本文主要是介绍JavaScript_00001_00000,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
contents
- 简介
- 变量与数据类型
- 自动类型转换
- 强制类型转换
简介
变量与数据类型
根据变量定义的范围不同,变量有全局变量和局部变量之分。直接定义的变量是全局变量,全局变量可以被所有的脚本访问;在函数里定义的变量称为局部变量,局部变量只在函数内有效。如果全局变量和局部变量使用相同的变量名,则局部变量将覆盖全局变量。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">var test = "全局变量";function checkScope(){var test = "局部变量";console.log(test);}checkScope();</script><body></body></html>
JavaScript的变量没有块范围。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">function test(o){//定义变量i,变量i的作用范围是整个函数。var i = 0;if(typeof o == "object"){//定义变量j,变量j的作用范围是整个函数内,而不是if块内。var j = 5;for(var k=0; k<10; k++){//因为JavaScript没有代码块范围,所以k的作用范围是整个函数内,而不是循环体内。document.write(k);}//即使出了循环体,k的值依然存在。console.log(k + "\n" + j);}}test(document);</script><body></body></html>
定义变量时写var和不写var的区别?
- 如果使用var定义变量,那么程序会强制定义一个新变量。
- 如果没有使用var定义变量,系统会优先在当前上下文中搜索是否存在该变量。只有在该变量不存在的前提下,系统才会重新定义一个新变量。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">//定义全局变量。var scope = "全局变量";function test(){//全局变量被局部变量覆盖。//而此时scope局部变量尚未赋值,故此处输出undefined。document.writeln(scope + "<br />");//定义scope局部变量,其作用范围为整个函数内。/*此处全局变量scope在test()函数中已经被覆盖了,局部变量在整个test()函数内部都是有效的,但此处scope还没有被赋值,故此处输出undefined。 *///var scope = "局部变量";/*此处不是定义新变量,而是直接为全局变量scope赋值。因此test()函数并没有覆盖全局变量scope。 */scope="局部变量";document.writeln(scope + "<br />");}test();</script></head><body></body></html>
全局变量的作用范围对于执行HTML事件处理一样有效。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>事件处理中的局部变量和全局变量</title><script type="text/javascript">//定义全局变量var x = "全局变量";</script></head><body><!--在onclick事件中重新定义了x局部变量。--><input type="button" value="局部变量" onclick="var x='局部变量'; console.log('输出x局部变量的值:' + x);"/><!--直接输出全局变量x的值。--><input type="button" value="全局变量" onclick="console.log('输出x全局变量的值:' + x);"/></body></html>
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">var a = 5E2;var b = 1.23e-3;console.log(a); //print:500console.log(b); //print:0.00123//如果数值只有小数部分,则可以省略整数部分的0,但小数点不能省略。c = 3.12e1;d = 45.0;e = .34e4;f = .24e-2;console.log(c); //print:31.2console.log(d); //print:45console.log(e); //print:3400console.log(f); //print:0.0024</script></head><body></body></html>
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">var a = Number.POSITIVE_INFINITY;var b = Number.NEGATIVE_INFINITY;console.log(a + b); //print:NaN/*JavaScript中的算术运算允许除数为0(除数和被除数也可同时为0,得到结果为NaN),正数除以0的结果就是Infinity,负数除以0的结果就是-Infinity。Nan是另一个特殊的数值,它是Not a Number三个单词的首字母,表示非数。0除以0,或者以Infinity执行算术运算都将产生NaN的结果。当然,如果算术表达式中有个NaN的数值变量,则这个算术表达式的值为NaN。NaN与Infinity和-Infinity不同的是,NaN不会与任何数值变量相等,也就是NaN==NaN也返回false。那如何判断某个变量是否为NaN呢?JavaScript专门提供了isNaN()函数来判断某个变量是否为NaN。*///定义x的值为NaN。var x = 0/0;//判断两个NaN是否相等。if(x!=x){console.log("NaN不等于NaN。");}//调用isNaN判断变量if(isNaN(x)){console.log("x是一个NaN。");}</script></head><body></body></html>
JavaScript提供了一些简单的方法访问这些特殊值,特殊值通过JavaScript的内嵌类Number访问。访问方式如下表:
| Number类的变量 | 特殊值 |
|---|---|
| Number.MAX_VALUE | 数值型变量允许的最大值 |
| Number.MIX_VALUE | 数值型变量允许的最小值 |
| Number.POSITIVE_INFINITY | Infinity(正无穷大) |
| Number.NEGATIVE_INFINITY | -Infinity(负无穷大) |
| Number.NaN | NaN(非数) |
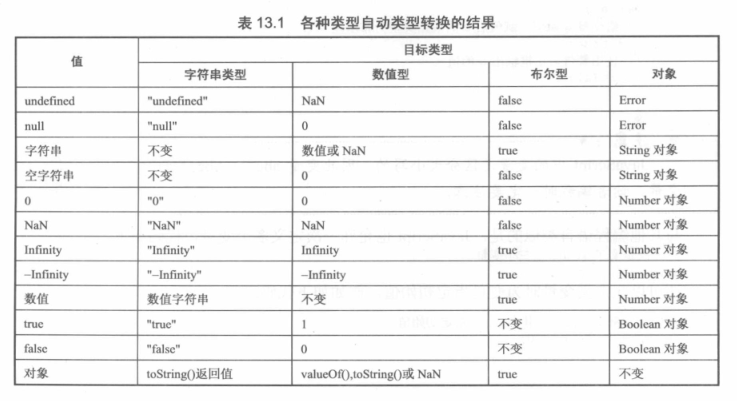
自动类型转换

强制类型转换
toString() 将布尔值、数值等转换成字符串。
parseInt() 将字符串、布尔值等转换成整数。
parseFloat() 将字符串、布尔值等转换成浮点数。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">var a = "3.14";var b = a + 2;var c = parseFloat(a) + 2;console.log(b + "\n" + c);</script><body></body></html>
当使用parseInt()或parseFloat()将各种类型的变量转换成数值类型时,结果如下:
- 字符串值:如果字符串是一个数值字符串,则可以转换成一个数值,否则将转换成NaN。
- undefined、null、布尔值及其他对象:一律转换成NaN。
当使用toString()函数将各种类型的值向字符串转换时,结果全部是object。
这篇关于JavaScript_00001_00000的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





