本文主要是介绍新机Word/PowerPoint新建空白文档后闪退问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
首先可以尝试一下常规的修复:
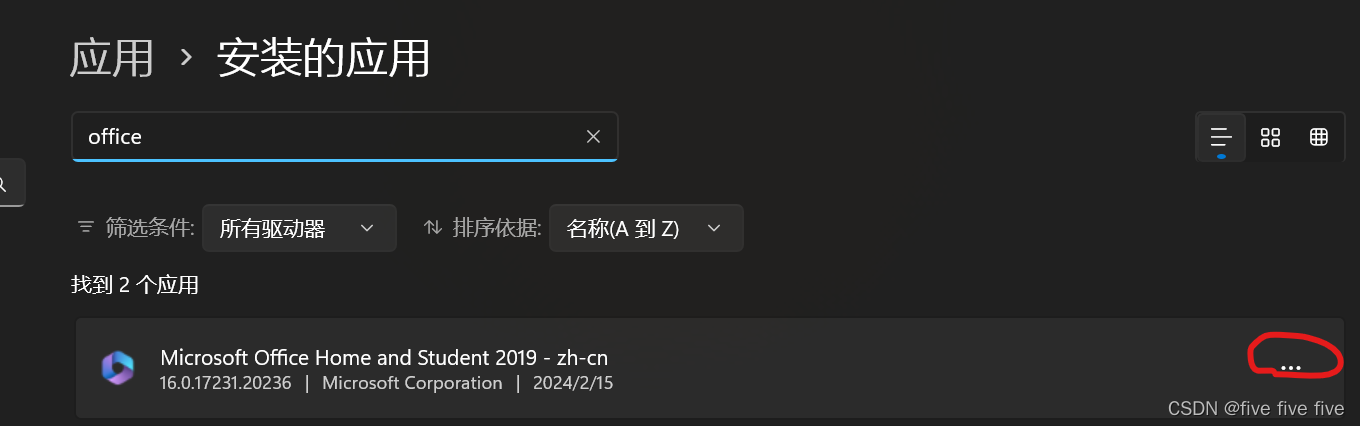
设置-应用-安装的应用-搜索office-点击Micros Office Home and Student...右侧三个点-选择修改-点击是-快速修复-修复


再不行就按上面的选择联机修复,这个会卸载现有Office然后自动帮你重新下载
我做了以上两个都没有解决问题,在网上搜索又去搞了注册表,仍然没有作用,后面发现规律,好像每次进去Word新建空白文档后都在加载Office Plus模板,加载完之后就闪退,就上网查,很多网友说这个没什么用,还会拖累文档启动速度(仁者见仁);反正我删除了之后word和PowerPoint就可以新建空白文档了
删除OfficePlus参考文章:
如何关闭删除office中新增的officeplus插件 - 知乎 (zhihu.com)
这篇关于新机Word/PowerPoint新建空白文档后闪退问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




