本文主要是介绍PhP+vue企业原材料采购系统_cxg0o,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
伴随着我国社会的发展,人民生活质量日益提高。互联网逐步进入千家万户,改变传统的管理方式,原材料采购系统以互联网为基础,利用php技术,结合vue框架和MySQL数据库开发设计一套原材料采购系统,提高工作效率的同时,减轻用户管理工作方面的压力,使他们能够将更多精力投入到服务上,更好的完成用户的核心业务。
运行环境:phpstudy/wamp/xammp等
开发语言:php
后端框架:Thinkphp
前端框架:vue.js
服务器:apache
数据库:mysql
数据库工具:Navicat/phpmyadmin



本论文将对原材料采购系统相关的技术以及系统开发技术进行分析和研究,在深入了解原材料采购管理的过程以及合格要求后,结合用户的实际情况,研究原材料采购系统的设计与实现,期望通过该系统能够将用户的数据管理工作规范化、简单化,从而提高用户管理工作的效率。本论文的主要内容包括:
第一,研究分析php技术,结合用户日常管理方式和服务安排,进行原材料采购系统的数据库设计和系统功能,并对每个模块进行说明。
第二,陈列说明该系统实现所采用的架构、系统搭建采用的服务器、系统开发环境和使用的工具,以及系统采用的数据库。
最后,对系统进行全面测试,主要包括功能测试、查询性能测试、安全性能测试。分析系统存在的不足以及将来改进的方向。
|-application 应用目录 是整个网站的核心
|---|---index 前台目录
|---|-----|---controller 控制器
|---|-----|---model 数据模型
|---|-----|---view 页面
|---|---admin 后台目录
|-extend 扩展类库目录
|-public 静态资源和入口文件
|---|---static 存放静态资源 css、js、img
|---|---index.php 入口文件
|-runtime 网站运行临时目录
|-tests 测试目录
|-thinkphp TP框架的核心文件
|---|---lang 语言包
|---|---library TP核心文件里面的核心文件
|---|---tpl 模板页面
|-vendor 第三方扩展目录
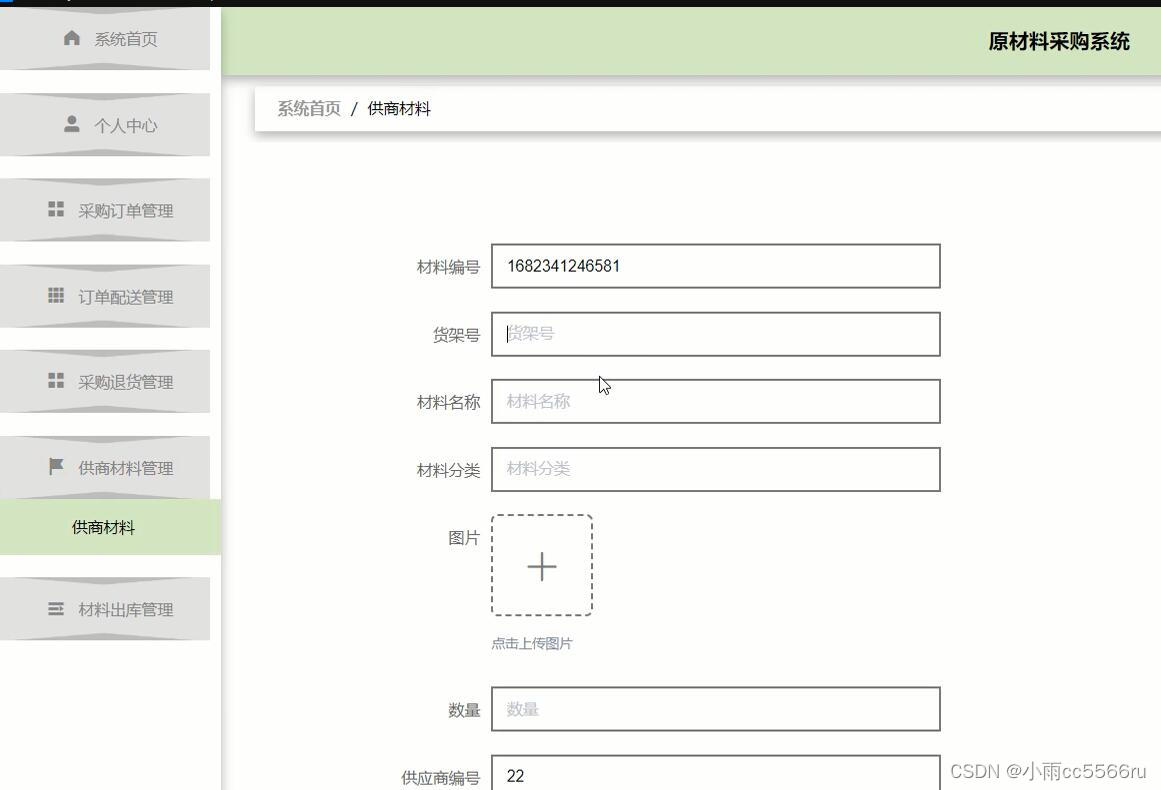
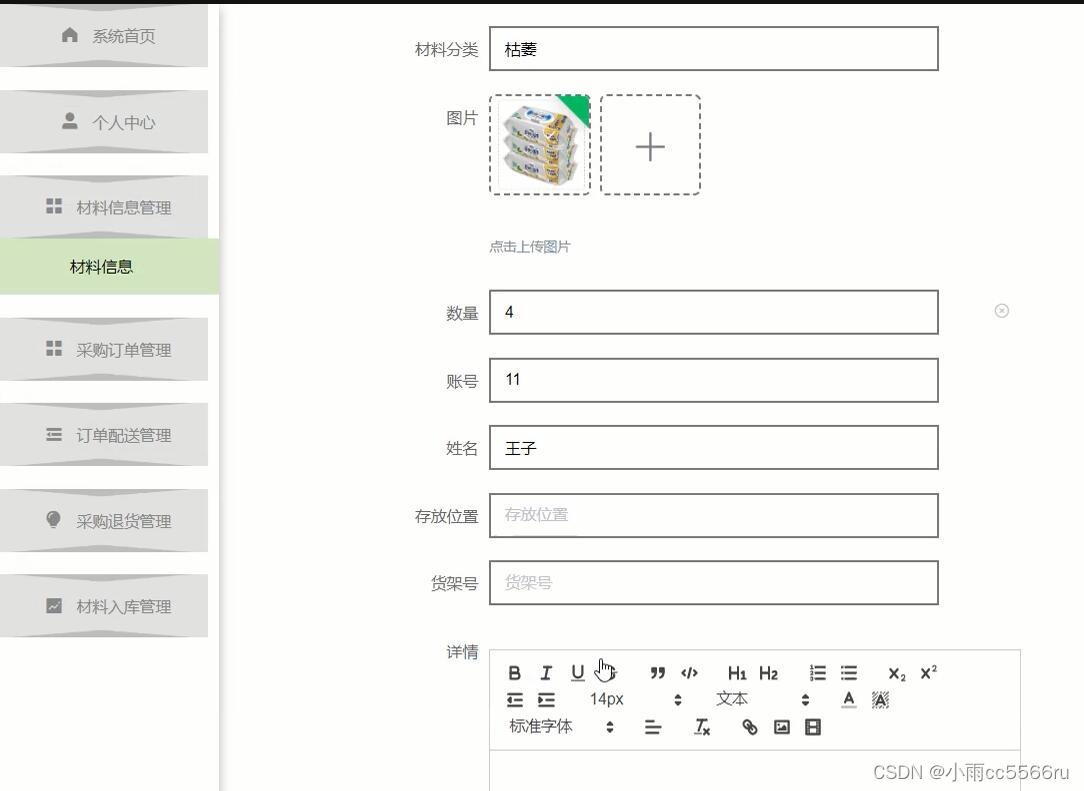
本论文中实现的原材料采购系统将以工作人员和供应商的日常信息维护工作为主,主要涵盖了个人中心,工作人员管理,供应商管理,材料信息管理,采购订单管理,订单配送管理,采购退货管理,材料入库管理,供商材料管理,材料出库管理等功能,采用该原材料采购系统将满足工作人员和供应商日常管理工作的基本需求。本系统与工作人员和供应商操作的全过程相契合,从工作人员和供应商登录开始录入系统,然后记录原材料采购信息,从而让工作人员和供应商对服务的管理都能够清晰规范,相应信息的检索和维护简单高效,进而提高工作人员和供应商整体管理工作的效率。
本课题使用php语言进行开发。代码层面的操作主要在php中进行,将系统所使用到的表以及数据存储到MySQL数据库中,方便对数据进行操作本课题基于WEB的开发平台
目 录
1 绪 论 5
1.1研究背景 5
1.2 研究意义 5
1.3国内外研究现状 5
1.4本文组织结构 6
2 技术介绍 7
2.1 php介绍 7
2.2 Vue.js框架 7
2.3 MySQL数据库 7
2.4本章小结 7
3需求分析 8
3.1可行性分析 8
3.1.1经济可行性分析 8
3.1.2技术可行性分析 8
3.2系统需求分析 8
3.2.1功能需求 8
3.2.2 性能需求 9
3.2.3 安全性需求 10
3.3系统流程的分析 10
3.3.1 登录流程 10
3.3.2个人中心管理流程 11
3.3.3 系统操作流程 12
3.4本章小结 13
4系统设计 14
4.1系统结构设计 14
4.2系统功能模块设计 14
4.2.1管理员模块 14
4.2.2 工作人员模块 15
4.2.3 供应商模块 15
4.3系统功能结构设计图 15
4.4数据库设计 16
4.4.1 概念模型设计 16
4.4.2 数据库表结构 18
4.5本章小结 25
5 系统实现 26
5.1系统开发环境以及运行环境 26
5.1.1 系统开发环境 26
5.1.2 系统运行环境 26
5.2管理员功能模块实现 26
5.3工作人员功能模块实现 32
5.4供应商功能模块实现 32
5.5本章小结 33
6系统测试 34
6.1 系统测试目的 34
6.2 系统测试环境 34
6.3系统测试用例 34
6.4本章小结 35
结 论 36
参考文献 37
致 谢 38
这篇关于PhP+vue企业原材料采购系统_cxg0o的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





