本文主要是介绍SpringMVC+Vue项目遂川特产销售系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
末获取源码
开发语言:Java
开发工具:IDEA /Eclipse
数据库:MYSQL5.7
应用服务:Tomcat7/Tomcat8
使用框架ssm+vue
JDK版本:jdk1.8
前言介绍
是起到辅助作用。在对网络工具的认知程度上,较为传统的office软件等仍是人们使用的主要工具,而相对全面且专业的遂川特产销售系统的信息管理软件仍没有得到大多数人的了解或认可。本选题则旨在通过标签分类管理等方式,管理员;首页、个人中心、特产分类管理、特产信息管理、用户管理、订单评价管理、管理员管理、系统管理、订单管理,前台首页;首页、特产信息、系统公告、个人中心、后台管理、购物车、客服聊天,用户;首页、个人中心、订单评价管理、我的收藏管理等信息管理功能,从而达到对遂川特产销售系统的高效管理。
项目设计目标与原则
1、关于遂川特产销售系统的基本要求
(1)功能要求:可以管理首页、个人中心、特产分类管理、特产信息管理、用户管理、订单评价管理、管理员管理、系统管理、订单管理等功能模块。
(2)性能:在不同操作系统上均能无差错实现在不同类型的用户登入相应界面后能不出差错、方便地进行预期操作。
(3)安全与保密要求:用户都必须通过注册、登录才能进入系统。
(4)环境要求:支持Windows系列、Vista系统等多种操作系统使用。
2、开发目标
遂川特产销售系统的主要开发目标如下:
(1)实现管理系统信息关系的系统化、规范化和自动化;
(2)减少维护人员的工作量以及实现用户对信息的控制和管理;
(3)方便查询信息及管理信息等;
(4)通过网络操作,提高改善处理问题和操作人员工作的效率;
(5)考虑到用户多样性特点,要求界面和操作简便易懂。
3、设计原则
本遂川特产销售系统采用SSM框架,Mysql数据库开发,充分保证了系统稳定性、完整性。
遂川特产销售系统的设计与实现的设计思想如下:
- 操作简单方便、系统界面安全良好、简单明了的页面布局、方便查询相关信息。
2、即时可见:对遂川特产销售系统信息的处理将立马在对应地点可以查询到,从而实现“即时发布、即时见效”的系统功能。
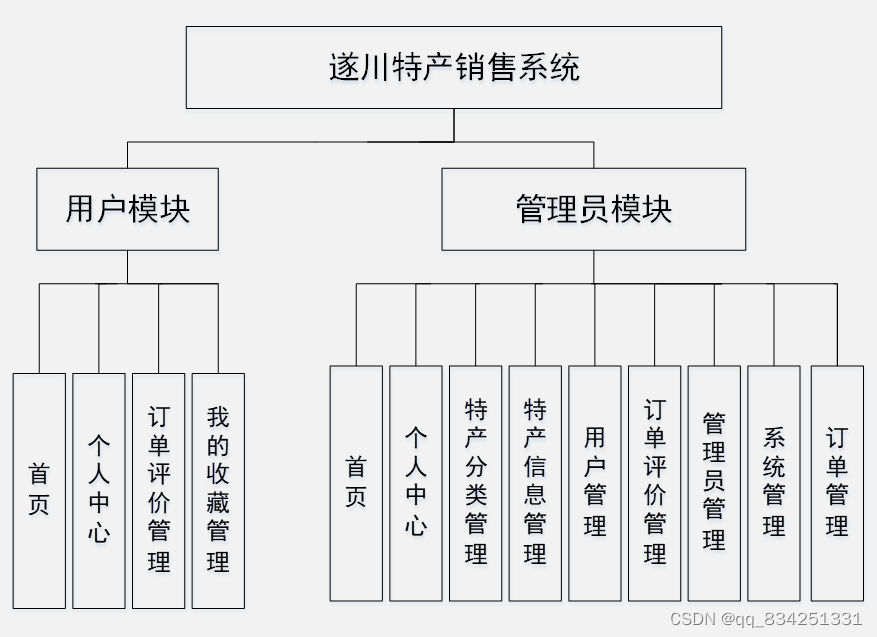
系统结构图

系统详细设计
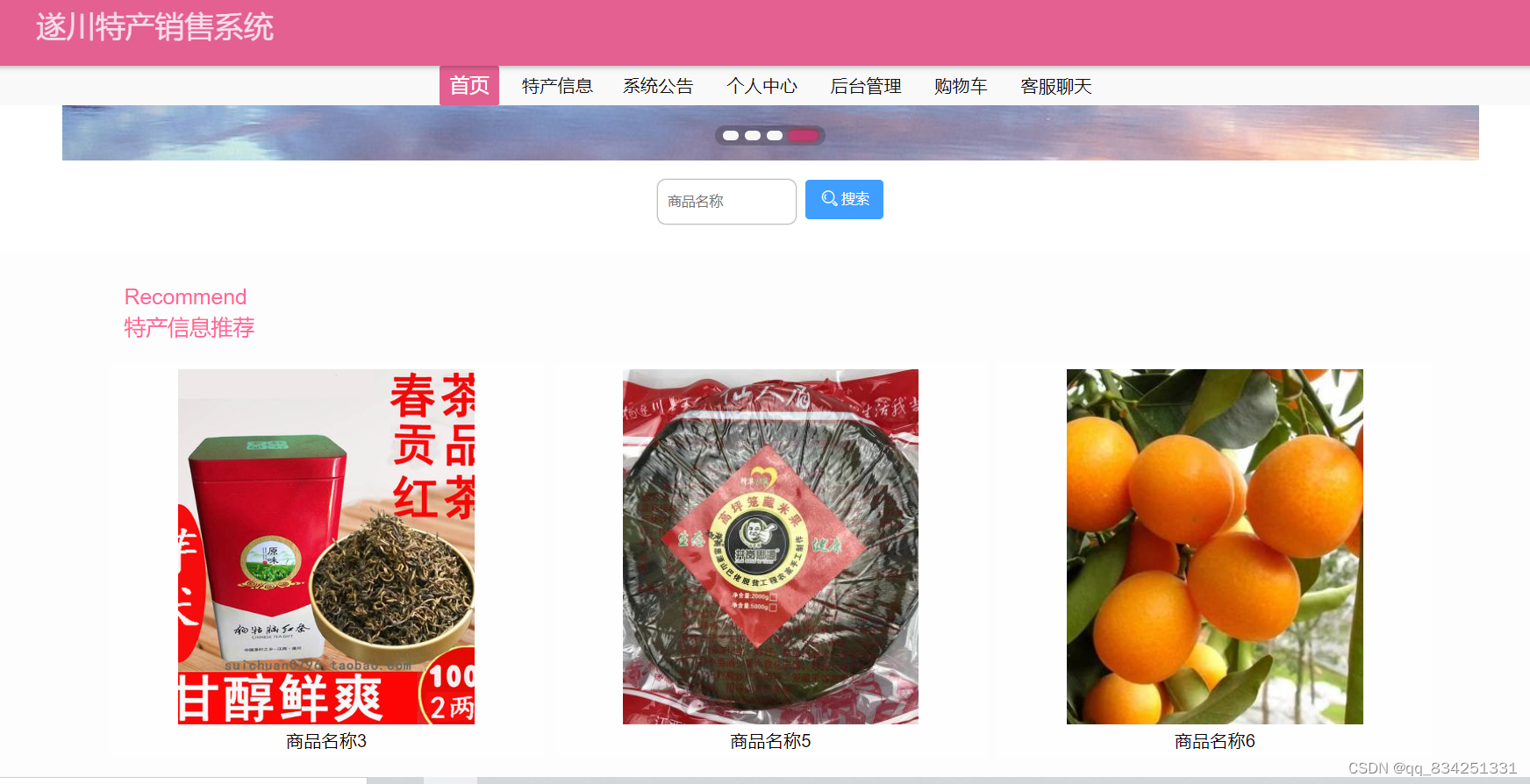
前台首页功能模块
遂川特产销售系统,在遂川特产销售系统可以查看首页、特产信息、系统公告、个人中心、后台管理、购物车、客服聊天等内容,如图

用户注册,通过用户注册获取用户名、密码、姓名、手机、邮箱等信息进行注册,如图

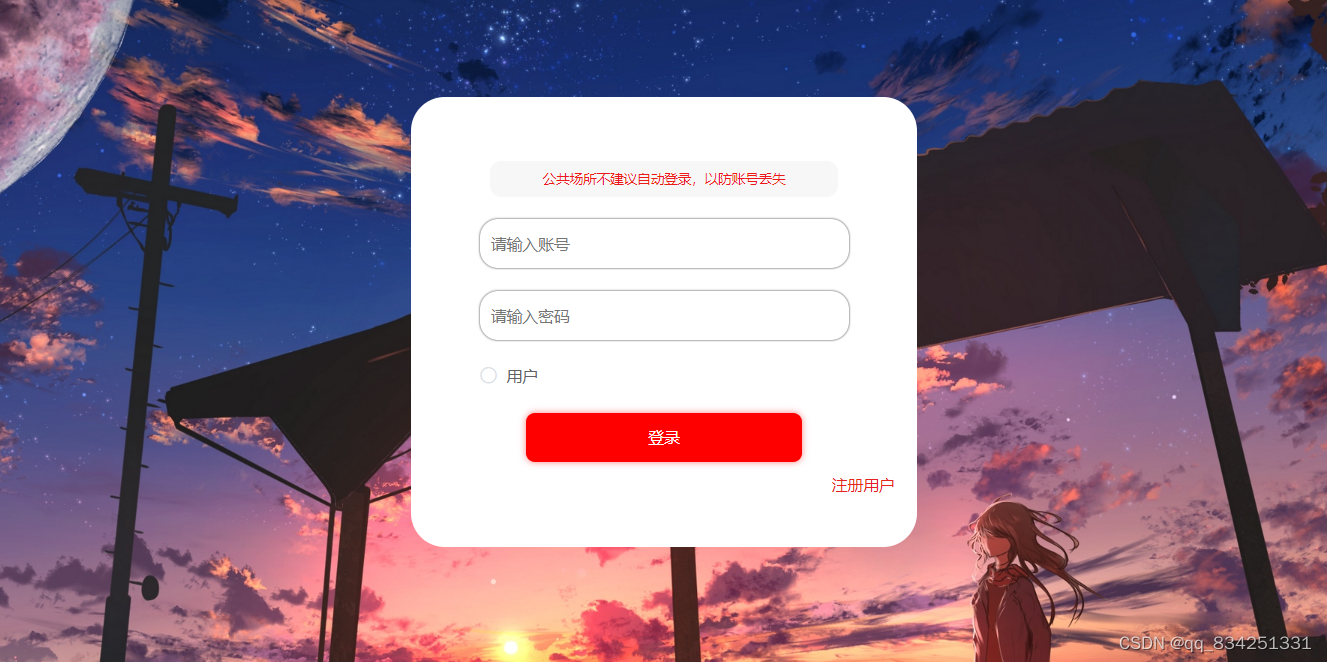
登录,在登录页面可以填写账号、密码等信息进行登录,如图

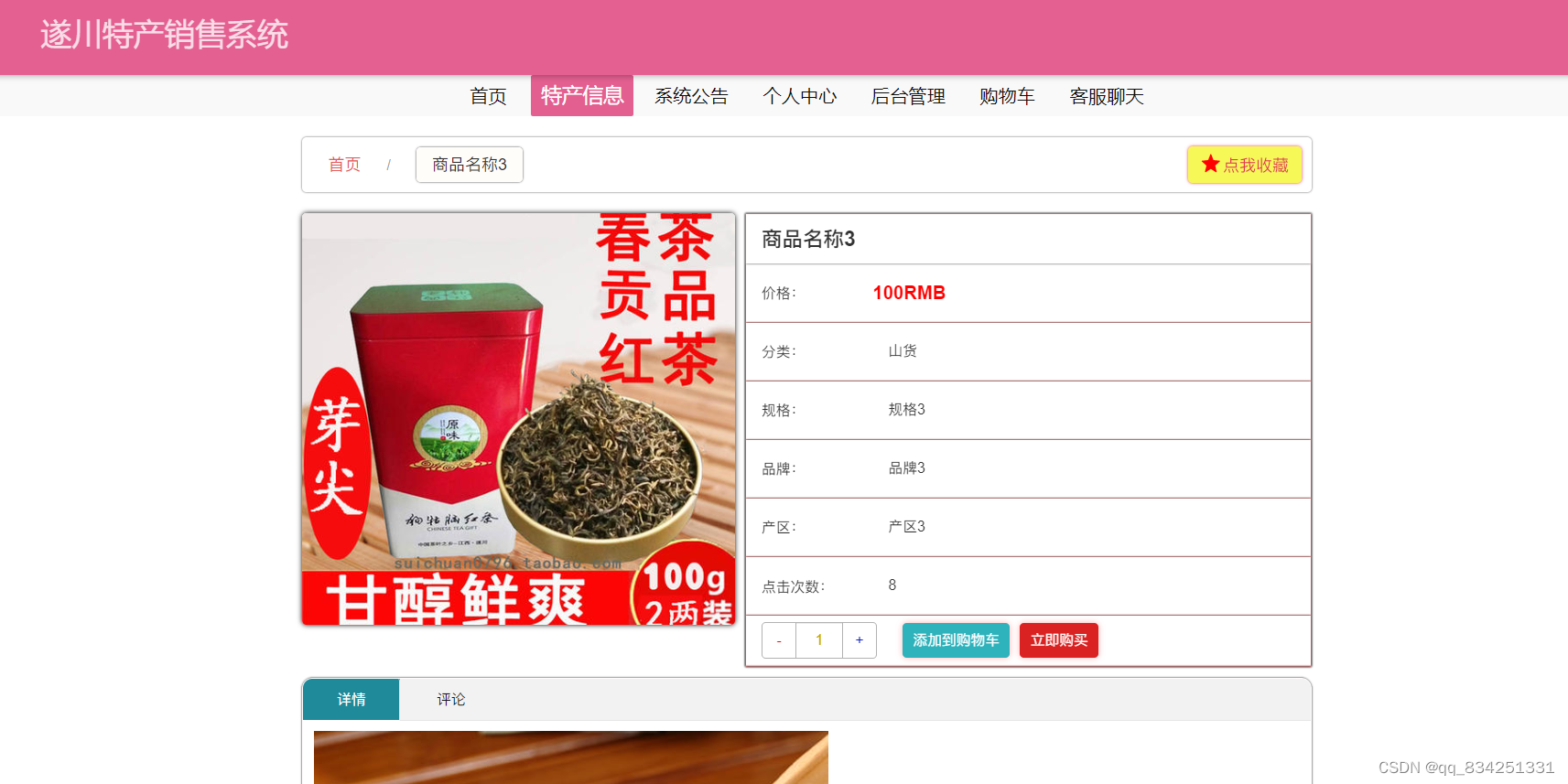
特产信息,在特产信息页面可以查看商品名称、分类、图片、规格、品牌、产区、价格等信息进行立即购买如图

特产信息界面图

系统公告

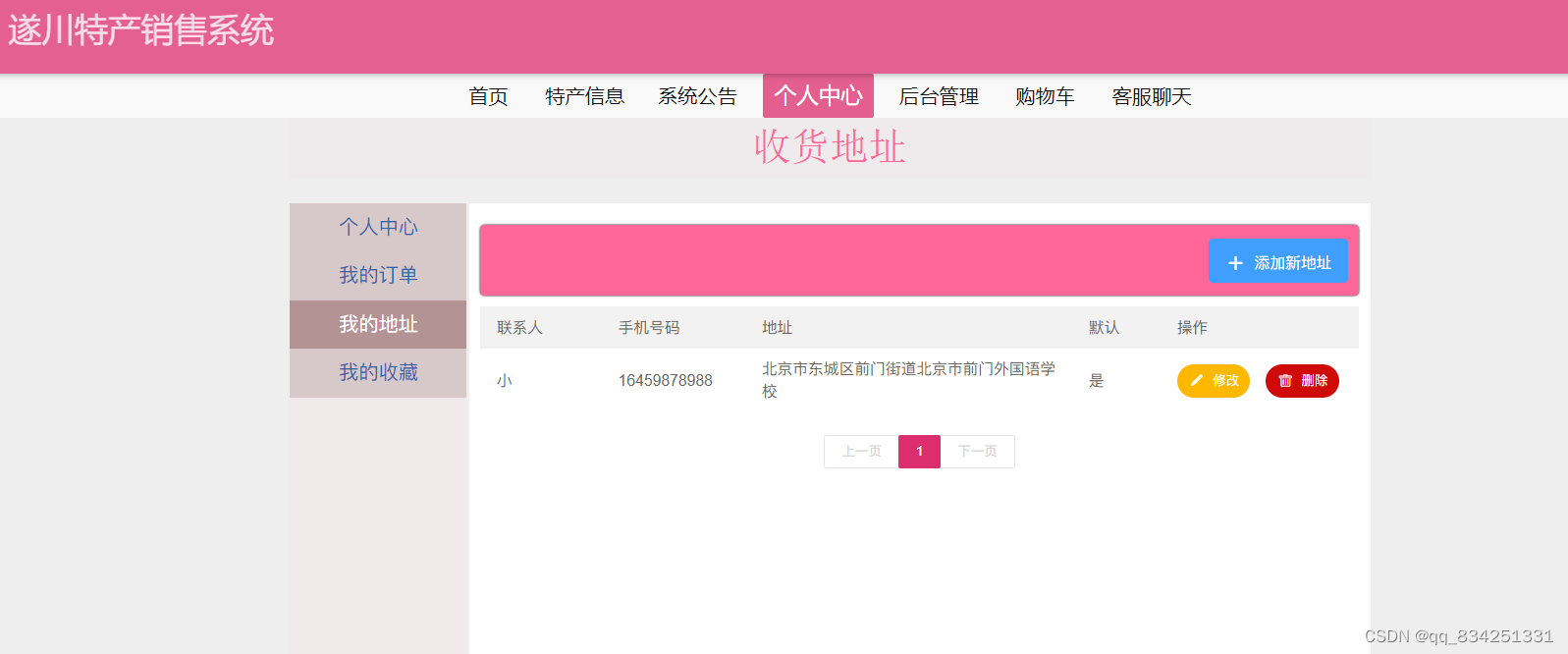
收货地址,在收货地址页面可以查看联系人、手机号码、地址、默认等信息进行修改、删除如图

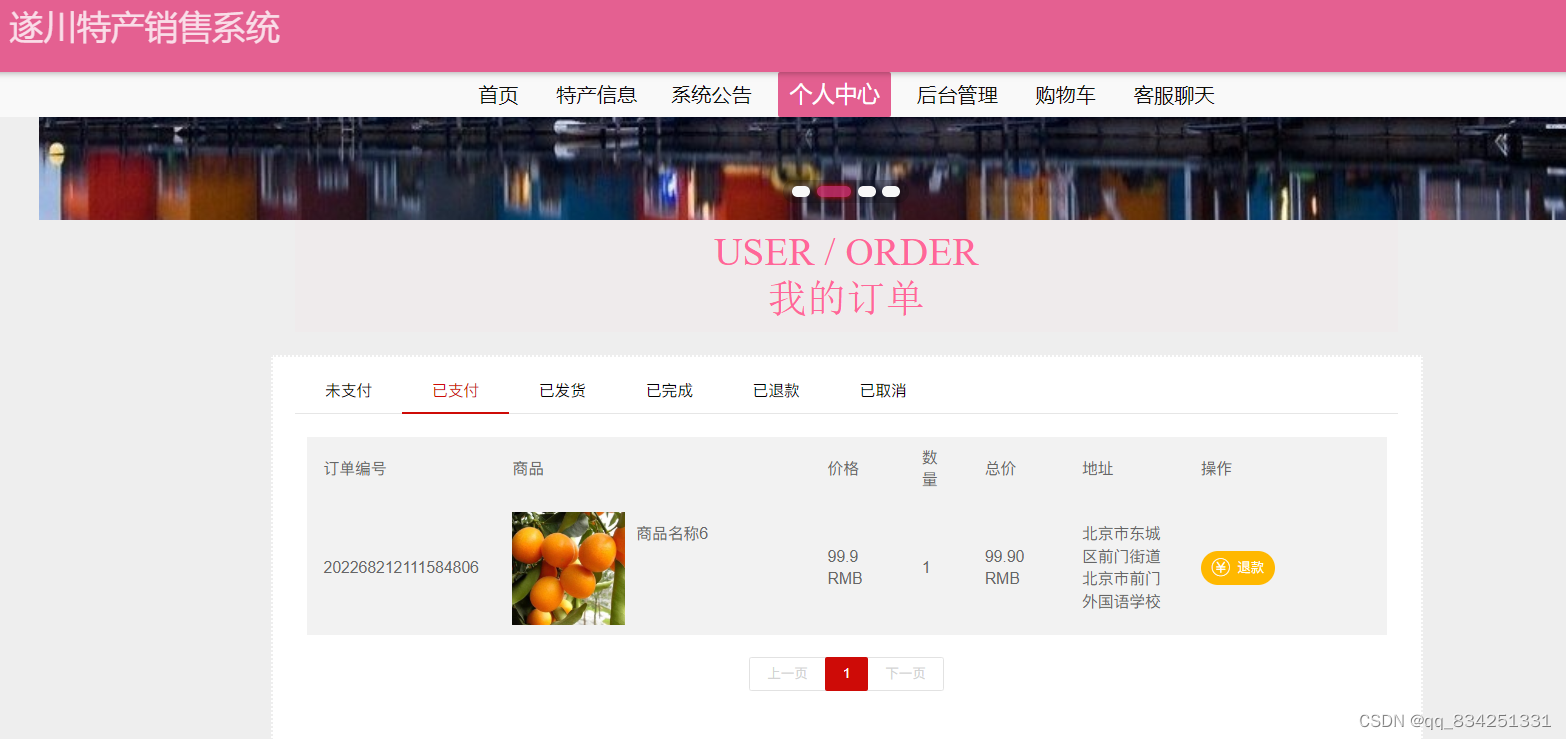
我的订单,在我的订单页面可以查看未支付、已支付、已完成、已退款、已取消等信息进行修改如图

管理员功能模块
管理员登录,通过填写用户名、密码、角色等信息,输入完成后选择登录即可进入遂川特产销售系统,如图

管理员登录进入首页、个人中心、特产分类管理、特产信息管理、用户管理、订单评价管理、管理员管理、系统管理、订单管理等内容,如图

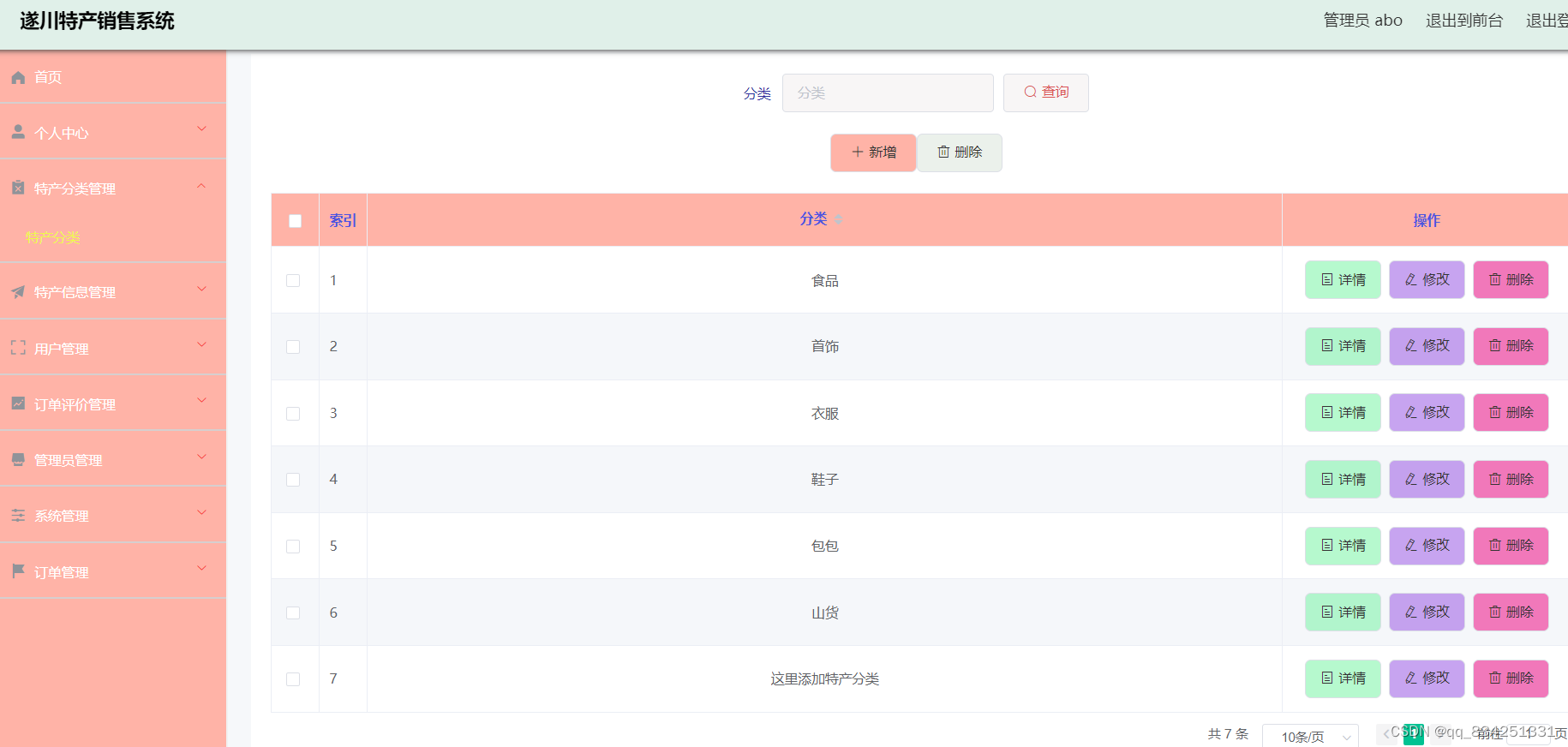
特产分类管理,在特产分类管理页面可以查看分类等信息,并可根据需要对特产分类管理进行详情,修改,删除操作,如图

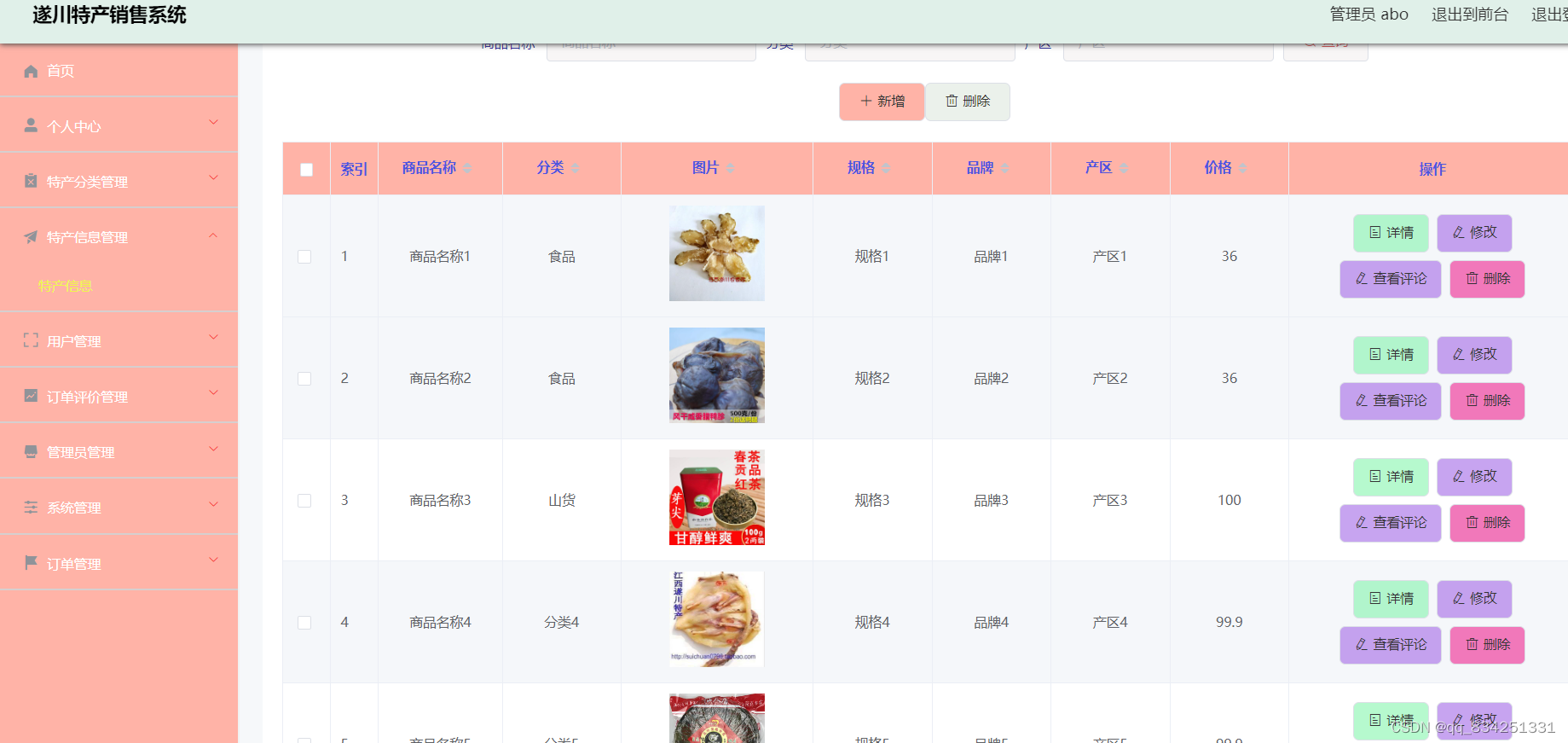
管理员在特产信息管理页面可以查看商品名称、分类、图片、规格、品牌、产区、价格等信息,并可根据需要对特产信息管理进行详情,修改、删除操作,如图

用户管理,在用户管理页面可以查看用户名、密码、姓名、性别、头像、手机、邮箱等信息,并可根据需要对用户管理进行详情,删除操作,如图

订单评价管理,在订单评价管理页面可以查看订单编号、评价标题、订单评分、评价日期、用户名、手机、审核回复、审核状态、审核 等内容,并可根据需要对订单评价管理进行详情、修改、删除操作,如图
管理员管理,在管理员管理页面可以查看用户名、密码、角色等信息,并可根据需要对管理员管理进行详情,修改,删除操作,如图

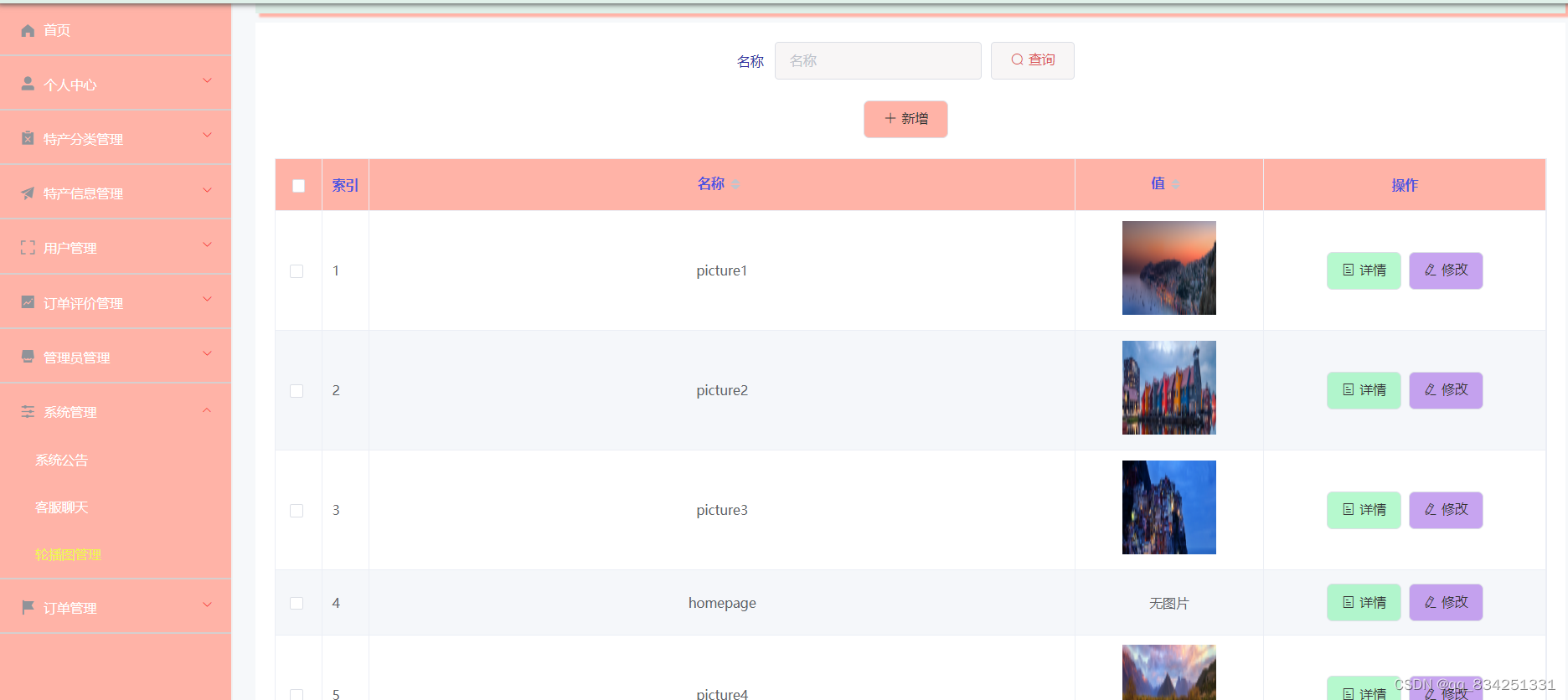
轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作,如图

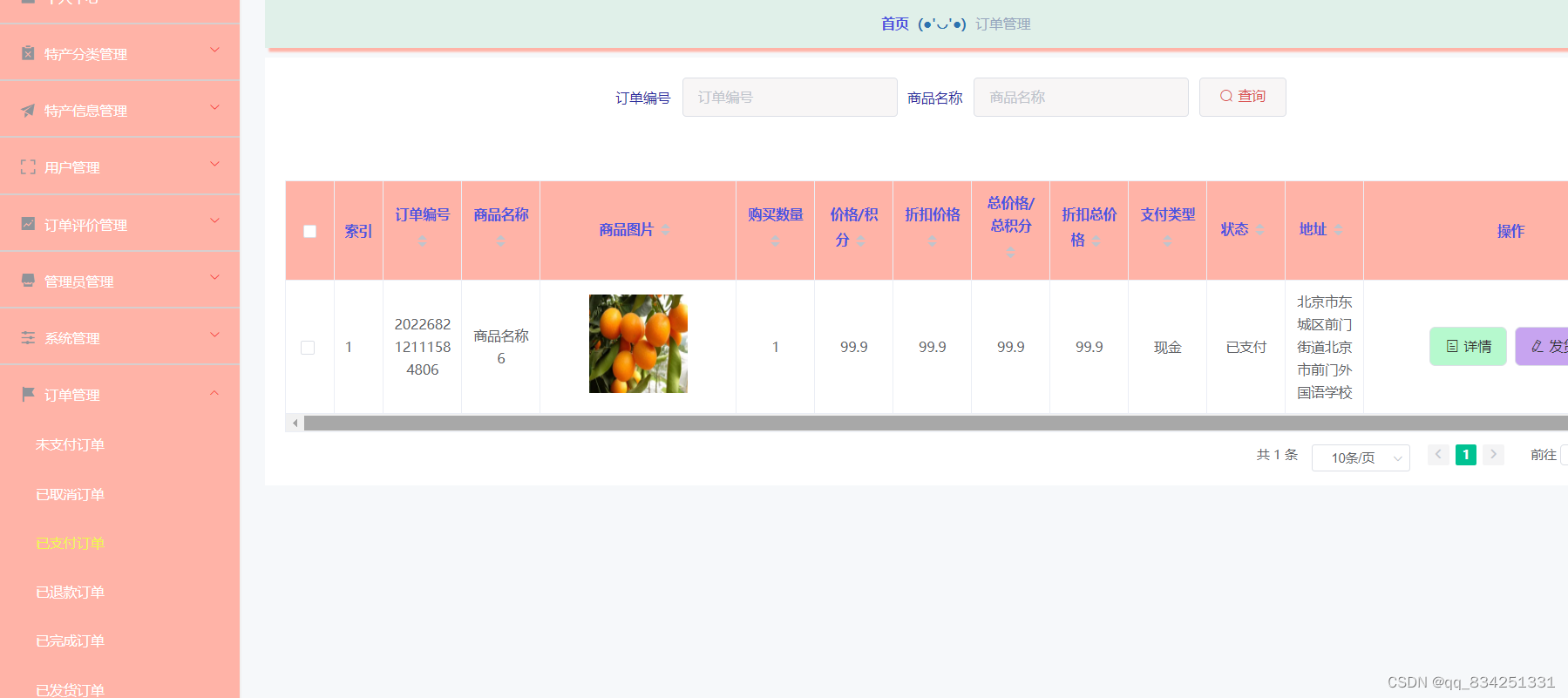
订单管理,在订单管理页面可以查看订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等信息,并可根据需要对订单管理进行详情,修改,删除操作,如图

用户功能模块
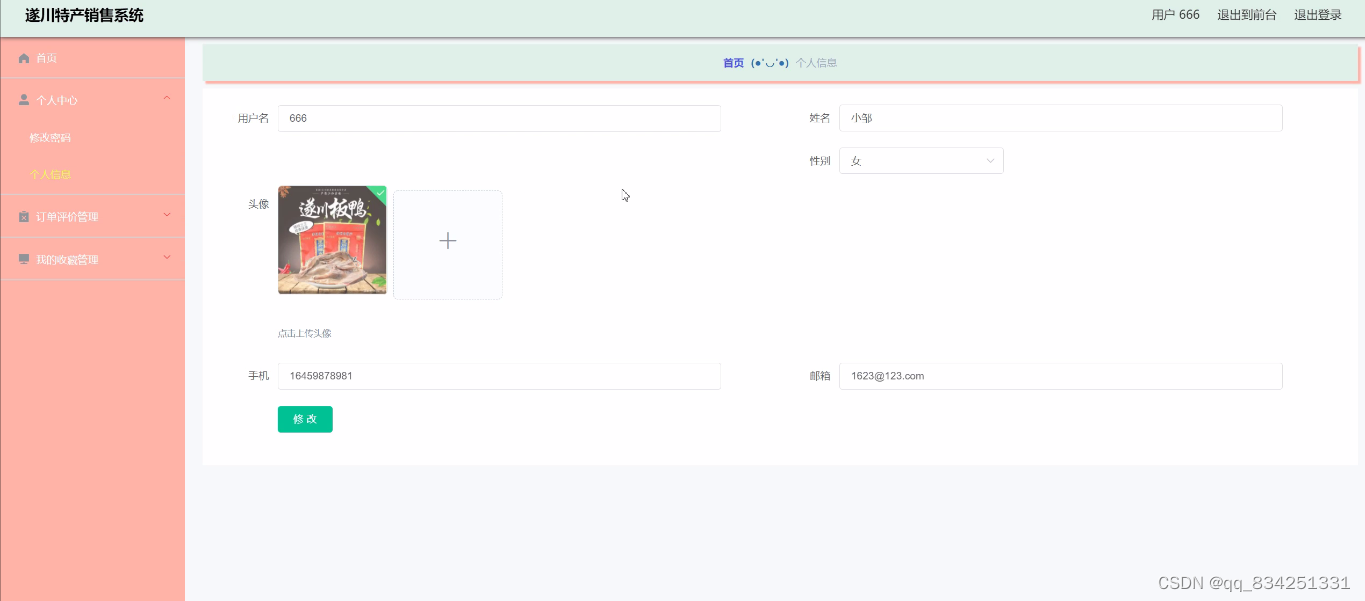
用户登录进入遂川特产销售系统可以查看首页、个人中心、订单评价管理、我的收藏管理等内容,如图

我的收藏管理,在我的收藏管理页面可以填写收藏名称、收藏图片进行修改如图

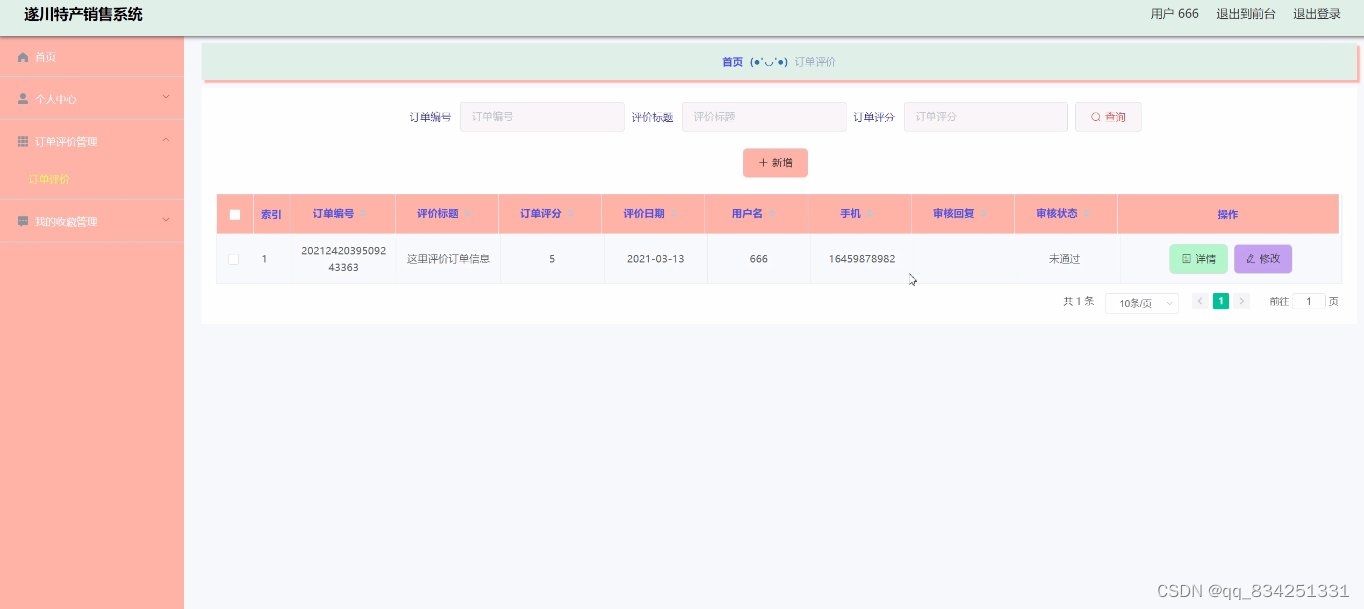
订单评价管理,在订单评价管理页面可以查看订单编号、评价标题、订单评分、评价日期、用户名、手机、审核回复、审核状态、审核等信息,并可根据需要对订单评价管理进行详情、删除等操作,如图

部分核心代码:
controller层
/*** 购物车表* 后端接口* @author * @email * @date 2021-02-04 20:25:22*/
@RestController
@RequestMapping("/cart")
public class CartController {@Autowiredprivate CartService cartService;/*** 后端列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,CartEntity cart, HttpServletRequest request){if(!request.getSession().getAttribute("role").toString().equals("管理员")) {cart.setUserid((Long)request.getSession().getAttribute("userId"));}EntityWrapper<CartEntity> ew = new EntityWrapper<CartEntity>();PageUtils page = cartService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, cart), params), params));return R.ok().put("data", page);}/*** 前端列表*/@RequestMapping("/list")public R list(@RequestParam Map<String, Object> params,CartEntity cart, HttpServletRequest request){EntityWrapper<CartEntity> ew = new EntityWrapper<CartEntity>();PageUtils page = cartService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, cart), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/lists")public R list( CartEntity cart){EntityWrapper<CartEntity> ew = new EntityWrapper<CartEntity>();ew.allEq(MPUtil.allEQMapPre( cart, "cart")); return R.ok().put("data", cartService.selectListView(ew));}/*** 查询*/@RequestMapping("/query")public R query(CartEntity cart){EntityWrapper< CartEntity> ew = new EntityWrapper< CartEntity>();ew.allEq(MPUtil.allEQMapPre( cart, "cart")); CartView cartView = cartService.selectView(ew);return R.ok("查询购物车表成功").put("data", cartView);}/*** 后端详情*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") Long id){CartEntity cart = cartService.selectById(id);return R.ok().put("data", cart);}/*** 前端详情*/@RequestMapping("/detail/{id}")public R detail(@PathVariable("id") Long id){CartEntity cart = cartService.selectById(id);return R.ok().put("data", cart);}/*** 后端保存*/@RequestMapping("/save")public R save(@RequestBody CartEntity cart, HttpServletRequest request){cart.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(cart);cart.setUserid((Long)request.getSession().getAttribute("userId"));cartService.insert(cart);return R.ok();}/*** 前端保存*/@RequestMapping("/add")public R add(@RequestBody CartEntity cart, HttpServletRequest request){cart.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(cart);cartService.insert(cart);return R.ok();}/*** 修改*/@RequestMapping("/update")public R update(@RequestBody CartEntity cart, HttpServletRequest request){//ValidatorUtils.validateEntity(cart);cartService.updateById(cart);//全部更新return R.ok();}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Long[] ids){cartService.deleteBatchIds(Arrays.asList(ids));return R.ok();}/*** 提醒接口*/@RequestMapping("/remind/{columnName}/{type}")public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request, @PathVariable("type") String type,@RequestParam Map<String, Object> map) {map.put("column", columnName);map.put("type", type);if(type.equals("2")) {SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");Calendar c = Calendar.getInstance();Date remindStartDate = null;Date remindEndDate = null;if(map.get("remindstart")!=null) {Integer remindStart = Integer.parseInt(map.get("remindstart").toString());c.setTime(new Date()); c.add(Calendar.DAY_OF_MONTH,remindStart);remindStartDate = c.getTime();map.put("remindstart", sdf.format(remindStartDate));}if(map.get("remindend")!=null) {Integer remindEnd = Integer.parseInt(map.get("remindend").toString());c.setTime(new Date());c.add(Calendar.DAY_OF_MONTH,remindEnd);remindEndDate = c.getTime();map.put("remindend", sdf.format(remindEndDate));}}Wrapper<CartEntity> wrapper = new EntityWrapper<CartEntity>();if(map.get("remindstart")!=null) {wrapper.ge(columnName, map.get("remindstart"));}if(map.get("remindend")!=null) {wrapper.le(columnName, map.get("remindend"));}if(!request.getSession().getAttribute("role").toString().equals("管理员")) {wrapper.eq("userid", (Long)request.getSession().getAttribute("userId"));}int count = cartService.selectCount(wrapper);return R.ok().put("count", count);}}
登陆拦截功能实现
/*** 权限(Token)验证*/
@Component
public class AuthorizationInterceptor implements HandlerInterceptor {public static final String LOGIN_TOKEN_KEY = "Token";@Autowiredprivate TokenService tokenService;@Overridepublic boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {//支持跨域请求response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");response.setHeader("Access-Control-Max-Age", "3600");response.setHeader("Access-Control-Allow-Credentials", "true");response.setHeader("Access-Control-Allow-Headers", "x-requested-with,request-source,Token, Origin,imgType, Content-Type, cache-control,postman-token,Cookie, Accept,authorization");response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));IgnoreAuth annotation;if (handler instanceof HandlerMethod) {annotation = ((HandlerMethod) handler).getMethodAnnotation(IgnoreAuth.class);} else {return true;}//从header中获取tokenString token = request.getHeader(LOGIN_TOKEN_KEY);/*** 不需要验证权限的方法直接放过*/if(annotation!=null) {return true;}TokenEntity tokenEntity = null;if(StringUtils.isNotBlank(token)) {tokenEntity = tokenService.getTokenEntity(token);}if(tokenEntity != null) {request.getSession().setAttribute("userId", tokenEntity.getUserid());request.getSession().setAttribute("role", tokenEntity.getRole());request.getSession().setAttribute("tableName", tokenEntity.getTablename());request.getSession().setAttribute("username", tokenEntity.getUsername());return true;}PrintWriter writer = null;response.setCharacterEncoding("UTF-8");response.setContentType("application/json; charset=utf-8");try {writer = response.getWriter();writer.print(JSONObject.toJSONString(R.error(401, "请先登录")));} finally {if(writer != null){writer.close();}}
// throw new EIException("请先登录", 401);return false;}
}这篇关于SpringMVC+Vue项目遂川特产销售系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


