本文主要是介绍年末大惊喜:restyle项目,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

大家好,才是真的好。
很多人认为的Domino应用程序过时,首先是它的界面引发的误会,其次是它的布局。
不信,你可以问很多500强的企业,为啥至今还在使用Domino。
我来告诉你答案,因为在Domino上跑的应用程序,从功能和安全性来说,你根本与之匹敌的产品。
所以,Domino应用的功能上,完全不存在任何问题。
如果你不相信,你可以举例说明,有什么功能是Domino应用程序实现不了的?
说起Domino应用的布局和界面和,也比较心酸,很多自带的模板也是从上个世界90年代中期就没有更新。
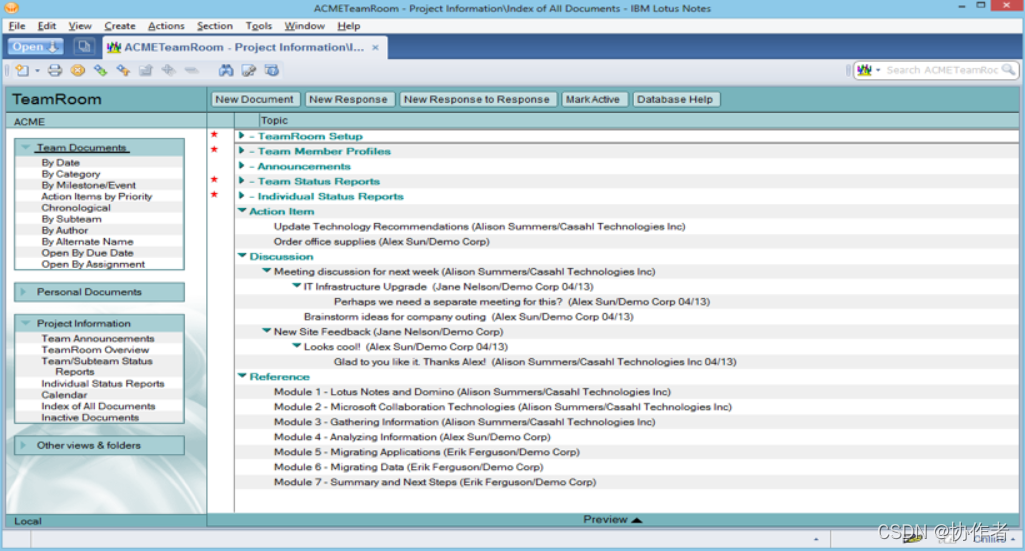
例如大家熟悉的TeamRoom应用:

还有更古老的文档库模板:

从功能上来说,又不是不能用……
但其实,你完全可以自己更新一下应用界面和布局,达到令人满意的效果。

毕竟从V11开始(建议使用V12.0版本),你开发的Notes应用(例如传统的CS应用)可以完全运行在Notes客户机以及移动设备上的HCL Nomad App中。
比如你的Notes传统应用可以在iPhone中运行,能键入文档、上传图片和附件、能使用地图和定位功能,可以离线脱机使用、也可以加密。
还有更牛的功能,自动拍照识别文本,如下图:

额,似乎我又说到了功能,但其实,我们的主题是应用界面和布局。
有人说,我了解到了,但重新构建Notes应用界面和布局的成本似乎也很高,需要重新设计界面。
不,今天我们要介绍一个重点,即2021年年末大惊喜:restyle项目。
啥是restyle项目?
看图说话比较快点。
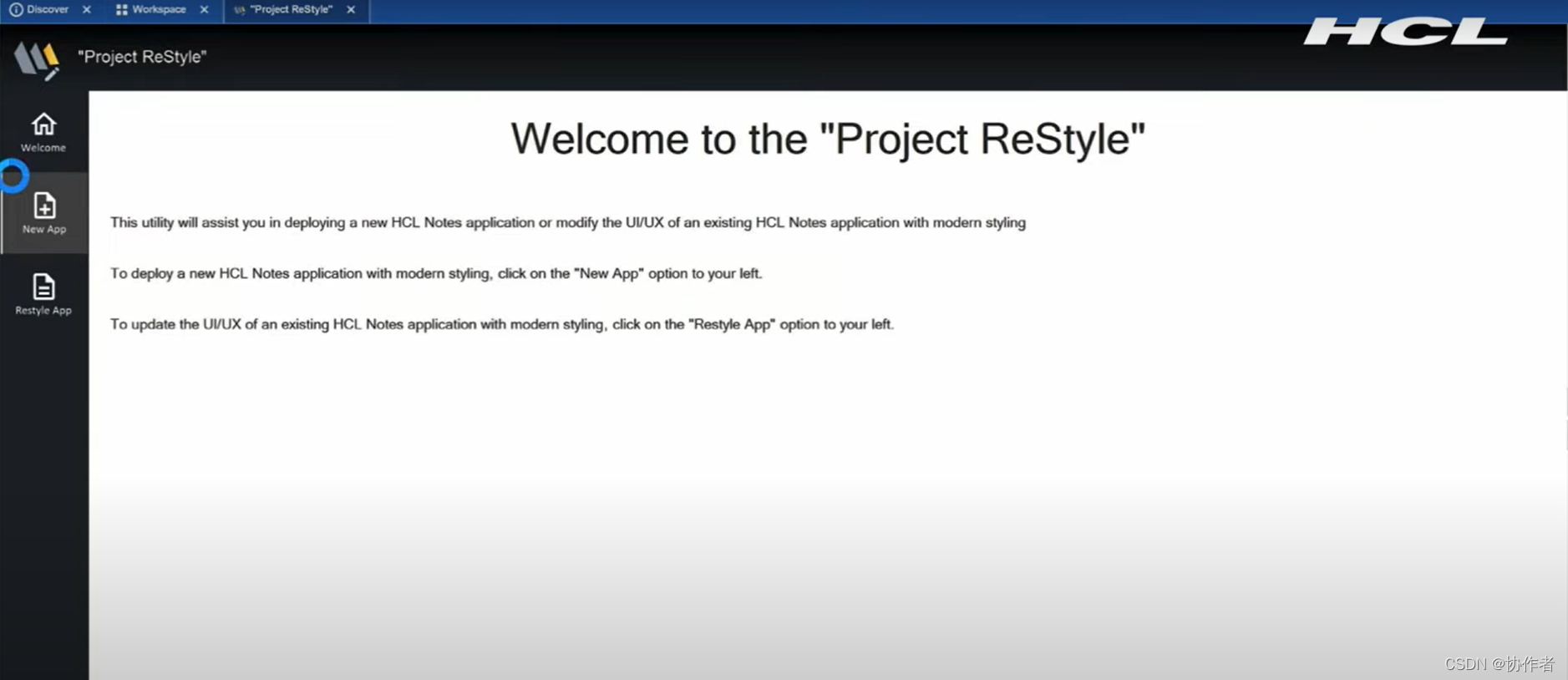
首先,其实这是一款Notes应用,你打开时会有欢迎界面:

一言概之,这是一款很强大的工具,可以帮助你在设计Notes应用程序自动套用全新的现代应用样式,也修改已有的Notes应用程序为指定的样式。
听起来是不是特别牛?
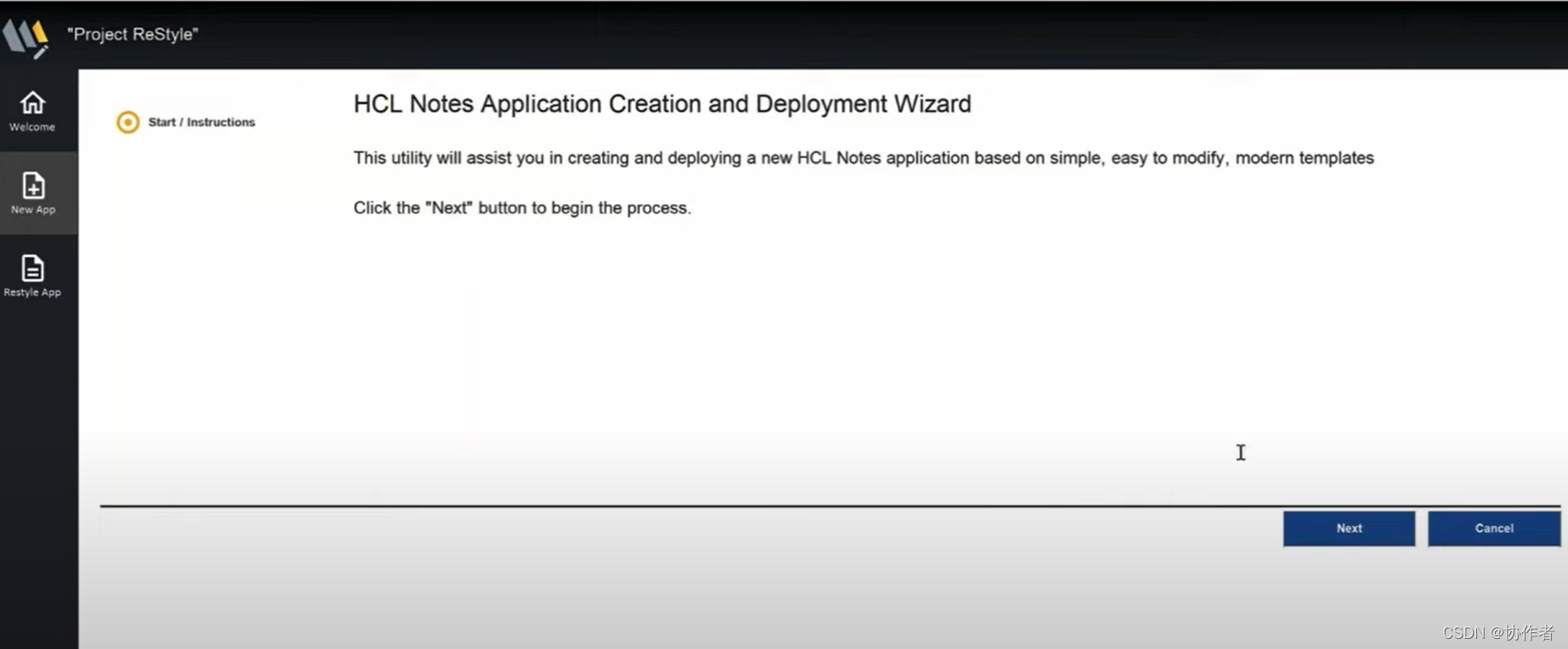
还有使用演示,比如你要创建新的Notes应用程序时,可以点击右边的“New App”,然后下一步:

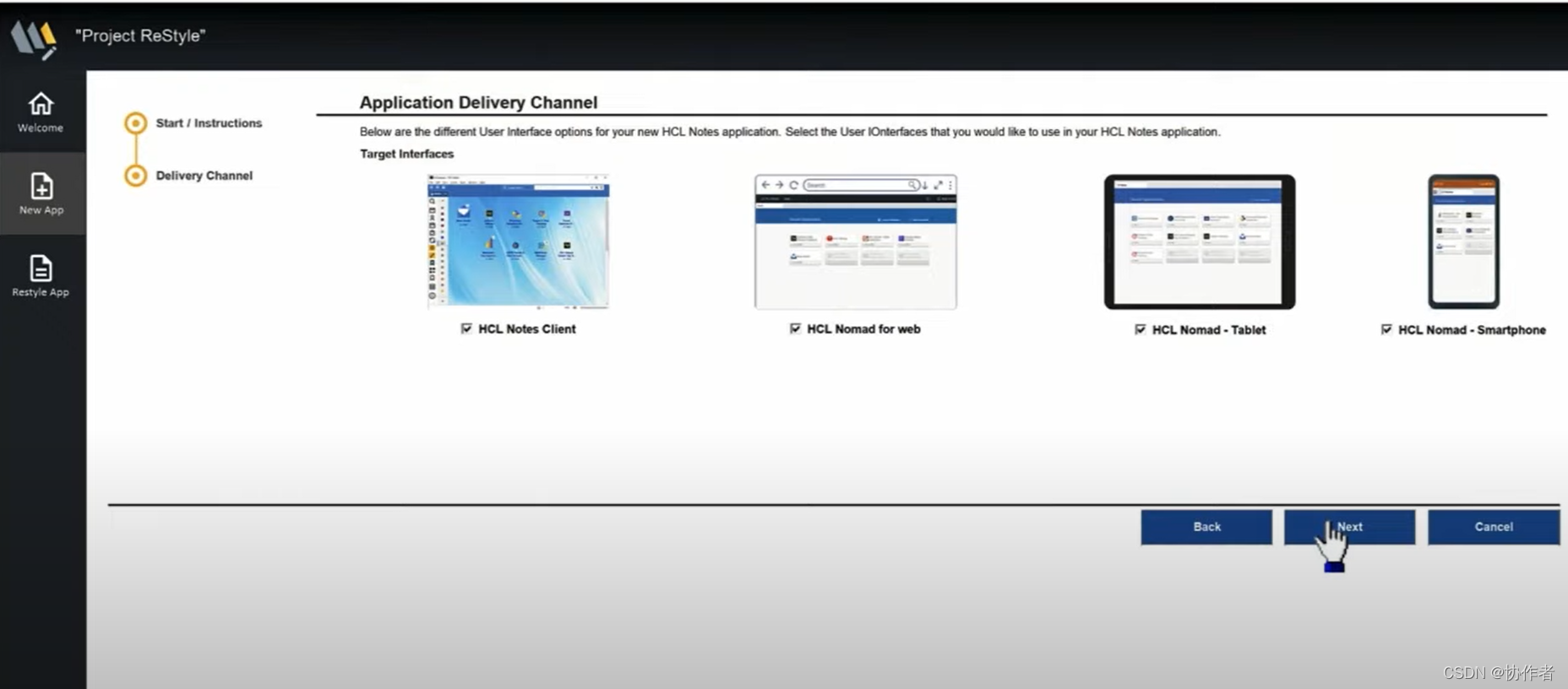
勾选Notes应用程序的使用场景,比如是在Notes客户机、Web Nomad(Web网页里的Notes客户机)、HCL Nomad(平板和手机上的Notes客户机)上使用,我猜一般你肯定会都勾上:

然后选择布局和样式,例如你选的是蓝色样式,右边就会出现应用界面的示例图:

给该应用程序取名以及设置ACL权限。

过程结束,剩下的就是你自己新建表单字段、视图列和里面的功能代码等即可。
刚演示的是完全新建Notes应用。
更有趣的是你可以用这个功能修改已有的Notes应用布局界面。
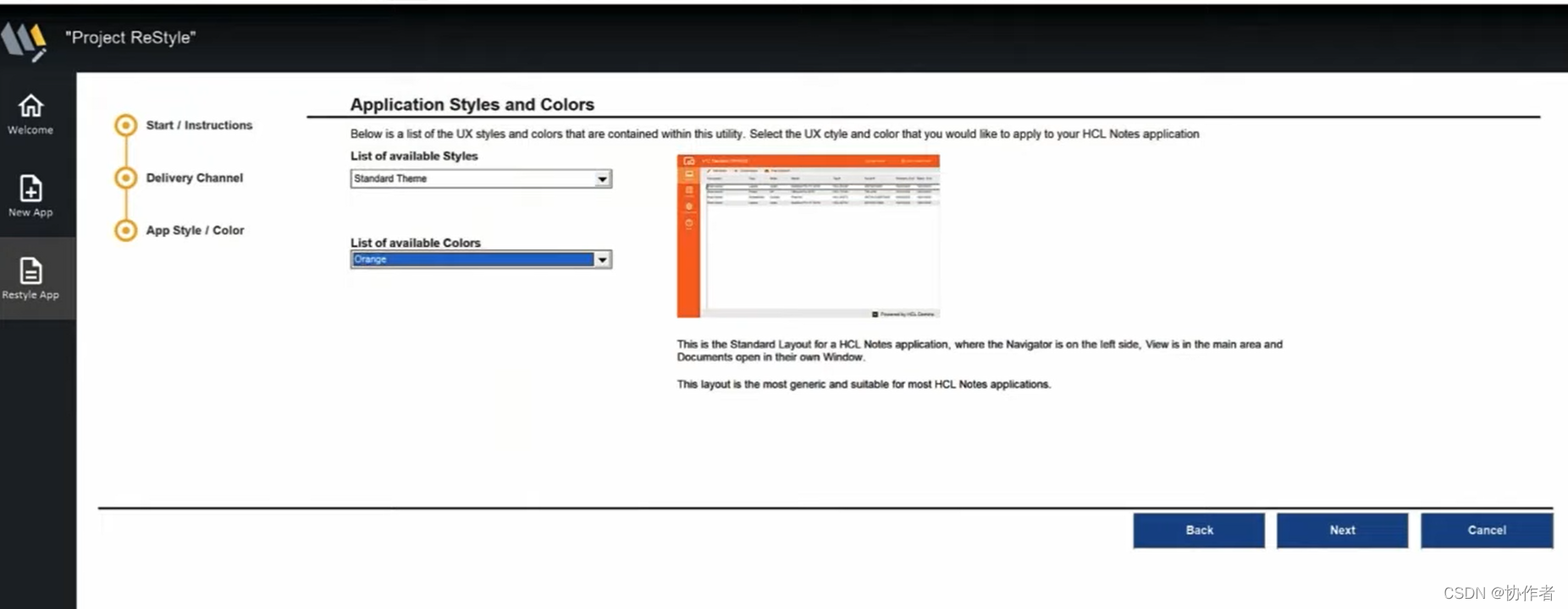
这回你可以选择左边的“Restyle App”,再勾选Notes应用程序的使用场景,如下图:

选择布局和样式,这里选的是橙色样式,右边就会出现应用界面的示例图:

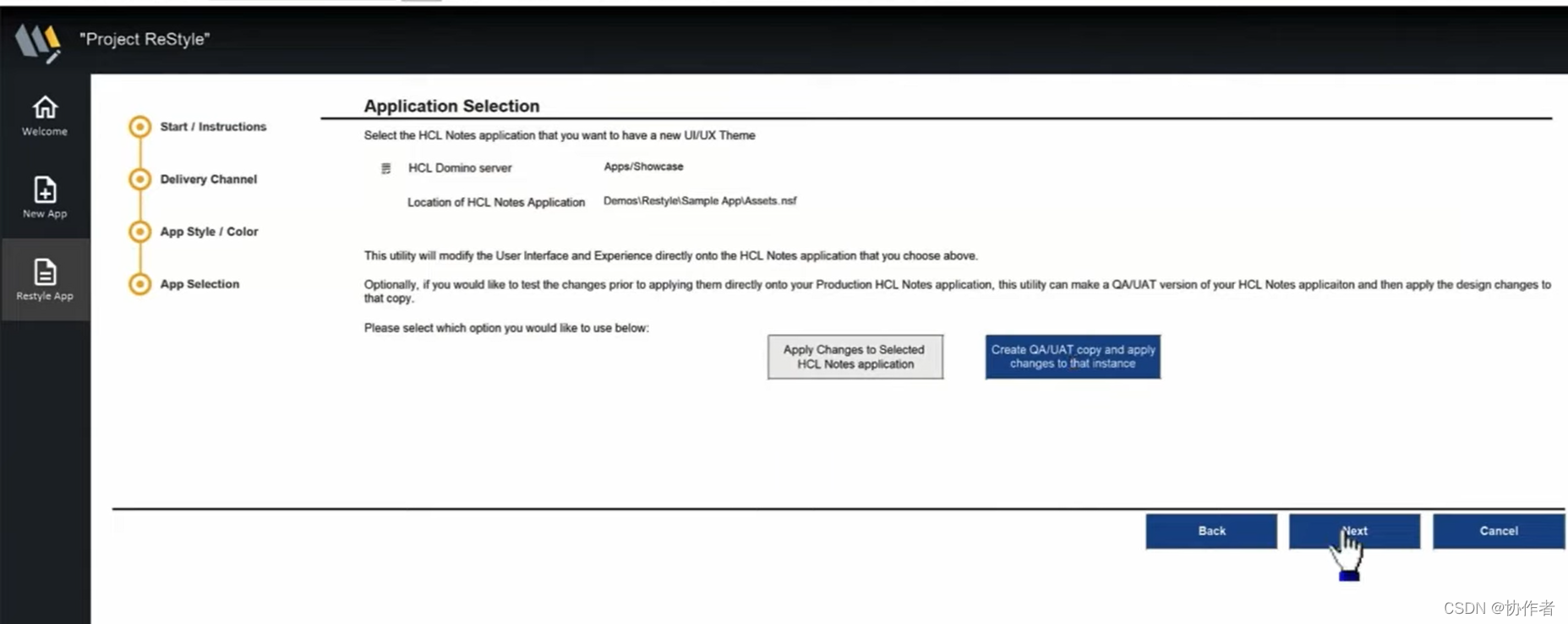
然后选择要为哪个已有的Notes应用套用上这个样式:

再选择是直接套用,还是在此应用的基础上拷贝一个新应用进行套用:

最后就是——搞定:

是不是特别厉害?
这样强力工具,可以帮助我们更快、更好、更强地设计新的Notes应用,也可以更快、更好、更漂亮地改造已有的Notes应用程序!
可能你还有不少疑问。
比如自己能否获取使用Project Restyle?
目前Project Restyle不是公开发布的产品,而是在HCL自己使用,如果需要每个用户都可以用到,可以去这个站点投票:https://domino-ideas.hcltechsw.com/ideas/DDXP-I-906,投票够多,这样可以开放给所有人使用。
再比如,Project Restyle是否兼容R7、R8或R9,答案是肯定的,它甚至可以兼容到Notes R3(1993年发布)时代的应用程序,这些版本的Notes应用都可以通过Project Restyle项目进行改造。
经过Project Restyle进行改造后的Notes应用程序也可以工作在较早版本的Domino服务器上,例如R9.0.1、V10和V11等。
这么说起来,几十年的Notes传统应用似乎也焕发了前所未有的青春光彩!
今天是2021年最后一篇推文,聊得的内容很多,也足够强大!
不过今天我们就介绍到这里吧,祝大家元旦快乐!
更多技术文章可关注微信公号**“协作者”**
这篇关于年末大惊喜:restyle项目的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







