本文主要是介绍html从零开始10:注释与常见输出方式,数据类型,typeof运算符,运算符之算术、赋值、比较、布尔运算符【搬代码】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
注释与常见输出方式

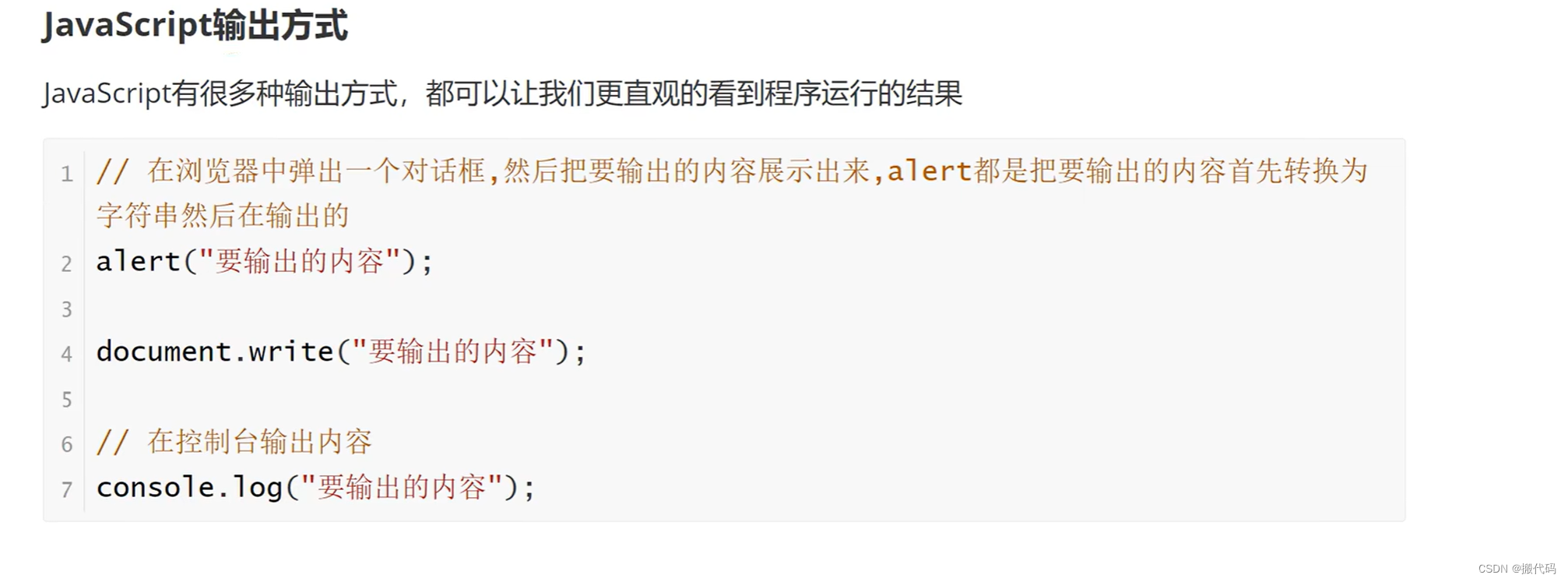
输出方式

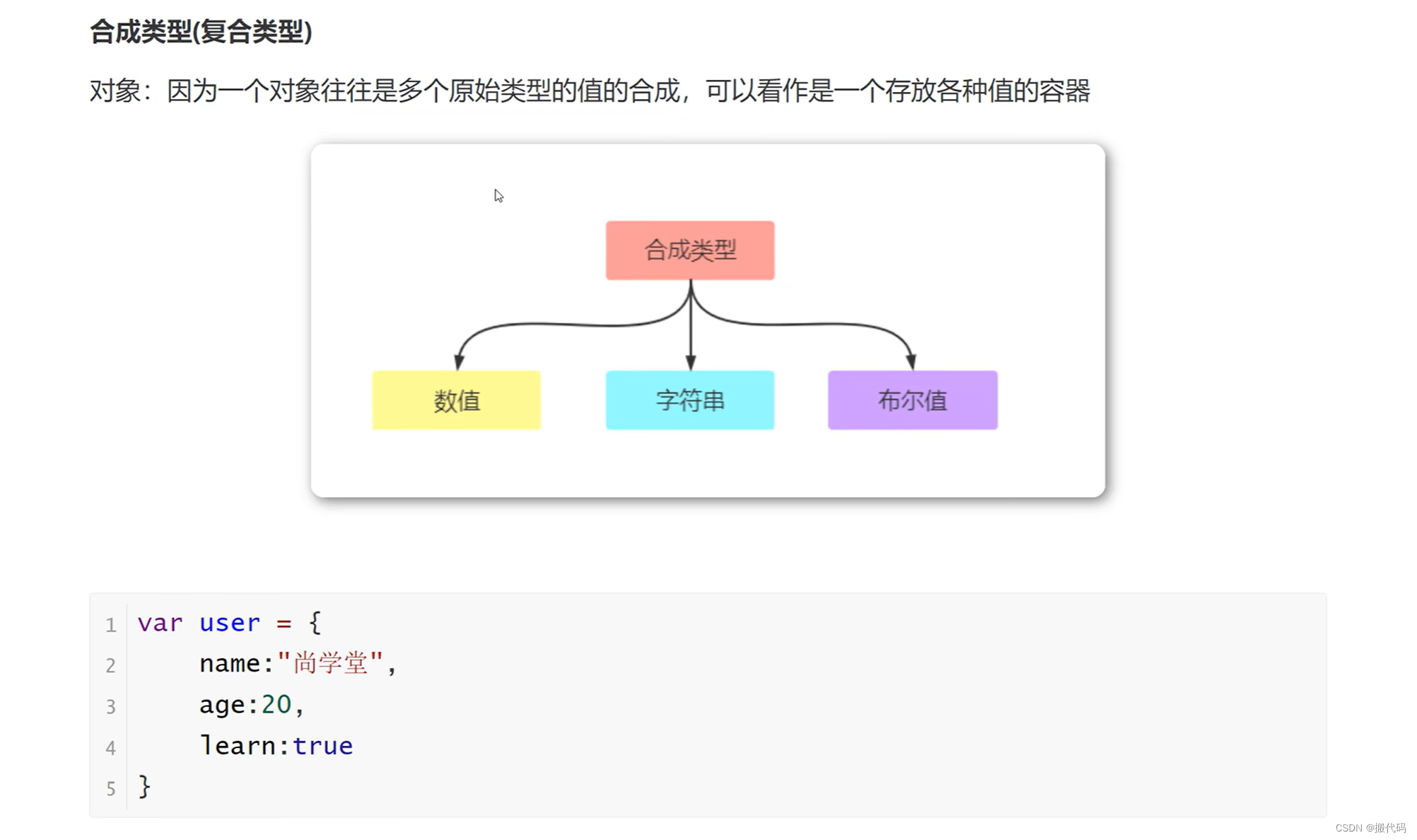
数据类型






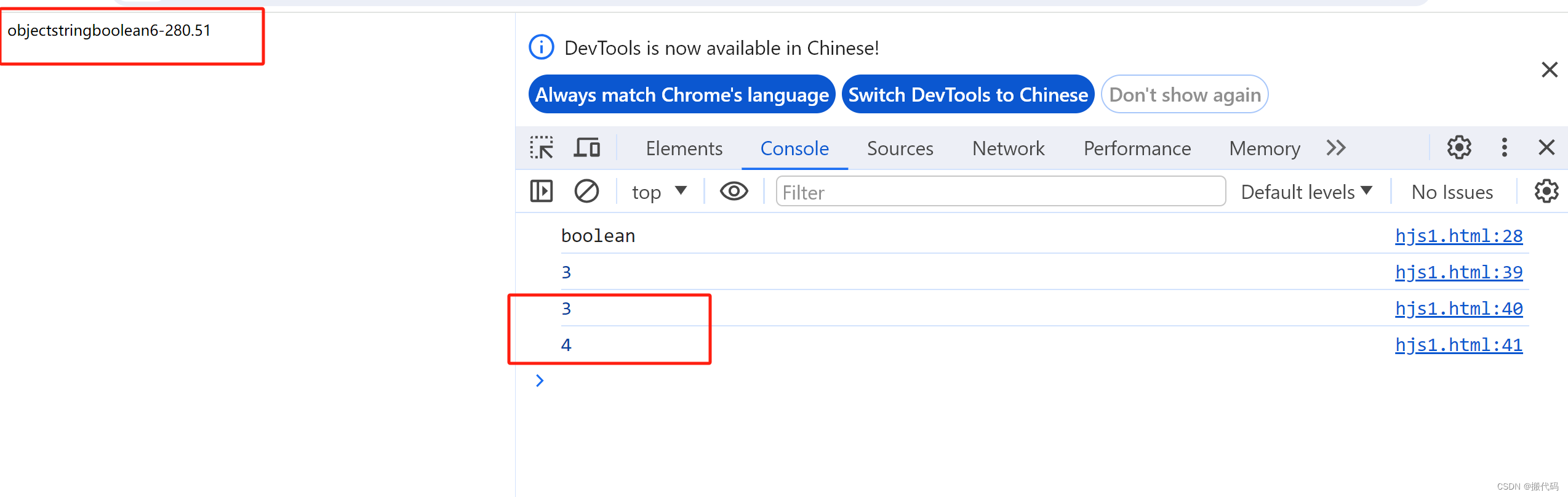
typeof运算符


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><style></style>
</head>
<body><script>var name="asd";var flag=true;var falgs =false;var user={name:"小明",age:18,sex:"男"}alert( typeof user)document.write(typeof user)document.write(typeof name)document.write(typeof flag)console.log(typeof flag)</script>
</body>
</html>
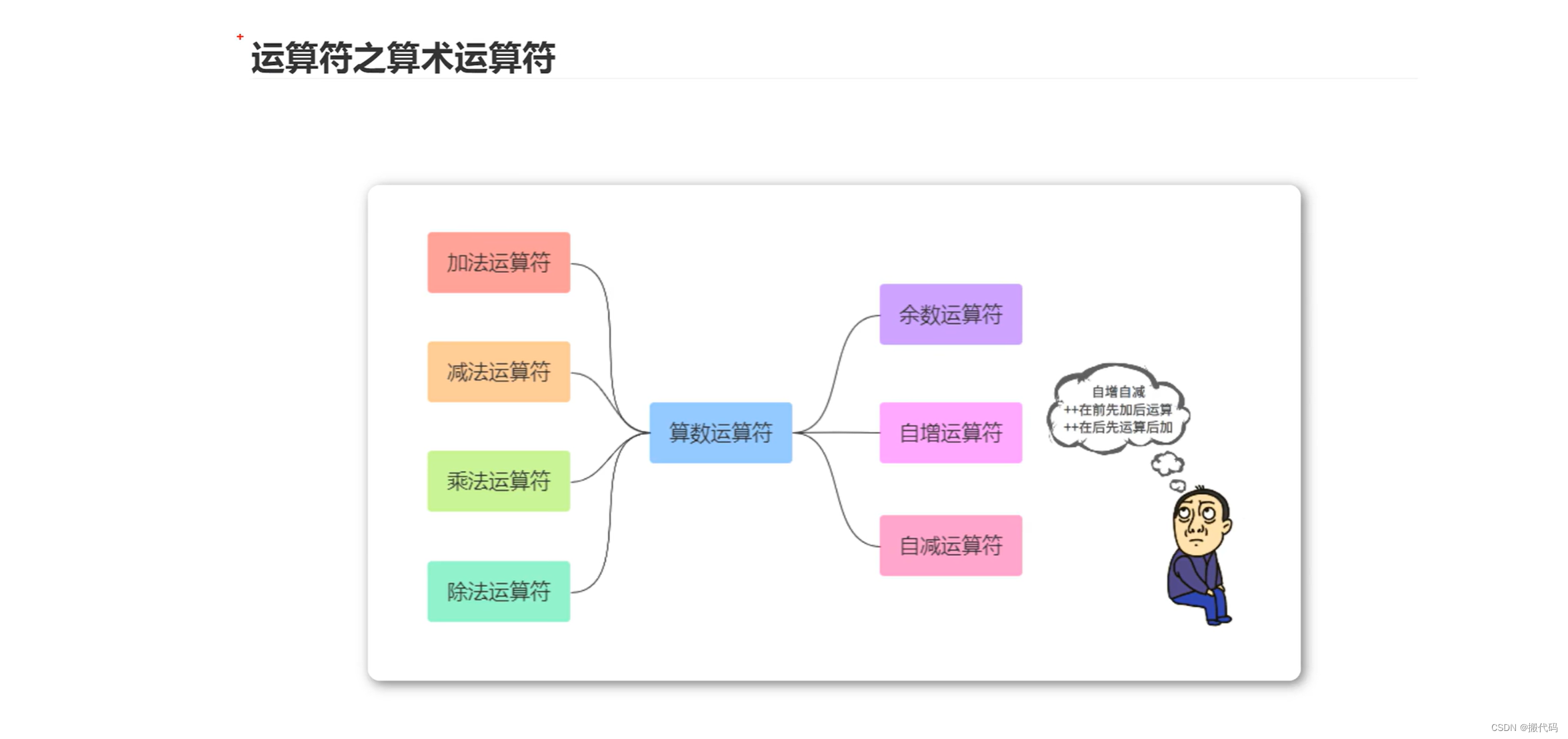
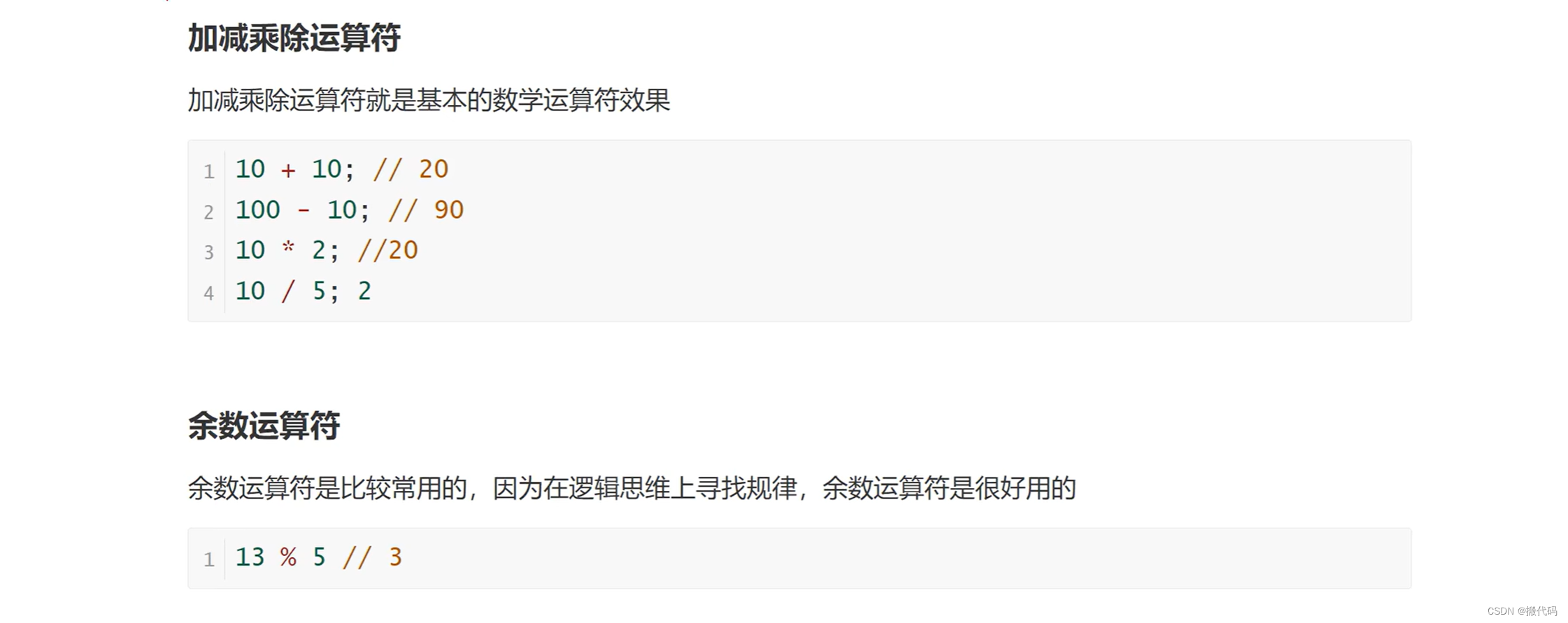
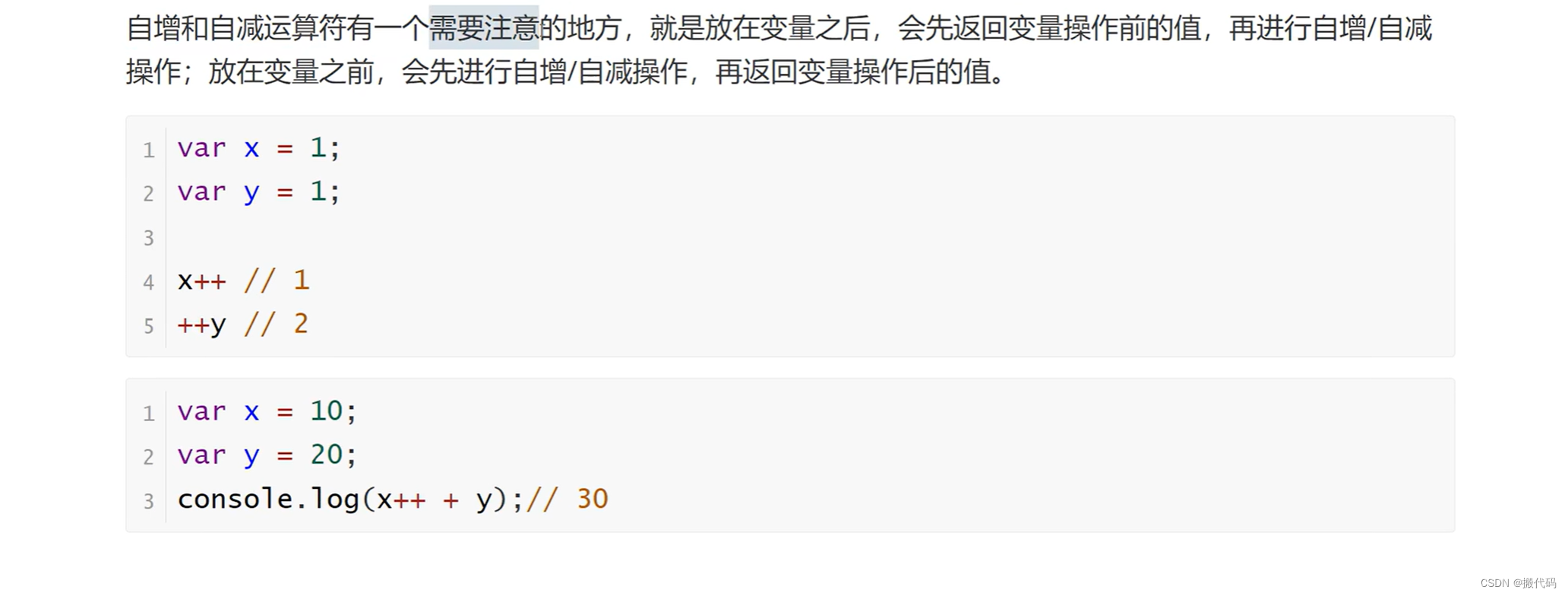
运算符之算术运算符




<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><style></style>
</head>
<body><script>var name="asd";var flag=true;var falgs =false;var user={name:"小明",age:18,sex:"男"}alert( typeof user)document.write(typeof user)document.write(typeof name)document.write(typeof flag)console.log(typeof flag)var numa = 4;var numb = 2;var numc = 5;document.write(numa+numb);/*自增自减+1或-1*/document.write(numb-numa);document.write(numa*numb);document.write(numb/numa);document.write(numc%numa);console.log(++numb);/*自增自减+1或-1*/console.log(numb++);//4console.log(numb);//5</script>
</body>
</html>

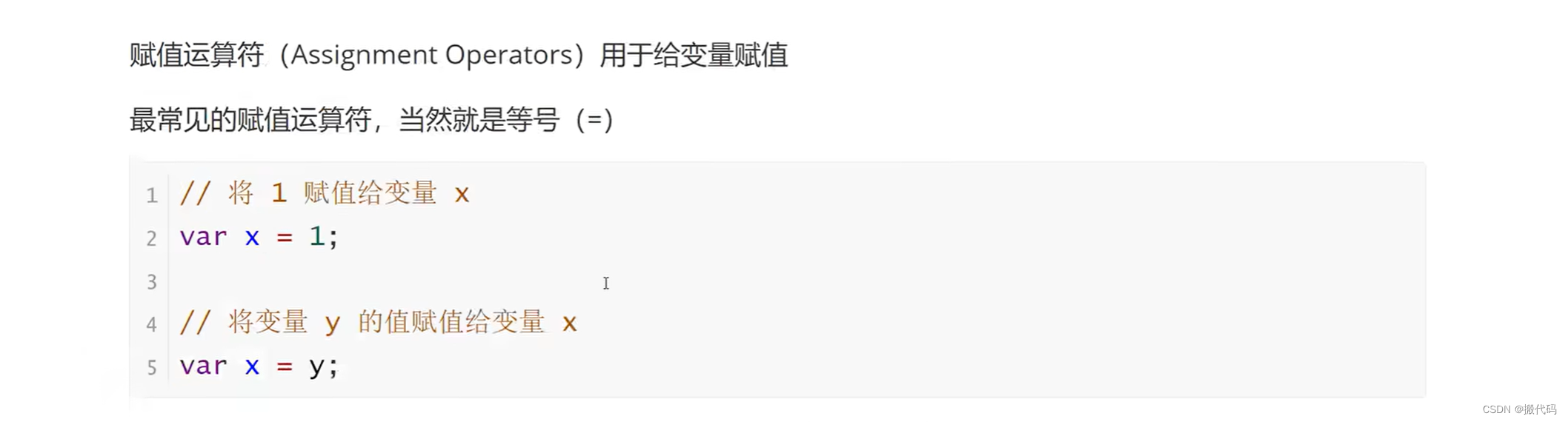
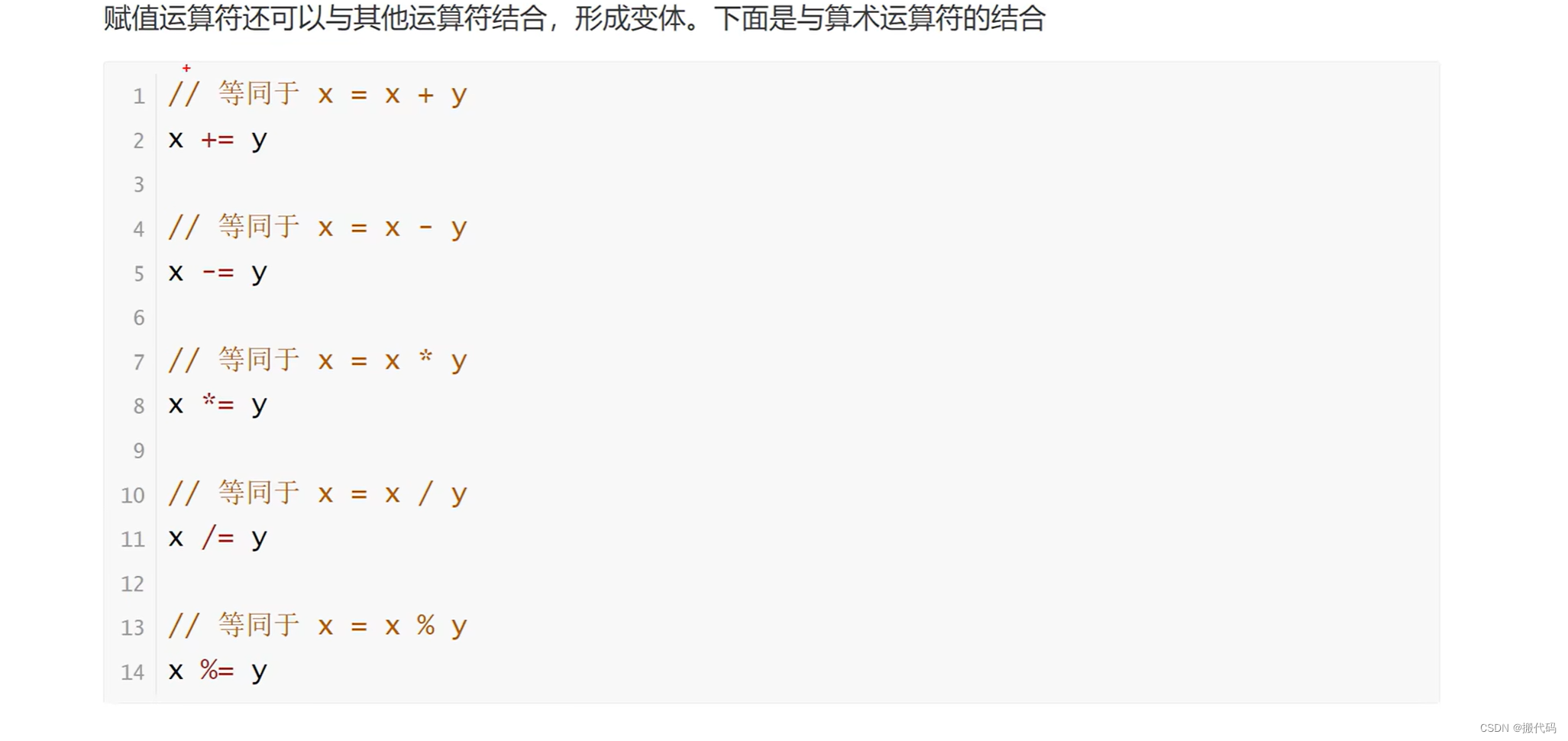
赋值运算



比较运算


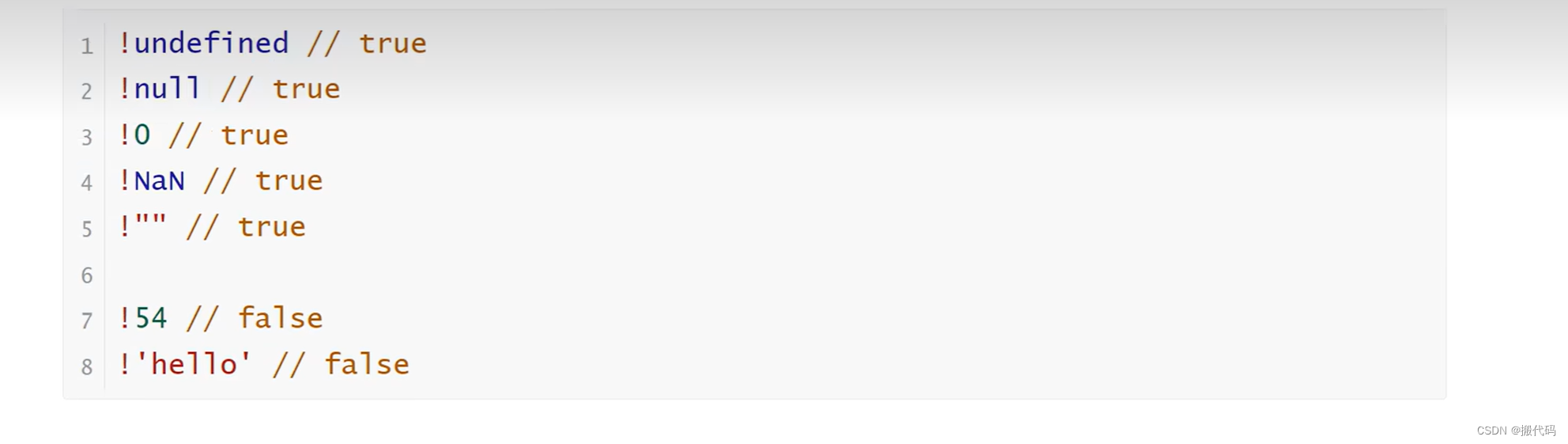
布尔运算




这篇关于html从零开始10:注释与常见输出方式,数据类型,typeof运算符,运算符之算术、赋值、比较、布尔运算符【搬代码】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





