本文主要是介绍树莓派键盘布局设置入坑与出坑,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
树莓派键盘布局问题入坑与出坑
今天是2017年10月6日,国庆长假已经过去一大半,昨夜归校,甚有感悟,今天早上起床后又没有水,宿舍楼内热水凉水全停,幸好在卫生间阳台得一水壶,刷牙洗脸后出门。这篇文章就当一篇个人日记+问题总结来写吧!
先去基础楼,本想拿回新书就回来学习,感觉基础楼甚冷,便背着书包去逸夫楼取了自己的新书《爱上Raspberry Pi》(第二版)并选择在逸夫楼看一会儿。有一定Linux基础的我看的还算迅速,一个小时不到看完前三章,毕竟都是些基础知识,但是,毕竟需要实践学习的Raspbeery Pi,难免需要实践出真知。
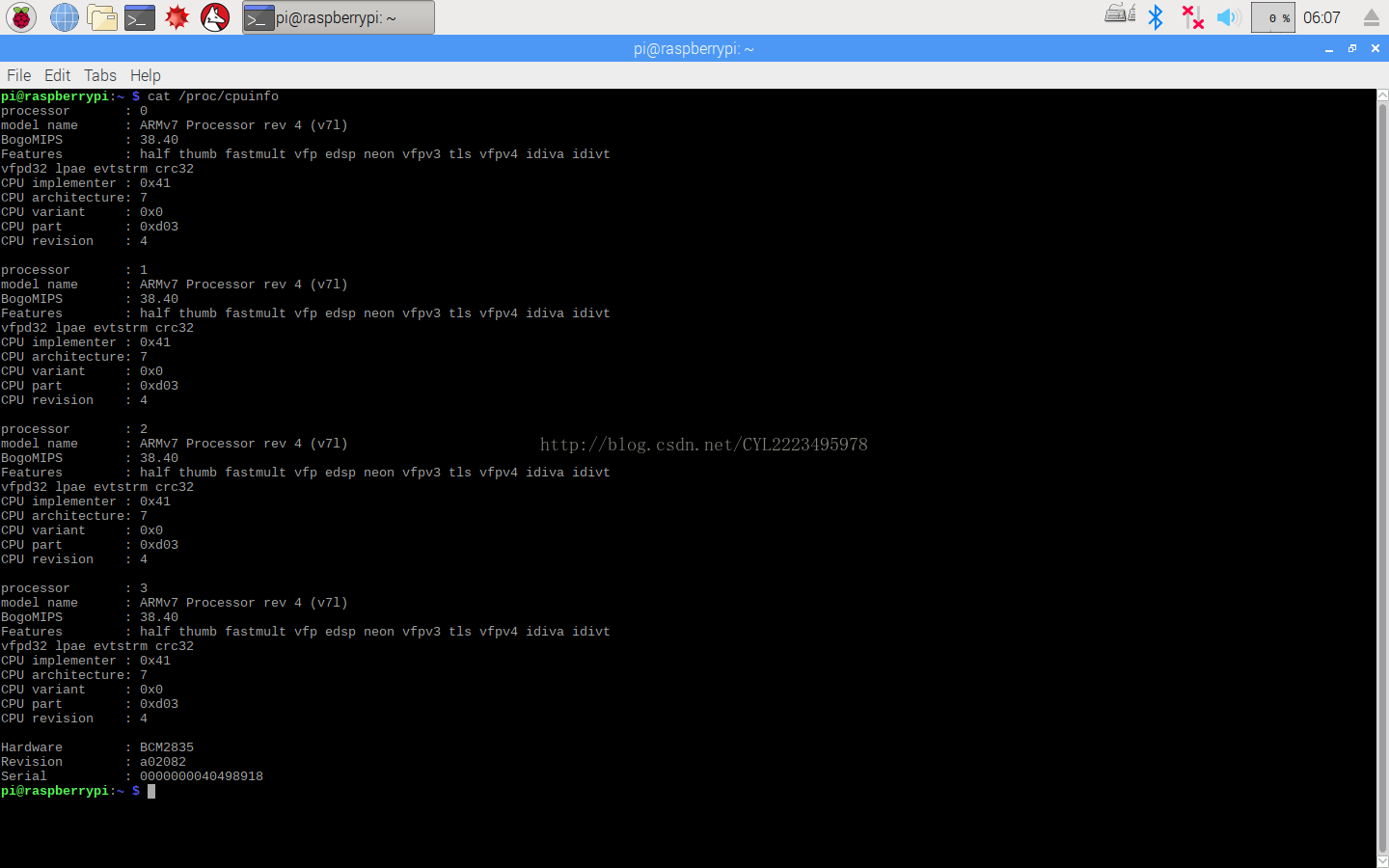
先是在书中看到cat /proc/cpuinfo命令可以查看树莓派版本信息,但是实践后如图

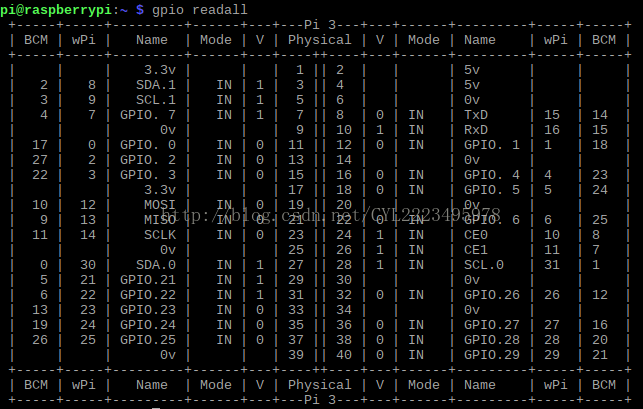
所示,万脸懵逼。百度后偶遇命令gpio readall,尝试如图

所示,尽管只能看出是Pi 3,还是挺欣慰,希望随着学习的深入,能渐渐发现新的方法。
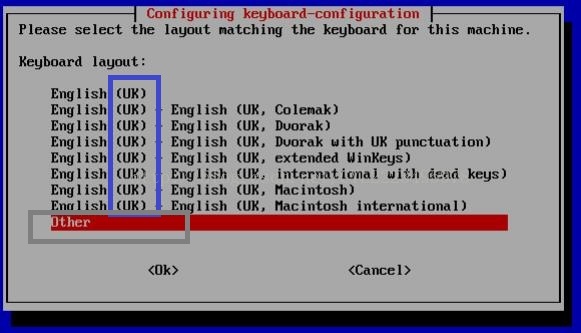
接下来终于到了本文想提到的主题——“树莓派键盘布局设置入坑与出坑”了。其实在第一次自己装完Raspberry Pi后就发现,键盘的一些符号不对或者对调,比如引号"和@符号对调,#号变为£,当时也尝试过百度解决,但是因为自己总是照葫芦画瓢,也不仔细认真观察(这个时候突然发现一同学MYS的做法挺好,先看完再做而不是直接跟着做!),造成了错误认知,体现在在借助此文章时,没有仔细观察,并没有察觉出US(美国)与UK(英国)的变化,只知道照葫芦画瓢,然后误以为我不能选中待选而二者总在变换。其实是这样的,树莓派(raspberry pi)是英国产品,默认键盘布局是英国(UK),我们用的键盘布局一般是美国(US)的,然后在图3这一步中,发现让我们选other,因为待选中没有US只有如图

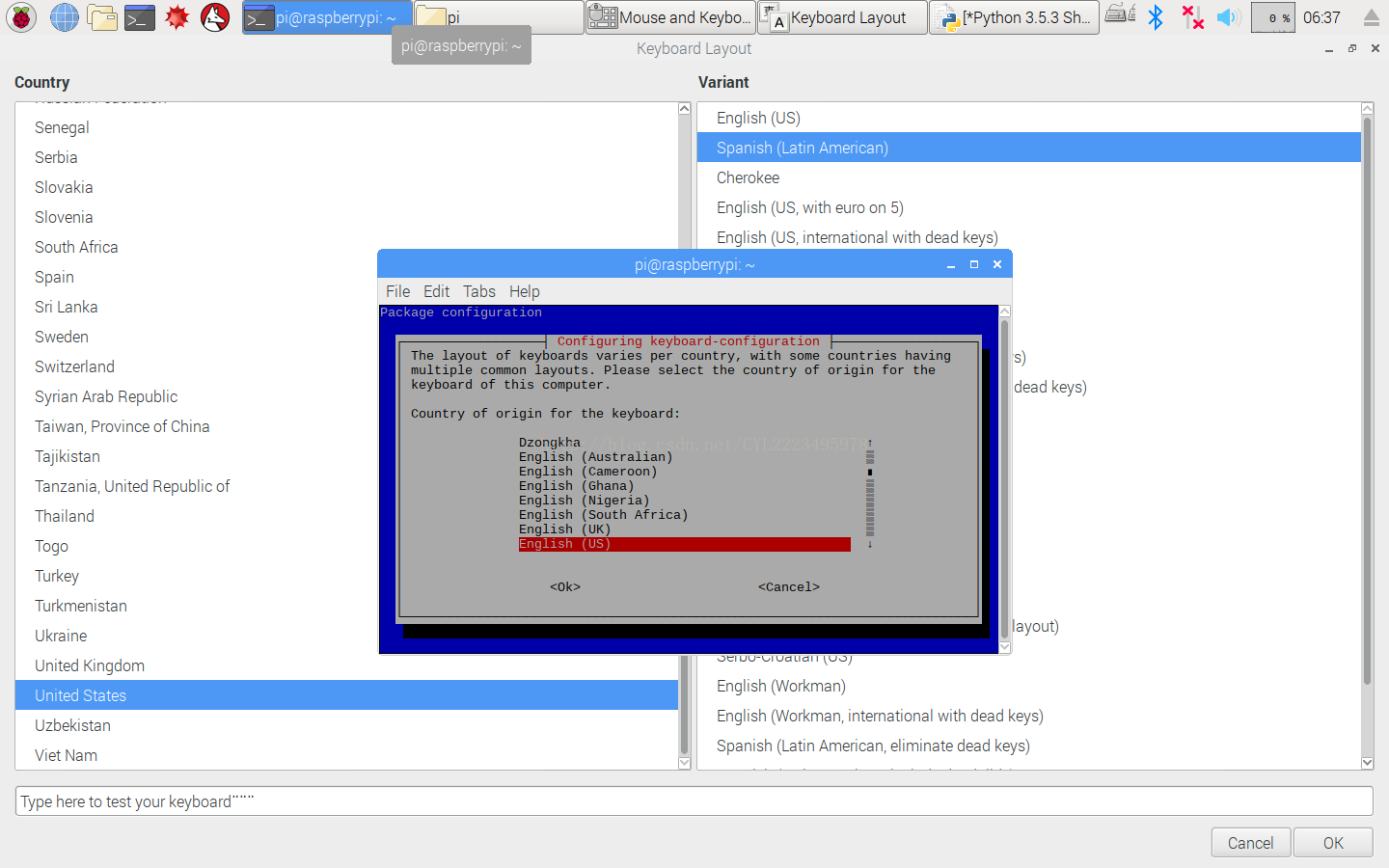
方框中所圈出的UK,当我们选择other后会出现图

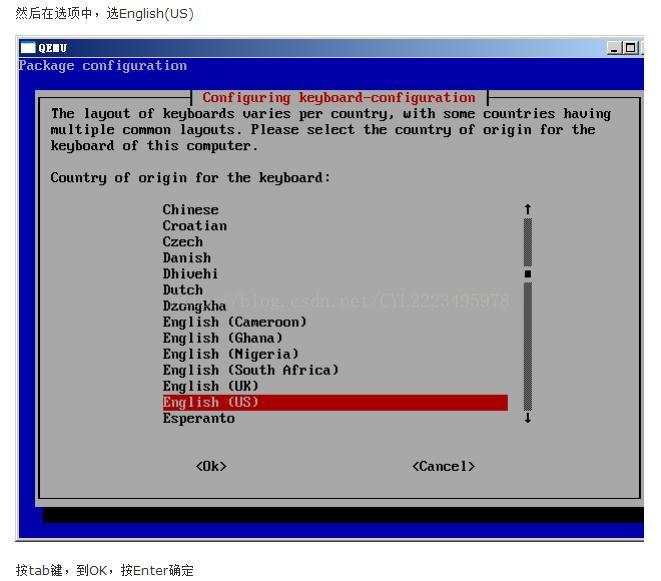
,按提示操作后,出现图


,因为我向下翻看选中US后发现又有other选项,误以为它来回切换未做选择(现在回想起来真是可笑,自己竟然还天真以为是教程问题,怎么可能说那么多教程没遇到的问题自己遇到了),随后发现自己的问题后,自己做了修改,完成了教程所示的工作,本以为问题能够顺利解决,却发现是自己想的太多,问题并没有解决,新的问题出来了。
在使用Python测试时,我发现,我的引号不对劲, 本想打出",却在引号应该出现的高度出现了-,就这,-还需要敲击两次,经过这次,我明白,这些类似的问题都是键盘布局不合适造成的。
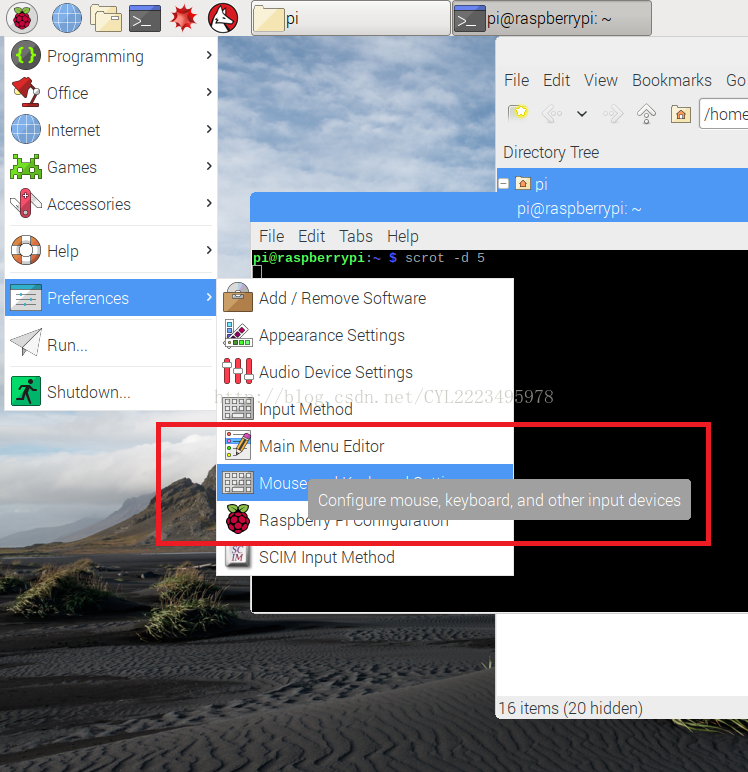
经过网络资源的查找与实践,我终于找到了解决方法。如图

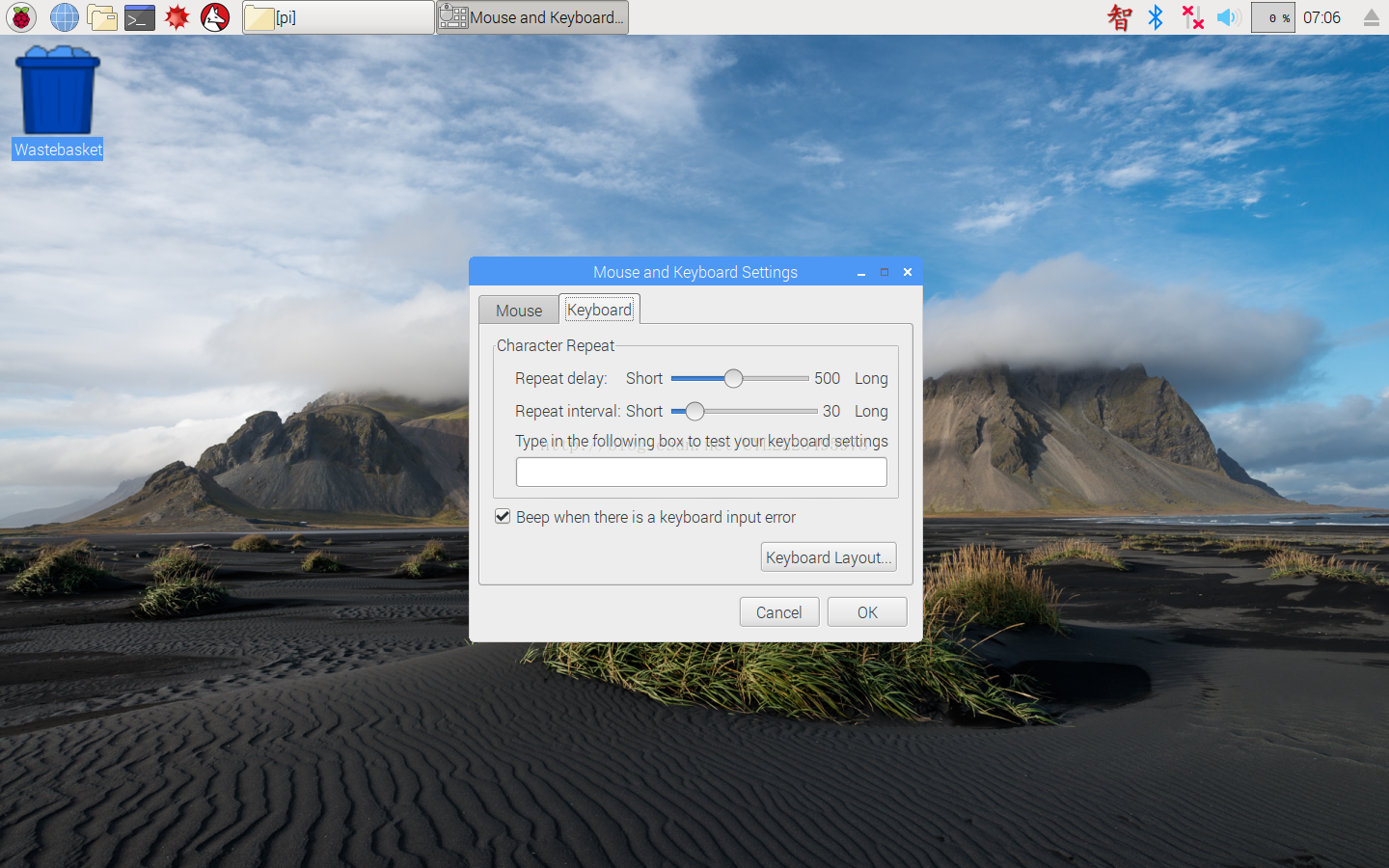
所示,进入Mouse and Keyboard Settings页面并选择Keyboard选项如图

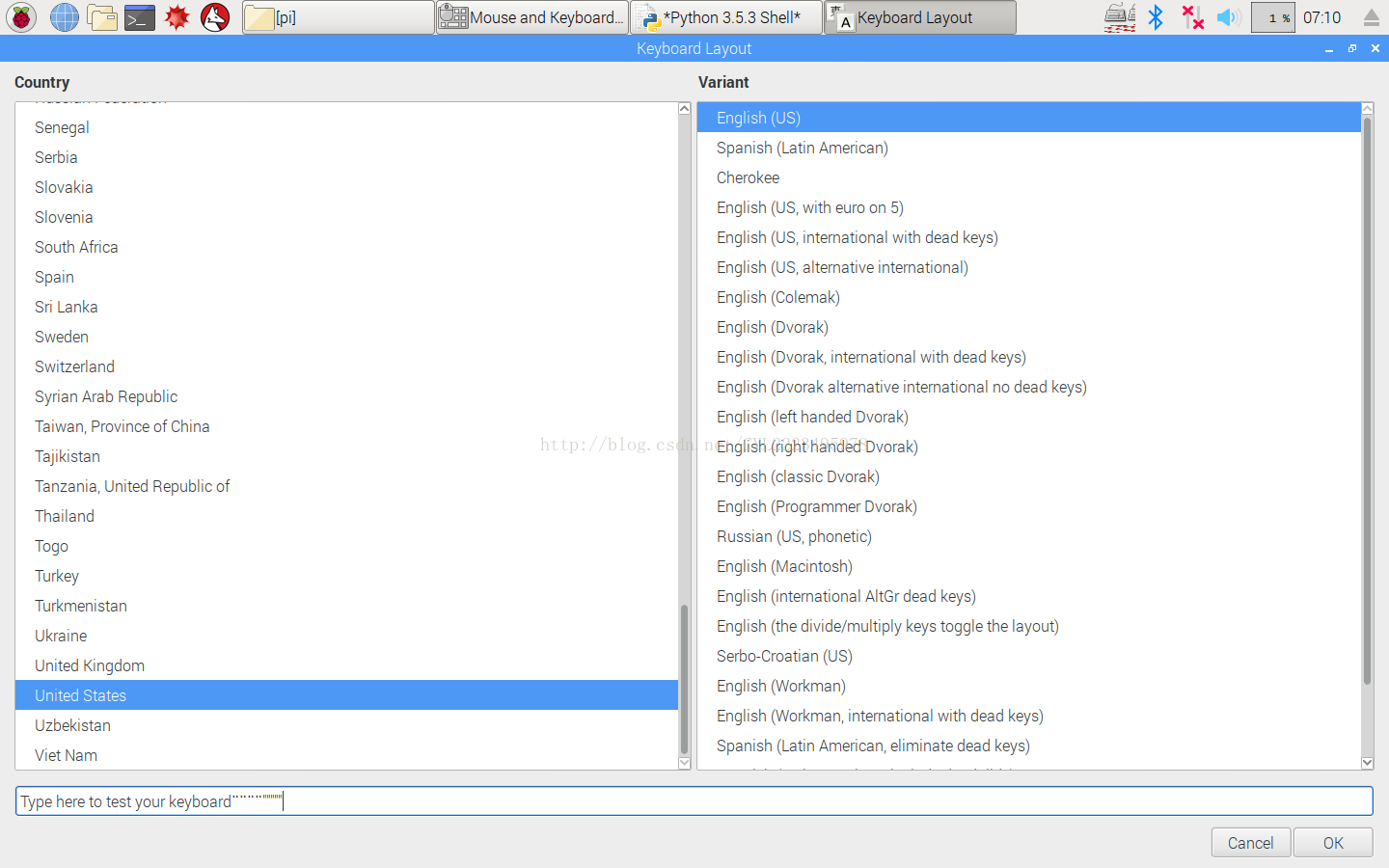
所示,选择Keyboard Layout...后如图

所示,在这里可以一边更改键盘布局设置,一边尝试结果,经过调试我发现上图能够让我满意。并在Python中尝试成功,如图

所示。
在这里,对大佬们的教程表示感谢。
其实解决问题之后已经12:45左右,走遍校园,三餐没饭了,四餐午餐关门,路口处看见六餐没有动静,那就去美食城吃个黄焖鸡吧,就觉得如果说一个人能吃,可以说,这人在美食城黄焖鸡吃了大份黄焖鸡土豆还外加了一份米饭。路过美食城门口鹦鹉处,想挑逗挑逗它,也许是被我帅怕了吧,根本就不敢跟我讲话。路过图书馆后面,发现被挖起的土堆,也许是我多愁善感了吧,竟拍照并自诩为记录吉大所有的样子。
在13公寓门口遇到一07级师兄,找我帮忙拍几张照片,有些许苍老的样子,我在想,十年后我也是这样吗?然鹅,自己今天解决了键盘的问题,还是脑补了一些各种各样以后的样子,感觉跟女生脑补偶像剧一样痴迷。
进去还发现了停水原因,是因为管道抢修,应该是坏了吧,(写到这里,老乡打电话约,那我就先去看看吧,谁让昨天【才反应过来,是前天】没去呢。)
总算回来了,ZW这个货竟然带着三个学妹出去玩,啧啧啧!
但是这样的聚会我觉得还是可以的,so棒!
是不是自己感触太多了,长春现在中午大风,气温也不低,但是中午我却穿着毛衣+外套,哈哈一楼就是适合避暑!今天也算是啥也没做吧,就这样,明天继续加油!(贴图哈哈)





这篇关于树莓派键盘布局设置入坑与出坑的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






