本文主要是介绍第九篇:node静态文件服务(中间件),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

🎬 江城开朗的豌豆:个人主页
🔥 个人专栏 :《 VUE 》 《 javaScript 》
📝 个人网站 :《 江城开朗的豌豆🫛 》
⛺️ 生活的理想,就是为了理想的生活 !

📘 引言:
当今互联网时代,Node.js 成为了最受欢迎的服务器端开发平台之一。作为一名小白,学习 Node.js 可能会让你感到有些困惑和陌生。但是,不用担心!本文将带领你进入 Node.js 的世界,帮助你理解它的基本概念和学习路径。
Node.js 是构建高性能、可扩展网络应用程序的运行时环境。它基于 Chrome V8 JavaScript 引擎,并采用事件驱动、非阻塞的 I/O 模型,使得它能够处理大量并发连接而不阻塞其他操作。这使得 Node.js 成为构建实时应用程序、聊天应用、API 服务等的理想选择。
本文旨在为初学者提供一个简单的入门指南,介绍 Node.js 的核心概念、安装和配置环境的步骤,以及使用常见的模块和工具。我们还将探索如何编写简单的服务器端代码、处理 HTTP 请求和响应、读写文件、操作数据库等常见任务。
无论你是想成为一名全职的 Node.js 开发者,还是只是对学习这门技术感兴趣,本文都将为你提供一个良好的起点。我们将尽量以简洁明了的方式解释概念,并提供实际的示例代码帮助你理解。
让我们一起开始这段令人兴奋的 Node.js 学习之旅吧!
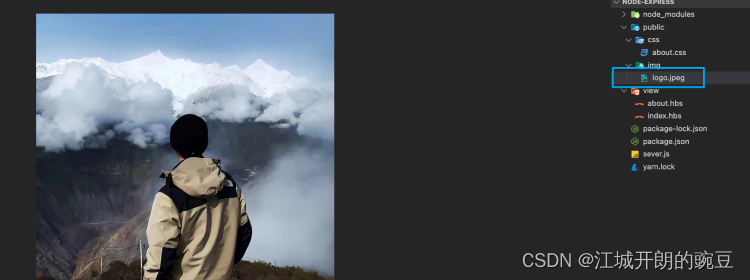
📟 第一步:创建public文件夹,并且新建一个css目录和img目录
/css/about.css
h1{color: red;}/img/logo.jpeg

📟 第二步:在about.hbs中引入。
<link rel="stylesheet" href="/css/about.css">
<div><h1>关于我们</h1><p>学习node.js第二天</p><a href="/index" target="_self">index页面</a><img style="width: 200px;height:200px" src="/img/logo.jpeg" alt="">
</div> 📟 第三步:在server.js中配置。
app.use(express.static('public')) //注册静态资源中间件📘 往期篇章推荐
📟 第一篇:node的背景及版本的检查
📟 第二篇:新建node项目并运行
📟 第三篇:搭建项目的两种代码格式
📟 第四篇:怎么写express的路由(接口+请求)
📟 第五篇:express路由路径方式(字符串,字符串模式,和正则)
📟 第六篇:express路由拆分(模块化)
📟 第七篇:node中间件详解
📟 第八篇:node模版引擎Handlebars及他的高级用法(动态参数)
⭐ 写在最后
请大家不吝赐教,在下方评论或者私信我,十分感谢🙏🙏🙏.✅ 认为我某个部分的设计过于繁琐,有更加简单或者更高逼格的封装方式
✅ 认为我部分代码过于老旧,可以提供新的API或最新语法
✅ 对于文章中部分内容不理解
✅ 解答我文章中一些疑问
✅ 认为某些交互,功能需要优化,发现BUG
✅ 想要添加新功能,对于整体的设计,外观有更好的建议
最后感谢各位的耐心观看,既然都到这了,点个 👍赞再走吧!

这篇关于第九篇:node静态文件服务(中间件)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



