本文主要是介绍JavaScript | 与DOM共事,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
有个概念叫做DOM
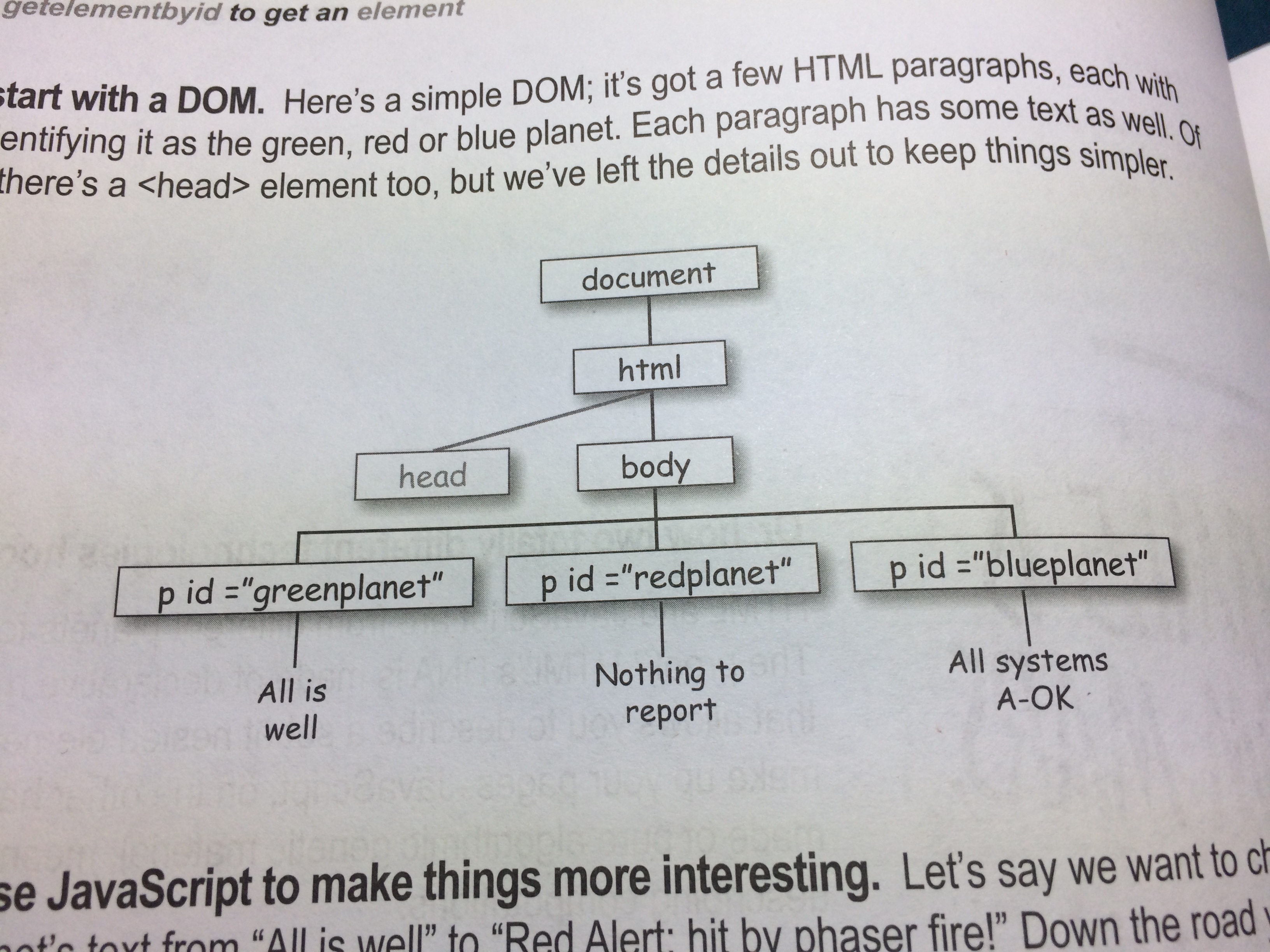
dom可以理解为是一个网页的结构图:
JavaScript可以与网页中的属性共同工作,完成一些任务。今天在Head First
书里面学到了一个命令:
getElementById(" ");为了方便阅读,我就把程序内容发出来:
var planet = document.getElementById("greenplanet");网页的元素可以作为一个对象出现在JavaScript中,我对于OOP比较熟悉了,所以这部分内容学起来特别快;再得到这个对象以后,今天看到的内容包括了两个新命令:
planet.innerHTML = "Red Alert";这个命令就把id为greenplanet的元素内容都改成了“Red Alert”, 没错,JavaScript改变了页面上的内容planet.setAttribute("class", "redtext");我们定义了一个新的样式类,叫做redtext,顾名思义,它内容都是红色的,这个命令过后,页面上的内容就会变成红色
JavaScript的目的是为网页增加交互性。
这篇关于JavaScript | 与DOM共事的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!