本文主要是介绍hybird app 开发的几个注意点,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
总结了一些 我在做混合app开发中遇到的坑。我会不停的更新。有不对处,欢迎提出指正。
1. input 输入框的 onkeyup 属性可以监听输入框的值实时的变化。在安卓上运行正常,但是在ios上不行, 可以用 oninput 代替。
2.new Date() 这个方法 ,在安卓或者pc上传入 "2017-02-28 12:21" ok,可以正常解析,但是在ios上,呵呵,不好意思,提示 invalid, 必须将 传入的日期格式改成 "2017/02/28 12:21"
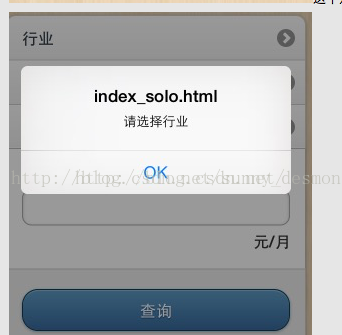
3. js 的 alert confirm 这些方法原生android / ios 可以监听到,如果需要修改的话,让他们去修改就好了,除非有定制的样式。去除alert 上面的网页提示信息,
4. 1像素的经典问题在android & ios上都很明显,我这边用的这个解决方案,效果很nice
.line{position:relative} //这个很重要
//添加border top
.line:before { content: " "; position: absolute; top: 0; width: 100%; height: 1px; border-top: 1px solid #e5e5e5; color: #e5e5e5; -webkit-transform-origin: 100% 0; transform-origin: 100% 0; -webkit-transform: scaleY(0.5); transform: scaleY(0.5); top: 0; }
//添加border bottom (ps:border-left 和 border-right 同理添加 只要改一下对应的height 和scaleX 即可)
.line:after { content: " "; position: absolute; bottom: 0; width: 100%; height: 1px; border-bottom: 1px solid #e5e5e5; color: #e5e5e5; -webkit-transform-origin: 100% 0; transform-origin: 100% 0; -webkit-transform: scaleY(0.5); transform: scaleY(0.5); bottom: -1px; left: 0; }5.移动端点击事件 加上点击效果 点击的时候加上active 样式 然后设置一个定时器 150ms 后移除。这样可以提高用户体验。
6.移动端 调用键盘 数字键盘 input type=text pattern=“[0-9]*”;
这篇关于hybird app 开发的几个注意点的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








