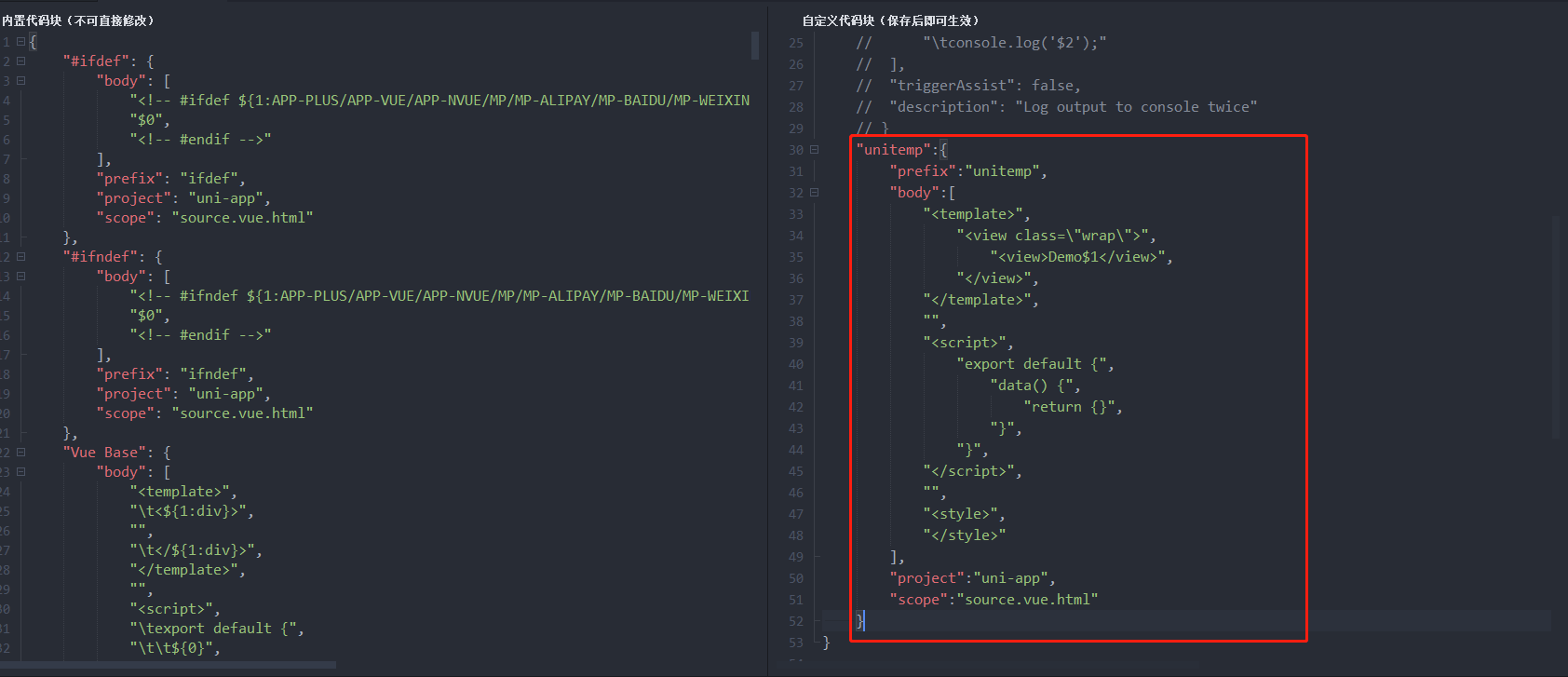
设置代码块

这里为我设置的一个代码块,如需其他格式的可根据内容自定义"unitemp":{"prefix":"unitemp","body":["<template>","<view class=\"wrap\">","<view>Demo$1</view>","</view>","</template>","","<script>","export default {","data() {","return {}","}","}","</script>","","<style>","</style>"],"project":"uni-app","scope":"source.vue.html" } -
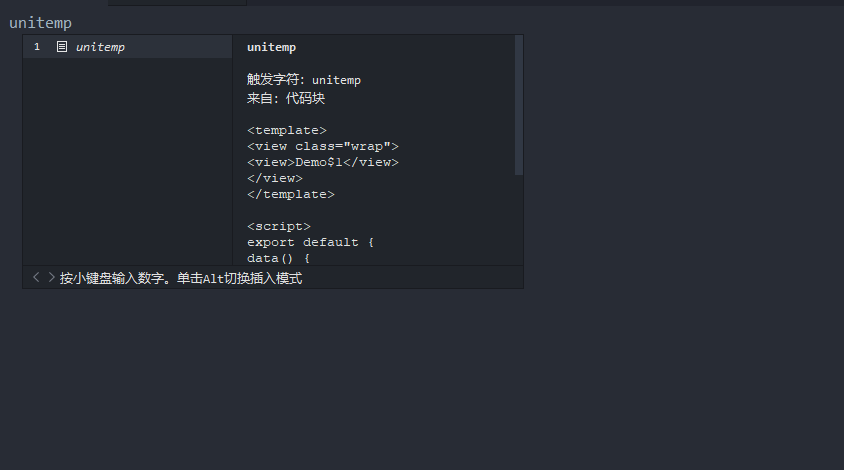
使用代码块
敲入关键字,回车即可,这里为
unitemp

-
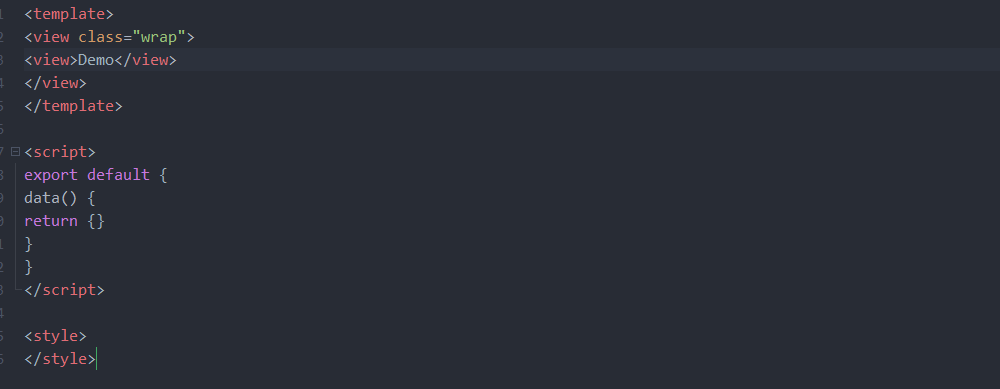
实现效果如下,
Ctrl+K重排代码格式即可

这篇关于HBuilderX - 使用自定义代码块创建页面模板的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







